تفاوت UI (رابط کاربری) و UX (تجربه کاربری) چیست؟ (+اینفوگرافیک)

احتمالا شما هم جزو افرادی هستید که هر روز یکی از عبارات UI یا UX را می شنوید ولی هنوز نتوانسته اید به یک جمع بندی حرفه ای و منطقی راجع این دو عبارت برسید چون احتمالا پای صحبت هر کسی که نشسته اید یک تعریف خاص از این دوحیطه (که البته ممکن است در برخی موارد باهم همپوشانی داشته باشند) داشته اند. اگر شما هم دوست دارید به یک فهم نسبتا جامع و حرفه ای در خصوص تفاوت UI و UX برسید این مقاله را از سری مقالات آموزش طراحی UI و آموزش UX در مرجع آموزش UI و UX فارسی دنبال کنید.
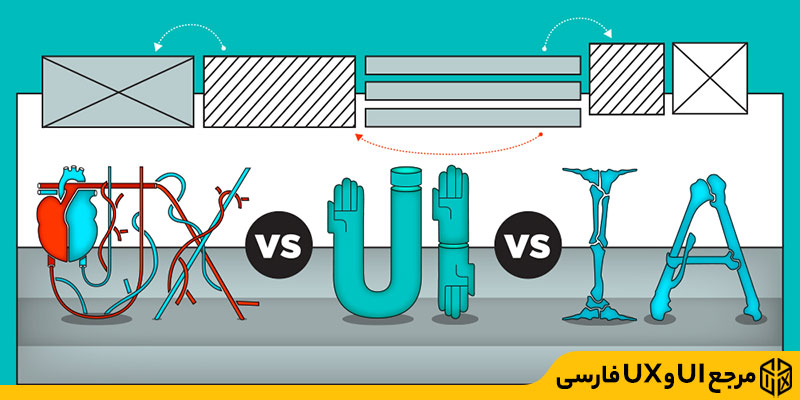
اگه بخواهیم خیلی ساده تفاوت UI و UX رو بررسی کنیم می توانیم چند مثال خیلی ساده بزنیم. به تصاویر زیر نگاه کنید و ببینید می توانید تفاوت این دو مفهوم را متوجه شوید؟



- احتمالا تا اینجای مطلب تقریبا تفاوت UI(رابط کاربری) و UX(تجربه کاربری) را متوجه شده اید.در تصویر اول دو عدد سس کچاپ خوشمزه از برند هاینز را میبینید که تفاوتشان در بسته بندی آنهاست.سس سمت چپ داخل شیشه بسته بندی شده و سس سمت راست به صورت پت بسته بندی شده است. در نگاه اول ممکن است شکل سمت چپ جذابتر به نظر بیاید چون متریال شیشه گرانتر و لوکس تر است و محصول را هم زیباتر و شکیل تر نشان میدهد اما کافی است هردوی این محصولات را بخریم و استفاده کنیم و آن زمان است که میبینیم کدام محصول برایمان جذابیت بیشتری دارد.به نحوه قرارگیری سس سمت راست دقت کنید. استفاده از کدام محصول آسان تر است؟ فکرش را بکنید که هر چقدر شیشه سس رو تکان میدهید هیچ اتفاقی نمی افتد! ضربه میزنید… بازهم اتفاقی نمی افتد و سس داخل شیشه سمج تر از این حرفاست! ولی داخل محصولی که علاوه بر طراحی رابط کاربری (در اینجا ظاهر محصول) تجربه کاربری هم مدنظر قرار گرفته است این مشکلات وجود ندارد و طبیعتا برای کاربر هم جذابتر خواهد بود هرچند ممکن است که به زیبایی محصول سمت چپ طراحی نشده باشد.
- ساده ترین تعبیری که میشود راجع تصویر دوم (کوه یخ) داشت این است که رابط کاربری (UI) قسمتی از پروژه است که به راحتی توسط کاربر دیده میشود و تجربه کاربری (UX) قسمتی از پروژه است که ممکن است در نگاه اول دیده نشود اما بخش بزرگی از بقای پروژه به آن وابسته است. کوه یخ بزرگی که کاربر میبیند ، اگر به قسمت زیرین خودش متصل نباشد،به زیر آب خواهد رفت و خیلی خیلی کوچکتر دیده خواهد شد.
- در خصوص تصویر سوم هم تقریبا همچین دیدگاهی وجود دارد. سه مبحث UI ، UX و IA (مخفف Information architecture به معنی معماری اطلاعات که بعدا راجع آن مفصلا صحبت خواهیم کرد.) مطرح شده است که UI به پوست و دست و پای یک انسان تشبیه شده و UX به سیستم عصبی و دستگاه گردش خون یک انسان. ما در نگاه اول فقط ظاهر یک انسان که شامل دست و پا و پوست و… است را میبینیم اما آیا تصور یک انسان عادی بدون قلب و مغز و رگ و عصب ممکن است؟
تا اینجا به صورت خیلی ساده به تفاوت های بنیادی دو مقوله رابط و تجربه کاربری پرداختیم اما بریم یک مقدار حرفه ای تر و علمی تر به موضوع نگاه کنیم.
از نظر لغوی UI و UX معرف چه چیزی هستند؟
این دو عبارت گاها به جای هم به کار میروند و غالبا هم استنباطی که ازآنها میشود این است که بخشی از فرایند طراحی محصول هستند برای اینکه به فهم درستی از تفاوت UI و UX برسیم اول از نظر لغوی این دو مورد را بررسی می کنیم.
UI مخفف عبارت User Interface و به معنی رابط کاربری و UX مخفف عبارت User Experience و به معنی تجربه کاربری هست. این دو مفهوم در روند طراحی اصولی یک محصول کارامد مورد استفاده قرار میگیرند و با هم تعامل زیادی دارند اما در عمل تجربه کاربری را میشود یک مفهوم عام تر و بزرگ تر در نظر گرفت که رابط کاربری هم جزئی از این مفهوم هست. در روند طراحی یک محصول ، UX بیشتر جنبه تحلیلی،آماری و فنی دارد. در حالیکه UI بیشتر به جنبه های گرافیکی و ساختار ظاهری محصول می پردازد.
تجربه کاربری یا UX دقیقا به چه معنی می باشد؟
به طور بسیار خلاصه تجربه کاربری یعنی طراحی یا بهبود محصول برای کاربر و از دید کاربر.
طراحی تجربه کاربری (UXD یا UED) فرایند افزایش رضایت و وفاداری مشتری با طراحی و بهبود مواردی مانند سهولت استفاده، افزایش لذت استفاده از محصول، دسترسی به محصول و تمام مواردی که در تعامل بیشتر کاربر و محصول نقش دارند می باشد.
همانطور که از این تعریف مشخص است، درست است که ما عبارت تجربه کاربری را بیشتر در خصوص وب سایت ها ،اپلیکیشن ها یا موارد مربوط به تکنولوژی به کار می بریم اما واقعیت این است که هرجا که محصول وجود دارد ، تجربه کاربری هم وجود دارد پس تجربه کاربری مفهومی صرفا وابسته به تکنولوژی نیست. تجربه کاربری دربرگیرنده تمام تعاملات کاربر و محصول است.
ذهنیتی که عموما راجع طراحی تجربه کاربری داریم به طراحی مسیرهای درست در وب سایت ها و اپلیکیشن ها ،برای استفاده راحت تر توسط کاربر برمی گردد در حالیکه این تنها یکی از شاخه های تجربه کاربری می باشد.
شاخه های تجربه کاربری(UX) در ارتباط با یک محصول 5 حیطه را در بر می گیرد:
- کاربردپذیری : به عنوان طراحی کاربردی نیز شناخته می شود و به فرایندی گفته می شود که دسترسی کاربر به محصول آسان تر شود.
- طراحی: بخشی از تجربه کاربری می باشد که طراحی رابط کاربری هم زیرمجموعه آن می باشد.
- نویسندگی اثربخش: همان Copywriting ! یعنی نوشته های موجود در یک محصول را به گونه ای بنویسیم که کاربر تجربه بهتری از کارکردن با محصول داشته باشد.
- روانشناسی: یعنی نادیده گرفتن ذهنیت ها و سلایق خود در موجهه با محصول و پیشبینی رفتارهای کاربران در مواجهه با آن!
- تحلیل: بررسی داده های آماری دقیق در مراحل مختلف تولید نمونه اولیه و تست محصول و استفاده از آنها در جهت بهبود و توسعه محصول.
یک طراح تجربه کاربری در پروژه های واقعی چه کاری انجام می دهد؟
حیطه های عملی یک متخصص تجربه کاربری را در قسمت قبلی بررسی کردیم اما باتوجه به اینکه حوزه تکنولوژی و تولید اپلیکیشن ها طرفداران فراوانی دارد، تجربه کاربری را در پروژه های عملی مرتبط با این موضوع نیز بررسی میکنیم. در واقع یک متخصص تجربه کاربری در پروژه های واقعی IT وارد زیر را انجام خواهد داد:
1-استراتژی و محتوا شامل:
- تحلیل و پایش رقبا
- تحلیل رفتار کاربران
- ساختار و استراتژی محصول
- تولید،توسعه و بهبود محتوا
2-وایرفریمینگ (Wireframing) و نمونه سازی (Prototyping) شامل:
- وایرفریمینگ (به رسم ساختار و نمونه ساده محصول که مقدمه طراحی رابط کاربری می باشد.)
- نمونه سازی و پروتایپینگ (نسخه نمایشی و ساده ای از محصول که در آن ارتباط بین بخش های مختلف محصول و تعامل اولیه کاربر با محصول درنظر گرفته می شود.کاربرد آن برای توجیه تیم طراحی رابط کاربری و تست های اولیه کاربری می باشد.)
- تست محصول
- برنامه ریزی جهت توسعه محصول با توجه به تست های انجام شده

3-هماهنگی و تجزیه و تحلیل:
- هماهنگی با طراح رابط کاربری
- هماهنگی با توسعه دهنده رابط کاربری
- پیگیری و کنترل اهداف پروژه
- تحلیل و تفسیر داده های آماری
نکته مهم این است که اگر زمانی از طراح تجربه کاربر خود خواستید که رابط کاربری شما راهم طراحی یا توسعه دهد این یعنی شما تفاوت UI(رابط کاربری) و UX(تجربه کاربری) را متوجه نشده اید! در واقع یک متخصص تجربه کاربری تنها با کار طراح و توسعه دهنده رابط کاربری آشناست از این جهت که وایرفریم و پروتوتایپ مدنظرش قابلیت اجرایی داشته باشد و نه بیشتر.
طراحی رابط کاربری (UI) چیست؟
می توان گفت طراحی رابط کاربری بخشی از طراحی تجربه کاربری است چون طی آن از طریق کاربر از طریق المان های طراحی، اجزا،عناصر،رنگ ها و تکنیک های طراحی رابط کاربری با عملکردهای محصول ارتباط برقرار می کند. پس در واقع موضوع آموزش تجربه کاربری و آموزش طراحی رابط کاربری خیلی مهم و ضروری است. در واقع طی فرایند طراحی رابط کاربری از طریق طراحی المان های موجود در محصول با کاربر ارتباط برقرار خواهیم کرد. همانطور که قبلا بیان کردیم ظاهر و استایل محصول که با کاربر ارتباط برقرار می کند رابط کاربری آن می باشد.رابط و تجربه کاربری در بسیاری از موارد بسیار شبیه هم هستند بنابراین توصیه می شود طراحان و توسعه دهندگان رابط کاربری حداقل با مباحثی از قبیل کاربردپذیری و روانشناسی آشنایی مختصر داشته باشند.
وظیفه یک طراح رابط کاربری به طور خلاصه این است که با استفاده از محتوا ، تکنیک ها و المان های بصری، جذابیت ، سادگی و دسترسی پذیری را در یک محصول برای کاربر فراهم کند.
وظایف یک طراح رابط کاربری در پروژه های واقعی:
- طراحی رابط کاربری بر اساس شخصیت برند
- طراحی رابط کاربری از دید مشتریان و کاربران
- آنالیز و توجه به داده های آماری در خصوص کاربران و لحاظ کردن آنها در طراحی
- راهنمایی جهت حرکت کاربر در مسیر درست هنگام کار با محصول
- استفاده از تعاملات در طراحی (برای مثال هنگام رفتن نشانگر موس روی دکمه رنگ آن تغییر کند)
- استفاده از جلوه های حرکتی و انیمیشن ها در طرح ها
- هماهنگی با طراح تجربه کاربری و توسعه دهنده
در واقع یک طراح رابط کاربری مسئول انتقال نقاط قوت برند و دارایی های آن از خلق یک تجربه عالی برای کاربر و مشتری است، طرح یک طراح رابط کاربری حرفه ای باید در تمام دستگاههای قابلیت اجرا داشته باشد و از طریق چینش صحیح اجزا کاربر را در بهترین مسیر ممکن قرار دهد.
متخصص رابط کاربری شویم یا تجربه کاربری؟
همان طور که قبلا توضیح دادیم به نظر من بهتر است برای ورود به هرکدام از این دو رشته مبانی و ضروریات رشته دیگر را هم بدانید. این کار در سرعت پیشرفت شما تاثیر بسزایی خواهد داشت اما توجه داشته باشید که با توجه به گستردگی این دو حوزه ، علی الخصوص تجربه کاربری ، فکر متخصص شدن در هر در دو رشته را فراموش کنید. داستان همه کاره هیچ کاره را حتما شنیده اید!
نظر شخصی من این است باتوجه به اینکه این دو رشته در عین همپوشانی تفاوت های چشمگیری در زمینه اجرایی دارند به روحیات خودتان رجوع کنید. اگر روحیاتتان بیشتر سمت امور گرافیکی و خلاقیت در این زمینه است وارد مبحث رابط کاربری و در ادامه توسعه رابط کاربری شوید. اگر علاقه شما به زمینه های گرافیکی کمتر می باشد و علاقه مند مباحث چالشی، روانشناسی و تحلیلی هستید پیشنهاد می کنیم وارد حوزه طراحی تجربه کاربری شوید.
سعی کردم طی این مقاله با زبانی ساده و به دور از تکلف شما را با مفهوم تفاوت UI و UX آشنا کنیم. امیدوارم در این هدف موفق بوده باشم. مشتاقانه منتظر نظراتتان هستم. خوشحال می شوم از شما بیشتر یاد بگیرم.
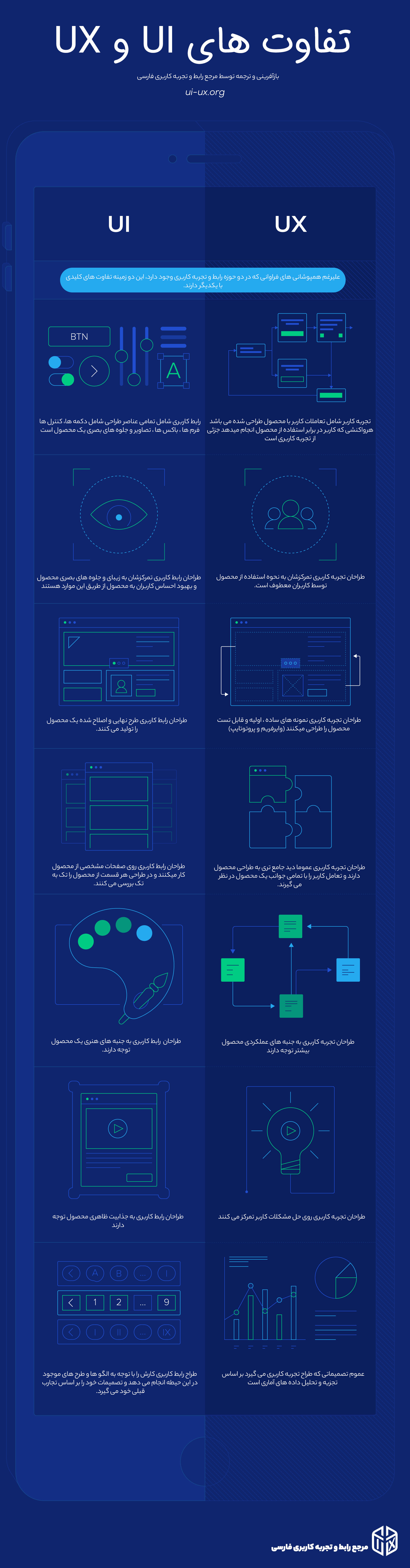
در پایان سعی کردم مطالبی را به طور خلاصه طی اینفوگرافیک زیر در خصوص تفاوت UI و UX (در واقع تفاوت های طراح رابط کاربری و تجربه کاربری) بیان کنم امیدوارم مفید واقع شود.

درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







با تشکر از شما
یک سوال مهمی که بعد از خواندن این مقاله به ذهن خطور میکنه اینه که اگر اگر این این دو حوضه کاملا از یک یکدیگر متفاوت هستند و یا این که بین Ui و UX با توجه به روحیات یکی را میباست انتخاب کرد پس چرا در آگهی های استخدام چه داخلی چه خارجی ، این دو از هم تفکیک نشده اند و همواره با عبارت UI/UX designer مواجه میشویم؟
سپاس
سلام و وقت شما بخیر
این دو حوزه کاملا از هم متفاوت نیستند!
حوزه طراحی UI بخشی از طراحی تجربه کاربریه
یعنی در واقع بخشی از احساساتی که کاربر نسبت به یک محصول داره به رابط کاربری اون محصول برمیگرده.
توی پروژه های بزرگ و سازمانی این دو از هم تفکیک شدن اما توی پروژه های فریلنسینگ خیر شما باید به هر دو حوزه مسلط باشید و واقعیت بازار اینه که بیشتر پروژه ها فریلنسری هستند.
به هر صورت حتی در صورت استخدام سازمانی هم، هم یک طراح رابط کاربری باید تجربه کاربری بدونه، و هم یک طراح تجربه کاربری اصول طراحی رابط کاربری رو بدونه.
اگر بخواهم یک نقشه راه خیلی ساده و روشن خدمتتون عرض کنم اینه که شما باید ه دو حوزه رو بدونید و کاملا هم به روندش مسلط باشید اما بسته به روحیاتتون توی یکی متخصص باشید!
سلام .. ممنون و خدا قوت بابت مقاله به این کاملی و جامع . واقعا لذت میبرم از خوندن مقاله به این خوبی . باشد که طراحان بتونن بهترین محصول را تحویل کاربران دهند .
سلام خواهش میکنم
موفق و موید باشید.
با عرض سلام و خسته نباشید مقاله بسیار خوب و مفیدی بود و الان اشتیاق بیشتری برای مطالعه باقی مطالبتون پیدا کردم خیلی ممنونم که این مطالب رایگان در اختیارمون قرار دادین. تو بخش نظرات دیدم میشه اشتباهات نوشتاری رو بهتون بگم خواستم به اونایی که چشم خورد اشاره کنم با اجازتون ،
تو بخش تعبیر کوه یخ خط سوم به زیر ، بهزیر نوشته شده
تو بخش تجربه کاربری با ux خط دوم بعد رضایت دوتا فاصله خورده و خط چهارم و هفتم وبسایت چسبیده نوشته شده وقتی تو نت سرچ زدم تا جایی که دیدم جدا نوشته شده ، خط پنجم همین بخشی که گفتم محصول یه ص اضافی داره
تو بخش متخصص رابط کاربری بشیم یا تجربه کاربری خط یکی به اخر تو پرانتز در واقع چسبیدست و تفاوت توفات نوشته شده.
بازم ببخشید که وقتتون گرفتم امیدوارم بدردتون خورده باشه.
سلام مهدی عزیز
ممنون از اینکه کمکمون کردی.
از اینکه کاربرانی مثل شما داریم خوشحالیم و به این موضوع افتخار می کنیم.
سلام
باید ازتون تشکر کنم به خاطر این وبسایت که در نوع خودش تو ایران بینظیره به خصوص مقالات سایت.
سلام محمدرضای عزیز
ممنون از اینکه کنار ما هستید.
خوشحالم از اینکه راضی هستید.
سلام وقت عالی بخیر
خدارو شاکرم که اینگونه وب سایت هایی هست که به ما کمک میکنه تا اطلاعاتمون بالا بره
آقا ممنونم وب سایتتون خیلی عالییی هست خیلیییی
راهنمایی جهت حرکت کاربر در مسیر درست حسین کار با محصول
این حسینه جریانش چیه؟یا حسن کاره؟
سلام وقت شما بخیر
“حین کار با محصول” به هنگام کار با محصول اصلاح شد!
ممنون که این اشتباه نوشتاری رو اطلاع دادید.