نقش روانشناسی در طراحی UI (رابط کاربری) و UX (تجربه کاربری)

مقدمه روانشناسی در طراحی UI و UX
تا به حال به این فکر کرده اید که چرا یک اپلیکیشن خاص را به محض نصب دوست دارید؟ آیا تا به حال متوجه شده اید چرا به راحتی در یک وب سایت خاص ساعتها گردش می کنید، در حالی که وبسایت دیگری برای شما نهایتا چند دقیقه تحمل می شود؟ آیا حس کرده اید که فرآیند پرداخت در یک وب سایت مثل آب خوردن است اما وب سایت دیگری هنگام پول گرفتن از شما هم شما را پیر می کند؟ یکی از دلایل این است که برنامه به خوبی طراحی شده (یا نشده) است. وقتی که طرحی به صورت مدبرانه و از روی فکر طراحی شود، کاربران را راضی کرده و در رسیدن به اهدافشان کمک می کند. از سوی دیگر، طراحی بد نه تنها باعث رسیدن به هدف نخواهد شد، بلکه باعث گیج شدن کاربران می شود. بنابراین، راه حل اجتناب طراحان از این اشتباهات و دستیابی کاربران به اهدافشان چیست؟
پاسخ به این سوال در فهم روانشناسی قرار دارد. در این پست در مرجع آموزش طراحی رابط کاربری(UI) و آموزش تجربه کاربری(UX) می خواهیم یکی از مهمترین مباحث آموزش UI و آموزش UX یعنی روانشناسی در طراحی رابط و تجربه کاربری را بررسی کنیم پس با ما همراه باشید.

سوالی که پیش می آید این است که چگونه روانشناسی به طراحی مربوط می شود؟
به طور کلی طراحی در مورد درک افراد و دیدگاه آنها نسبت به جهان برای حل مشکلاتشان است. درک روانشناسی انسانی ما را یک گام به پیش برده و به ما در درک ذهن انسان و رفتار های پیچیده او کمک می کند. روانشناسی به ما کمک می کند تا ببینیم که چرا مردم به روش خاصی واکنش نشان داده، معنی اعمالشان چیست، احساسات چگونه عمل می کنند، انگیزه و انتظارات آنها چیست؟ بنابراین، دانستن اصول روان شناختی رفتار انسان می تواند به طراحان در ایجاد طرح های بهتر و تعاملات قوی تر با کاربر کمک کند.
دونالد نورمن، نویسنده کتاب طراحی چیزهای روزمره (The Design of Everyday Things)، می گوید: “طراحی در واقع یک ارتباط است، یعنی داشتن درک عمیق از فردی که طراح با او ارتباط دارد.”
می دانم به چه فکر می کنید: طراحان باید هنر، روانشناسی و کپی رایتینگ و… را یاد بگیرند! آیا کاری هست که به عنوان یک طراح نباید انجام دهیم؟
شما نیازی نیست دکترای روانشناسی داشته باشید. تنها چیزی که نیاز دارید، درک و شناخت بعضی از اصول روانشناسی است تا بتوانید هنگام گرفتنِ تصمیم در فرایند طراحی، بهتر عمل کنید.
اگر متقاعد شدید که باید روانشناسی هم یاد بگیرید، اجازه دهید به سراغ برخی اصول روانشناختی برویم که هر طراح UX(تجربه کاربری) باید بداند.
درک نحوه انجام کارها توسط کاربران
اکثر مردم به دلیلی از وب سایت ها و اپلیکیشن ها استفاده می کنند، آنها می خواهند کاری را انجام دهند. این کار می تواند هر چیزی از خرید تا خواندن اخبار یا چک کردن پیام و ارسال عکس باشد.
بنابراین مهم نیست که برنامه شما چه می کند، اولین چیزی که باید بفهمید شناسایی اهداف کاربران است. در واقع، درصد کاربرانی را که به وب سایت شما با یا بدون هدف می آیند را به دست آورید.
چرا چنین مطالعه ای مهم است؟
مهم است زیرا روانشناسان، وجود دو الگوی عملکردی را در مغز ما کشف کرده اند؛ شبکه task positive و شبکه task negative.
به شکل ساده، شبکه task positive، حالت ذهنی است که تمام تمرکز شما روی تکمیل کردن کار است. به عنوان مثال: هنگام خرید، خواندن، یا رانندگی یک ماشین.
از سوی دیگر، شبکه task negative زمانی فعال است که ذهن شما سرگردان است. به عنوان مثال: هنگامی که شما در صف و منتظر نوبت خود هستید یا زمانی که به دلیل بی خوابی به سقف خیره شده اید. مغز شما هنوز به چیزی فکر می کند، هنوز عملکرد دارد، اما افکار شما آزادانه در جریان هستند ولی واقعا به آنها فکر نمی کنید.
روانشناسان متوجه شدند زمانی که کاربران هدف خاصی را در ذهن دارند(task positive)، مسیر کاملا متفاوتی را نسبت به کاربران بدون هدف خاص(task negative) در نظر می گیرند. کاربران دارای هدف می خواهند هدف خود را با حداقل مراحل تکمیل کرده و سریع از وبس سایت یا اپلیکیشن خارج شوند. آنها درگیری های ناخواسته را نمی خواهند. از سوی دیگر، وضعیت برای کاربران بدون هدف معکوس است. آنها پذیرای درگیری ها و هرگونه پیشامد هستند. آنها از هر اطلاعاتی که در اختیارشان بگذارید خوشحال می شوند.
بنابراین، دانستن این دو حالت مغز می تواند در روانشناسی در طراحی UI(رابط کاربری) و UX(تجربه کاربری) به طراحان برای تصمیم گیری دقیق در مورد قرار دادن المان های مختلف رابط کاربری مانند باکس جستجو، لینک ها، دکمه ها و CTA ها (دکمه های اقدام به عمل) کمک می کند.
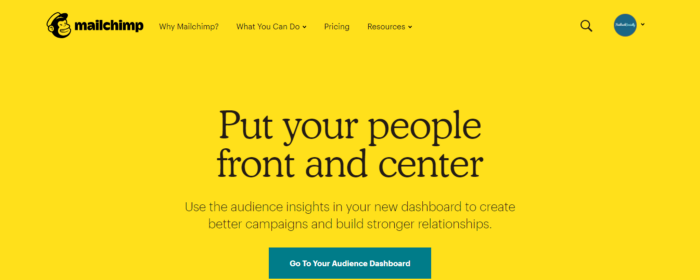
به عنوان مثال، وب سایت MailChimp دارای یک کادر جستجو در گوشه سمت راست بالای صفحه است. کاربرانی که به این وب سایت می آیند معمولا هدف خاصی در ذهن دارند: یا به دنبال ایجاد یک حساب کاربری جدید هستند، یا به دنبال ایجاد و مدیریت کمپین های خود، بررسی قیمت یک محصول یا مرور مستندات و آموزش ها در این وب سایت. از این رو، در اینجا طراحی کمک می کند تا سمت شبکه task positive مغز کاربران بر هدف تمرکز کند.

الگوهای دیداری کاربران را در وبسایت بررسی کنید.
با توجه به اینکه امروزه مردم مورد هجوم انواع اطلاعات هستند، مهم است که بدانیم چگونه توجه آنها جلب می شود؟ و اینکه در یک دوره زمانی محدود کی از محصولی استفاده می کنند.
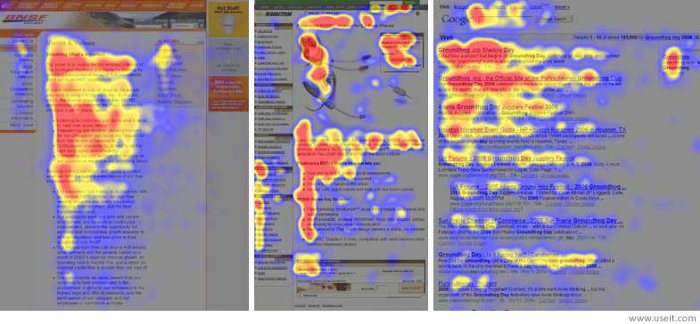
یکی از معروف ترین روانشناسان، یاربوس، تجربه جالبی با گروهی از افراد داشت. او یک مطالعه ردیابی چشم انجام داده و از مردم خواسته بود تا به یک نقاشی از ایلیا رپین نگاه کنند. او از این افراد خواسته بود تا به طرق مختلف به این نقاشی نگاه کنند، مثلا سن شخصیت های نقاشی را حدس بزنند(تصویر 2)، یا شرایط مادی خانواده را حدس بزند(تصویر 3). و در همین حین الگوی نگاه مردم را ترسیم کرد.نتایج ترسیم الگوی نگاه افراد در تصویر زیر آمده است.

این الگوهای دیداری به ما نشان می دهد که کاربران به چیزهایی نگاه کرده تا سرعت رسیدن به اهدافشان بالا رود. وقتی از آنها خواسته شد سن را حدس بزنند، به چهره و سایر ویژگی های جسمی نگاه کردند. با این حال، هنگامی که از آنها خواسته شد تا شرایط مادی شخصیت ها را حدس بزنند، آنها به لباس، کفش، اکسسوری ها و غیره نگاه کردند.
جاکوب نلسن تحقیقات دیداری زیادی را برای وب و موبایل انجام داده و می گوید مردم با الگوهای مختلفی به صفحه نگاه می کنند، یکی از آنها به شکل حرف F است.

بنابراین، حال که می دانیم کاربران چگونه اطلاعات را اسکن می کنند، می توانیم از این دانش در طرح های خود استفاده کرده و مهمترین اطلاعات را در دو پاراگراف اول قرار دهیم. چون می دانیم کاربران ابتدا به سرفصل ها توجه می کنند، مطمئن شوید که طرح بندی صفحه شما به گونه ای است که سرفصل ها، کلمات و عبارات مهم به شکل بولد(bold) هستند.
اصول گشتالت را درک کنید.
قوانین گشتالت تقریبا 100 ساله هستند. هنگامی که در طراحی استفاده شوند، به کاربران کمک می کنند تا بدون نیاز به کمک زیاد، سریعا کار با محصول را یاد بگیرند. با این حال، بدون آنها، فرایند یادگیری کاربران درمواجهه با محصول دچار مشکل شده و اغلب دچار اشتباه می شوند.
نظریه گشتالت می گوید که چگونه ذهن انسان تنها با توجه به ظاهر عملکرد را حدس می زند. به عنوان مثال، اگر دو چیز در شکل، اندازه یا رنگ مشابه بوده یا در کنار یکدیگر باشند، ذهن انسان آنها را مرتبط می بیند.
مختصری از اصول گشتالت:
المان های مجاور:
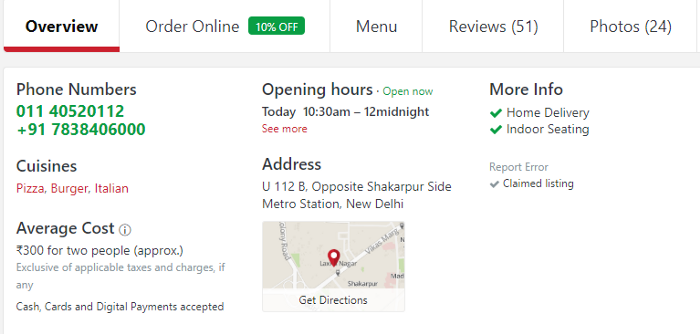
هنگامی که المان هایی مجاور هم هستند، ذهن انسان آنها را مرتبط می داند. مانند آدرس و کدپستی، ساعت شروع رویداد و آدرس. عناوین با متن زیرشان از طریق فاصله مناسب مرتبط هستند.

المان های دارای اندازه، رنگ یا شکل مشابه:
هنگامی که کاربران المان های مشابهی را در وب بینند، احتمالا به صورت خودکار آنها را از یک گروه به حساب می آورند.
المان های پشت سرهم (Elements in continuity):
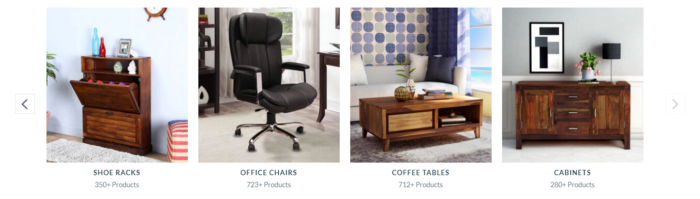
ذهن انسان تمایل دارد چیزهایی را که (به نظر می رسد) در یک جهت حرکت می کنند یا نزدیک یکدیگر هستند را در یک گروه قرار دهد. مثالی از یک وب سایت تجاری در زیر آمده است.

در اینجا به دلیل همگروه بودن این تصاویر، ذهن ما بین آنها ارتباط بصری برقرار می کند. فلش های سمت راست و چپ کمک می کند کاربران بدانند که می توانند در این جهت ها در میان سایر دسته ها جست و جو کنند.
اصول دیگر گشتالت شامل: المان های موجود در یک سطر، المان های موجود در منطقه مشترک و المان های مرتبط هستند.
شناخت این اصول به طراحان در جلوگیری از طراحی UI های ناشناس برای کاربران، کمک کند. اگر طراحان در برابر این تله های ذهنی هشیار بوده و هوشمندانه از اصول گشتالت استفاده کنند، کاربران می توانند استفاده از رابط کاربری محصول را به سرعت و با کمترین خطا، بیاموزند.
استفاده از قانون هیک در طراحی UX:
ذهن انسان ناپایدار است. ما دوست داریم تمام گزینه های ممکن در جهان را در مقابل چشم هایمان ببینیم، اما اگر چنین اتفاقی بیفتد، گیج می شویم. مثال ملموس تعداد انتخاب های موجود در منوی یک رستوران است. فرض کنید به رستوران رفته اید و یک منوی 25 صفحه ای جلویتان بگذارند!
قانون هیک می گوید که وقتی شما گزینه های زیادی را در اختیار کاربر قرار دهید، احتمالا زمان بیشتری را صرف تصمیم گیری کرده و گیج می شود. دانش روانشناسی می تواند به طراح بیاموزد که با حذف مراحل و گزینه های غیر ضروری کاربر را در تصمیم گیری یاری کند.
در طراحی UI، قانون هیک اغلب در ترکیب با دیگر اصول طراحی استفاده می شود. چطور؟
دسته بندی:
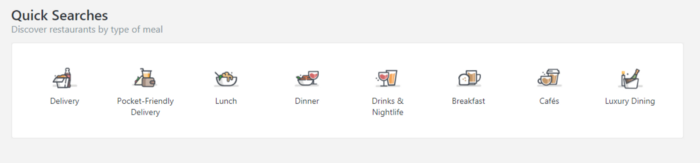
اگر شما موارد مرتبط را در یک گروه قرار دهید، به کاربران کمک می شود تا با حذف کل یک دسته یا انتخاب از بین دسته ای که هدف آنها را به بهترین شکل توصیف می کند، سریعا تصمیم خود را بگیرند. به عنوان مثال در اپلیکیشن سفارش غذایی که تصویر آن را مشاهده می کنید، کاربر می تواند رستوران ها را بر اساس نوع غذائی که ارائه می دهند، ناهار، شام، صبحانه و غیره انتخاب کند. بنابراین کسی که به دنبال صبحانه است تنها در رستوران هایی جستجو خواهد کرد که صبحانه برای سفارش موجود دارند.

آشکار سازی تدریجی فرایندها Progressive disclosure:
این مورد من را به یاد این نقل قول زیبا از موتزارت می اندازد، ” کوتاه ترین راه برای انجام بسیاری از کارها، این است که هر زمان فقط یک کار را انجام دهیم”.
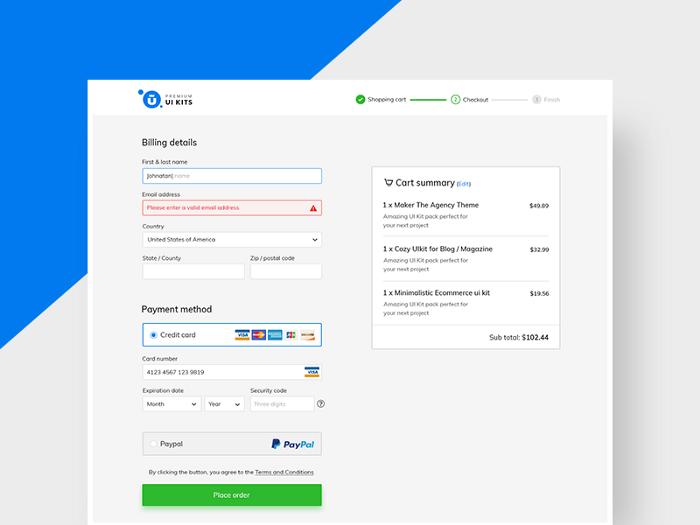
به عنوان مثال به فرآیند پرداخت دقت کنید. به جای فشارآوردن به کاربر برای انجام هشت مرحله در یک صفحه که ممکن است کاربر با دیدن آن عطای محصول شما را به لقایش ببخشد، می توانید آن را به شکلی طراحی کنید که تنها یک گام در هر زمان انجام شود. کاربران متوجه خواهند شد که برای رسیدن به هدف باید چند مرحله را طی کنند و در نگاه اول هم با یک فرم عجیب و طولانی مواجه نخواهند شد.

درک اینکه چرا کاربران یک کار را رها یا ترک می کنند.
یکی از دغدغه های طراحان، درک این است که هنگام انجام یک کار در وبسایت یا اپلیکیشن چه چیزی در ذهن کاربر می گذرد و چرا آن را رها می کند؟
پاسخ بازهم در علم روانشناسی قرار دارد. بیایید سعی کنیم آن را با یک مثال درک کنیم.
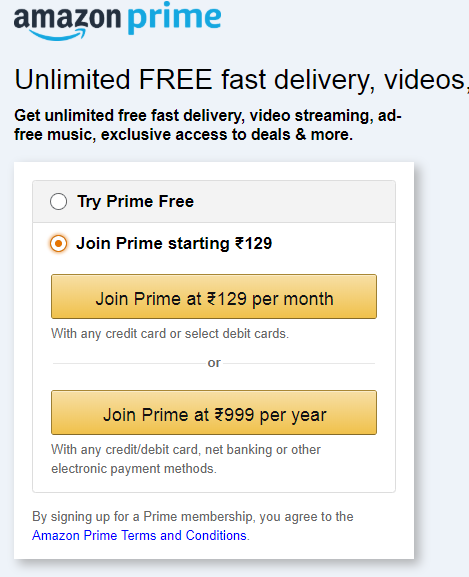
شما در حال ثبت نام برای عضویت ویژه در آمازون هستید. این صفحه پیشنهاد می دهد که شما می توانید یک پلن ماهانه یا سالانه را انتخاب کنید.

چیزی که من از صفحه بالا یادگرفتم این است:
- عضویت ویژه مزایای بسیاری دارد که یک حساب کاربری عادی آن ها را ندارد.
- برای دسترسی به حساب کاربری ویژه باید اطلاعات کارت اعتباری خود را وارد کنیم.
نگرانی و سوالات دیگری هم برایم پیش آمد مثلا:
- آیا می توانم هر وقت که بخواهم عضویت ویژه خود را لغو کنم؟ آیا پس از انقضای مدت زمان حساب ویژه، هزینه به صورت خودکار از حساب من کسر خواهد شد؟
- کدام پلن بهتر است؟ ماهانه یا سالانه؟ افراد مشابه من کدام یک را ترجیح می دهند؟
- اگر عضویت ویژه را دوست نداشته باشم هزینه پرداختی ام عودت داده می شود؟
- ادعا می کنند تحویل محصولاتشان برای اعضای ویژه به طور نامحدود رایگان است! آیا این مورد برای تمام محصولات است یا تنها محصولات خاص؟
این امر برای همه اتفاق می افتد. در روانشناسی، به آن تعارض اجتناب-گرایش (approach-avoidance) می گویند. این بدان معنی است که وقتی از اتمام هدفمان دور هستیم، مثبت فکر می کنیم (مانند ارسال رایگان یک محصول یا یک فیلم و ویدئوی رایگان). با این حال، همانطور که به هدفمان نزدیک می شویم، به دنبال جنبه های منفی برای عدم انجام آن می گردیم.
این امر برای کاربران برنامه های وب و تلفن همراه نیز صدق می کند. اجتناب-گرایش منجر به تردید و سرانجام رها کردن کار می شود.
به منظور حل آن، طراحان باید به جای نادیده گرفتن آن، راهبردهای غلبه بر این مقاومت را یاد بگیرند. با نشان دادن مزایای عضویت و یا دانلود برنامه خود، نگرانی های کاربران را پاسخ دهید.
اصول روانشناختی بسیاری وجود دارد که نقش مهمی را در طراحی ایفا می کنند. بحث در مورد همه آنها در یک پست امکان پذیر نیست. بنابراین سعی خواهیم کرد در مقالات بعدیمان در مرجع آموزش طراحی رابط کاربری(UI) و آموزش تجربه کاربری(UX) فارسی به جنبه های دیگر روانشناسی در طراحی بپردازیم.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها
پرکاربرد ترین تست های UX (تجربه کاربری) و کاربرد آن ها
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








سلام
ممنون از سایت خوبتون ..مطالب جالبی دارین
و امیدوارم آموزش های خوب،مخصوصا همراه با پروژه تولید کنین چون خیلی خیلی پروژه محوری در بین دانش جویان حس میشه.
چون این علم در ایران نوپا هست هنوز خیلی جا داره اموزش های مختلفی قرار بگیره
و سایت شما نسبت به بقیه سایت ها استارت بهتری داره و امیدوارم روز به روز با کتاب و مقالات و مخصوصا آموزش های تصویری قوی تر کار کنین
سلام ممنون از شما و لطفا که به ما دارید.
بله قطعا جای کار بسیار داره و تا چند روز آینده خبرهای خیلی خوبی داریم.
ممنون از لطفی که به ما دارید و کنارمون هستید.
خوشحال میشیم بیشتر نقدمون کنید:)
بسیار عالی
ممنونم از پست های خوب و کاربردی تون
درخواست دارم مطلبی رو در خصوص روانشناسی رنگ ها هم بذارین
با تشکر
سیدجواد عزیز سلام
خوشحالم که در خدمت شما هستیم
حتما این کار رو انجام خواهیم داد اما در حال حاضر مطالبی در خصوص تئوری رنگ ها در طراحی UI نوشتیم که می تونید مطالعه کنید.
تئوری رنگ ها | هر آنچه که باید در خصوص رنگ ها بدانید.