رابط کاربری تیره (Dark UI) | بایدها و نبایدها

یکی از وظایف اصلی یک طراح خلق ظاهر و جذابیت یک محصول است. تصمیمات اولیه طراحی باید به هدف محصول، وضعیت خاص و مخاطبان آن نزدیک باشد. رنگ بندی محصول اثرات طولانی مدتی در بر داشته و باید با دقت انتخاب شود؛ همه اینها با انتخاب پس زمینه ای به نام ” canvas ” آغاز می شود که عناصر طراحی در آن قرار می گیرند. این انتخاب معمولا به طور پیش فرض یک پس زمینه سفید است و در واقع پایه طراحی UI به رنگ های روشن است. در این مقاله می خواهیم در خصوص بایدها و نباید های طراحی رابط کاربری تیره (Dark UI) صحبت کنیم که طی آن متوجه خواهید شد که در کجا مجاز به استفاده از این نوع رابط کاربری هستید و در چه مواردی نباید از آن استفاده کنید.
برای انتخاب پس زمینه روشن دلایل خوبی وجود دارد. سادگی در بوجود آوردن کنتراست، قابلیت های عالی کار با متن، خوانایی و توانایی کار با طیف گسترده ای از رنگ های سرد و گرم برخی از آنها است. با توجه به بسیاری از مطالعات علمی، قابلیت خوانایی ایده آل نیاز به متن سیاه در یک پس زمینه سفید دارد.
بیشتر مطالعات نشان داده اند که متن تیره در زمینه روشن نسبت به متن روشن در پس زمینه تیره ارجحیت دارد. به عنوان مثال، خواندن آن آسان تر است. در یکی از مطالعات مشهور، هنگامی که شرکت کنندگان حروف روشن را در پس زمینه تیره مطالعه می کردند “خستگی بصری” بطور معنی داری بیشتر از هنگام مطالعه حروف تیره در پس زمینه روشن بود(M. and Cavonius, C. R. 1983، Bauer, D., Bonacker,).
همچنین همیشه انتظار استفاده از پس زمینه روشن نیز وجود دارد، چرا که مردم به دیدن محتوای ایجاد شده با جوهر تیره در یک زمینه سفید همراه با تصاویر عادت کرده اند. برای مثال روزنامه ها و مجلات که برای بیش از 350 سال است که به این شکل چاپ می شوند. حتی اگر بیشتر به عقب بر گردیم، سی و پنج هزار سال قبل از دوران پالئولیت(غارنشینی)، انسان های اولیه غار نگاره هایی از شیرها و ماموتها را در پس زمینه ای روشن با زغال یا استخوان های سوزانده شده به تصویر کشیده اند.

با این وجود، امروزه طراحان دیجیتال می توانند به دلایل مختلف با رنگ های تیره کار کنند، البته در صورتی که از طرف پروژه تایید شود. همانطور که در بالا پیشنهاد شد، انتخاب رنگ تیره اغلب به دلیل تحریک احساسات و ایجاد هیجان و خلق یک مورد غیرمنتظره، یک انتخاب زیبایی شناختی است، یا شاید طراح می خواهد طراحی را با نام تجاری تطبیق داده یا مطمئن شود که محتوای بصری به خوبی در کانون توجه قرار می گیرد.

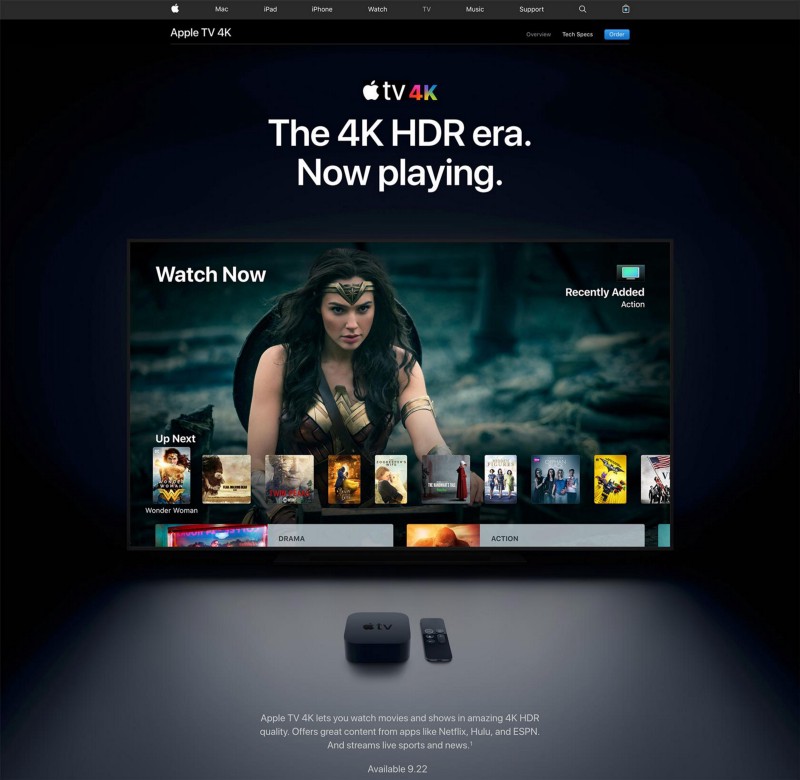
در مورد برنامه Apple TV، سایت اپل برای ایجاد تاثیرات نمایشی به رابط کاربری تیره (Dark UI) تغییر می کند و استفاده از آن معمولا برای برنامه های سرگرمی شبانه است.
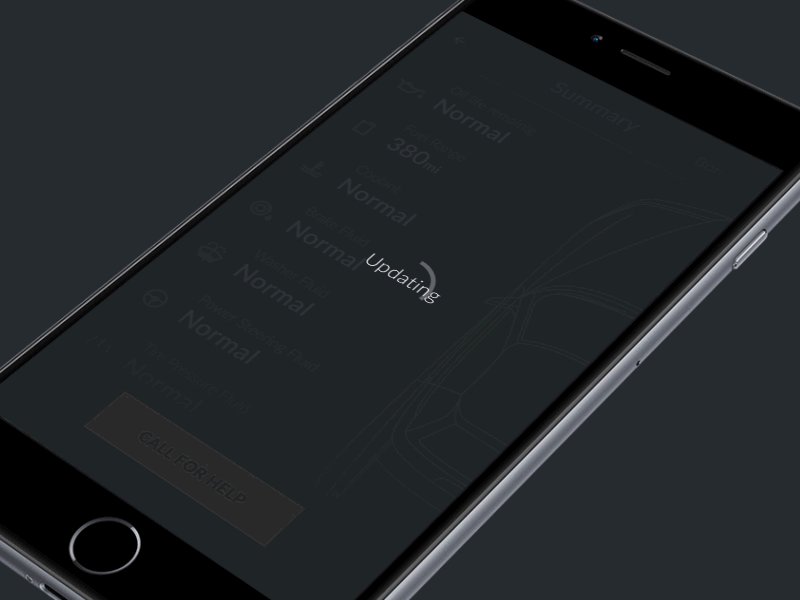
با این حال، اگر طراحی تصمیم بگیرد رابط کاربری تیره طراحی کند، با چالش هایی مواجه خواهد شد. انواع مسائل مربوط به کاربردپذیری نظیر قابلیت اسکن شدن، قابلیت خواندن و کنتراست مطرح خواهند بود. اصلی ترین جنبه ای که باید در نظر گرفت، کنتراست کافی بین متن و پس زمینه است. مورد کاربرد و محیط ، و همچنین دستگاهی که رابط کاربری احتمالا در آن مشاهده خواهد شد نیز باید در نظر گرفته شوند.
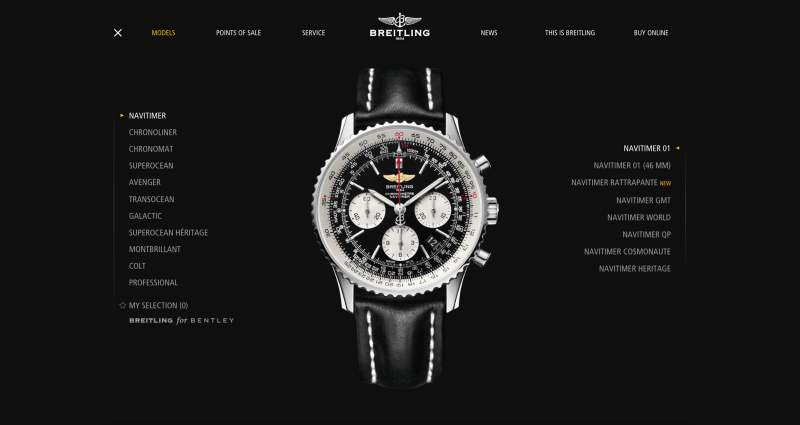
برند Breitling تصمیم گرفت طراحی UIخود را در پس زمینه تیره انجام دهد تا طرح ساعت های خود را برجسته تر کند.

برخی UI های تیره (Dark UI) طراحی شده اند تا خستگی چشم را به حداقل برسانند. با افزایش تکنولوژی محصولاتدیجیتال، ما اکثر روز را به صفحه نمایش دستگاه های مختلف خیره می شویم.
خستگی چشم ناشی از کارکردن با محصولات دیجیتال یک وضعیت شایع است که روزانه میلیون ها نفر را تحت تاثیر قرار می هد. دلیل این مشکل هر چه که باشد از کار بیش از حد با رایانه گرفته تا قرار گرفتن طولانی در معرض نور روشن، می تواند باعث سردرد، گردن درد، تاری چشم و سوزش یا خارش در چشم ها شود.
حتی مشکلاتی به نام های سندرم بینایی کامپیوتری(Computer Vision Syndrome) (CVS) و “ناراحتی چشم” (Ocular Discomfort)نیز وجود دارند. براساس یک مطالعه، بیش از 83 درصد آمریکایی ها از دستگاه های دیجیتال برای بیش از دو ساعت در روز استفاده می کنند، و 60.5 درصد آنها گزارش کرده اند که نشانه های خستگی چشم ناشی از محصولات دیجیتال را تجربه کرده اند.
بسیاری از نرم افزارها و اپلیکیشن ها مانند نرم افزارهای گرافیکی و ویرایش تصویر مانند فتوشاپ، ایلاستریتور، افترافکتز و… که برای چندین ساعت پشت سر هم استفاده می شوند به صورت پیشفرض دارای رابط کاربری تیره (Dark UI) هستند تا خستگی چشم را کاهش داده اما همچنان از وضوح بصری پشتیبانی کنند. با این حال، چنین رویکردی نیاز به ارزیابی دقیق روند طراحی دارد.

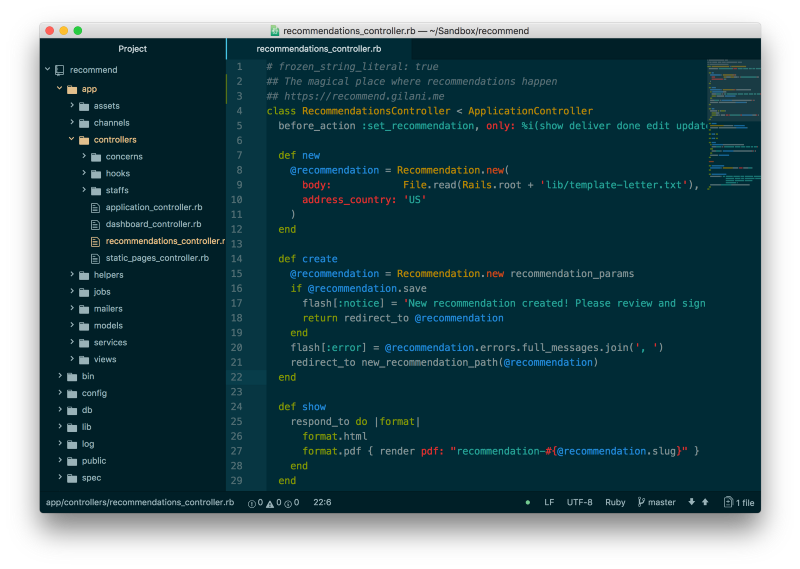
اکثر توسعه دهندگان و برنامه نویسان از یک IDE با UI تیره برای کاهش خستگی چشم استفاده می کنند. همانطور که Kevin Bloch، توسعه دهنده Toptal می گوید: “یک پس زمینه سیاه، موجب کاهش فشار چشم شده و باعث راحت تر خوانده شدن کدها می شود، این امر نیز نهایتا باعث می شود تا کدها در نگاه اول بسیار سریعتر درک شوند”.
امین شاه گیلانی توسعه دهنده Toptal می گوید: “من شخصا تم تاریک سولاریزه را به عنوان ویرایشگر کدهای خود استفاده می کنم. من تم تیره را ترجیح می دهم زیرا یک پس زمینه تیره احساس راحتی بیشتری برای چشم ها فراهم می کند، به ویژه اوقاتی که مایل هستم نور را کم کرده و یا در شب کار کنم. ”

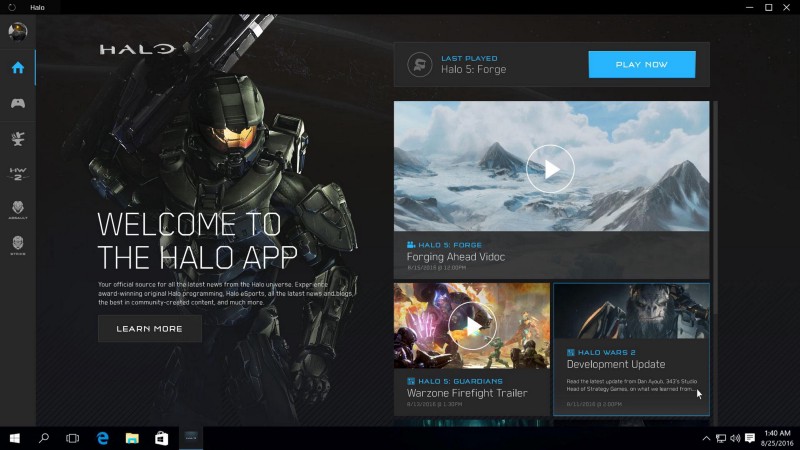
رابط کاربری بازی ها نیز به تم های تیره تمایل بیشتری دارند. زمینه بازی و محیطی که بازیکنان در آن بازی می کنند با پالت رنگی سیاه احساس بهتری ایجاد می کند. یک طراحی دارای پس زمینه سیاه، تصاویر را تقویت کرده، حس مرموزی ایجاد می کند، دارای کنتراست بهتری است و از سلسله مراتب بصری پشتیبانی بهتری می کند.

رابط کاربری تیره (Dark UI) چه زمانی مناسب است؟
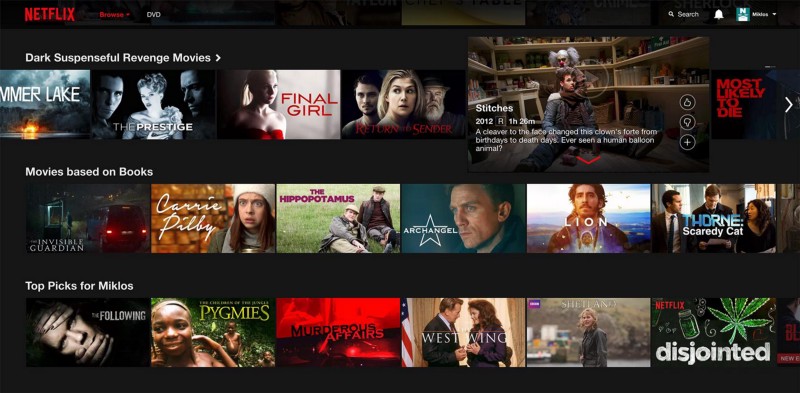
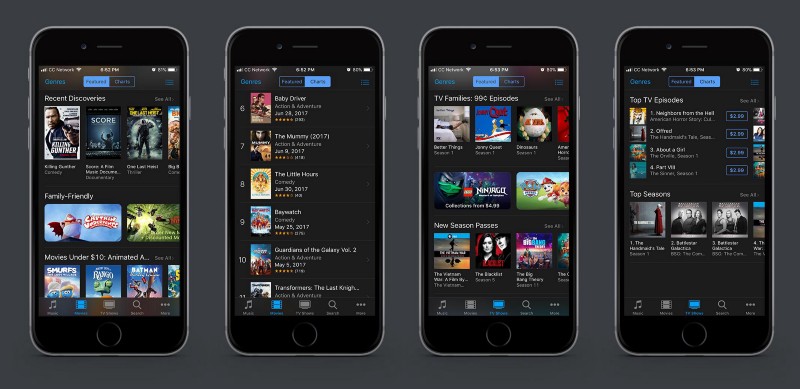
اکثر UI های مربوط به سرگرمی(تلویزیون های هوشمند، کنسول های بازی و اپلیکیشن های تلویزیون و فیلم ها) به استفاده از طرح های رابط کاربری تیره تمایل دارند. بیشتر فعالیت های مربوط به سرگرمی در شب، از فاصله 180 تا 300 سانتی متری و در اتاق های کم نور تماشا می شوند، به عبارت دیگر، صفحه نمایش با محیط مطابقت دارد. علاوه بر این، محتوای رنگی به طور چشمگیری بر روی UI تیره متمایز نشان داده می شود.
هدف نهایی از این کار مطابقت UI با حوزه فعالیت اپلیکیشن یا محصول است:
فرض کنید هوا تاریک شده است و به خانه آمده اید. در حالی که شدیدا خسته اید دوست دارید تلویزیون را روشن کرده و در نور کم کمی همزمان با استراحت، به تماشای سریال مورد علاقه خود بپردازید. تلویزیون را روشن می کنید و رابط کاربری روشن آن تمام اتاق را مانند پروژکتورهای استادیوم آزادی روشن می کند! از این رو، یک UI روشن، که اتاق را روشن کرده با توجه به فعالیت مورد نظر یک اثر نامطلوب ایجاد کرده است. در این سناریو، طراح رابط کاربری باید همیشه در حال تلاش برای مطابقت UI با دستگاه، محتوا، فعالیت و محیط استفاده از محصول باشد.


با توجه به موارد مطرح شده تا کنون، استفاده از UI تیره در محصولاتی با اهداف زیر می تواند کارساز باشد:
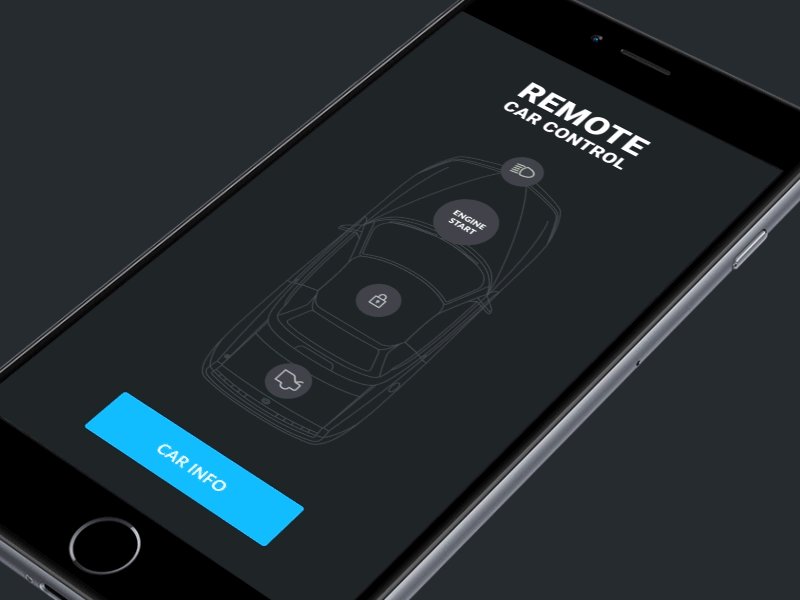
- هنگامی که طراحی، دارای سبک مینیمالیست و دارای فقط چند نوع محتوای اندک باشد.
- هنگامی که مانند برنامه های سرگرمی شبانه زمینه کاری محصول ایجاب می کند.
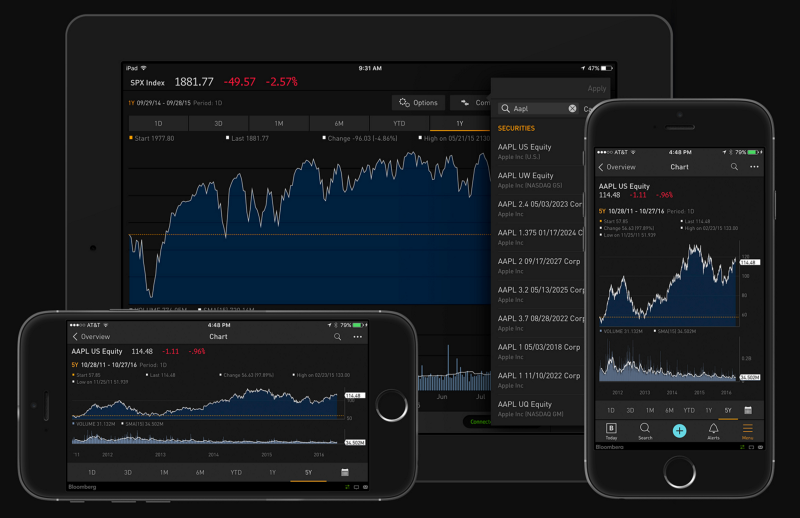
- برای کاهش فشار به چشم ها، مانند صفحات آنالیتیکس یا کتاب خوان ها که برای مدت زمان طولانی استفاده می شوند.
- برای ایجاد یک احساس خاص، به عنوان مثال ایجاد احساس راز آلود و ابهام
- برای پررنگ جلوه دادن تصاویر
- برای ایجاد حس لوکس بودن و اعتبار
- کمک به تمرکز و هدایت توجه کاربر با حداقل حواس پرتی
- حمایت از سلسله مراتب بصری و معماری اطلاعات

رابط کاربری تیره (Dark UI) تنها باید همراه با حداقل متن و اطلاعات، با تاکید زیاد بر روی تصاویر مورد استفاده قرار گیرند. اگر از متن استفاده می کنید، باید با پس زمینه تاریک کنتراست بالایی داشته باشد. ترجیحا در پس زمینه سیاه از رنگ سفید خالص یا یکی دیگر از رنگ های قوی و پر رنگ استفاده کنید.
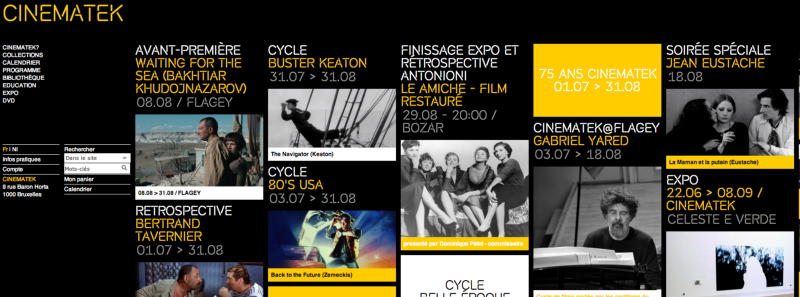
CINEMATEK، یک شرکت بایگانی فیلم در بروکسل است که از پس زمینه سیاه برای ایجاد فضای نمایشی استفاده می کند.

رابط کاربری تیره چه زمانی مناسب نیست؟
همانطور که قبلا در این مقاله گفته شد، UI های تیره برای محتوای متنی یا داده های سنگین و یا هنگام استفاده از انواع مختلف محتوا(متن، تصاویر، ویدئو، جداول و غیره) انتخاب مناسبی نیستند. توافق کلی در بین جامعه طراحان این است که UI های تیره چالش بزرگی در زمینه طراحی هستند، مگر اینکه با محتوای ساده و میزان کم متن سر وکار داشته باشید.
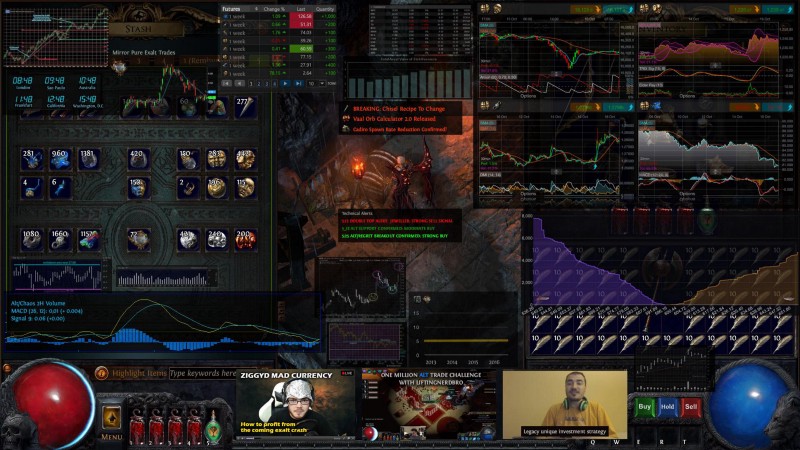
مهمترین چالشی که UI تیره ایجاد می کند حفظ کنتراست در رابط کاربری محصول است. کنتراست ضعیف روی UX اثر منفی می گذارد چرا که خوانایی محصول را که از مهمترین پارامترهای کاربردپذیری آن است تحت تاثیر قرار می دهد. از تمام رنگ ها می توان بر روی زمینه سفید استفاده کرد، در حالی که در یک زمینه تیره، قابلیت استفاده از طیف وسیعی از رنگ ها به طور چشمگیری کاهش می یابد.

در تصویر بالا، برای برخی از عناصر UI کنتراست مناسبی وجود نداشته که بر روی UX تاثیر می گذارد.
در اینجا یک نمونه واقعی از زمانی که نباید از یک رابط کاربری تیره (Dark UI) استفاده کرد را به صورت نقل قولی از یک طراح آورده ایم: من در یک پروژه SaaS مشغول به کار شدم که در آن مدیر اجرایی اصرار داشت تا به منظور “متفاوت بودن” از یک UI تیره استفاده کند، که با نام تجاری شرکت، کل پلتفرم و… هماهنگ بود. پس از برگزاری چند جلسه، جمع کردن تیم طراحی و مدیران تولید، توانستیم او را از چنین تصمیم گیری فاجعه آمیزی منصرف کنیم.
پلتفرم این شرکت از یک مجموعه استاندارد از اجزای رابط کاربری اپلیکیشن استفاده کرده و در نتیجه پر از المان های مختلف، ویجت ها، دراپ داون ها، آیکون ها، و همراه با داده های متنی و عددی در جداول بود. در صورت استفاده از تم تیره مدیریت تک تک این موارد و ایجاد کنتراست کافی و انتخاب یک پالت رنگی مناسب فوق العاده دشوار می شد. به طور خلاصه، انجام تمام این عملیات با تم تیره تقریبا غیرممکن بود.
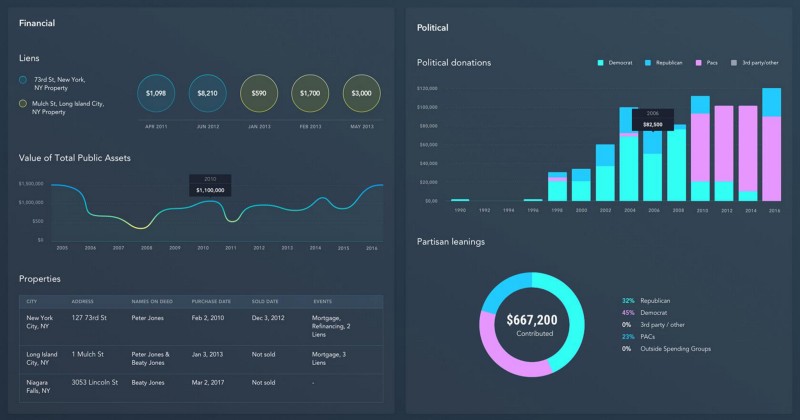
بسته به شرایط اپلیکیشن، احتمالا بهترین انتخاب، پیشنهاد استفاده ترکیبی از UI های روشن و تیره بود. به عنوان مثال صفحه تنظیمات یا صفحات حاوی ویجت ها، فرم ها و جداول داده ها می تواند بر روی یک پس زمینه روشن طراحی شده و صفحات آمار و داشبوردهای حاوی نمودارها می تواند با تم رنگی تیره طراحی شود.

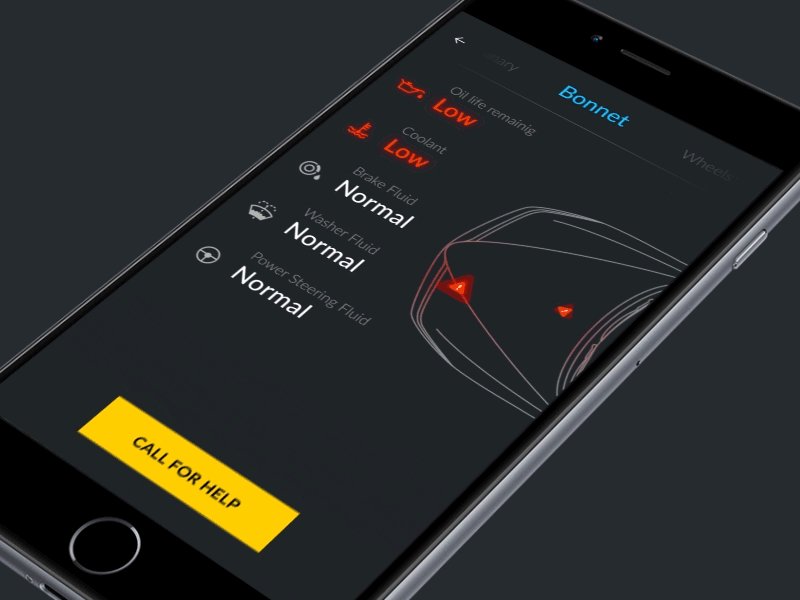
رابط های کاربری داشبورد، نمودارها و اینفوگرافیک در تم تیره عملکرد خوبی دارند، اما باز هم باید مراقب ایجاد کنتراست کافی بود.
در پایان، تصمیم به استفاده از UI تیره نیاز به دقت دارد. طراحان نباید این کار را به دلایل اشتباه انجام دهند؛ دلایلی مانند پیروی از مد، متفاوت بودن یا کپی برداری از کارهای دیگران. در نظر گرفتن زمینه، محتوا(کنتراست و خوانایی)، نوع دستگاه مورد استفاده و داشتن یک دلیل خوب برای انتخاب تم تیره ضروری است.
بهتر است در موارد زیر از یک رابط کاربری تیره استفاده نکنید:
- هنگامی که محتوای متنی زیاد است(خواندن متون در یک زمینه تیره مشکل است.)
- هنگام وجود تعداد زیادی از انواع محتوا
- در مورد اپلیکیشن ها و نرم افزارهایی که حاوی تعداد زیادی از انواع فرم ها، اجزاء و ویجت ها هستند.
- هنگامی که طراحی نیاز به استفاده از طیف گسترده ای از رنگ ها را دارد.

حرکت به سمت استفاده از UI تیره (Dark UI) باید با دقت انجام شود. توصیه می شود پیش از گرفتن چنین تصمیم دشواری که مملو از سختی ها است، تجزیه و تحلیل و تحقیقات عمیق تر و دقیق تری انجام دهید. هنگامی که یک طراح به این مسیر وارد شد، بازگشت به آسانی ممکن نیست. به طراحان توصیه می شود تا قبل از بی گدار به آب زدن همه جنبه های خوب و بد، و باید ها و نباید ها را در نظر بگیرند.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








خوب بود
مرسی از سایت بسیار خوبتون
مهدی جان انجام وظیفست.