
رایگان!
ویژگی های محصول
امروز در مرجع آموزش UI و UX فارسی با دانلود فونت وزیر، یکی از بهترین فونت های فارسی ارایه شده جهت استفاده در انواع پروژه های طراحی وب و گرافیک در خدمت شما هستیم. اهمیت استفاده از فونت مناسب و زیبا بر کسی پوشیده نیست. اگر به چندین سال پیش برگردیم، زمانی که خصوصیت Fontface وجود نداشت، تمامی وبسایت ها با فونت های پیشفرض ویندوز لود می شدند. بعد از معرفی قابلیت Fontface وبسایت ها و اپلیکیشن ها زیباتر شدند اما چالشی که در اپلیکیشن ها یا وابسایت های فارسی وجود داشت این بود که فونت های موجو در آن زمان برای استفاده در وبسایت ها مناسب نبودند و بیشتر برای مصارف گرافیکی و کارهای چاپی استفاده می شدند.
طولی نکشید که طراحان فونت ایرانی دست به کار شدند و فونت های زیبا و بهینه ای را جهت استفاده در فرایند طراحی UI طراحی کردند که از جمله آنها می توان به ایران سنس، ایران یکان، لاله زار، وزیر و… اشاره کرد.
فونت وزیر یکی از بهترین فونت های مناسب در طراحی UI می باشد که توسط آقای صابر راستی کردار طراحی شده است. نکته مهمی که در کنار زیبایی و هماهنگی بی نظیر این فونت، آن را از سایر فونت های فارسی منتشر شده متمایز کرده است، لایسنس کاملا رایگان و انتشار عمومی آن می باشد که بدین معنی است که می توانید این فونت را بدون هیچ گونه محدودیتی در پروژه های خود استفاده کنید.

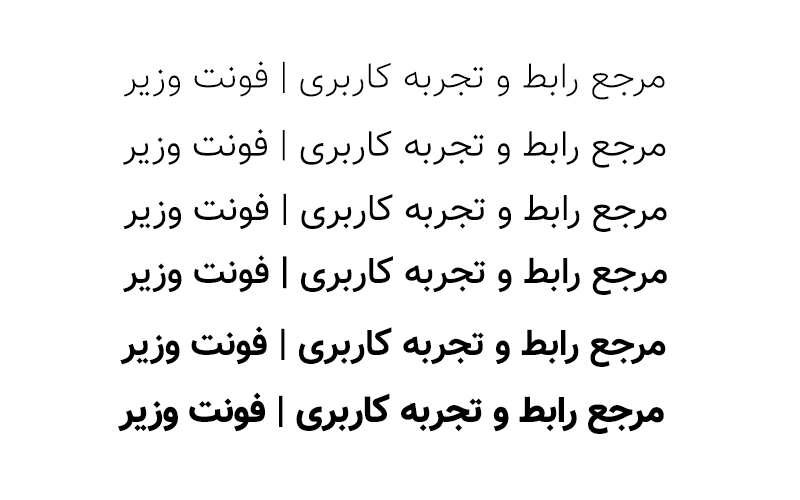
با دانلود فونت وزیر می توانید یک فونت بسیار حرفه ای را در آرشیو خود داشته باشید. این فونت دارای 6 وزن مختلف می باشد و تمامی وزن ها و فرمت های ttf,woff,woff2,eot این فونت که آن را برای استفاده در تمامی پروژه های طراحی رابط کاربری و گرافیک مناسب کرده است، در این بسته موجود می باشد. ضمنا در این بسته نسخه های فارسی بدون لاتین و اعداد فارسی هم موجود می باشند.
آموزش نحوه استفاده از این ابزار:
فایل های موجود در بسته فونت را در پوشه fonts ویندوز کپی کرده و از آن ها در طرح های مختلف خود استفاده کنید.
برای استفاده از فونت وزیر در طراحی وب می توانید از دستور @fontface در CSS و کدهای زیر استفاده کنید:
@font-face {
font-family: Vazir;
src: url('Vazir.eot');
src: url('Vazir.eot?#iefix') format('embedded-opentype'),
url('Vazir.woff2') format('woff2'),
url('Vazir.woff') format('woff'),
url('Vazir.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: Vazir;
src: url('Vazir-Bold.eot');
src: url('Vazir-Bold.eot?#iefix') format('embedded-opentype'),
url('Vazir-Bold.woff2') format('woff2'),
url('Vazir-Bold.woff') format('woff'),
url('Vazir-Bold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: Vazir;
src: url('Vazir-Black.eot');
src: url('Vazir-Black.eot?#iefix') format('embedded-opentype'),
url('Vazir-Black.woff2') format('woff2'),
url('Vazir-Black.woff') format('woff'),
url('Vazir-Black.ttf') format('truetype');
font-weight: 900;
font-style: normal;
}
@font-face {
font-family: Vazir;
src: url('Vazir-Medium.eot');
src: url('Vazir-Medium.eot?#iefix') format('embedded-opentype'),
url('Vazir-Medium.woff2') format('woff2'),
url('Vazir-Medium.woff') format('woff'),
url('Vazir-Medium.ttf') format('truetype');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: Vazir;
src: url('Vazir-Light.eot');
src: url('Vazir-Light.eot?#iefix') format('embedded-opentype'),
url('Vazir-Light.woff2') format('woff2'),
url('Vazir-Light.woff') format('woff'),
url('Vazir-Light.ttf') format('truetype');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: Vazir;
src: url('Vazir-Thin.eot');
src: url('Vazir-Thin.eot?#iefix') format('embedded-opentype'),
url('Vazir-Thin.woff2') format('woff2'),
url('Vazir-Thin.woff') format('woff'),
url('Vazir-Thin.ttf') format('truetype');
font-weight: 100;
font-style: normal;
}
رمز تمامی فایل های موجود در وبسایت مرجع رابط و تجربه کاربری ایران، www.ui-ux.org می باشد.
moreدوره های مرتبط
مجموعه آیکون فروشگاهی برای طراحی UI
این مجموعه آیکون فروشگاهی شامل 64 آیکون بسیار زیبای سبک خطی (Lineal) می باشد که با 4 فرمت مختلف قابل دانلود، و برای طراحی UI فروشگاهی بسیار مناسب است.
دانلود گرید Bootstrap با فرمت PSD
در این پست با دانلود گرید محبوب ترین فریمورک طراحی وب یعنی Bootstrap با فرمت PSD در سایزهای مختلف برای نرم افزار Adobe Photoshop در خدمت شما هستیم.
دانلود وایرفریم طراحی وب
برخی منابع خبر از هک شدن روزانه ۳۰.۰۰۰ وبسایت میدهند! حملات اسپم، دریافت اطلاعات کاربران، تغییر و از کارانداختن سایتها دائما درحال رخ دادن است.
chat_bubble_outlineنظرات

مرجع UIوUX فارسی
تیم تولید محتواناشر جدیدترین و معتبرترین منابع حوزه طراحی و توسعه UI و UX به زبان فارسی





قوانین ثبت دیدگاه