آموزش تایپوگرافی در UI | اصول تایپوگرافی برای مبتدیان

مردم همیشه مطالعه می کنند و این تنها به کتاب یا مجله محدود نمی شود، بلکه شامل اطلاعات مختلفی در اینترنت و بیلبوردهای موجود در خیابان ها، تبلیغات موجود روی وسایل حمل و نقل عمومی یا مغازه ها هم هست. با این وجود، احتمالا تنها تعداد کمی از این خوانندگان می دانند تا چه حد زمان و تلاش برای نوشتن یک خط صرف شده است. ترتیب متن و زیبایی فونت ها از اولویت های اصلی طراحان است. در این مقاله از مرجع آموزش UI و UX فارسی با آموزش تایپوگرافی در رابط کاربری در خدمت شما هستیم.
تایپوگرافی چیست؟
بهتر است قبل از شروع آموزش تایپوگرافی، کمی در خصوص تاریخچه آن بدانیم. تایپوگرافی چیزی فراتر از یک تکنیک طراحی است. رابرت برینگهورست، یک نویسنده كانادایی، در كتاب خود با عنوان “عناصر سبک تایپوگرافیك” تایپوگرافی را به عنوان یک مهارت انتقال زبان بشر با یک سبک بصری تعریف می كند. علاوه بر این، تایپوگرافی زبان را به یک عنصر بصری تزئینی تبدیل می کند.
تایپوگرافی تاریخ بسیار طولانی تری نسبت به طراحی یا اینترنت دارد. تایپوگرافی تقریباً در قرن 11 تا 12 که مردم سیستم تایپ متحرک را اختراع کردند، ایجاد شد. یک انقلاب واقعی در زمینه تایپوگرافی پس از کتاب مقدس گوتنبرگ رخ داد، اولین کتاب اصلی چاپ شده از طریق تایپ فلزی متحرک، که نشان دهنده آغاز عصر کتاب چاپی در غرب بود. سبک تایپ استفاده شده در كتاب مقدس گوتنبرگ امروزه با عنوان (Textualis (Textura و Schwabacher شناخته می شود.
امروزه، تایپوگرافی چیزی بیش از چاپ و سازماندهی متون و انتخاب فونت آن است. معمولاً، تایپوگرافی به عنوان هنر و علمِ سبک، ظاهر و ساختار فونت تعریف می شود که هدف آن ارائه نسخه های زیبا و خوانا به خوانندگان است. در واقع تایپوگرافی به تمامی تغییراتی اتلاق می شود که روی فونت اعمال می شود تا زیبا و خوانا باشد و تمامی موارد این حوزه را شامل می شود. تا چندی پیش، این حرفه یک زمینه تخصصی برای کارمندان دفتر تحریریه بود، اما اکنون این علم در حوزه های مختلفی کاربرد دارد و نقش مهمی در طراحی ایفا می کند.

نقش تایپوگرافی در طراحی
اهمیت آموزش تایپوگرافی در UI را با یک مقدمه شروع می کنیم. آیا می توانید یک نمونه از طراحی وب یا اپلیکیشن تلفن همراه را نام ببرید که فاقد متن است؟ فکر می کنم پیدا کردن همچین چیزی واقعا سخت است. با این وجود، تنها وجود متن در رابط کاربری برای یک UI کارآمد و UX قابل قبول کافی نیست. باید به خوبی درباره متن و ظاهر آن در کنار هم اندیشید، در غیر این صورت ممکن است طرح را خراب کند. طراحانی وجود دارند که مطالعات تایپوگرافی را نادیده می گیرند، چراکه تصور می کنند درک آن بسیار دشوار بوده و بنابراین ارزش صرف زمان زیادی را ندارد. با این حال، تایپوگرافی بخش مهمی از یک طراحی مؤثر است. به نظر شما چرا؟ پاسخش اینجاست…
مردم به دریافت اکثر اطلاعات در قالب متن عادت کرده اند و طراحان باید این فرایند را آسان و کارآمد کنند. دانش پایه تایپوگرافی می تواند به درک ویژگی های ارائه بصری فونت و تأثیر آن بر درک کاربران کمک کند.
یک متن موثر کلید اصلی یک طراحی قدرتمند است. اثربخشی آن نه تنها به محتوا، بلکه به نوع ارائه آن نیز بستگی دارد. اندازه، فاصله بین حروف، رنگ، وزن و ساختار متن، همه و همه اهمیت دارند. طراحان می توانند با انتخاب فونت های مناسب و روش های ارائه آنها، حالت و یا پیام خاصی را منتقل کنند. با کمک این روش تایپوگرافی به برقراری ارتباط یک طرح با افراد کمک می کند. عملکرد بصری و خوانایی متن ها در محصولات دیجیتال تأثیر زیادی در تجربه کاربر دارد. اگر فونت ها به راحتی خوانده نشوند، ممکن است افراد در زمینه نویگیشن دچار مشکل شده و یا حتی نتوانند از آن استفاده کنند. امروزه تجربه کاربری ضعیف در محصولات دیجیتال غیرقابل قبول است، چراکه کاربران به راحتی می توانند جایگزین بهتری را پیدا کنند.
علاوه بر این، تایپوگرافی بد به شکل قابل توجهی بر تأثیر اولیه تأثیر می گذارد؛ چراکه حتی اگر کاربران متن را نخوانند، آن را اسکن خواهند کرد. در صورت نامناسب بودن فونت ها، ممکن است افراد دیگر مایل به توجه به پیشنهاد شما یا استفاده از محصول شما نباشند.

عناصر ضروری تایپوگرافی
اولین قدم در آموزش تایپوگرافی در UI آشنایی با عناصر تشکیل دهنده تایپوگرافی است. در این قسمت با این عناصر آشنا می شوید.
فونت و تایپ فیس
امروزه بسیاری از طراحان از اصطلاحات فونت وتایپ فیس به عنوان واژه های مترادف استفاده می کنند، اما این کار کاملا درست نیست. یک تایپ فیس سبکی در طراحی فونت است که شامل طیف کاملی از ویژگی های مربوط به اندازه و وزن می شود. از طرف دیگر، یک فونت نمایش گرافیکی متن است که معمولاً با یک تایپ فیس، اندازه و وزن خاص معرفی می شود. به عبارت دیگر، تایپ فیس چیزی شبیه به یک خانواده است و فونت جزئی از آن محسوب می شود. هر دو این ها عواملی اساسی هستند که طراحان و حروفچین ها برای ایجاد تایپوگرافی خوانا و زیبا از آن استفاده می کنند.
Mean line و Baseline
معمولا، کاراکترهای متن در یک خط مستقیم قرار گرفته و یک نمایش تصویری شسته و رفته را ایجاد می کنند. ابزار اصلی کمک به طراحان در این فرایند عبارتند از Mean line و baseline. اولی نشانگر بالا و دیگری قسمت پایین یک کاراکتر است. چنین خطوطی امکان ایجاد حروف هموار را فراهم می کنند. البته بعد از اتمام کار طراحان، این خطوط در رابط کاربری نامرئی هستند.

اندازه ، وزن و ارتفاع
از مهمترین مواردی که می بایست در آموزش تایپوگرافی خوب به آن توجه کنید کنترل خصوصیات فونت است. برای جدا کردن انواع مختلف اطلاعات، ایجاد سلسله مراتب بصری و برجسته کردن نکات ضروری، طراحان از فونت هایی با وزن و اندازه متفاوت استفاده می کنند. وزن فونت، اندازه ضخامت آن است. این اندازه ها معمولاً با اینچ، میلی متر یا پیکسل اندازه گیری می شوند. ارتفاع کاراکتر x-height” ” نیز نامیده می شود( زیرا بدنه هر کاراکتر اندازه ای بر اساس حرفX دارد). این رویکرد باعث یکنواخت به نظر رسیدن آنها می شود. تفکیک عناصر متنی از قبیل عنوان اصلی، عنوان فرعی و بدنه متن با تغییر این پارامترها آسان است.

Ascender و Fallender
ascender بخشی از حروف است که بالاتر از خط میانی قرار می گیرد، برای مثال در b” ” یا d” ” قسمت های بالاتر از دایره از Ascender می باشند. descender بر عکس آن است؛ یعنی بخشی که در زیر بیس لاین قرارمی گیرد، مانند q” ” یا g” “.

فضای سفید
فضای سفید که به عنوان فضای منفی نیز شناخته می شود، فضای بین عناصر موجود در یک طراحی است. خوانندگان معمولاً از نقش عظیم این فضا آگاهی ندارند، اما طراحان توجه زیادی به آن می کنند. در صورت عدم تعادل در فضای سفید، خواندن متن دشوار خواهد بود. به همین دلیل فضای منفی به اندازه هر عنصر دیگری در تایپوگرافی مهم است.

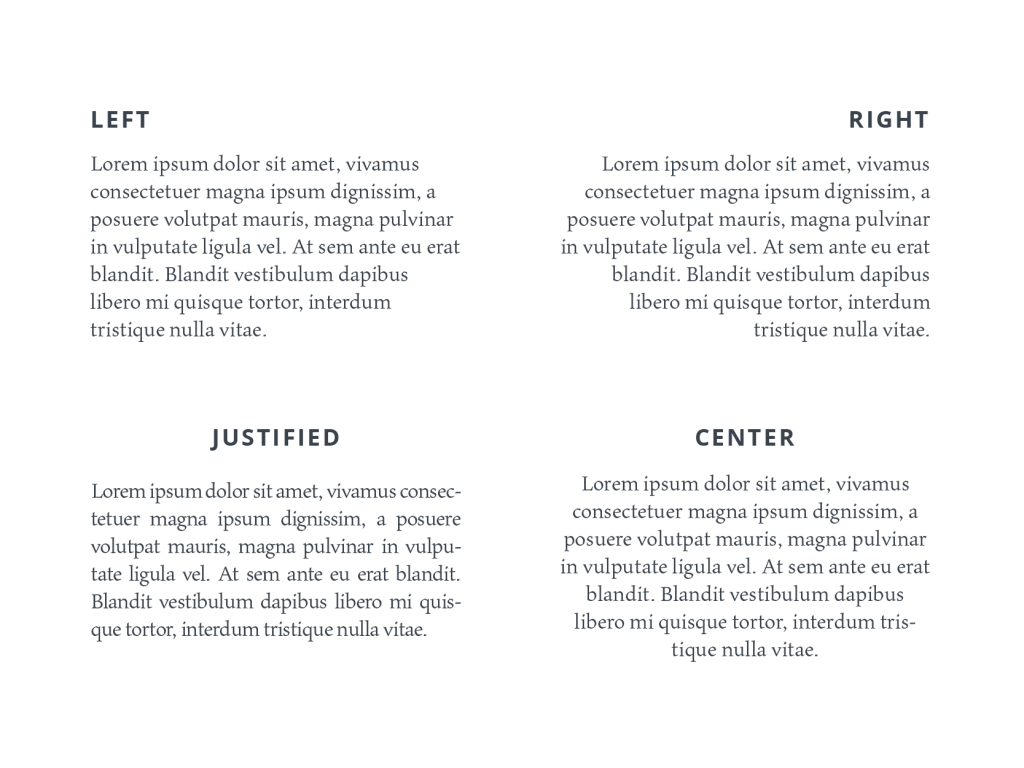
هم ترازی (Alignment)
ایجاد تایپوگرافی مؤثر چندان آسان نیست و شامل فرایندهای زیادی می شود. به عنوان مثال، هم ترازی، عمل مرتب کردن یک متن است. در طی این مرحله، طراحان قطعاتی را که به صورت تصادفی قرار گرفته اند را به یک ترکیب واحد تبدیل می کنند. در واقع اگر متن شما چند خط است، تمام خطوط باید از یک خط عمودی مستقیم شروع شوند.

ردیابی (Tracking)
در این قدم از آموزش تایپوگرافی در UI با ردیابی آشنا می شوید. روند ردیابی شامل تنظیم فضای گروهی از کاراکتر های متنی است، که یک کلمه و یا بلوک متنی را تشکیل می دهند. یک طراح فاصله مناسب تمام حروف را تنظیم کرده و باعث می شود متن زیبا و دلپذیر به نظر برسد. ردیابی مؤثر باعث می شود تا حروف یک کلمه به راحتی قابل خواندن باشند.

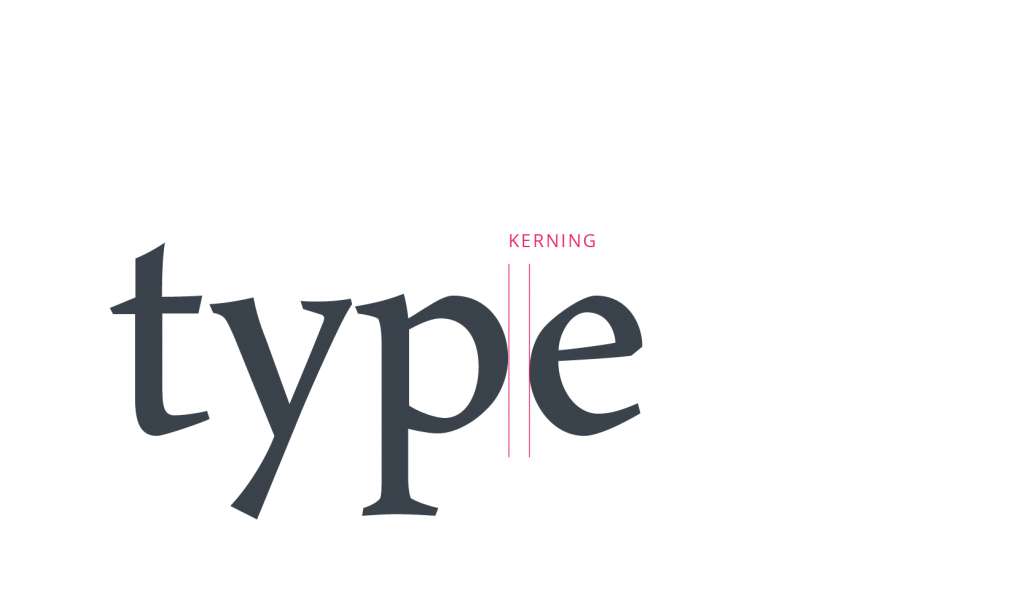
کرنینگ (Kerning)
کرنینگ تا حدودی مشابه ردیابی است، اما این دو کاملا یکسان نیستند. ردیابی به معنی فاصله بین تمام کاراکترهای فونت است، در حالی که کرنینگ روند تنظیم فضای بین دو کاراکتر در متن است. این اصطلاح معمولا در موارد خاصی، هنگامی که یک طراح تصمیم می گیرد برای طبیعی تر به نظر رسیدن، فاصله بین دو حرف خاص را تغییر دهد، به کار می رود.

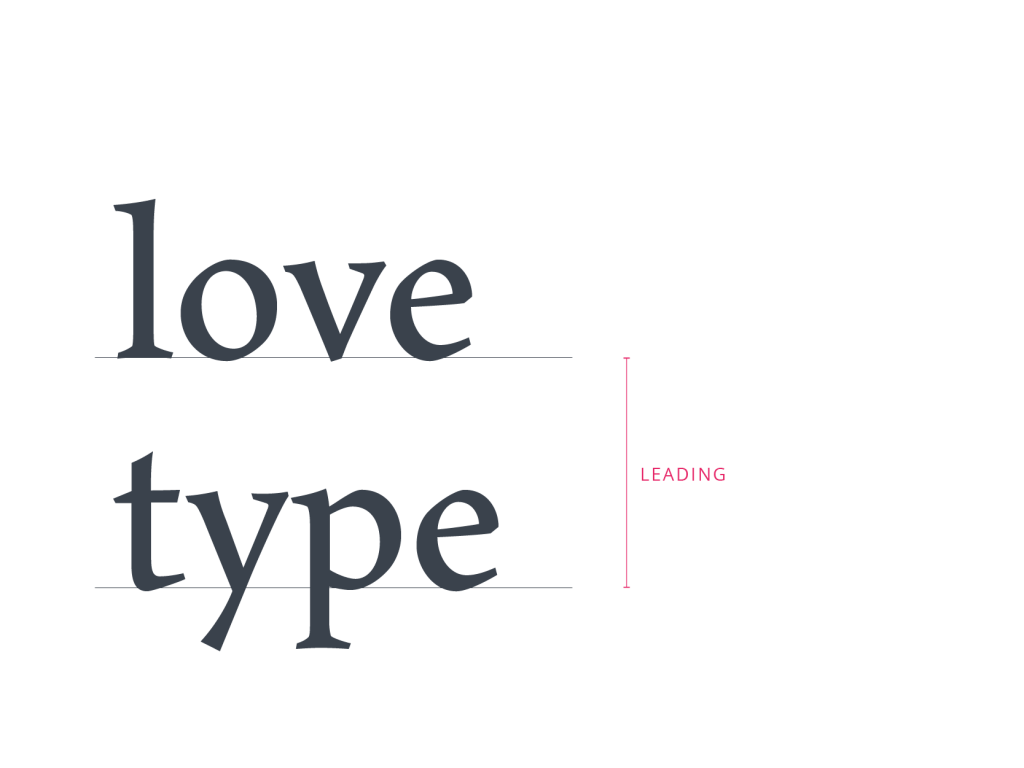
هدایت (Leading)
Leading فاصله بین بیس لاین ها در متن است. یک Leading مناسب به خوانندگان کمک می کند تا به راحتی از یک خط از متن به خط دیگر بروند و متون بزرگ را خوانا می کند. در طراحی، اندازه استاندارد Leading 120٪ اندازه point size فونت است، اما ممکن است با توجه به خصوصیات نوع تایپ متفاوت باشد.

سلسله مراتب تایپوگرافی
قدم دیگر در آموزش تایپوگرافی آشنایی با سلسله مراتب است. مانند هر عنصر طراحی دیگری، تایپوگرافی نیز باید سازمان یافته باشد. سلسله مراتب تایپوگرافی سیستمی است که محتوای متن را به بهترین وجه ممکن برای درک کاربران سازماندهی می کند. هدف این کار ایجاد تضاد بین متون قسمت های مختلف است. برای مثال عنوان و متن یک خبر را در نظر بگیرید. عنوان برای ما مهمتر است پس باید آن را با فونتی با وزن بالاتر و اندازه درشت تر بنویسیم. سلسله مراتب تایپوگرافی با تنظیم عناصر تایپوگرافی از جمله تایپ فیس ها، فونت ها، اندازه، رنگ و همچنین تراز بندی آنها ایجاد می شود.
سلسله مراتب تایپوگرافی از طریق انواع متداول تایپ های محتوای متن مورد استفاده در طراحی UI ایجاد می شود. آنها شامل عناوین اصلی، عناوین فرعی، بدنه متن، عناصر فراخوان عمل، کپشن ها و موارد دیگر هستند. این عناصر متنی لایه های متمایزی در طراحی ایجاد می کنند: سطح اول ، سطح دوم و سطح سوم.
سطح اولیه محتوای متنی مانند عناوین اصلی، دارای بزرگترین تایپ می باشند. این امر توجه کاربر را به محصول جلب می کند. سطح ثانویه شامل عناصری می شود که به راحتی قابل اسکن هستند، از قبیل عناوین فرعی و کپشن ها که به کاربران اجازه می دهند تا مسیر خود را در محتوا پیدا کنند. و سطح سوم تایپوگرافی شامل بدنه متن و سایر اطلاعات است. اندازه این مورد معمولا کوچک است، اما هنوز هم باید به اندازه کافی قابل خواندن باشد. لایه های تایپوگرافی به کاربران کمک می کنند تا مطالب متن را به تدریج و بدون نیاز به تلاش زیاد یاد بگیرند.
داستان تمام نشده
آموزش تایپوگرافی در UI موردی نیست که بتوان طی یک مقاله آن را یاد بگیرید. حال که با مبانی و اصول آن آشنا شدید، در خصوص آن بیشتر مطالعه کنید و نمونه های بیشتری از تایپوگرافی را مشاهده کنید تا بتوانید متن های زیبا و موثرتری را در رابط کاربریتان به کار ببرید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








سلام. دستتون درد نکنه، ولی بهتر نبود مثالها و نمونه ها فارسی باشه
سلام و وقت بخیر در خصوص تایپوگرافی فارسی توی دوره طراحی اصولی رابط کاربری صحبت کردیم.
به زودی دوره اختصاصی تایپوگرافی رو هم منتشر خواهیم کرد.
با سلام خدمت مدیریت این سایت
بسیار خرسندم که چنین منع اطلاعاتی بی نظیری در رابطه با UX & UI توسط هم وطنان عزیزم ایجاد شده و در اختیار عموم قرار گرفته شده. سایت شما میتونه کمک بزرگی به رشد و توسعه وبسایت های ایرانی در زمینه طراحی بکنه و براتون آرزوی موفقیت های پی در پی دارم.
ممنون از لطف شما. انجام وظیفه می کنیم.