طراحی UX برای موبایل | نکات کلیدی

امروزه اپلیکیشن های موبایل طیف وسیعی از محصولات دیجیتالی مورد استفاده از شامل می شوند. اپلیکیشن ها همیشه در دسترس هستند و کاربران به سادگی می توانند از آنها استفاده کنند. از این رو طراحی UX اپلیکیشن های موبایل به یکی از مهمترین زمینه های کاری طراحان رابط و تجربه کاربری تبدیل شده است که امروز می خواهیم در مرجع آموزش UI و UX فارسی به نکات اساسی طراحی UX برای اپلیکیشن های موبایل بپردازیم.
مهمترین نکته ای که هنگام طراحی یک اپلیکیشن موبایل باید در نظر داشته باشید، این است که مطمئن شوید مفید و قابل درک باشد. اگر برنامه مفید نباشد، هیچ گونه ارزش واقعی برای کاربر نداشته و کسی دلیلی برای استفاده از آن نخواهد داشت. اگر برنامه مفید بوده، اما به وقت و تلاش زیادی نیاز داشته باشد، مردم زحمت یادگیری نحوه استفاده از آن را به خود نمی دهند.
یک طراح رابط کاربری خوب، در هنگام طراحی به هر دو این مسائل توجه می کند:
به منظور مفید بودن، اپلیکیشن های تلفن همراه باید کاربر محور باشند. کاربران به این دلیل اپلیکیشن شما را نصب می کنند تا مشکلی را حل کنند. به این فکر کنید که کاربران شما در تلاش برای انجام چه کاری هستند، سپس بر اهداف اصلی آنها تمرکز کرده و تمام موانع را از سر راه آنها بردارید.
رابط کاربری شما باید واضح باشد. در رابط کاربری شما نباید جایی برای سردرگمی وجود داشته باشد.
در این مقاله 9 اصل طراحی UX برای اپلیکیشن های موبایل آورده شده است که برای ایجاد تجربیات کاربری عالی در تلفن همراه اهمیت دارند.
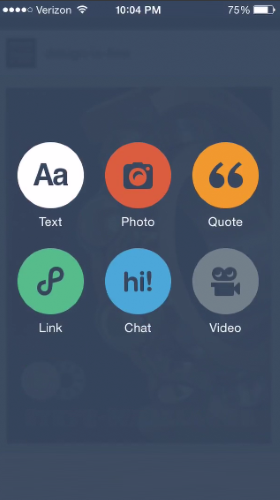
1-پرهیز ار شلوغی و بی نظمی
اولین اصل از اصول طراحی UX برای موبایل پرهیز از شلوغی است. توجه کاربران یک منبع با ارزش است که نباید آن را هدر داد. شلوغی رابط کاربری اطلاعات بیش از حدی را در اختیار کاربر شما قرار می دهد و او را سردرگم می کند، افزودن هر دکمه، تصویر و متنی صفحه نمایش را پیچیده تر می کند.

شلوغی در یک اپلیکیشن دسکتاپ یا وب سایت هم بد است، اما در مورد گوشی همراه صد برابر بدتر است چرا که فضای محدودتری در اختیار دارید.
نقل قول معروفی از آنتوان دوسنت اگزوپری وجود دارد که می گوید: “کمال زمانی حاصل می شود که دیگر چیزی برای حذف کردن وجود نداشته باشد.” در طراحی UI برای موبایل خلاص شدن از شر هر چیزی که واقعا ضرورتی ندارد، مهم است؛ چرا که کاهش بی نظمی درک مطلب را بهبود می بخشد.
یک قانون ساده مبتنی بر تجربه این است که حتما به ازای هر صفحه، یک عمل اصلی در نظر بگیرید. هر صفحه ای که برای اپلیکیشن خود طراحی می کنید، باید حاوی یک اقدام واقعا با ارزش برای شخصی باشد که از آن استفاده می کند. این امر باعث آسان تر شدن یادگیری و آسانتر شدن استفاده از محصول می شود. یک صفحه صددرصد واضح، به ده صفحه شلوغ ارجحیت دارد.
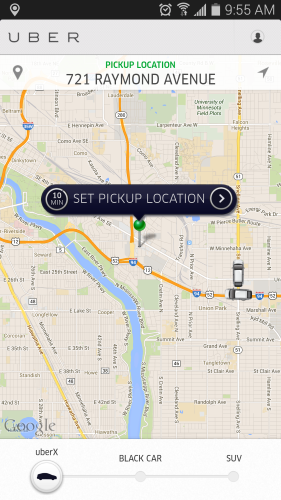
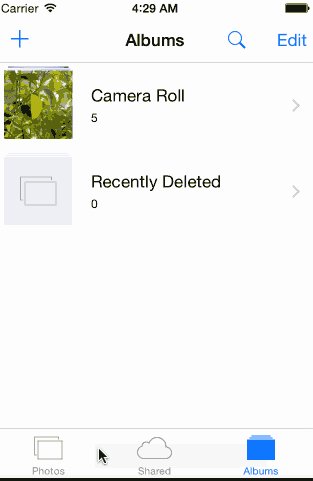
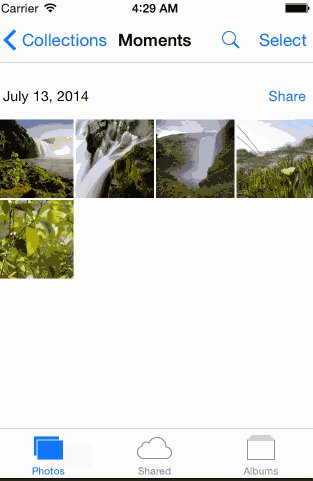
برای مثال اپلیکیشن اسنپ را در نظر بگیرید. اسنپ می داند که هدف کاربرانی که از این اپلیکیشن استفاده می کنند، سفارش تاکسی است. این برنامه کاربر را با اطلاعات دیگر سردرگم نمی کند: این برنامه به شکل خودکار مکان کاربران را بر اساس داده های جغرافیایی تشخیص داده و تنها کاری که کاربران باید انجام دهند، انتخاب یک مکان برای آمدن تاکسی است.

یکی از قوانین اساسی یک تجربه کاربری خوب، کاهش تلاش کاربران برای دستیابی به هدف آنها است.
2- نویگیشن را به شیوه ای واضح و مبرهن طراحی کنید
کمک به نویگیشن کاربران باید برای هر اپلیکیشنی از اولویت بالایی برخوردار باشد. یک نویگیشن خوب باید مانند یک دست نامرئی کاربر را در طول سفر خود راهنمایی کند. از این گذشته، حتی جالب ترین ویژگی ها یا قانع کننده ترین مطالب نیز اگر افراد نتوانند آن را پیدا کنند، بی فایده هستند. اصول نویگیشن مناسب در موبایل عبارتند از:
نویگیشن در اپلیکیشن های موبایل باید منسجم باشد. شما باید از نشانگرهای مناسب استفاده کنید تا نویگشین نیازی به توضیح نداشته و مطمئن شوید که هر عنصری در نویگیشن(مانند آیکون ها و منو ها) به مقصدی مناسب منتهی می شود.

مکان نویگیشن در موبایل باید ثابت باشد. کنترل های نویگیشن را به مکان های جدید منتقل نکرده و آنها را در صفحات مختلف پنهان نکنید. این کار تنها باعث منحرف شدن کاربر می شود.
نویگیشن در موبایل باید موقعیت فعلی کاربر را نشان دهد. عدم نمایش موقعیت فعلی احتمالاً رایج ترین اشتباه موجود در فهرست اپلیکیشن ها است. “من کجا هستم؟” یکی از سؤالهای اساسی است که کاربران برای نویگیشن موفق باید بتوانند به آن پاسخ دهند. عموما در اپلیکیشن های مختلف با نمایش عنوان صفحه یا تغییر رنگ یا استایل منو این کار را انجام می دهند.
3-یک تجربه کاربری یکپارچه ایجاد کنید
نباید تنها به طراحی برای موبایل فکر کنید. ایجاد یک تجربه یکپارچه در گوشی همراه، دسکتاپ و تبلت برای کاربران شما بسیار اهمیت دارد.

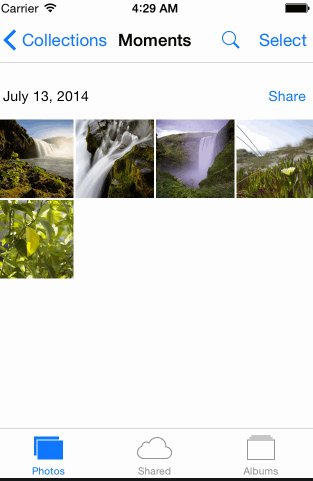
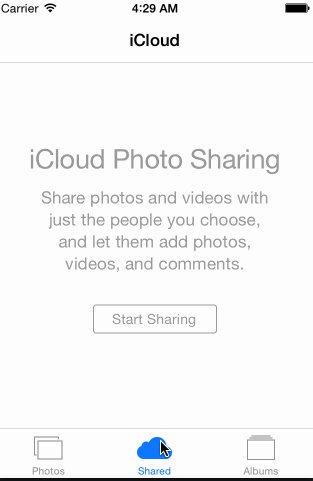
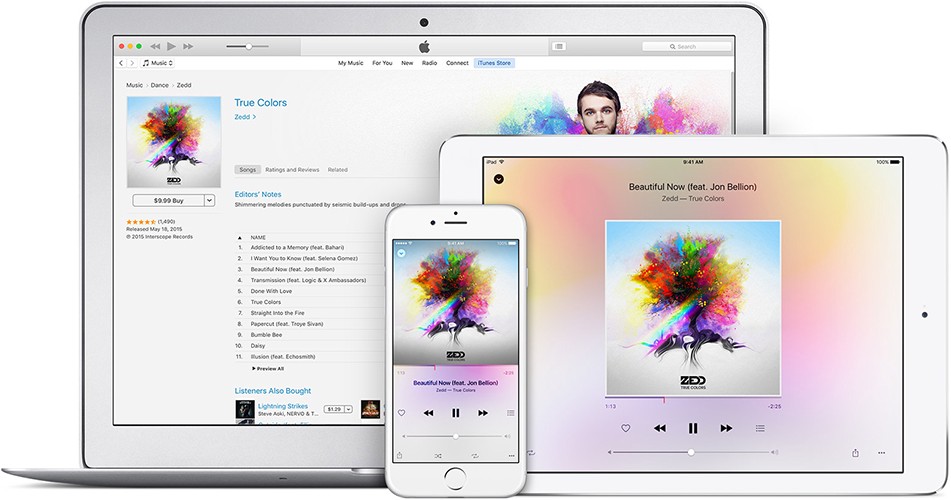
به عنوان مثال Apple Music را در نظر بگیرید. شما می توانید یک لیست پخش موسیقی را در مک بوک خود تنظیم کرده و این لیست بلافاصله در iPhone شما در دسترس خواهد بود. اپل متوجه شده است که در حالی که طراحی اپلیکیشن گوشی همراه بسیار مهم است، ایجاد یک تجربه یکپارچه در آیفون، دسکتاپ و آی پد نیز به همان اندازه برای کاربران اهمیت دارد.
4-نقاط کلیک را متناسب با انگشتان طراحی کنید.
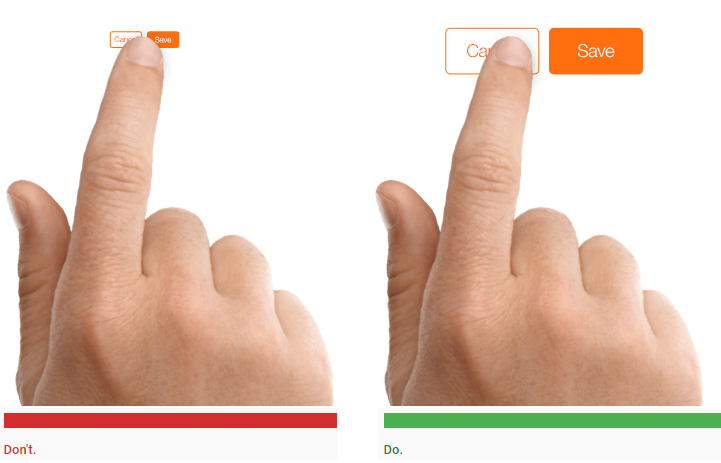
دسترسی به اهداف لمسی کوچکتر سخت تر از اهداف بزرگتر است. هنگام طراحی رابط کاربری موبایل، بهتر است مکان های هدف را به اندازه کافی بزرگ کنید تا ضربه زدن به آن به راحتی امکان پذیر باشد.
دکمه ها یا کنترل هایی ایجاد کنید که اندازه آن بین 7-10 میلی متر باشد، به طوری که بتوان به راحتی با انگشت به آن ضربه زد. چنین اهدفی به انگشت کاربر اجازه می دهد تا کاملاً روی آن قرار گیرد. بهتر است هنگام ضربه توسط کاربر لبه های هدف قابل مشاهده باشند. این عمل بازخورد بصری واضحی برای کاربر فراهم می کند تا آنها بدانند دقیقا به هدف ضربه می زنند.

کنترل های رابط کاربری باید به اندازه کافی بزرگ باشند تا بدون اذیت کردن کاربران با اهداف کوچک، عملکرد نوک انگشت کاربر را دریافت کنند.
همچنین اطمینان حاصل کنید که بین اهداف ضربه مختلف فاصله مناسبی وجود داشته باشد تا با ضربه به یک هدف، عملکرد دیگری برای کاربر نمایش داده نشود.
5- محتوای متنی باید خوانا باشد.
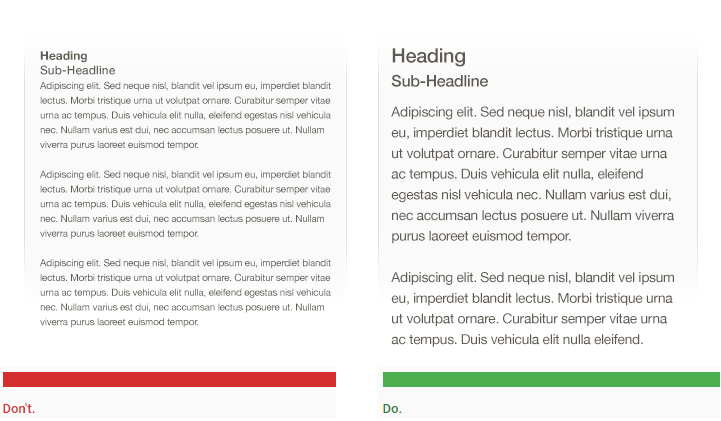
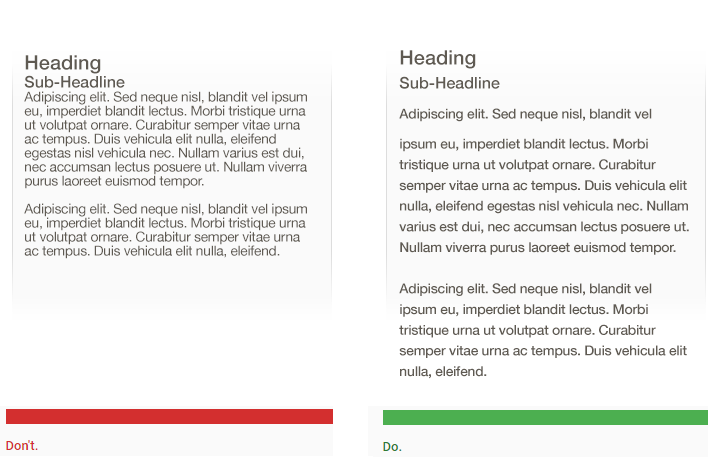
در مقایسه با دسکتاپ، گوشی های هوشمند دارای صفحات نمایش نسبتاً کوچکی هستند، به این معنی که یکی از چالش های طراحی گوشی همراه، جا دادن اطلاعات زیاد در یک رابط کاربری کوچک است. ممکن است در تلاش برای ارائه هرچه بیشتر اطلاعات، وسوسه شوید تا تمام اطلاعات را در طراحی گوشی همراه خود بگنجانید. اما باید در برابر این وسوسه مقاومت کنید.

با افزایش ارتفاع خط یا فاصله کلمات، خوانایی بهبود می یابد. یک فضای سفید مناسب و سخاوتمندانه می تواند برخی از شلوغ ترین رابط های کاربری را جذاب و ساده جلوه دهد.

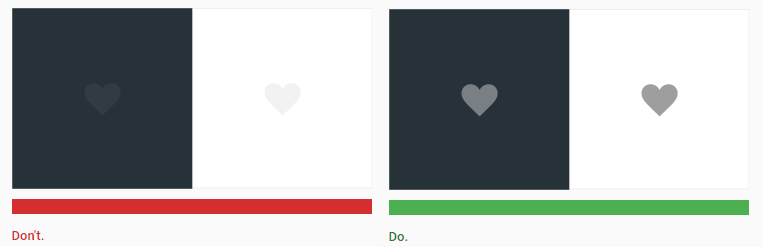
6-عناصر رابط کاربری را به وضوح قابل مشاهده کنید.
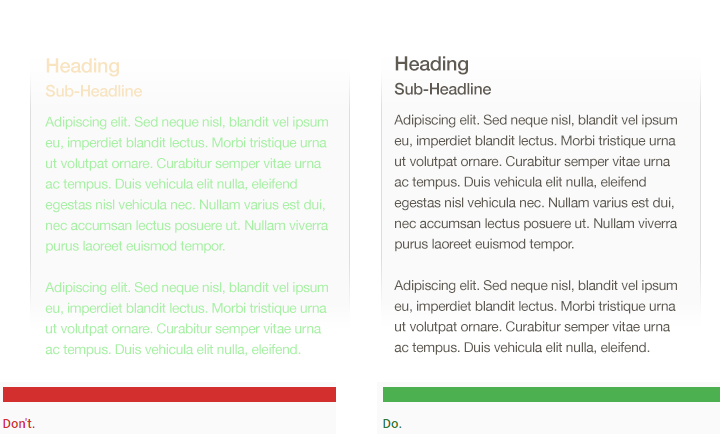
از مهمترین اصول طراحی UX برای موبایل رعایت کنتراست مناسب می باشد. برای کمک به درک مطالب و مشاهده آن توسط کاربران باید از رنگ و کنتراست استفاده کنید. رنگ های تاکیدی، اولیه و ثانویه ای برای اپلیکیشن خود انتخاب کنید که کاربردپذیری آن را تقویت کنند. از تضاد رنگ کافی بین عناصر خود مطمئن شوید تا کاربران دارای مشکل دید، بتوانند برنامه شما را دیده و از آن استفاده کنند.
اطمینان حاصل کنید که تضاد کافی بین رنگ متن و پس زمینه وجود داشته باشد، در این صورت متن خوانا خواهد بود. W3C نسبت های کنتراست زیر را برای بدنه متن و متن تصویر توصیه می کند:
نسبت کنتراست متن کوتاه در برابر پس زمینه آن باید حداقل 1:4.5 باشد.
نسبت کنتراست متن طولانی به پس زمینه آن باید حداقل 1:3 باشد.
خواندن متن هایی که با توصیه های نسبت کنتراست رنگ مطابقت ندارند، در پس زمینه آنها دشوار است.
داشتن کنتراست کافی در گوشی همراه بسیار مهم است: کاربران ممکن است در فضای آزاد بوده و به دلیل وجود نور، کنتراست صفحه گوشی آنها کم شود.

رنگ خاکستری خنثی در این صفحه، در فضای داخل خوشایند به نظر می رسد، اما در فضای باز چندان جالب نیست.

آیکون ها یا سایر عناصر مهم نیز باید از نسبت کنتراست توصیه شده در بالا پیروی کنند.

تشخیص آیکون هایی که با توصیههای نسبت کنتراست رنگ مطابقت ندارند، در پس زمینه آنها مشکل است.
7-کنترل ها را بر اساس موقعیت دست طراحی کنید
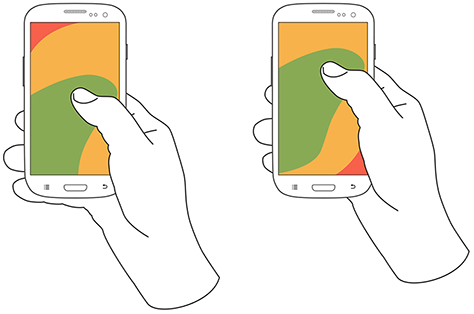
استیون هوبر در تحقیقات خود در مورد استفاده از دستگاه های تلفن همراه، دریافت که 49٪ از مردم برای انجام کارها در گوشی همراه خود به یک انگشت شست متکی هستند. در شکل زیر نمودارهای نشان داده شده در صفحات این گوشی های همراه، نمودار دسترسی تقریبی هستند که در آنها رنگ ها نشان دهنده مناطق قابل دسترس توسط انگشت شست کاربران، برای تعامل با صفحه نمایش است.

سبز نشانگر منطقه ای است که کاربر به راحتی به آن دسترسی دارد؛ زرد، منطقه ای است که نیاز به کشش انگشت دارد؛ و قرمز، ناحیه ای است که کاربران را ملزم می کند تا شیوه نگهداری وسیله ی خود را تغییر دهند. موقعیت دست و نحوه نگهداشتن دستگاه، باید بر طراحی مکان قرارگیری کنترل ها در گوشی همراه تأثیر بگذارد:
قرار دادن فهرست های مهم، کنترل هایی که مرتباً استفاده می شوند و اقدامات متداول در فضای سبز رنگ صفحه اهمیت دارد، زیرا این مناطق به راحتی با تعامل یک انگشتی قابل دسترسی هستند.

اقدامات منفی(مانند حذف یا پاک کردن) را در ناحیه قرمز قرار دهید، به این شکل کاربران به طور تصادفی روی آنها ضربه نخواهند زد.
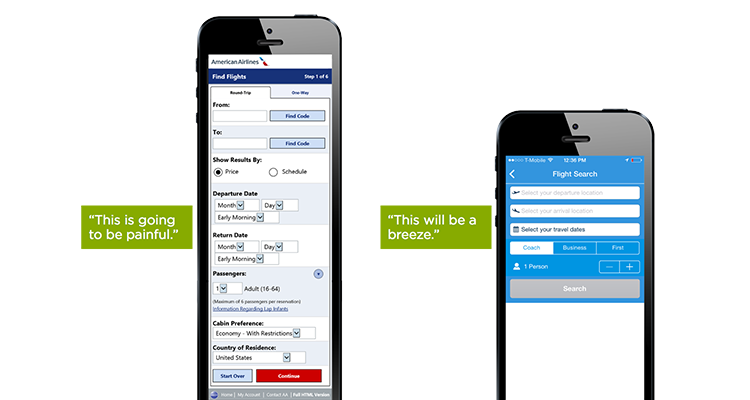
8- نیاز به تایپ کردن را به حداقل برسانید
تایپ کردن بر روی گوشی همراه یک روند آهسته و مستعد خطا است. بنابراین بهتر است همیشه سعی کنید مقدار تایپ مورد نیاز برای استفاده از اپلیکیشن گوشی همراه را به حداقل برسانید:
با از بین بردن موارد غیر ضروری، فرم ها را تا حد امکان کوتاه و ساده طراحی کنید.

هیچ کس به پر کردن فرم علاقه ای ندارد. هرچه یک فرم طولانی تر یا پیچیده تر به نظر برسد، احتمال اینکه کاربران بخواهند آن را پر کنند، کمتر است.
در صورت لزوم از تکمیل خودکار استفاده کنید تا دیگر نیازی به وارد کردن اطلاعات طولانی توسط کاربران نباشد.

9-طراحی خود را آزمایش کنید
یکی از مهمترین اصول طراحی UX برای موبایل تست و آزمایش طرح قبل از ارایه است. اغلب اوقات یک طراحی گوشی همراه هنگام مشاهده در صفحه دسکتاپ بسیار عالی به نظر رسیده اما پس از تست بر روی گوشی همراه، حتی نصف آن کارایی را ندارد. حتی یک UI به دقت طراحی شده نیز در نهایت در مکان واقعی خود حاوی نقص هایی است که قبلا به چشم نمی آمدند. به همین دلیل است که تست اپلیکیشن با کاربران حقیقی روی دستگاههای مختلف گوشی همراه، بسیار اهمیت دارد. شما باید از کاربران حقیقی خود بخواهید تا برخی کارهای عادی را با اپلیکیشن شما انجام دهند، پس از آن خواهید دید که حقیقتا طراحی شما تا چه اندازه مناسب است. با برنامه خود به عنوان یک ماهیت در حال تحول رفتار کنید، از داده های آماری و بازخورد کاربران برای بهبود مداوم تجربه کاربری خود استفاده کنید.
نتیجه
درست مانند تمام عناصر طراحی دیگر، نکات ذکر شده در بالا تنها اطلاعاتی برای شروع است. به منظور دستیابی به بهترین نتایج، حتما این ایده ها را با نظرات خود ترکیب کنید. حتما بخاطر داشته باشید که طراحی فقط مخصوص طراحان نیست، بلکه برای کاربران است.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







دیدگاهتان را بنویسید