
رایگان!
ویژگی های محصول
توضیحات
در این پست مرجع آموزش UI و UX فارسی با دانلود دفترچه طراحی UI یا UI/UX Design Notebook که یکی از کارامدترین ابزارهای طراحی UI می باشد در خدمت شما هستیم.
دفترچه طراحی UI چیست؟
دفترچه طراحی UI با نام هایی همچون UI/UX Design Notebook, Sketch Book، Design Handbook و … در جامعه طراحان رابط و تجربه کاربری شناخته می شود. عموما طراحان رابط و تجربه کاربری قبل از پیاده سازی طرح نهایی رابط کاربری با نرم افزارهایی از قبیل Adobe XD، آن را در قالب Sketch در دفترچه های طراحی رابط کاربری پیاده سازی می کنند. اما بگذارید به دلیل اهمیت موضوع، کمی بیشتر در خصوص آن صحبت کنیم.
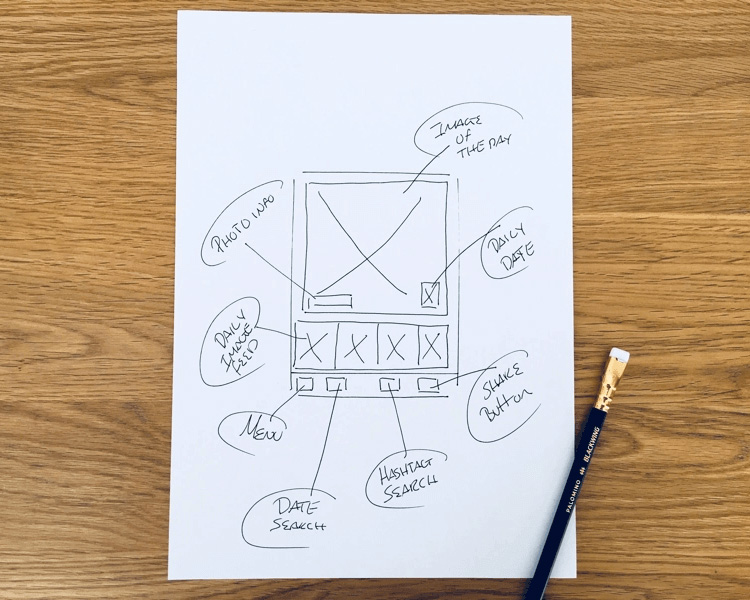
احتمالا تا کنون حین گشت و گذار در اینترنت و یا مشاهده صفحات اینستاگرامی طراحان مختلف به تصاویری مانند تصویر زیر برخورده اید که همان اسکچ ها هستند. Sketch ها یا طرح های دستی به طرح هایی گفته می شوند که در مراحل اولیه طراحی رابط کاربری و قبل از اجرای طرح با نرم افزارهایی مانند Adobe XD و یا Figma با ابزارهای ساده ای مانند خودکار، خط کش و یا شابلون ها روی کاغذ و یا دفترچه های طراحی UI رسم می شوند.
دفترچه طراحی UI/UX در عمل
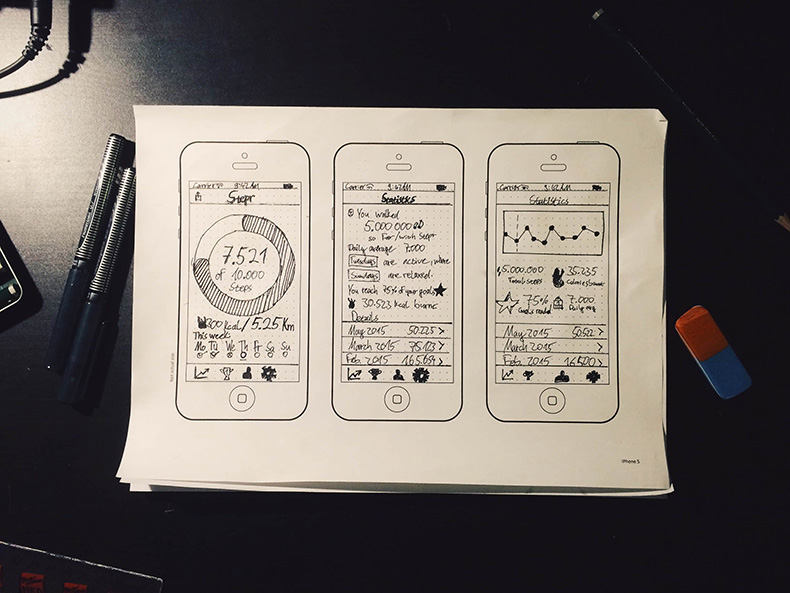
حال که با مفهوم Sketch آشنا شدید (می توانید در این مقاله بیشتر هم آشنا شوید!)، بگذارید در خصوص فلسفه استفاده از آن ها هم مختصری صحبت کنیم. طراحان حین فرایند طراحی رابط کاربری محصولات مختلف از Sketch ها به دلایلی مختلفی استفاده می کنند برای مثال به دلیل آسان بودن طراحی Sketch ها و مدت زمان کم و هزینه کمی که صرف ساخت آن ها می شود، می توانند به راحتی ایده های اولیه خود را در قالب Sketch پیاده کنند و بارها و بارها آن ها را تا پخته شدن ایده ها تغییر دهند.
یا طراحان می توانند Sketch های طراحی شده را در مراحل اولیه به کارفرما یا ذینفعان پروژه ارائه کنند تا در صورتی که ذهنیت طراح و کارفرما به یکدیگر نزدیک است، فازهای بعدی پروژه شروع شود. حال تصور کنید که طراح بدون اتکا به اسکچ ها و صرفا بر اساس حدسیات خود شروع به پیاده سازی طرح نهایی کند و آن را پس از پیاده سازی نهایی به کارفرما ارائه کند. چه اتفاقی می افتد؟ کارفرما می تواند به دلیل عدم تطابق طرح با ایده های کارفرما طرح را رد کند و طراح موظف به بازطراحی طرح از صفر می شود در حالیکه اگر طراح با استفاده از Sketch ها که طراحی آن ها زمان بسیار کمی را می گیرد فیدبک و بازخوردهای لازم را از کارفرما می گرفت، احتمالا تا حد زیادی از مشکلات اینچنینی جلوگیری می شد.

اسکچ ها می توانند مانند تصویر بالا در ساده ترین حالت ممکن طراحی شوند.
چرا به یک دفترچه طراحی UI نیاز داریم؟
پیاده سازی اسکچ ها در فرایند طراحی UI و UX یک محصول لزوما نیازی به استفاده از دفترچه طراحی UI ندارد و همان طور که گفته شد می توانید به سادگی و با استفاده از ابزارهایی مانند کاغذ، خط کش و خودکار اسکچ های محصول مورد نظر خود را رسم کنید اما استفاده از یک دفترچه طراحی یا UI/UX Design Notebook می تواند در کنار زیباتر شدن طرح هایتان، یک چارچوب منظم برای طرح شما ایجاد کند و شما را حرفه ای تر و منظم تر معرفی کند.
چگونه از دفترچه طراحی UI استفاده کنیم؟
فایل های دفترچه ای که در این پست برای شما آماده شده اند با فرمت های مختلف از قبیل PNG، PDF، XD و … هستند که می توانید به سادگی و به صورت کاملا رایگان آن ها را دانلود کنید و با پرینت آن ها روی کاغذ (ترجیحا A4) از آن ها استفاده کنید.
دفترچه های آماده طراحی UI نیز در بازار خارج از ایران وجود دارند اما به نظر شخصی بنده، هیچ نیازی به تهیه آن ها نمی باشد و تنها با پرینت گرفتن همین صفحات می توانید آن ها را بدون هیچ هزینه خاصی به کار بگیرید.

فایل های موجود در این پست، کاملترین نمونه های موجود در بازار هستند که برای طریف وسیعی از دستگاهها از قبیل کامپیوتر یا دسکتاپ، انواع مختلف گوشی موبایل اندرویدی و iOS، ساعت های هوشمند و حتی آیکون های اپلیکشن های مختلف را پوشش می دهند و بنابراین می توان با جرات ادعا کرد که این مجموعه رایگان تمامی نیاز شما در خصوص Sketch book ها را رفع خواهد کرد.
در خصوص کاربرد اسکچ ها در فرایند طراحی تجربه کاربری در دوره UX مرجع UI و UX فارسی صحبت کرده ایم که در صورتی که نیاز به آموزش اصولی طراحی رابط و تجربه کاربری دارید می توانید از این دوره و یا سایر دوره های تخصصی UI و UX ما استفاده کنید.
ویژگی های دفترچه طراحی UI و UX:
- موجود در فرمت های تصویری و PDF برای چاپ با کیفیت تر
- موجود برای تمام دستگاههایی که طراحان رابط کاربری با آن ها سروکار دارند (ساعت هوشمند، موبایل، دسکتاپ، آیکون و…)
- دارا بودن ویژگی هایی همچون طراحی بر اساس گرید و طراحی رسپانسیو
- دارای بیش از 700 صفحه آماده پرینت
- کاملا رایگان
- دسته بندی شده بر اساس فرمت های مختلف
- پوشش کامل نیازهای طراحان برای طراحی رابط کاربری انواع دستگاهها
moreدوره های مرتبط
دانلود مجموعه Empty state
در این پست از مرجع آموزش UI و UX فارسی با معرفی و دانلود مجموعه Empty state در خدمت شما هستیم که شامل 32 صفحه طراحی شده زیبا می باشد.
دانلود گرید Bootstrap با فرمت PSD
در این پست با دانلود گرید محبوب ترین فریمورک طراحی وب یعنی Bootstrap با فرمت PSD در سایزهای مختلف برای نرم افزار Adobe Photoshop در خدمت شما هستیم.
دانلود Font Awesome Pro 5.7.2
همانطور که می دانید Font Awesome پرطرفدارترین فونت آیکون موجود در دنیای طراحی وب می باشد که دارای دو نسخه رایگان و پولی (Premium) می باشد. که نسخه پولی آن دارای تعداد آیکونهای بسیار بیشتری و در سبک های مختلف می باشد و قیمت نمونه پرو 99 دلار در سال می باشد. آخرین نسخه Font awesome Pro را می توانید از این صفحه به صورت کاملا رایگان دانلود کنید.
chat_bubble_outlineنظرات
قوانین ثبت دیدگاه
- تنها دیدگاههای فارسی ،غیرتکراری و مرتبط به محتوا تایید خواهند.
- برای نظر دادن یا پرسش سوال، نیازی نیست دوره را خریده باشید.
- امتیاز دادن به محتوا فقط مخصوص افرادی است که آن را خریداری یا دریافت کرده اند.
- با نهایت احترام،تمامی سعی خود را در انتشار نظرات شما خواهیم داشت.


مرجع UIوUX فارسی
تیم تولید محتواناشر جدیدترین و معتبرترین منابع حوزه طراحی و توسعه UI و UX به زبان فارسی







kimia.kpt( دانشجوی دوره )
سلام ممنون از سایت خوبتون
من برای دانلود دفترچه طراحی خیلی تلاش کردم منتها اصلا دانلود نمیشد نمیدونم مشکل از کجاست
مرجع UIوUX فارسی(مدیریت)
سلام و وقت بخیر خدمت شما
لینک دانلود چک شد و هیچ مشکلی نداشت.
دقت کنید حتما فیلتر شکنتون خاموش باشه.
kramati.mmd( دانشجوی دوره )
سلام ، هرکاری میکنم دانلود نمیشه لینک دانلود رو چک کنید لطفا
مرجع UIوUX فارسی(مدیریت)
سلام و وقت بخیر خدمت شما
لینک دانلود چک شد و هیچ مشکلی نداشت.
دقت کنید حتما فیلتر شکنتون خاموش باشه.