اصول طراحی رابط کاربری (UI) | آنچه هر طراحی باید بداند

یکی از دشوارترین و گیج کننده ترین موراد در مورد اصول طراحی UI این است که بدانیم در واقع چند اصل در این خصوص وجود دارد. اگر اصطلاح “اصول طراحی رابط کاربری” را در گوگل جست و جو کنید، مقالاتی شامل پنج تا بیش از دوجین اصل مختلف را به شما نشان خواهد داد. حتی مقالاتی که درباره تعداد اصول طراحی رابط کاربری به توافق برسند، لزوماً در نوع موارد گنجانده شده سازگار نیستند.
در واقعیت، حدودا دوجین از اصول طراحی رابط کاربری وجود دارد که طراحان مبتدی و متخصصان هنگام کار روی پروژه های خود باید آنها را به خاطر بسپارند. علاوه بر این، یک دوجین اصول طراحی دیگر به نام اصول “ثانویه” وجود دارد، که بعضاً به عنوان اصول اولیه در نظر گرفته می شوند(برای مثال اصول گشتالت، تایپوگرافی، رنگ و فریم). سعی کرده ایم در این مقاله از سری مقالات آموزش طراحی رابط کاربری به بهترین جمع بندی در این خصوص برسیم و اصول اساسی طراحی را با توضیح مختصر و بعضا مفصل برایتان توضیح دهیم. طبیعتا تمامی این اصول هم در طراحی بصری و هم در طراحی UI کاربرد خواهند داشت.
همانطور که قبلاً نیز اشاره شد، در جامعه طراحی هیچ گونه توافق واقعی بر روی تعداد اصول طراحی رابط کاربری(UI) وجود ندارد. دوازده اصل زیر مواردی هستند که در مقاله ها و کتاب های مربوطه، بیشتر به آنها اشاره شده است. در دوره آموزش UI مرجع UI و UX فارسی مفصلا به طراحی اصولی رابط کاربری پرداخته ایم و اگر به دنبال یک روش اصولی و کارامد برای آموزش هستید مشاهده دوره های زیر را توصیه می کنیم:
اصولی یاد بگیرید، حرفه ای شوید و وارد بازار کار شوید:
اصول اساسی طراحی UI:
تضاد (Contrast)
اولین اصل از اصول UI که میخواهیم در خصوص آن صحبت کنیم، کنتراست یا تضاد است.یکی از رایج ترین شکایاتی که طراحان درباره بازخورد مشتری یا کارفرما دارند، اغلب حول این جمله می چرخد که کارفرما مدعیست: این طراحی یا این آیتم باید بیشتر خودش را نشان بدهد! اگرچه این اصطلاح به شکل یک کلمه من درآوردی به نظر می رسد، اما منظور کلی مشتری این است که این طراحی به کنتراست بیشتری نیاز دارد.
کنتراست به میزان تفاوت و تضاد عناصر مختلف، به ویژه عناصر مجاور هم، در یک طرح اشاره دارد. این تفاوت ها باعث می شود عناصر مختلف از یکدیگر متمایز شوند. کنتراست جنبه ای بسیار مهم در ایجاد طرح هایی با قابلیت دسترسی خوب نیز می باشد مثلا یک دکمه نارنجی روی زمینه آبی کنتراست خوبی ایجاد می کند و باعث می شود بیشتر خودش را به کاربر نشان دهد. عدم کنتراست کافی می تواند خواندن محتوای متن را به ویژه برای افرادی که دارای نقص بینایی هستند، بسیار دشوار کند. اگر میخواهید با نحوه ایجاد کنتراست در رابط کاربری آشنا شوید پیشنهاد می کنیم مقاله مثالهایی از کنتراست در طراحی UI را مطالعه کنید.


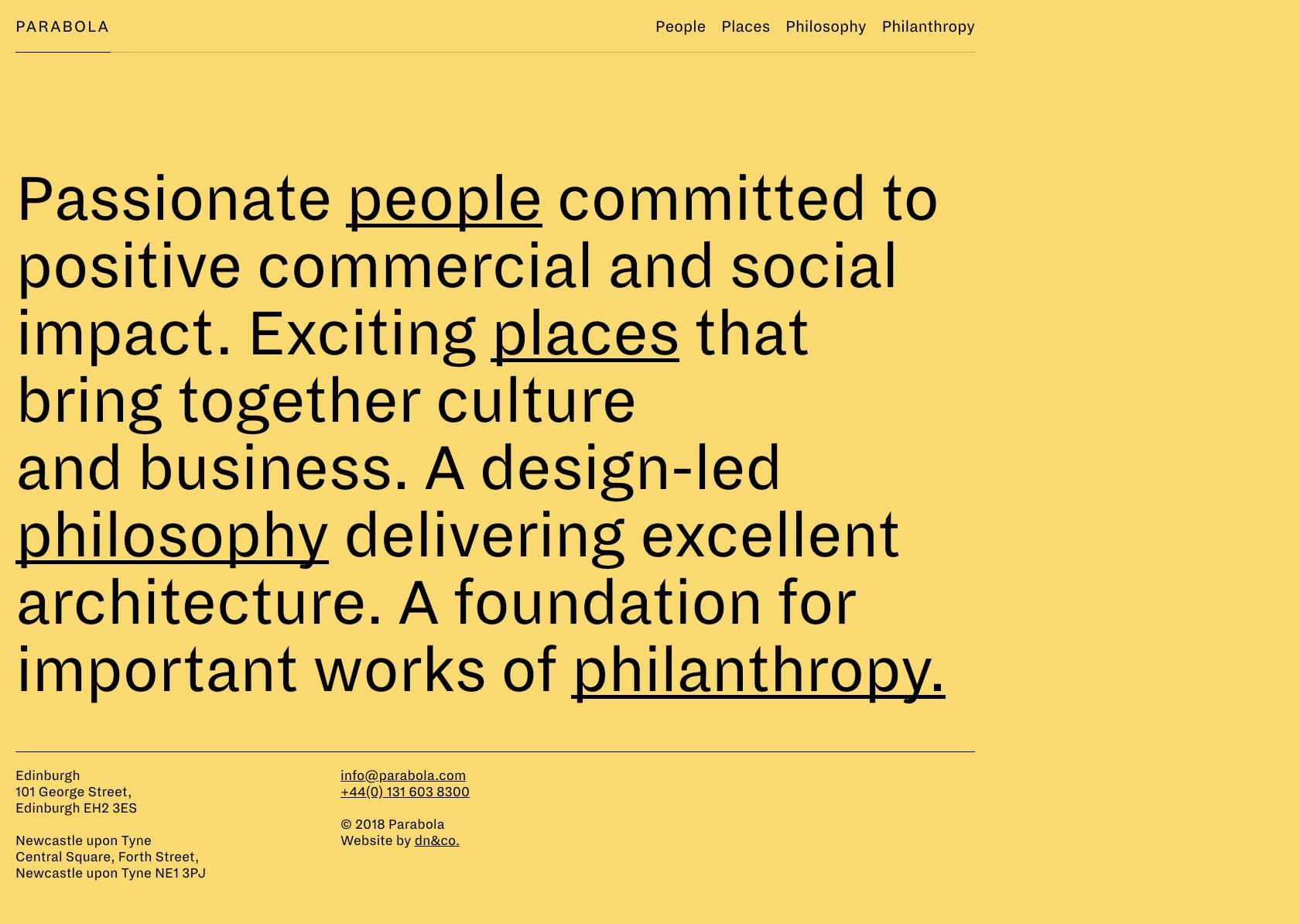
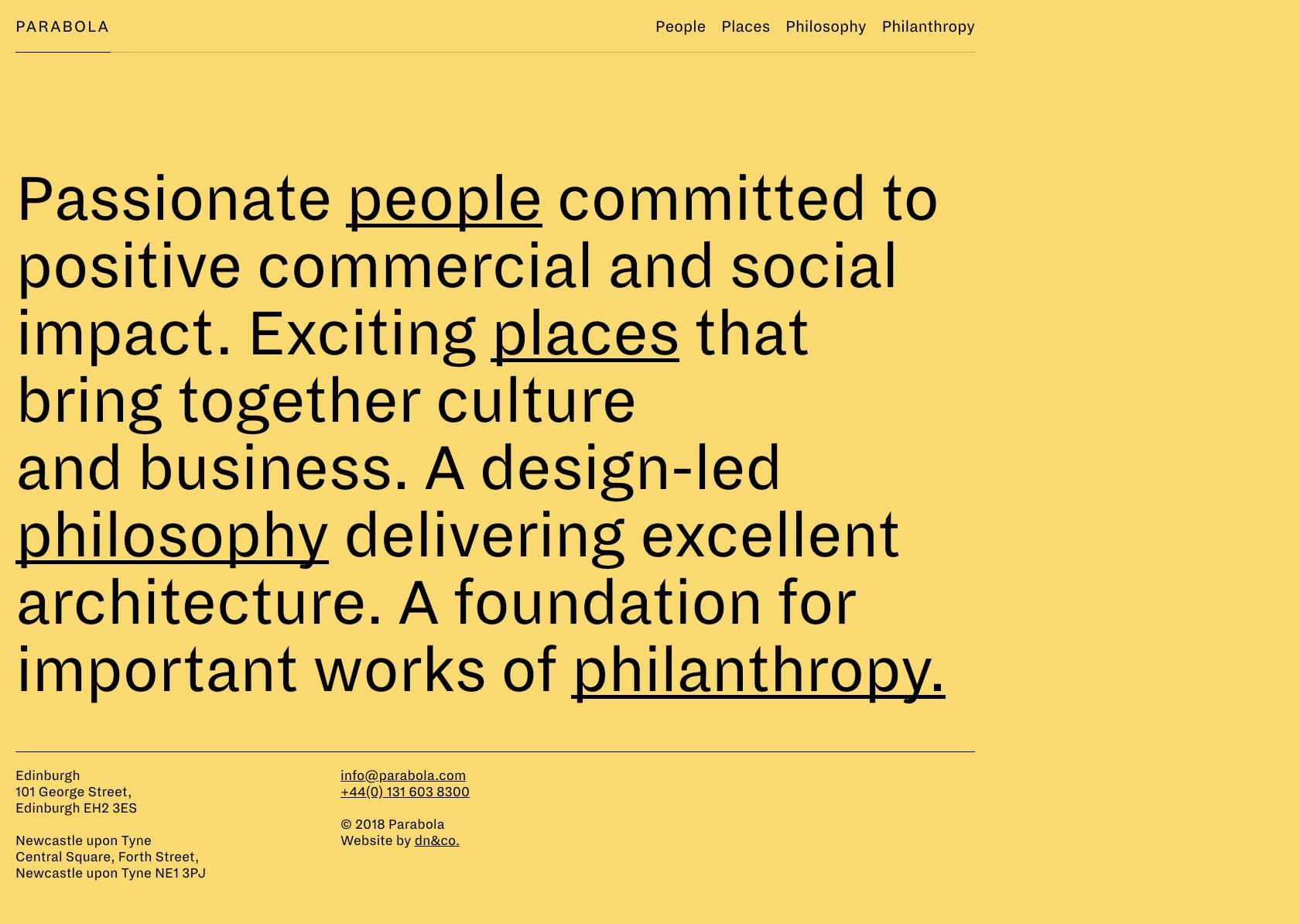
وب سایت Parabola نمونه ای عالی از یک طراحی با کنتراست بالا است.
تعادل (Balance)
تعادل از مهمترین اصول طراحی رابط کاربری است. هر یک از عناصر موجود در یک طرح شامل تایپوگرافی، رنگ ها، تصاویر، اشکال، الگوها و … وزن بصری دارند. بعضی از عناصر سنگین بوده و چشم را به سمت خود جلب می کنند، در حالی که سایر عناصر سبک تر هستند. نحوه قرار گرفتن این عناصر در یک صفحه باید حس تعادل ایجاد کند.
دو نوع اصلی تعادل وجود دارد: متقارن و نامتقارن. طراحی متقارن عناصر دارای وزن برابر را در دو طرف یک خط مرکزی فرضی قرار می دهد. تعادل نامتقارن از عناصر با وزن های متفاوت استفاده کرده و اغلب آنها را در اطراف خطی فرضی که در مرکز طرح نیست، قرار می دهد.


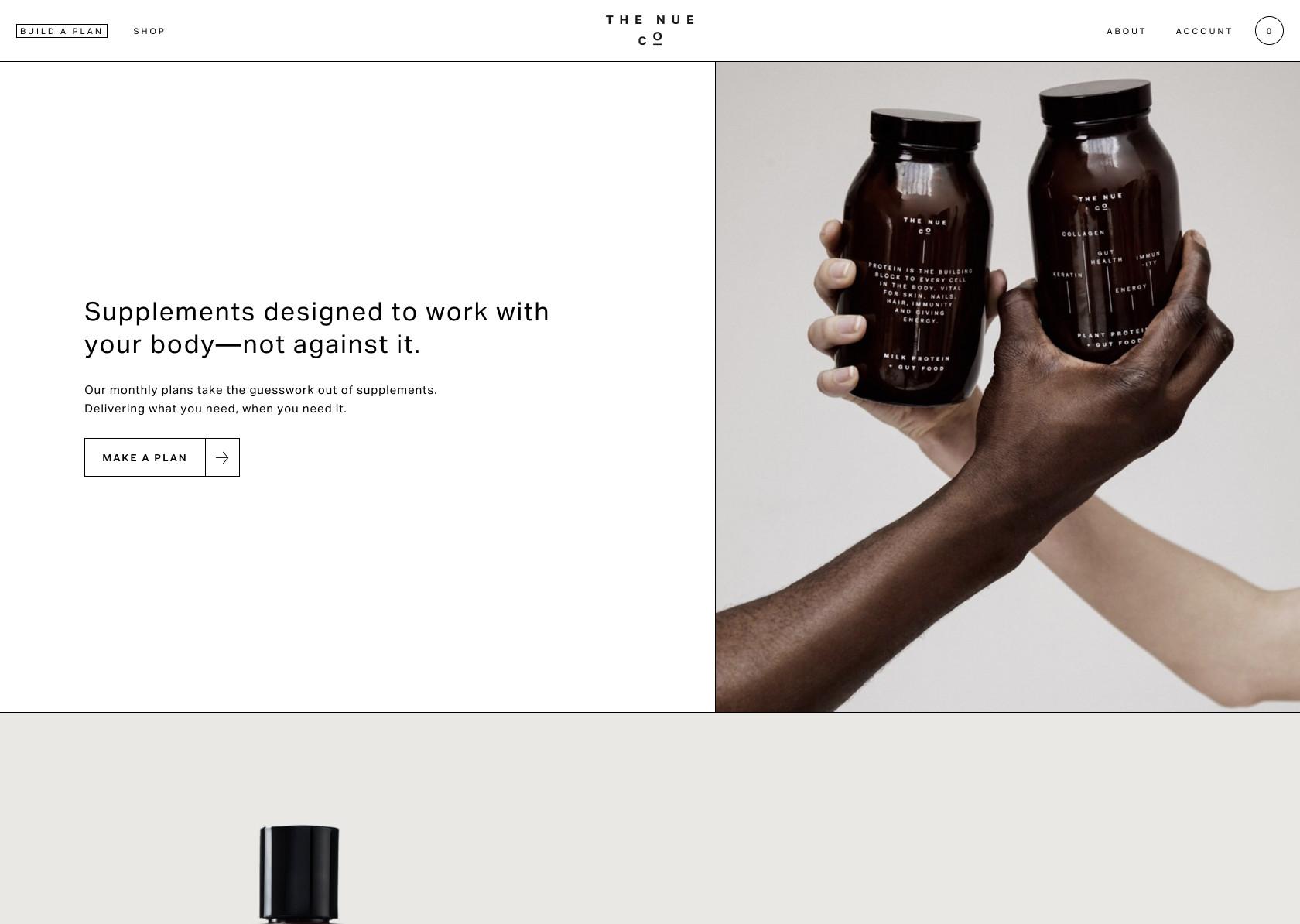
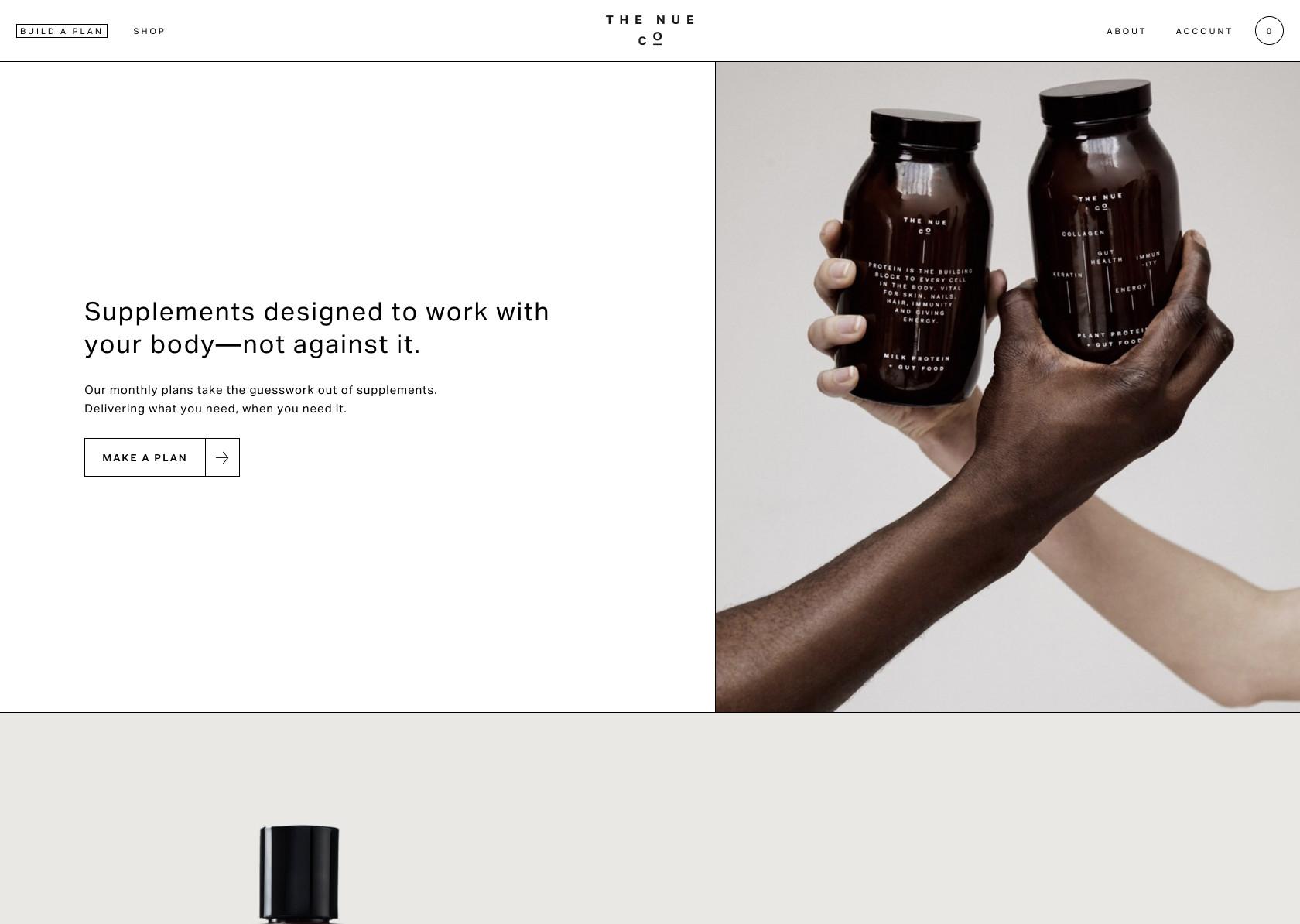
در این تصویر یک طرح نامتقارن در وب سایت Nue Co که تعادل را بین یک تصویر برجسته و یک تایپوگرافی مینیمالیستی بر قرار کرده است.
تاکید (Emphasis)
تأکید با بخش هایی از یک طرح سروکار دارد که باید برجسته به نظر برسند. در بیشتر موارد، این بخش ها حاوی مهمترین اطلاعاتی است که یک طراحی آن را انتقال می دهد.


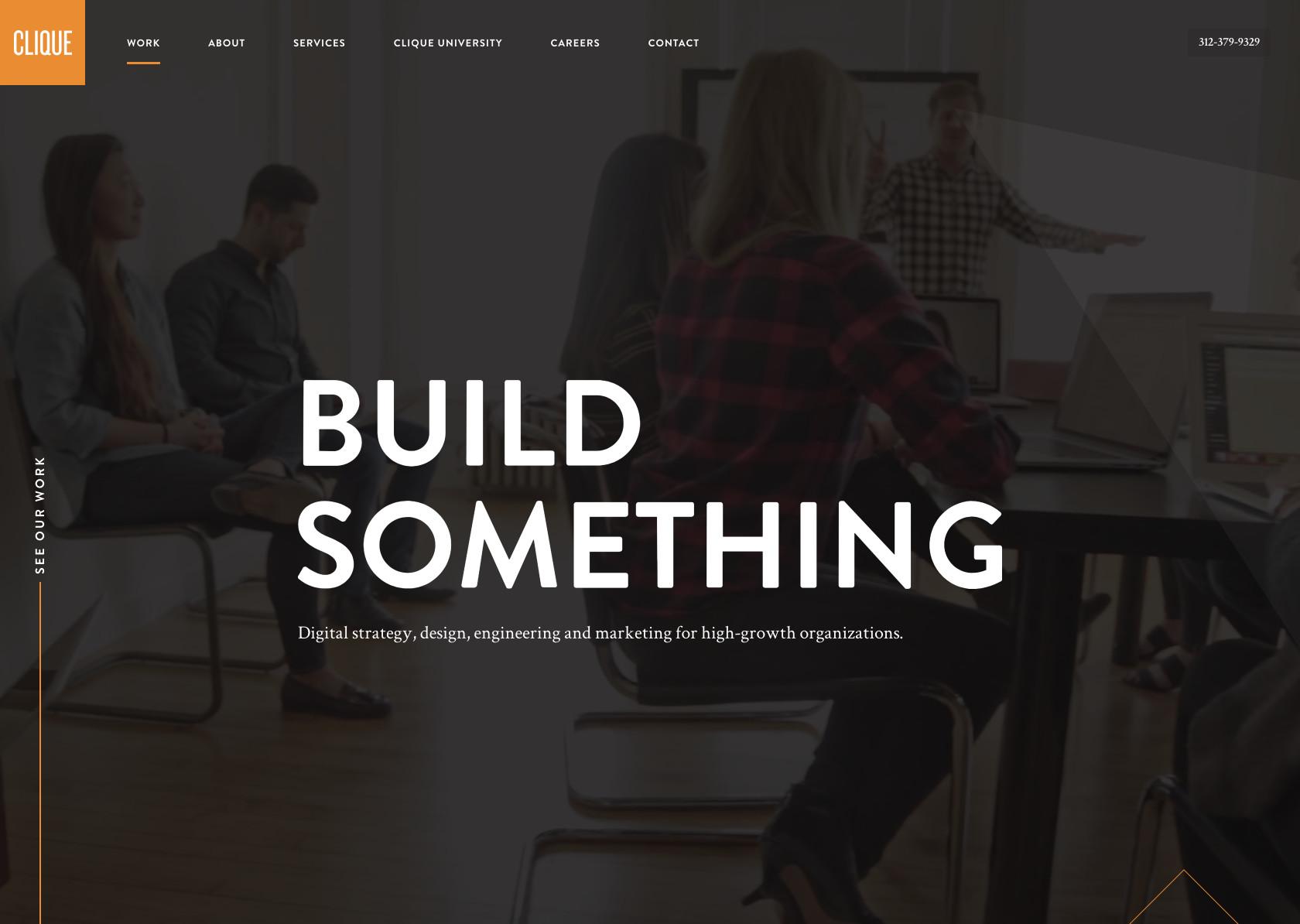
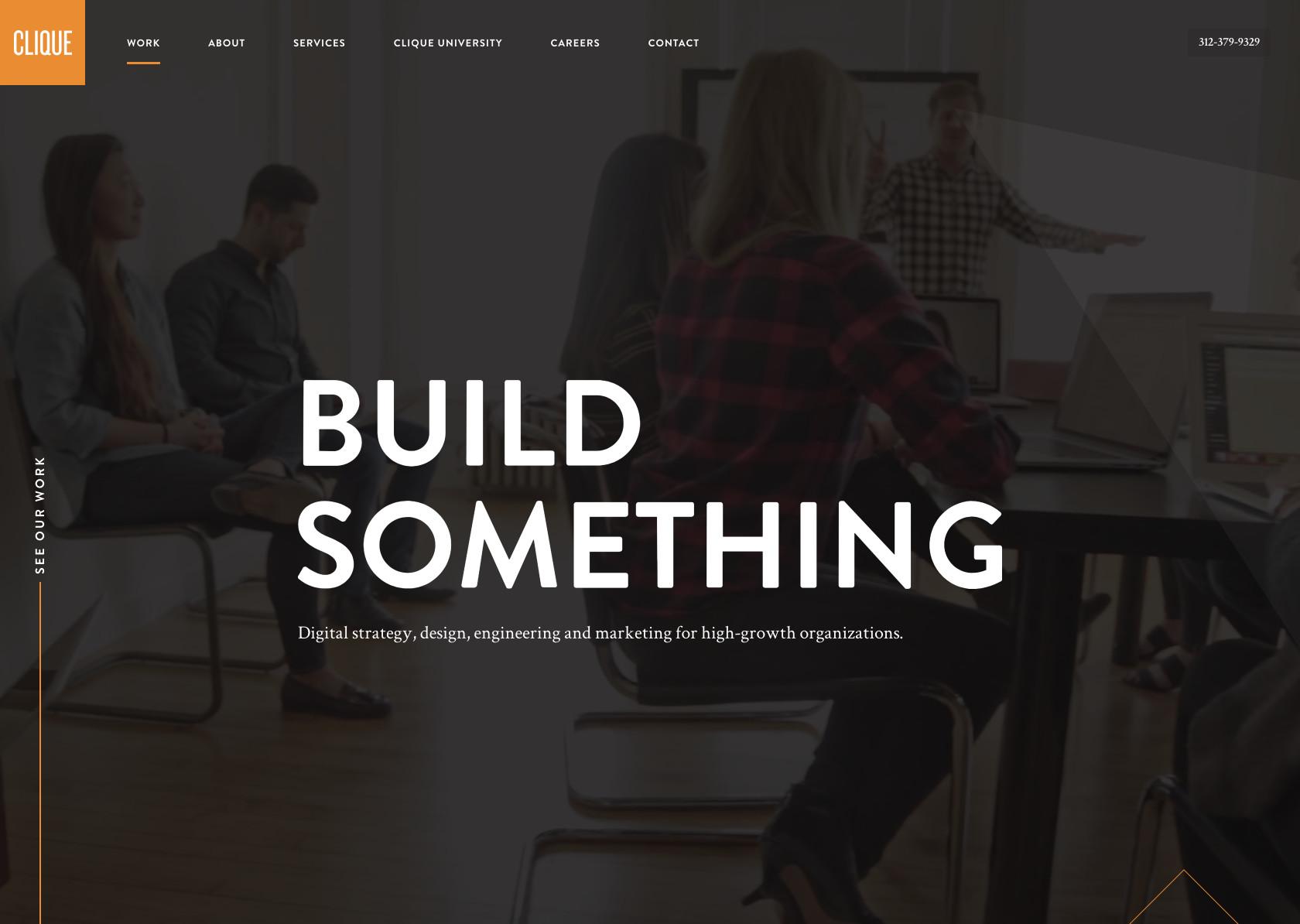
تایپوگرافی درشت وب سایت Clique به وضوح شعار آنها را برجسته می کند.
تأکید می تواند برای کاهش تأثیر برخی از اطلاعات نیز مورد استفاده قرار گیرد. مثال آشکار آن در مواردی است که از ” fine print ” برای اطلاعات کمکی در یک طرح استفاده می شود. تایپوگرافی ریز در انتهای صفحه، تقریبا نسبت به هر چیز دیگری در یک طرح، وزن بسیار کمتری داشته و به همین دلیل مورد توجه قرار نمی گیرد.
تناسب (Proportion)
تناسب یکی از اصول طراحی UI(رابط کاربری) است که درک آن آسان می باشد و به عبارت ساده، به معنی اندازه عناصر در رابطه با یکدیگر است. تناسب عناصر مهم و عناصری که اهمیتی ندارند را مشخص می کند. عناصر بزرگتر اهمیت بیشتری داشته و عناصر کوچکتر اهمیت کمتری دارند.


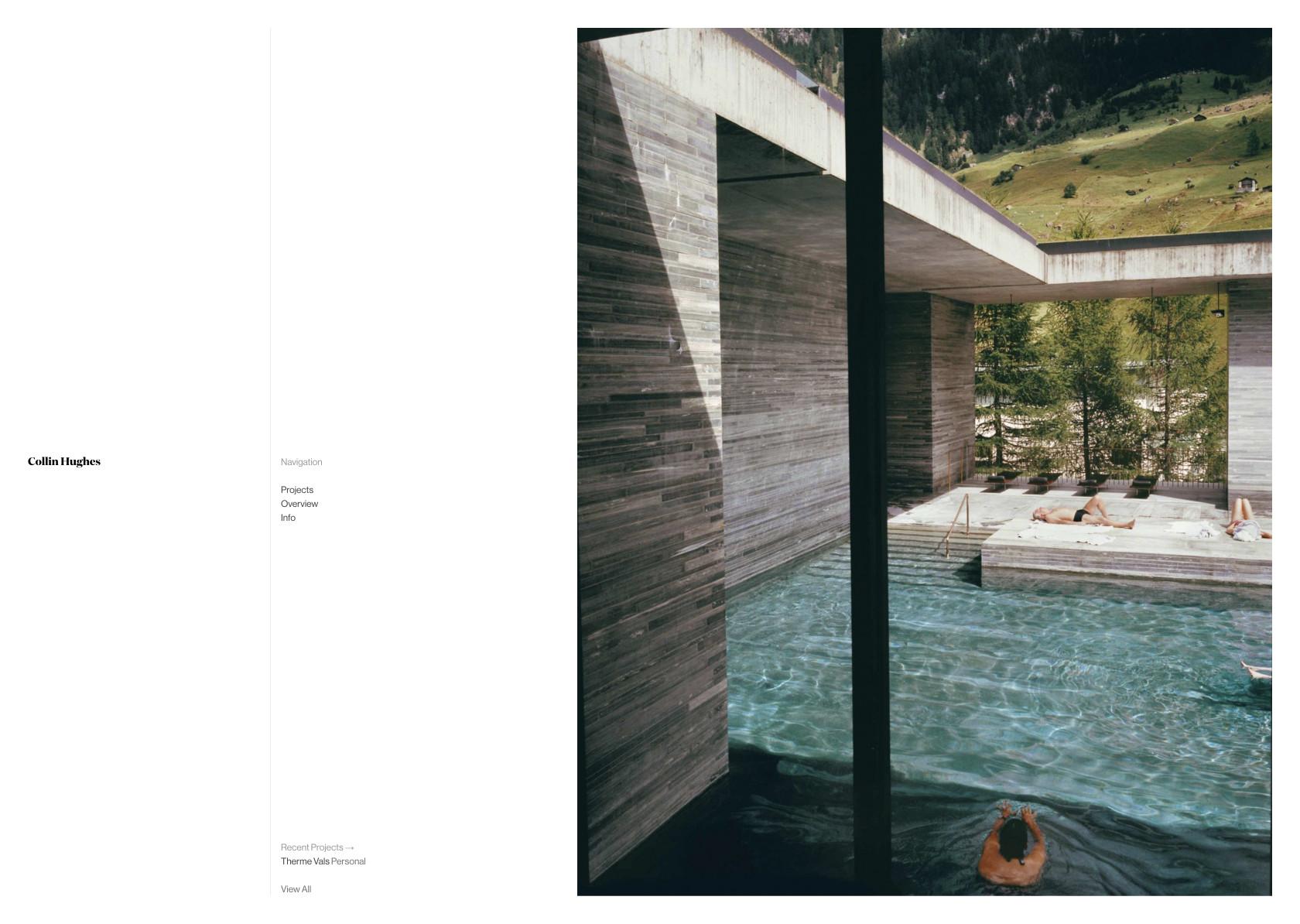
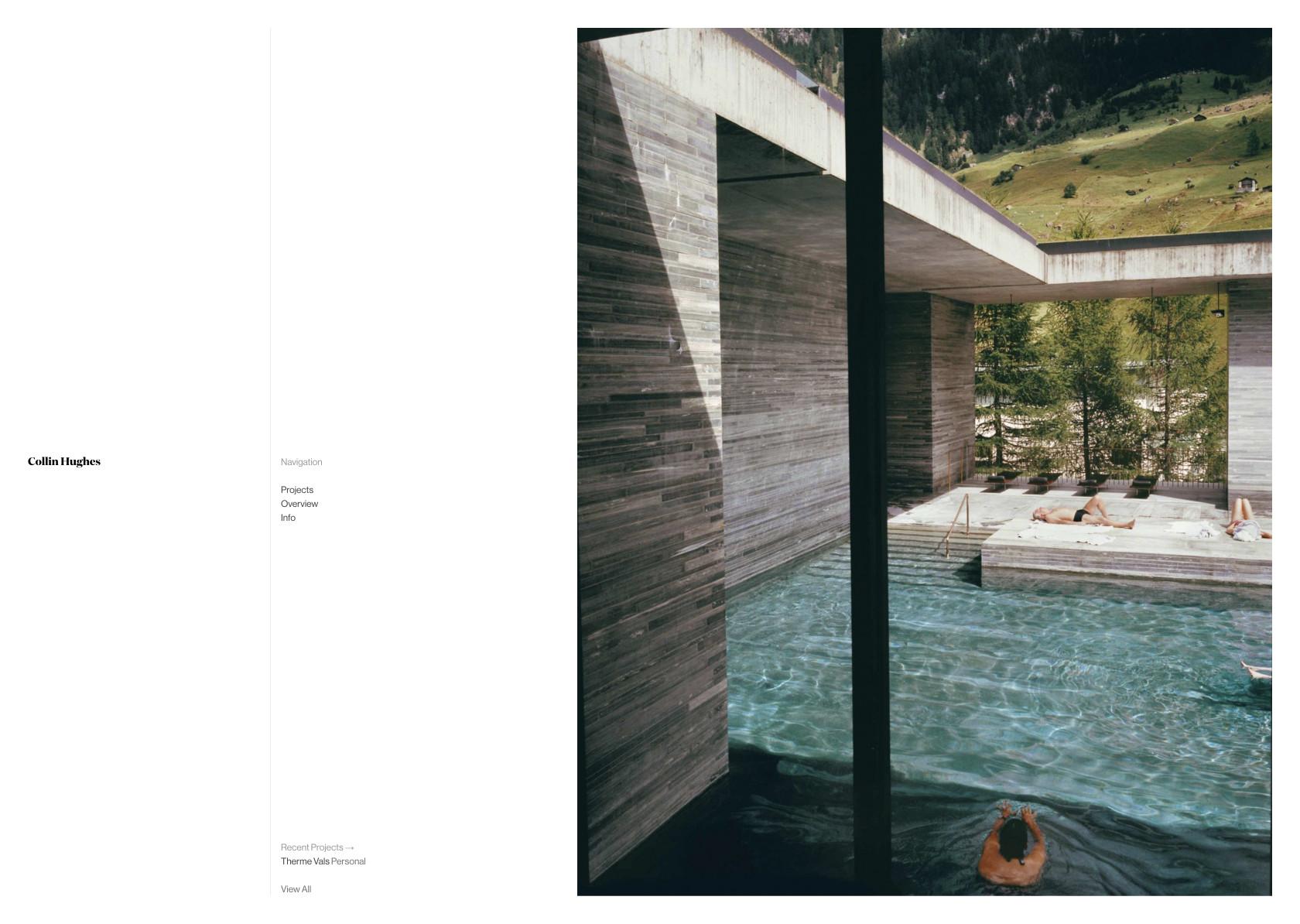
نسبت های متفاوت بین متون ریز و تصاویر بزرگ به وضوح مشخص می کند که مهمترین عنصر در وب سایت کالین هیوز کدام است.
سلسله مراتب (Hierarchy)
سلسله مراتب یکی دیگر از اصول طراحی رابط کاربری است که به طور مستقیم بر چگونگی پردازش محتوا توسط افرادی که از وب سایت استفاده می کنند، تاثیر می گذارد. این مورد به نسبت اهمیت عناصر در یک طرح اشاره دارد. مهمترین عناصر (یا محتوا) باید در طراحی نیز مهمترین به نظر برسند.


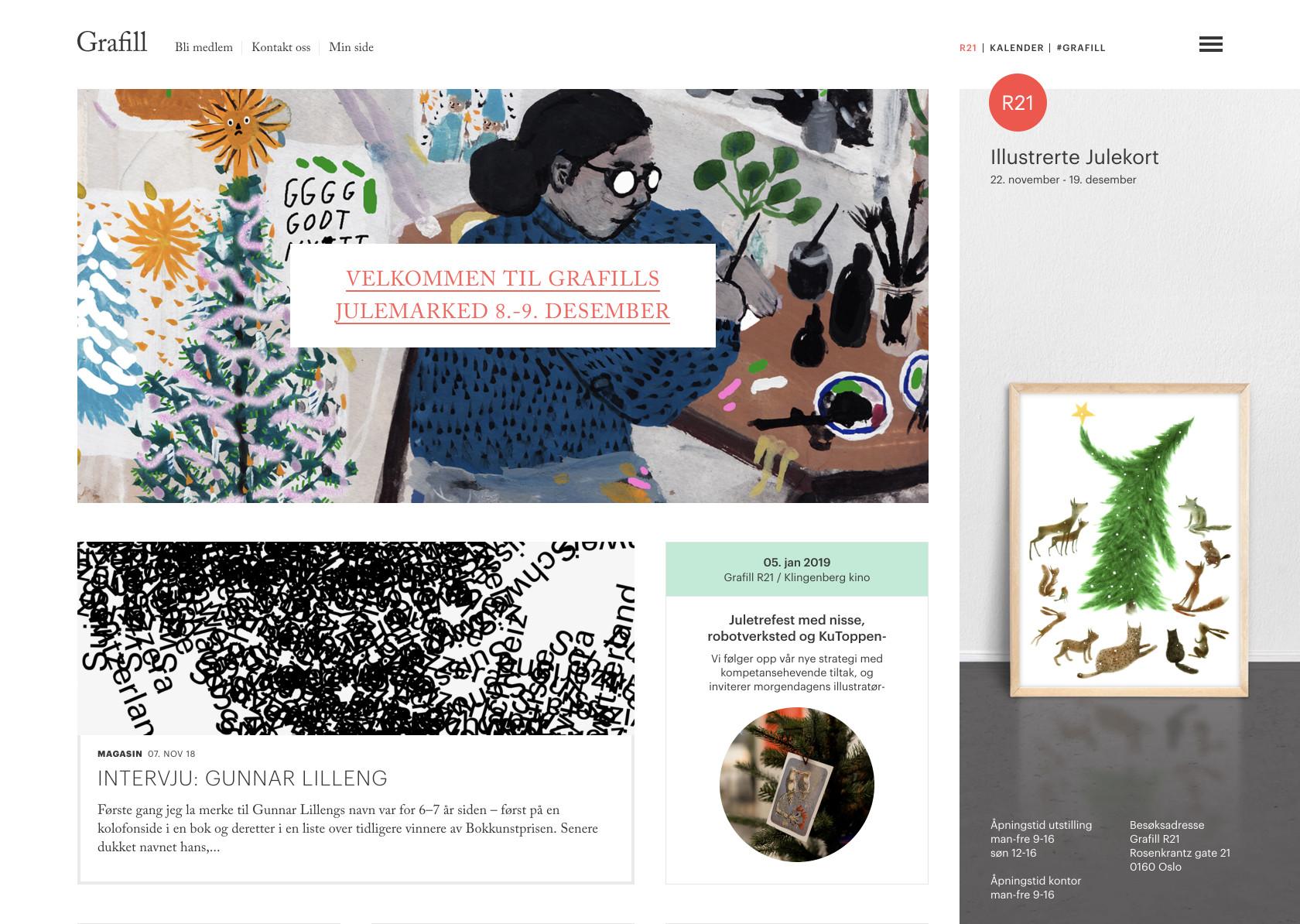
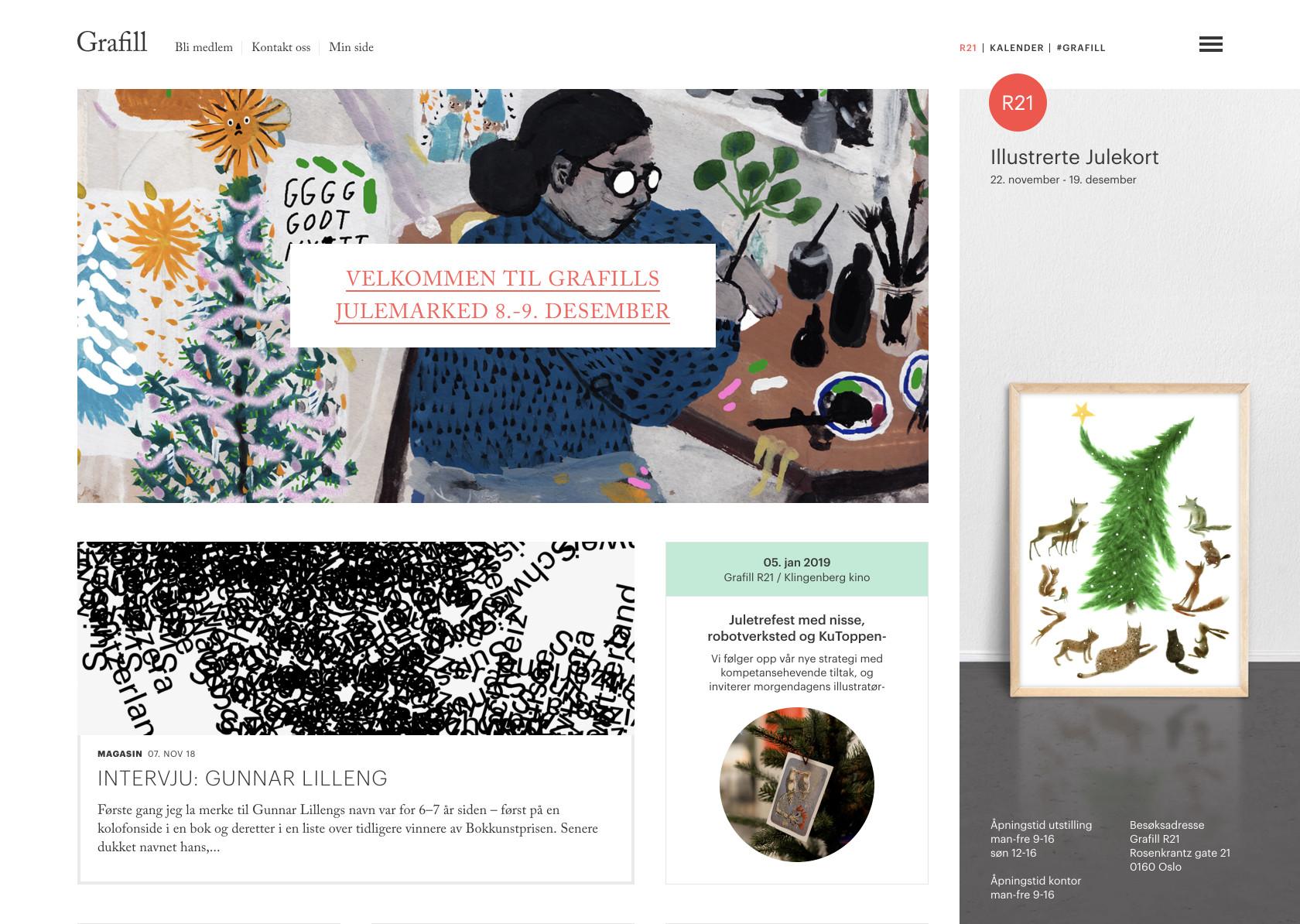
وب سایتGrafill با استفاده از قالب بندی و چیدمان صفحه( همانطور که می بینید مهمترین قسمت در بالای صفحه قرار گرفته است)، اندازه(محتوای مهمتر بزرگتر است) و تایپوگرافی(عناوین متن مهمتر از سایر متون موجود در صفحه بزرگتر است) سلسله مراتب ایجاد کرده است.
سلسله مراتب در یک طرح، با استفاده از عناوین و تیترها به راحتی قابل نمایش است. عنوان هر صفحه باید بیشترین اهمیت را داشته، و بنابراین باید فوراً به عنوان مهمترین عنصر موجود در صفحه قابل شناسایی باشد. سرفصل ها و عناوین فرعی باید به شکلی طراحی شوند که اهمیت آنها در رابطه با یکدیگر و همچنین در رابطه با عناوین و بدنه متن نشان داده شود. برای آشنایی بیشتر با این اصل می توانید مقاله سلسله مراتب طراحی را مطالعه کنید.
تکرار (Repetition)
یکی از مهمترین اصول طراحی UI(رابط کاربری) تکرار است. تکرار یک روش عالی برای تقویت یک ایده، و همچنین یک راه عالی برای یکپارچه سازی طرحی است که عناصر مختلفی را در کنار هم قرار می دهد. تکرار می تواند به چند روش انجام شود: تکرار رنگ ها، فونت و نوشته ها، تصاویر، آیکون ها، کارت ها یا سایر عناصر موجود در یک طرح.
به عنوان مثال، در این مقاله برای عناوین از تکرار استفاده شده است. هر کدام از اصول طراحی در این بخش فرمتی مشابه سایرین دارد، این کار به خوانندگان نشان می دهد که همه آنها از اهمیت یکسانی برخوردار بوده و به هم مرتبط هستند. عناوین هماهنگ این عناصر را در صفحه با یکدیگر متحد می کنند.


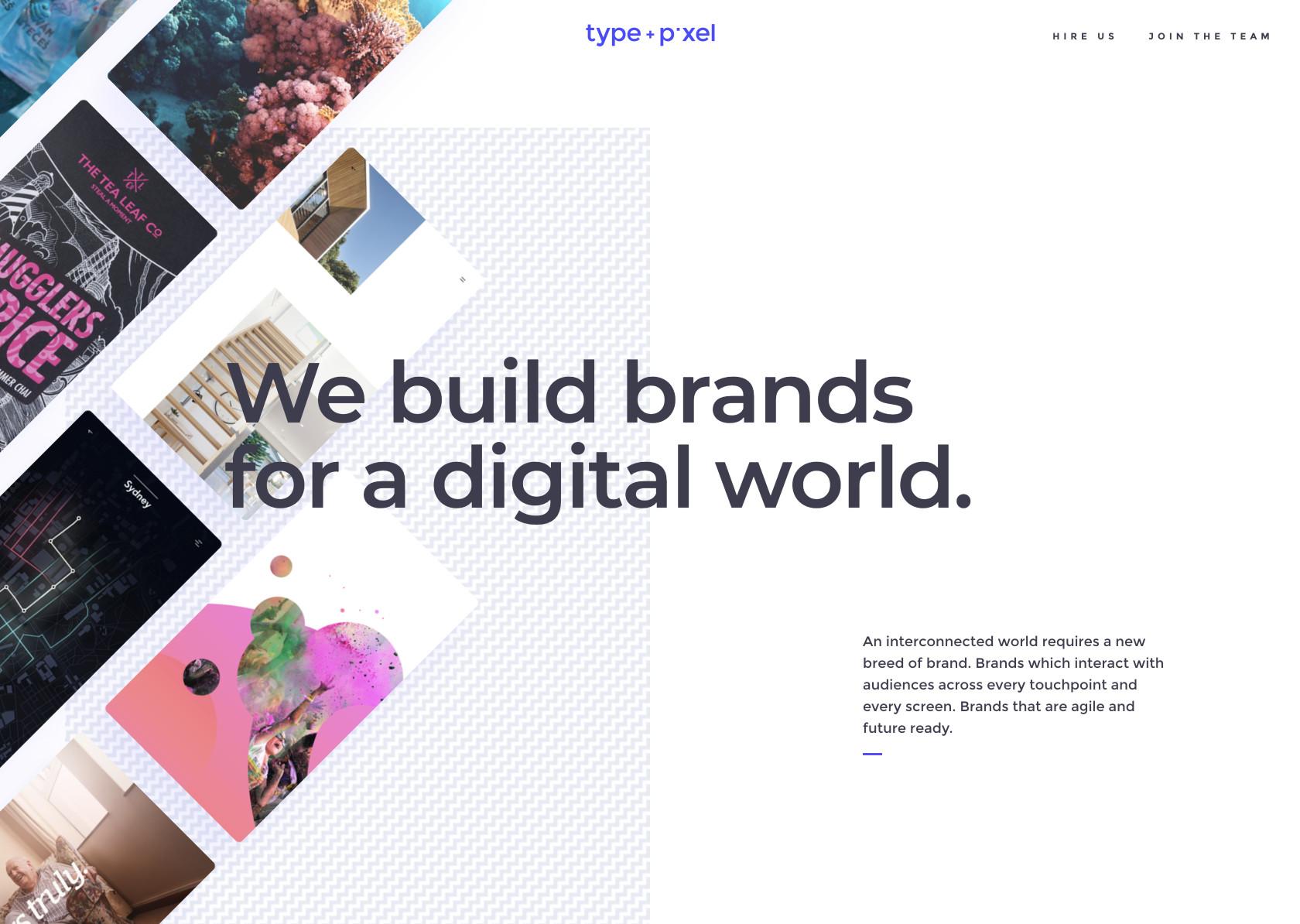
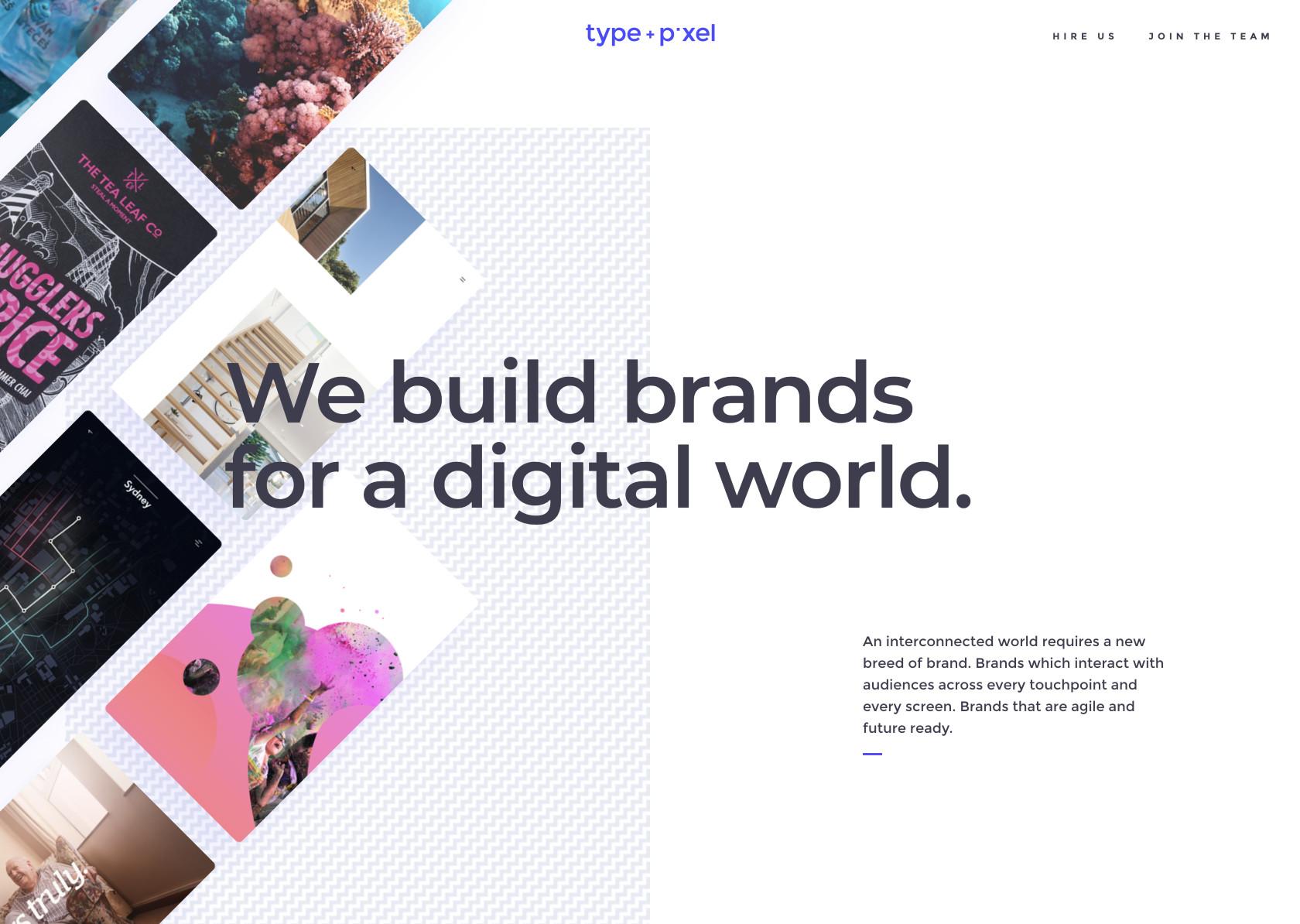
تصاویر موجود در سمت چپ وب سایت Type and Pixel نمونه ای عالی از تکرار در طراحی است.
ریتم (Rhythm)
همان طور که فضای خالی و سکوت بین نت ها در یک قطعه موسیقی ریتم ایجاد می کند، فاصله بین عناصر در حال تکرار می تواند باعث ایجاد ریتم شود. پنج نوع اساسی از ریتم بصری وجود دارد: تصادفی(Random)، منظم(Regular)، متناوب(Alternating)، موجی(Flowing) و پیش رونده(Progressive).
ریتم های تصادفی هیچ الگوی قابل تشخیصی ندارند. ریتم های منظم بدون هیچ تغییر و تحولی بین عناصر از فاصله یکسانی استفاده می کنند. ریتم های متناوب از یک الگوی خاص تکرار شونده پیروی می کنند، اما بین عناصر واقعی تفاوت وجود دارد(مانند الگوی 1-2-3-1-2-3). ریتم های موجی مانند جریان تپه های ماسه ای یا جریان امواج، از پیچ و خم ها استفاده می کنند. ریتم های پیش رونده در مسیر رو به جلو تغییر می کنند، به شکلی که هر تغییر به تکرارهای قبلی اضافه می شود.


فاصله نامنظم بین اشکال در پس زمینه وب سایت TheArtCenter ، ریتم تصادفی ایجاد می کند.
از ریتم ها می توان برای ایجاد احساسات مختلف استفاده کرد. آنها می توانند باعث ایجاد حس هیجان(بخصوص ریتم های موجی و پیش رونده) یا اطمینان و انسجام شوند. همه اینها به نحوه اجرای آنها بستگی دارد.
الگو (Pattern)
الگو همان تکرار چندین عنصر موجود در طراحی است که با هم کار می کنند. رایج ترین مثال الگوهای والپیپر(Wallpaper) موجود در ویندوز هستند، که تقریبا همه با آن آشنایی دارند.
با این حال در طراحی، به استانداردهای تعیین شده برای نحوه طراحی عناصر خاص نیز الگو می گویند. به عنوان مثال، نویگیشن و منوی فوقانی(Top) یک الگوی طراحی است که اکثر کاربران اینترنت با آن تعامل داشته اند.


نویگیشن فوقانی یکی از رایج ترین الگوهای طراحی در اینترنت است، که در اینجا در وب سایت ایزابل فاکس نشان داده شده است.
فضای سفید (Whitespace-Negativespace)
از مهمترین اصول طراحی UI استفاده صحیح از فضای منفی است. فضای سفید یا “فضای منفی”، مناطقی از طراحی است که هیچ عنصر طراحی را شامل نمی شود. در واقع فضاهای خالی موجود در طرح، فضای منفی یا سفید نامیده می شوند.
بسیاری از طراحان تازه کار، حس می کنند باید پیکسل به پیکسل صفحه نمایش را پر از طرح و رنگ کرد و از ارزش فضای سفید غافل می شوند. اما فضای سفید اهداف مهم بسیاری را در یک طراحی دارد، مهمترین آن ایجاد فضای تنفسی برای عناصر موجود در طراحی است. فضای منفی می تواند به برجسته کردن مطالب خاص یا قسمت های خاصی از یک طرح نیز کمک کند.
همچنین می تواند تشخیص عناصر موجود در یک طرح را آسان تر کند. به همین دلیل است که در صورت استفاده از حروف بزرگ و کوچک، تایپوگرافی خوانا تر است؛ زیرا فضای منفی در اطراف حروف کوچک متنوع بوده و به افراد امکان تفسیر سریع تر آنها را می دهد.


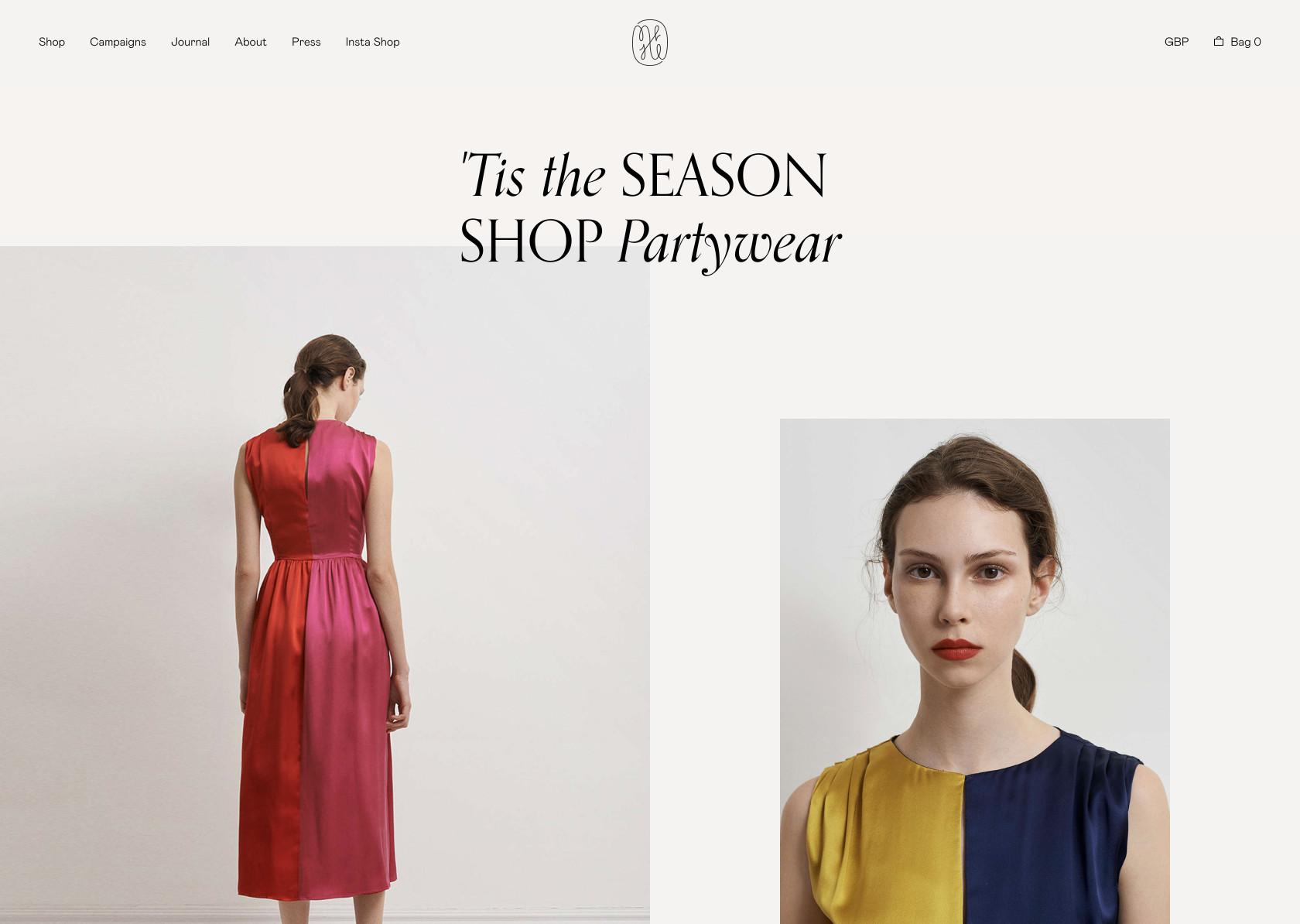
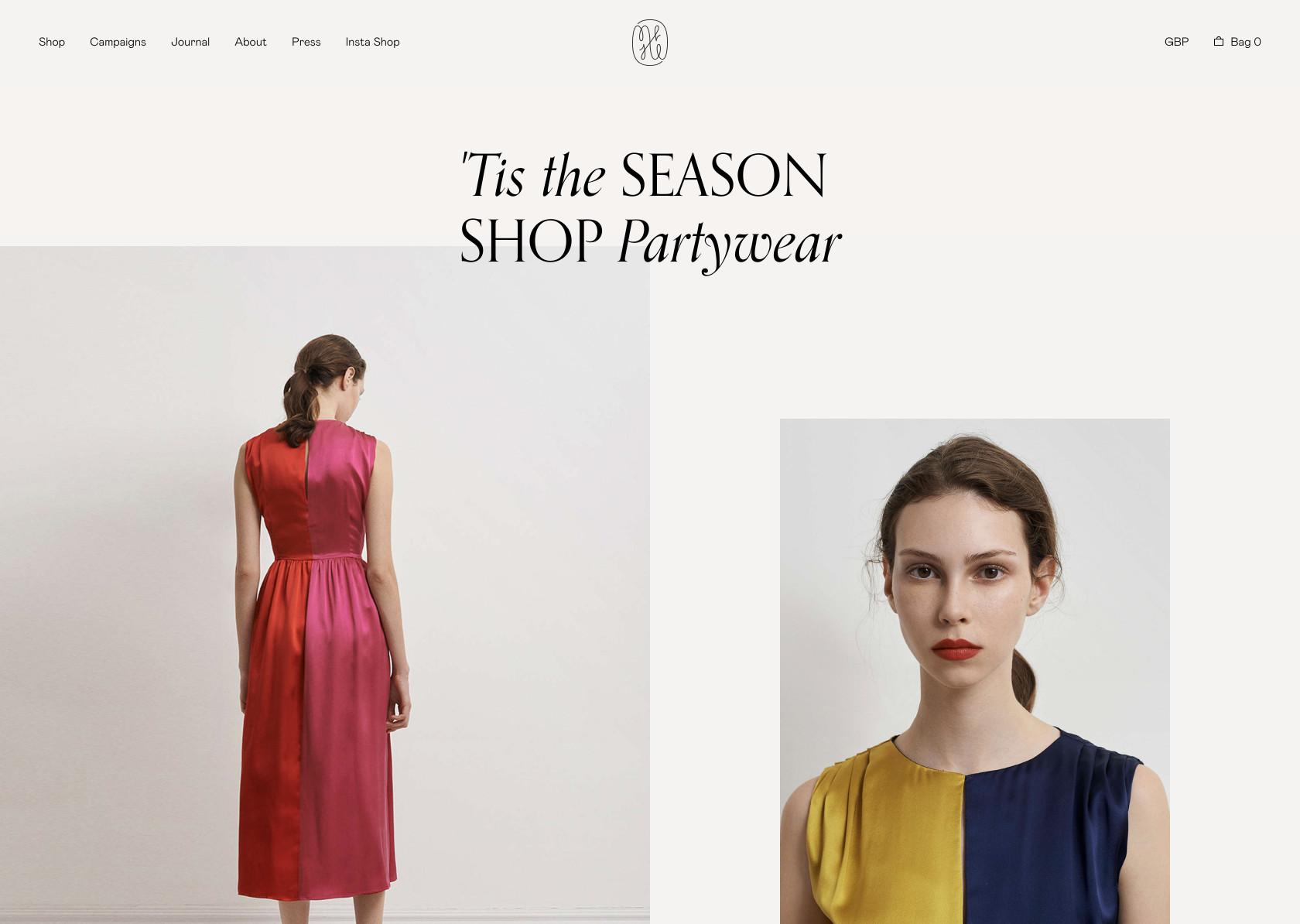
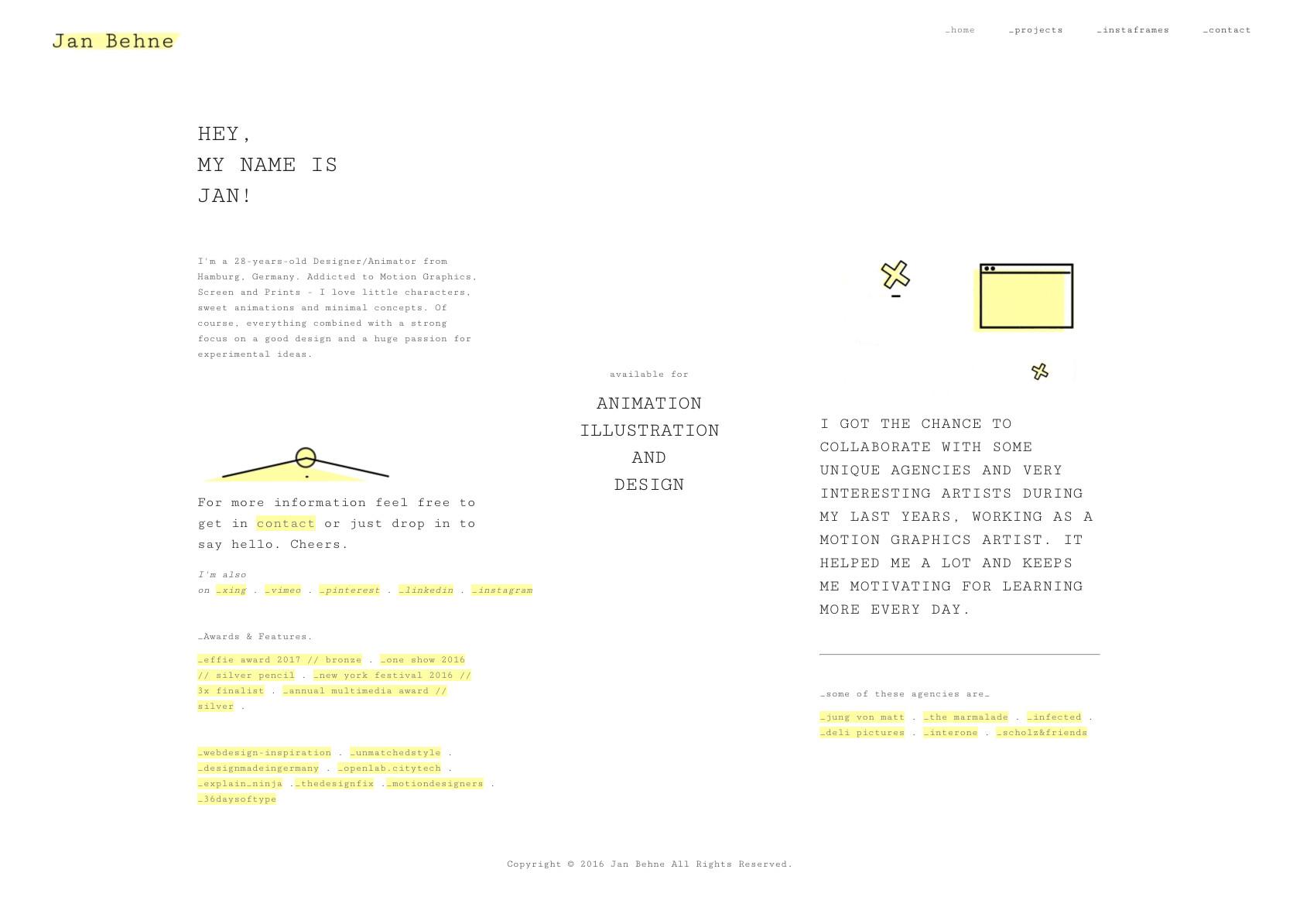
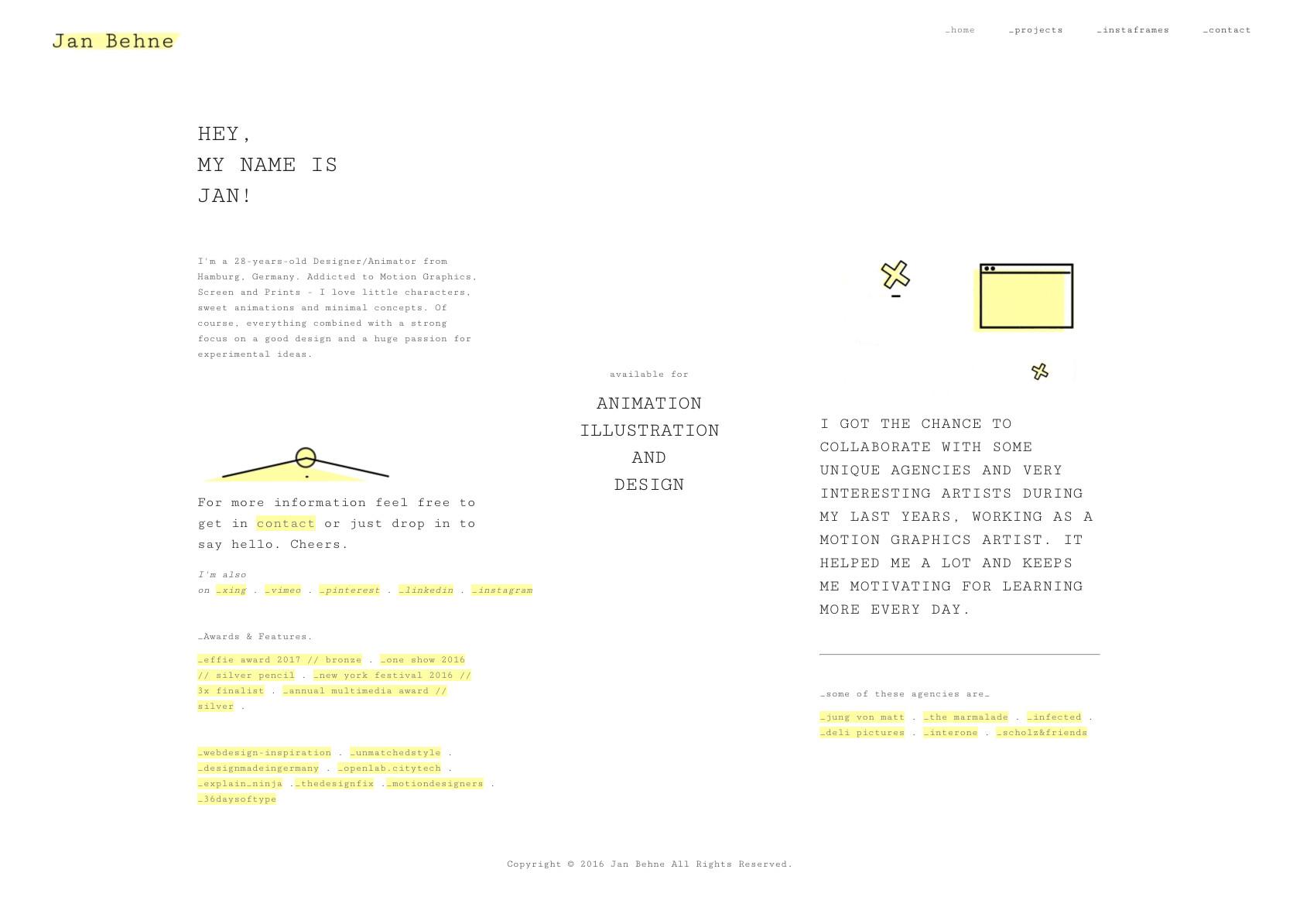
فضای سفید برای متن ساده و محتوای وب سایت Jan Behne فضای”تنفس” ایجاد کرده و در عین حال به زیبایی سبک مینیمال آن کمک می کند.


در برخی موارد، از فضای منفی برای ایجاد تصاویر ثانویه ای استفاده می شود که ممکن است فوراً برای بیننده آشکار نباشد. این امر می تواند بخش ارزشمندی از برندیگ بوده و باعث هیجان مشتریان شود. برای مثال کافی است به پیکان پنهان در آرم FedEx نگاهی بیاندازید.
حرکت (Movement)
اصل حرکت از جمله اصول طراحی رابط کاربری می باشد. حرکت، به مسیر جابجایی چشم در یک طرح اشاره دارد. مهمترین عنصر باید چشم را به سمت مهمترین عنصر بعدی هدایت کرده و به همین شکل ادامه داشته باشد. این کار از طریق موقعیت(چشم به طور طبیعی در قسمت های خاصی از یک طرح قرار می گیرد)، تأکید و سایر عناصر طراحی که قبلاً گفته شد، انجام می گیرد.


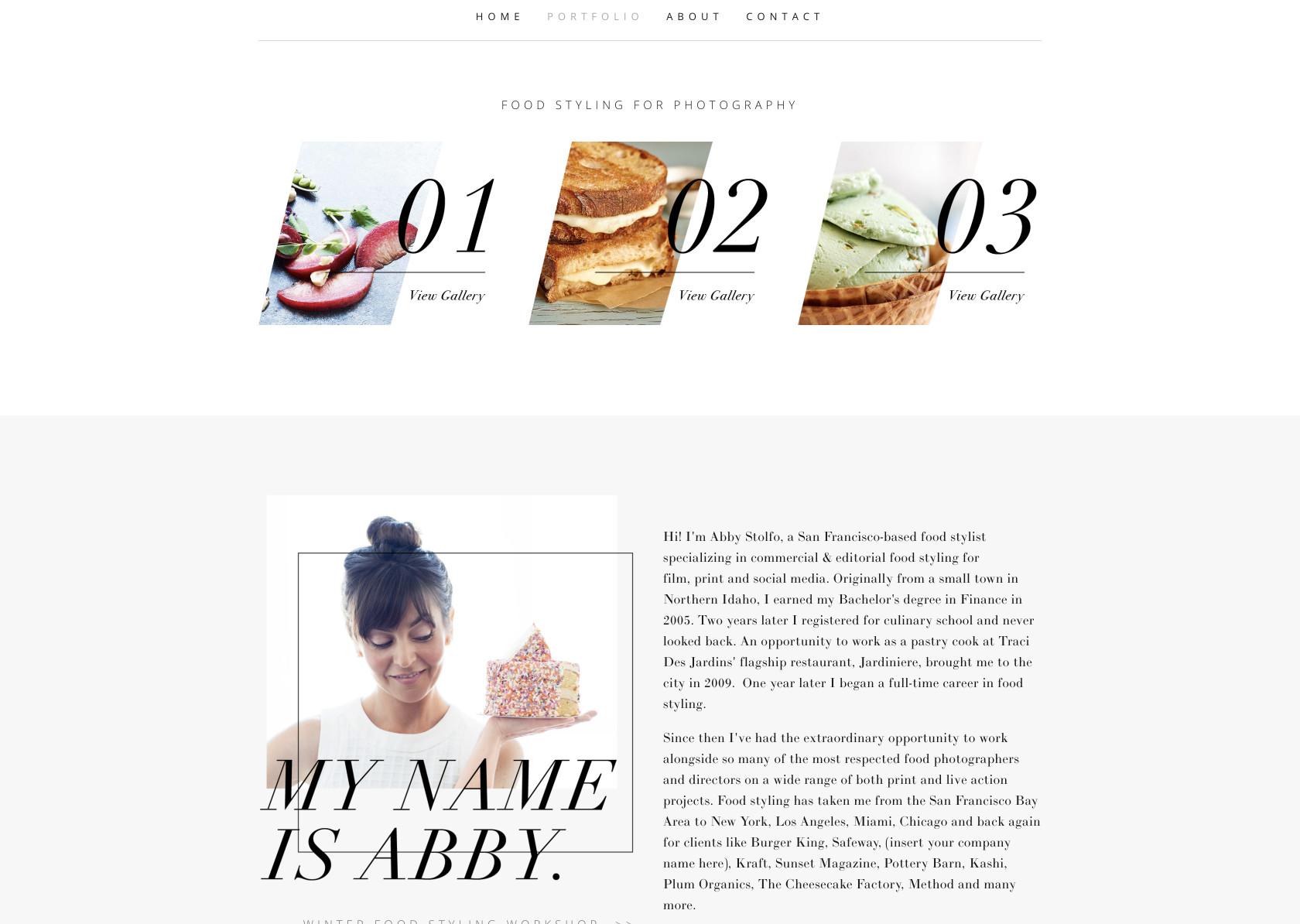
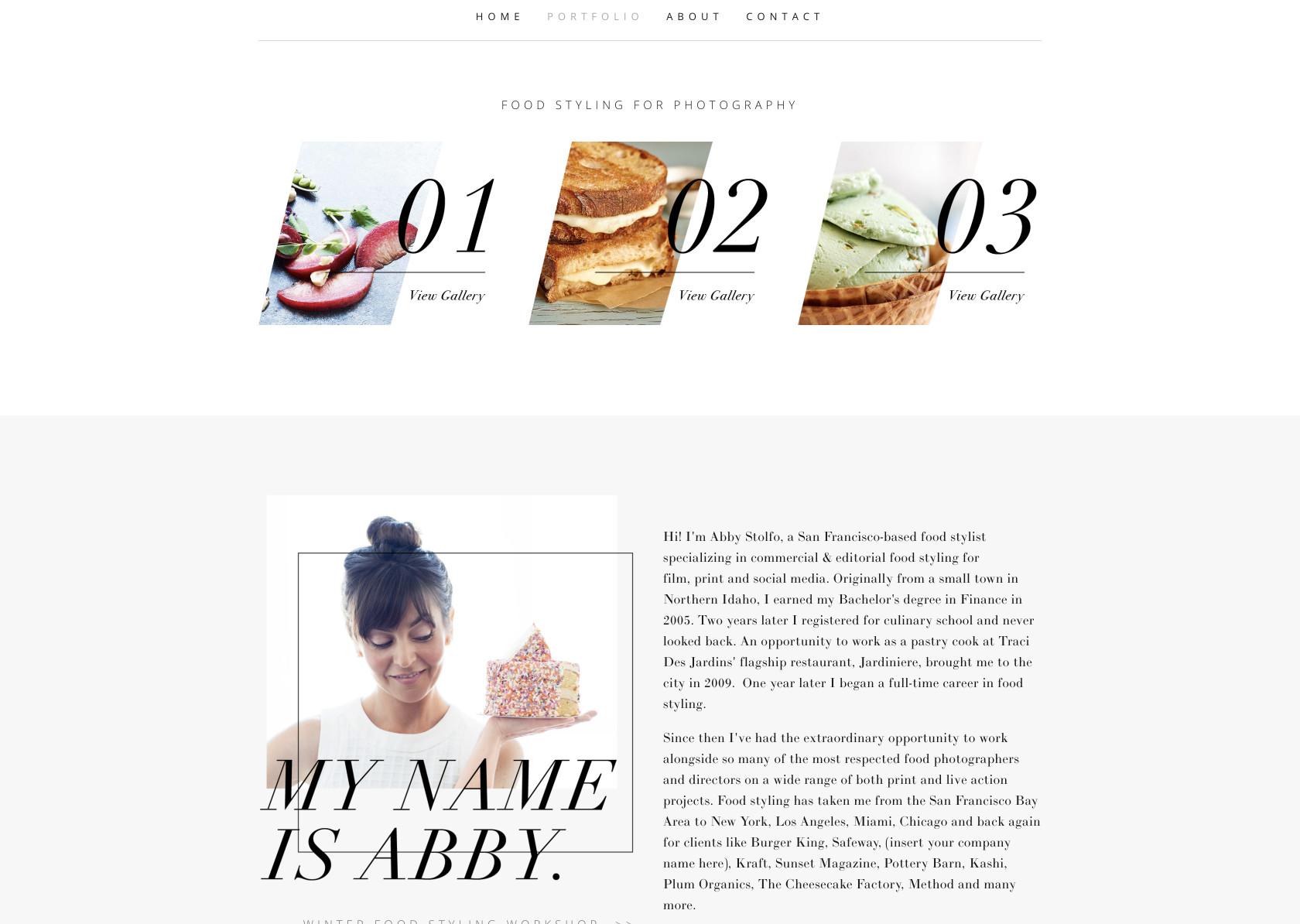
تصاویر اریب و اعداد در ایجاد اصل حرکت در وب سایت Abby Stolfo نقش دارند.
تنوع (Variety)
از تنوع در طراحی برای ایجاد جاذبه بصری استفاده می شود. بدون وجود تنوع، ممکن است یک طراحی به سرعت یکنواخت شده و در نتیجه کاربر علاقه خود را از دست بدهد. با روش های مختلفی از طریق رنگ، تایپوگرافی، تصاویر، اشکال و تقریباً هر عنصر طراحی دیگری، می توان تنوع ایجاد کرد.
با این حال، تنوع تنها برای ایجاد تنوع بی معنی است. تنوع باید عناصر دیگر موجود در طرح را تقویت کرده و در کنار آنها استفاده شود تا نتایج جالب و جذاب زیبایی شناسی ایجاد کرده و تجربه کاربر را بهبود بخشد.


بک گراند وب سایت Kennard Lilly از رنگ ها و اشکال متنوعی برای ایجاد جذابیت استفاده می کند و در عین حال بر محتوای متن اصلی نیز تأکید می کند.
یکپارچگی (Unity)
یکی دیگر از اصول طراحی رابط کاربری یکپارچگی می باشد.همه ما حتما یک وب سایت، اپلیکیشن یا طرحی را مشاهده کرده ایم که به نظر می رسد بدون توجه به نحوه ارتباط عناصر مختلف، فقط آنها را در صفحه قرار داده اند. این مورد بلافاصله در دیدن تبلیغات روزنامه ها که تقریبا از ده فونت مختلف استفاده می کند، به ذهن می آید.
یکپارچگی به چگونگی عملکرد عناصر مختلف یک طرح در کنار هم اشاره دارد. عناصر بصری موجود در یک طراحی باید با یکدیگر روابط واضح و روشنی داشته باشند. یکپارچگی ارتباط روشن و منسجم مفاهیم با یکدیگر را نیز تضمین می کند. همچنین یک طرح دارای یکپارچگی و وحدت مناسب، سازمان یافته تر و دارای کیفیت و اقتدار بالاتری نسبت به طرح هایی با یکپارچگی ضعیف، به نظر می رسند.


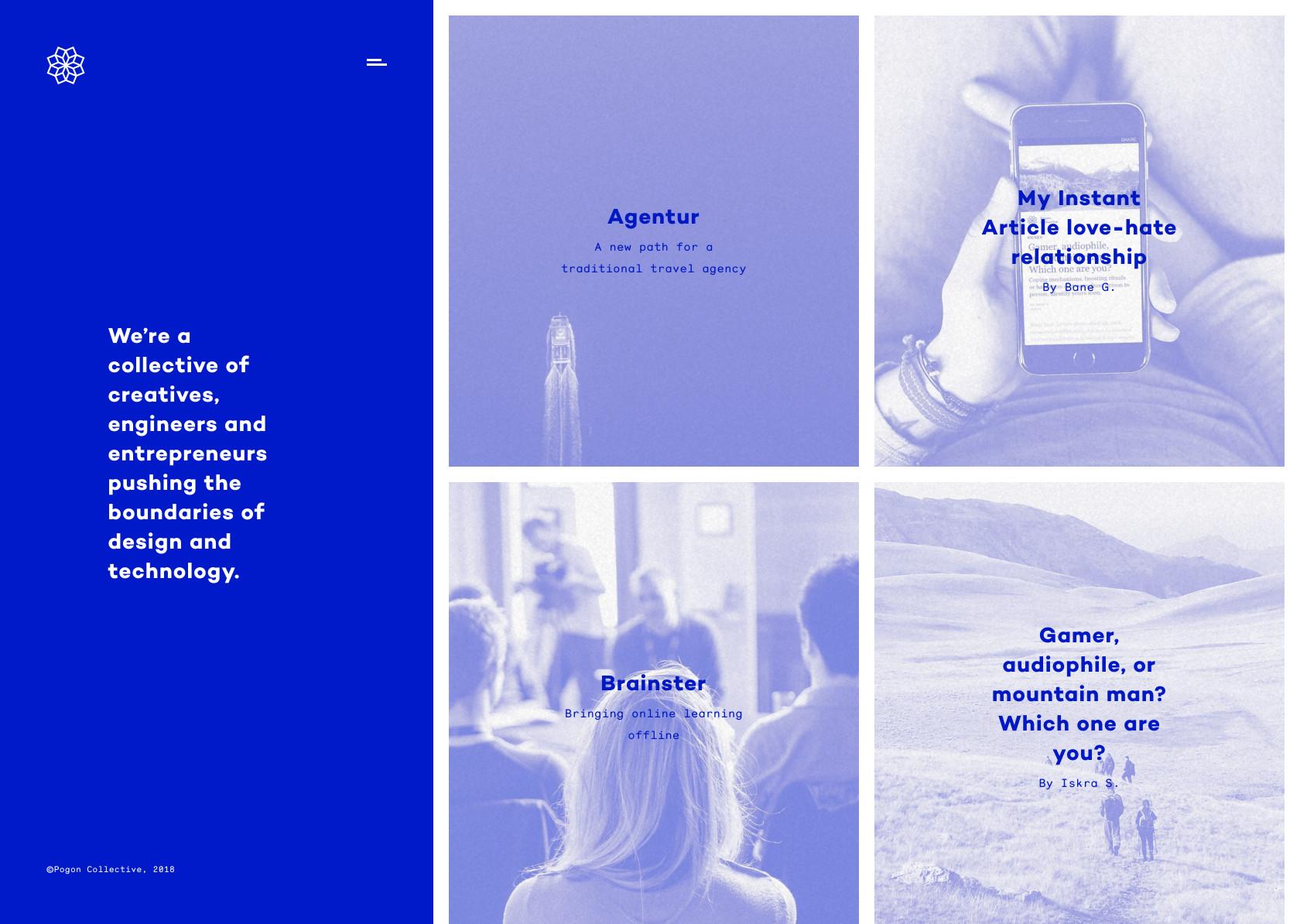
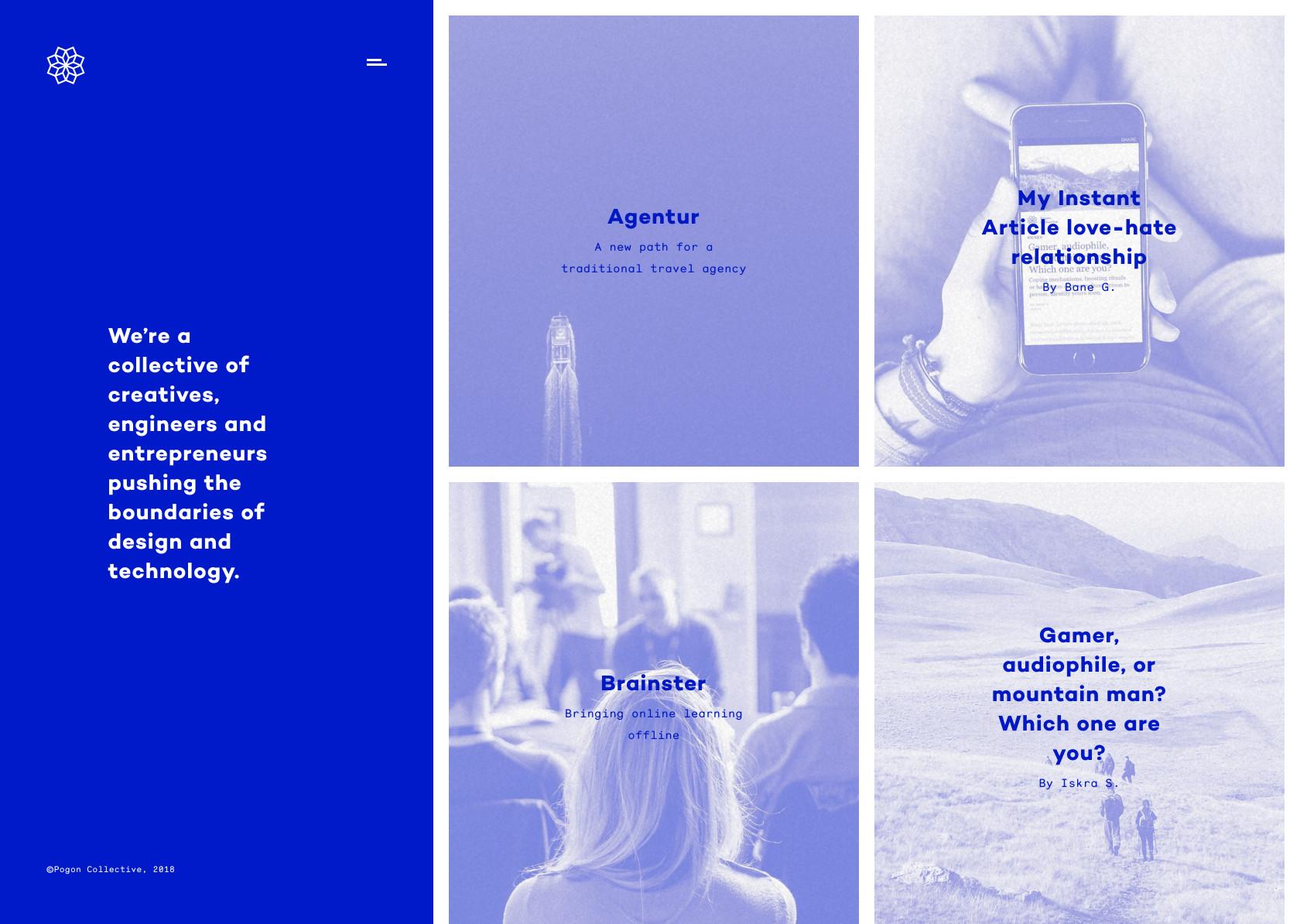
استفاده از رنگ آبی در کل طرح(شامل پوشش های آبی رنگ تصاویر) به همراه تایپوگرافی و تناسب ابعاد المان ها، در این طراحی حس یکپارچگی ایجاد می کند.
سایر اصول طراحی UI
در مقالات مختلف با موضوع یکسان، از اصول طراحی رابط کاربری دیگری نیز نام برده شده است. این اصول شامل تایپوگرافی، رنگ، اصول گشتالت، شبکه (Grid) و هم ترازی(Alignment)، پیکربندی(Framing) و شکل(Shape) است. برخی به طور قطع با تعریف “اصول” مطابقت داشته و برخی بیشتر جزو عناصر طراحی هستند تا اصول.
تایپوگرافی به نحوه چیدمان متن در یک طرح اشاره دارد و فونت های مورد استفاده، فاصله، اندازه و وزن آنها و نحوه ارتباط عناصر مختلف متن با یکدیگر را شامل می شود. طراحی یک تایپوگرافی خوب، به شدت تحت تأثیر سایر اصول طراحی است که قبلا در این مقاله به آن اشاره شد.
استفاده از رنگ در طراحی یکی از مهمترین ویژگی های روانشناختی یک طرح است و تأثیر زیادی در تجربه کاربر دارد. روانشناسی و نظریه رنگ به شدت بر سایر اصول ذکر شده در بالا، تأثیر می گذارد. در مقاله تئوری رنگ ها در خصوص رنگ ها مفصلا صحبت کرده ایم.
اصول گشتالت که قبلا در مقاله ای به همین نام در خصوص آن صحبت کردیم نیز برای طراحان بسیار کاربردی می باشند. برخی از این اصول ارتباط نزدیکی با اصول ذکر شده در بالا دارند.
شبکه و هم ترازی با تعادل ارتباط نزدیکی دارند و به نحوه قرار گیری عناصر در رابطه با یک شبکه نامرئی در صفحه اشاره دارند.
پیکربندی به نحوه قرار گیری موضوع اصلی در رابطه با سایر عناصر موجود در صفحه اشاره دارد. اغلب اوقات در سینماتوگرافی یا عکاسی از آن استفاده شده و به نحوه تمرکز بر عنصر اصلی، درکل تصویر اشاره دارد. اما این اصل به طراحی نیز وارد شده است.
شکل نیز چه از نظر اشکال خاصی که به عنوان عناصر در طراحی استفاده می شوند و یا شکل کلی خود طراحی، بخش اصلی هر طراحی محسوب می شود. اشکال مختلف می تواند احساسات مختلفی را برانگیزد، برای مثال دایره ارگانیک و روان است، در حالی که مربع سخت و رسمی است و مثلث احساس انرژی یا حرکت به وجود می آورد.
این “اصول تجربه کاربری” یا عناصر جنبه های مهمی از یک طراحی خوب بوده و برای ایجاد بهترین تجربه کاربری، باید در کنار سایر اصول اساسی در نظر گرفته شوند.
نتیجه گیری
انواع اصول “اساسی” طراحی، هنوز مورد بحث است. اما درک و اجرای اصول اشاره شده در بالا، برای موفقیت در هر پروژه طراحی بسیار حیاتی تر از این بحث ها است.
طراحان باید تاثیر هر یک از این اصول طراحی بر کارشان را درك كنند. مطالعه چگونگی اجرای این ایده ها در طرح های سایر طراحان نیز، ابزاری فوق العاده با ارزش در یادگیری نحوه ایجاد طرح های بهتر است.
ایجاد یک طرح خوب بدون درک کامل این عناصر و اصول طراحی نیز کاملاً امکان پذیر است. با این حال، این کار به شیوه “استدلال طراح” انجام شده و ممکن است برای ایجاد طرحی با ظاهر خوب و یک تجربه کاربری بهینه نیاز به آزمون و خطا زیادی باشد. طراحان با تمرین اصولی که به آن اشاره کردیم می توانند به میزان زیادی در زمان و انرژی صرفه جویی کنند.
اصولی یاد بگیرید، حرفه ای شوید و وارد بازار کار شوید:
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.












سلام آیا پاورپوینت دوره رو هم میتونیم داشته باشیم؟
سلام حمید عزیز.
متاسفانه پاورپوینت در پکیج دانلودی موجود نمی باشد.
ممنون بابت مطلب خوبتون
خواهش میکنم. خوشحالیم که راضی هستید.