طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD

در این مقاله از مجموعه مقالات آموزش طراحی رابط کاربری وبسایت مرجع آموزش UI و UX فارسی با آموزش ترفند هایی برای طراحی به سبک حرفه ای ها با نرم افزار Adobe XD در خدمت شما هستیم.
نرم افزارهای تخصصی طراحی رابط کاربری مانند Adobe XD، Sketch، Figma و … به وجود آمده اند که روند کار طراحان رابط کاربری را روز به روز ساده تر، کارامد تر و حرفه ای تر کنند و واقعیت این است که ورود این نرم افزارها به بازار به تحول عظیمی در روند طراحی رابط کاربری انجامیده است. طراحی با نرم افزارهای تخصصی طراحی رابط کاربری به طرز عجیبی ساده تر و سریع تر از نرم افزارهای گرافیکی رایج مانند Adobe Photoshop است و این مورد یکی از مهم ترین دلایل اسقبال از نرم افزار های تخصصی طراحی رابط کاربری است.
همانطور که در دوره آموزش Adobe XD اشاره کردیم، هنر یک طراح نباید تنها به یادگیری و استفاده از ابزارهای مختلف موجود در نرم افزارها محدود شود بلکه یک طراح باید تلاش کند که به هر میزان که تجربه اش در طراحی بالاتر می رود، روند طراحی اش هم حرفه ای تر، سریع تر و کارامد تر شود چرا که مهمترین سرمایه انسان ها زمان است. زمان روی پارامترهای مختلفی از جمله درامد تاثیر کاملا مستقیم دارد و از این جهت اهمیت آن فوق العاده زیاد است. در بسیاری از موارد تفاوت یک طراحی معمولی و حرفه ای به نحوه استفاده از ابزارهای مختلف موجود در نرم افزارهای طراحی بر می گردد و در این مقاله قصد داریم ابزارها و قابلیت هایی از نرم افزار Adobe XD را به شما معرفی کنیم که به شما کمک خواهند کرد که روند طراحی خودتان را حرفه ای تر و سریع تر مدیریت کنید و نه تنها ارزشمند ترین سرمایه خود،یعنی زمان را ذخیره کنید، بلکه فرایند طراحی خود را به سبک طراحان حرفه ای مدیریت کنید. پس در واقع در ادامه این مقاله قرار است باهم یاد بگیریم که چه ابزارها و قابلیت هایی از نرم افزار Adobe XD به ما کمک می کنند که طراح حرفه ای تری باشیم.
1- ابزار Repeat grid یا تکرار شبکه، سرعت به معنای واقعی
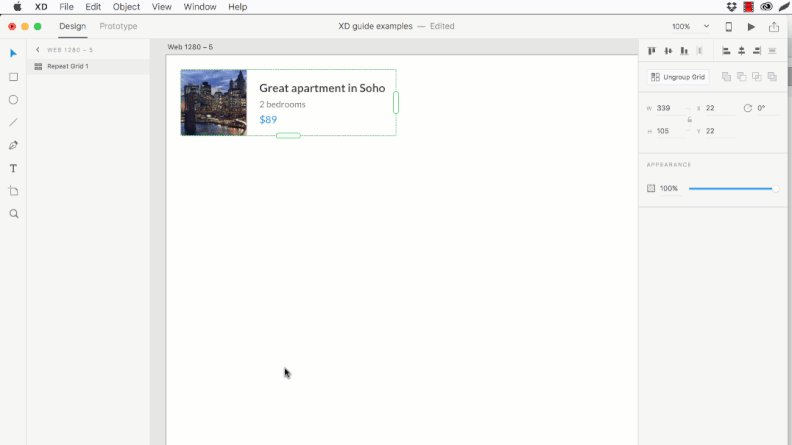
یکی از مهمترین ابزارهای نرم افزار Adobe XD که در دوره Adobe XD به آموزش آن پرداختیم و در پروژه های موجود در این دوره هم به کرات از آن استفاده کردیم ابزار Repeat grid یا تکرار شبکه بود. ابزار Repeat grid در نرم افزار Adobe XD در افزایش سرعت طراحی شما معجزه خواهد کرد.
ابزار Repeat grid دقیقا چه کاری انجام می دهد؟
فرض کنید که در جایی از رابط کاربری یک اپلیکیشن سفارش گیری غذا (مانند اسنپ فود) قرار است لیست غذاهای یک رستوران را نمایش دهید. اگر از کاربران نرم افزار Photoshop بوده باشید، باید یک باکس غذای رستوران را طراحی کنید سپس آن را به تعداد لازم کپی کنید، هر کدام از باکس های کپی شده را انتخاب کنید و نهایتا فاصله آن ها را تک به تک تنظیم کنید تا اینکه بتوانید لیستی از غذاهای مختلف را طراحی کنید.
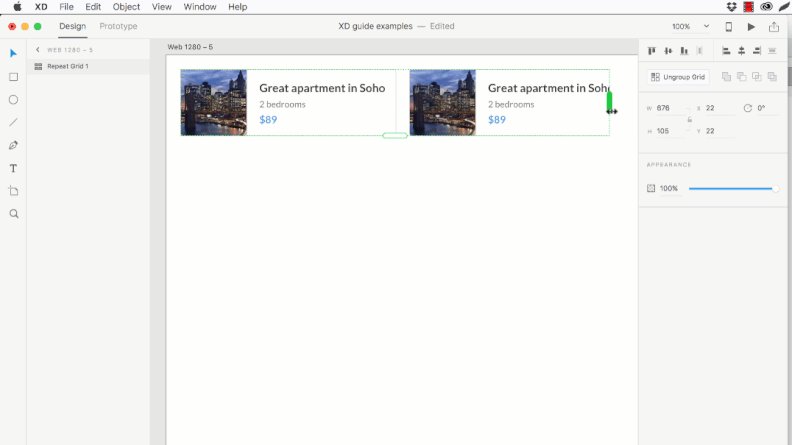
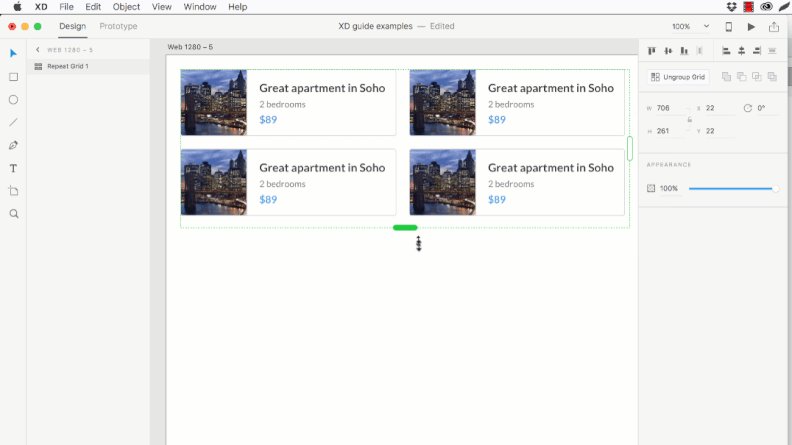
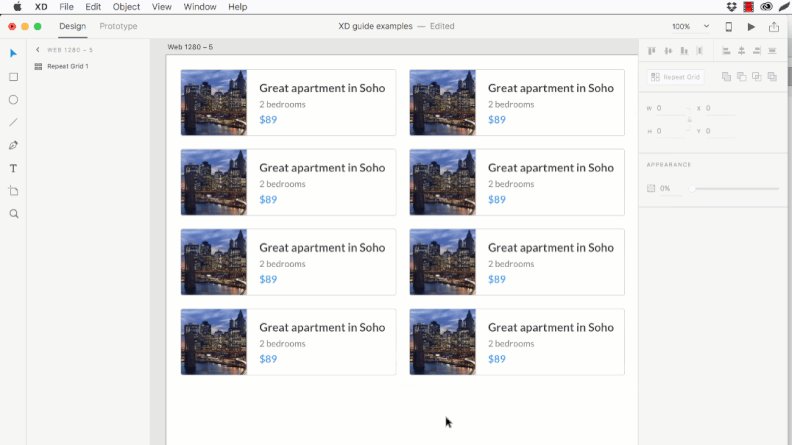
اما به لطف قابلیت Repeat grid در نرم افزار Adobe XD، شما تنها یک باکس غذا را طراحی می کنید، باکس را انتخاب می کنید و با استفاده از قابلیت Repeat grid، در جهت های مختلف باکس غذا را در چند ثانیه به تعداد دلخواه و تنها با کشیدن دو زبانه کپی می کنید و به سادگی اندازه بین آن ها را هم تنظیم می کنید. نیازی به کنترل انفرادی هر کدام از باکس ها نخواهید داشت و در مدت زمان بسیار کوتاه خواهید توانست المان هایی از رابط کاربری که علاقه مند به تکرار آن ها هستید، تکرار کنید.

ابزار Repeat grid به طور کلی هر جایی که نیاز به تکرار پشت سر هم المان های مختلف رابط کاربری دارید، در فرایند طراحی شما بسیار کارامد ظاهر می شود و نکته مهم تر در خصوص استفاده از این ابزار کارامد نرم افزار Adobe XD این است که می توانید محتوای باکس های مختلفی که با استفاده از این ابزار کپی می کنید را به صورت هماهنگ یا غیرهماهنگ تغییر دهید. مثلا می توانید 10 باکس غذای مختلف را تنها در 2 ثانیه کپی کنید و برای هر کدام عنوان و تصویر دلخواه را به صورت جداگانه تعریف کنید و یا اینکه اندازه فونت عنوان تمام باکس ها را به صورت هماهنگ و همزمان تغییر دهید.
کاربرد دیگر ابزار Repeat grid در این است که با استفاده از این ابزار می توانید اشکالی که حاصل تکرار Shape های مختلف هستند را هم نیز تولید کنی و این ابزار از این جهت هم کارایی زیادی دارد.
2- قابلیت های فوق العاده Assets Panel در پایبندی به طراحی و افزایش سرعت
قابلیت بعدی Adobe XD که در حرفه ای تر شدن فرایند طراحی شما نقش بسیار زیادی دارد Assets Panel موجود در این نرم افزار می باشد. در خصوص Assets Panel هم در دوره آموزش Adobe XD مفصلا صحبت کردیم که در این مقاله هم به نقش سازنده آن در بهبود فرایند طراحی رابط کاربری می پردازیم.
Assets Panel چیست و چه کاربردی دارد؟
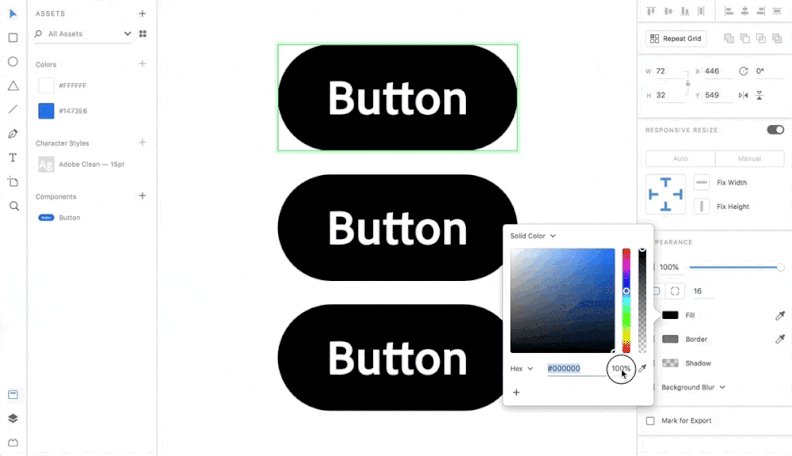
Assets Panel یک پنل شامل امکانات مختلف در سمت چپ نرم افزار Adobe XD می باشد که در برگیرنده سه بخش به نام های Colors، Character Styles و Components می باشد که در واقع طراح به هنگام طراحی می تواند استایل های مختلف مورد نیاز خود در طراحی را در قالب این 3 آیتم تعریف کند و در آینده به سادگی به آن ها دسترسی پیدا کند.

فرض کنید در حال طراحی رابط کاربری یک اپلیکیشن هستید، در طراحی اپلیکیشن یک پالت رنگی خاص را از قبل در نظر گرفته اید و قصد دارید از آن ها استفاده کنید. می توانید رنگ ها را یک بار به عنوان Color Style در Assets Panel تعریف کنید و هنگام طراحی تنها با یک کلیک آن را به هر المانی که دوست دارید اضافه کنید و دغدغه این که برای هر رنگ و گرادینت از چه کد رنگی استفاده کرده اید را نخواهید داشت.
با استفاده از قسمت Character Styles در Assets Panel قادر خواهید بود مشخصات تایپوگرافی از قبیل نوع تایپ فیس، رنگ، وزن و اندازه آن که در قسمت های مختلف رابط کاربری استفاده می کنید را تعریف کنید و در جاهای مختلف رابط کاربری تنها با یک کلیک آن ها را به کار بگیرید.
در خصوص کامپوننت ها در ادامه این مقاله صحبت خواهیم کرد.
موارد موجود در Assets Panel نرم افزار Adobe XD دو قابلیت مهم را در اختیار شما قرار می دهند:
اول این که نه تنها سرعت شما را در فرایند طراحی بسیار بالا می برند و به عنوان طراح اصلا درگیر فکر کردن به سایز فونت، رنگ و … نخواهید شد بلکه باعث بالا رفتن پارامتر بسیار مهم Consistency یا پایبندی در طرح شما می شود. در خصوص مقوله پایبندی در دوره آموزش طراحی رابط کاربری مفصلا صحبت کردیم. پایبندی به طراحی، یکی از مهمترین و اساسی ترین مباحث در طراحی رابط کاربری است که باعث کاهش بار شناختی محصول و بالارفتن سطح یادگیری محصول و در نتیجه راحت تر کار کردن کاربر با محصول می شود. حتما می پرسید پایبندی به طراحی چیست؟ پایبندی به طراحی یعنی اینکه اگر در جایی از رابط کاربری برای عنوان سایز فونت 20 و رنگ خاکستری و وزن Bold را استفاده کردید، در تمام قسمت هایی که عنوان مشابه دارید، ویژگی های عنوان به لحاظ بصری و ظاهری می بایست مشابه مورد قبلی باشد و مثلا برای یک عنوان با ماهیت مشابه خاکستری کم رنگ تر به کار نبرید. شاید فکر کنید این مورد خیلی ساده رعایت می شود اما این طور نیست! قبل از وجود امکاناتی از این قبیل طراح مجبور بود هنگام طراحی، مداوم کدهای رنگ، اندازه ها و… را چک کند و این کار طاقت فرسا باعث می شد که در قسمت های زیادی از رابط کاربری، این مورد به صورت چشمی و تقریبی توسط طراح رعایت می شد که در واقع Consistency رعایت نمی شد.
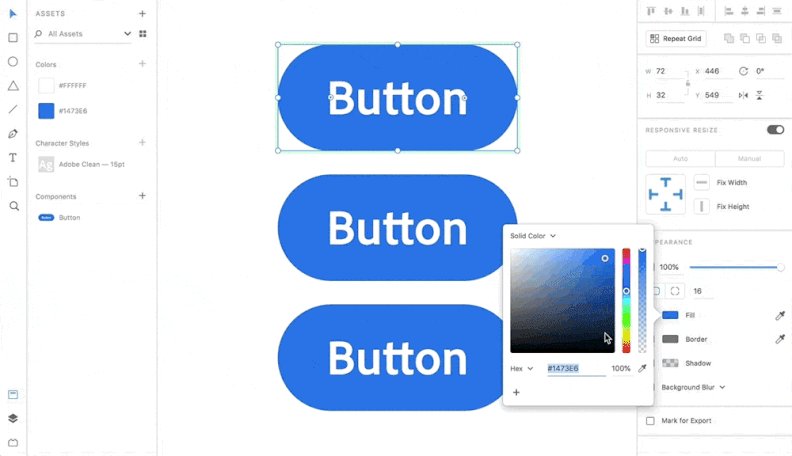
دومین کاربرد آیتم های موجود در Assets Panel این است که با تغییر و ویرایش آن ها، آیتم هایی که از آن ها استفاده کرده اند هم تغییر می کنند. فرض کنید شما در قسمت هایی از رابط کاربری از رنگ سبز استفاده کرده اید و برای استفاده از این رنگ هم از Assets Panel استفاده کرده اید، اگر این رنگ را در Assets Panel به رنگ قرمز تغییر دهید، تمام جاهایی از رابط کاربری که از این رنگ استفاده کرده اید، به رنگ قرمز تغییر خواهد کرد و بنابراین نیازی نیست که برای تغییر هر کدام از المان ها روی تک تک آن ها کلیک کنید و تغییرات مورد نظرتان را روی آن ها اعمال کنید.
3- قدرت کامپوننت ها در طراحی
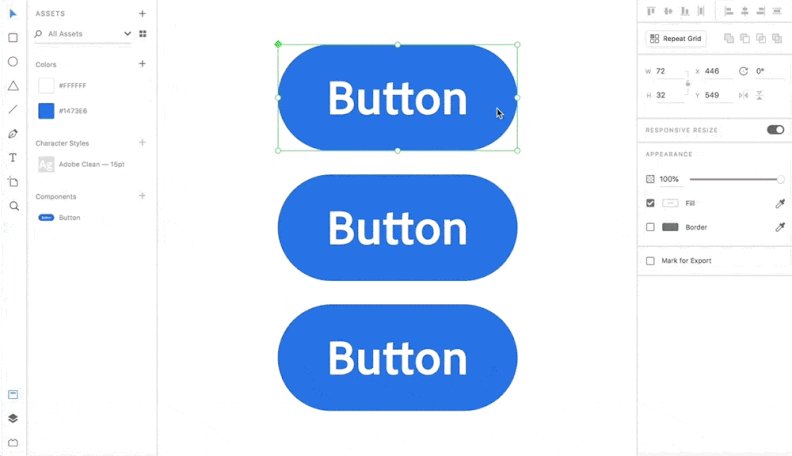
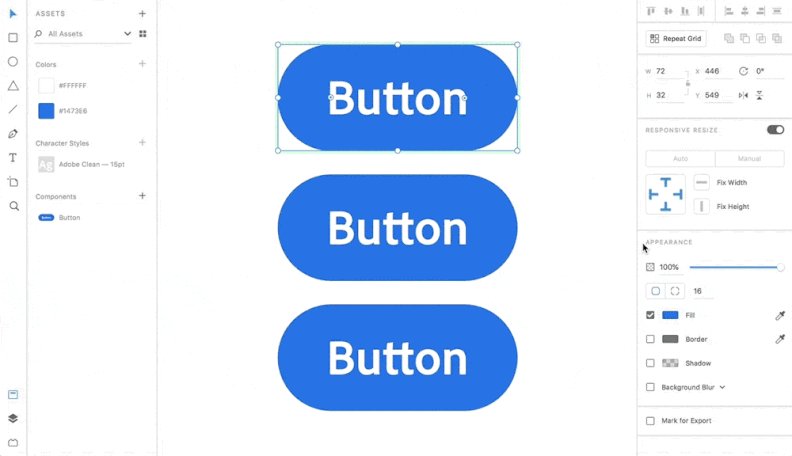
کامپوننت ها هم از جمله مواردی بودند که در دوره Adobe XD مفصلا به آن ها پرداختیم. Component ها همان طور که قبلا گفتیم بخشی از Assets Panel هستند. کامپوننت ها در ورژن های قدیمی XD با عنوان Symbol شناخته می شدند اما در نسخه های اخیر با عنوان Component شناخته می شوند.
کامپوننت ها در Adobe XD چه چیزی هستند؟
اگر می خواهید المانی را در قسمت های مختلف رابط کاربریتان طراحی کنید و به کار ببرید، لزومی ندارد که در تمام قسمت های رابط کاربری آن را مجددا طراحی کنید. کافی است یک بار آن را طراحی کنید و آن را به یک کامپوننت تبدیل کنید و در قسمت های مختلف رابط کاربری آن را از Assets Panel با استفاده از عمل Drag به کار ببرید.

بگذارید راجع کاربرد کامپوننت ها در Adobe XD یک مثال بزنیم. فرض کنید در صفحات پرداخت و سبد خرید یک رابط کاربری فروشگاه آنلاین یک نوع CTA خاص را قرار است به کار ببرید. کافی است در یک صفحه (مثلا صفحه پرداخت) این دکمه CTA را طراحی نمایید و آن را به یک Component تبدیل کنید، هنگام طراحی سبد خرید نیازی به بازطراحی این دکمه نخواهید داشت، کافی است آن را از پنل کامپوننت ها بکشید و رها کنید.
نکته جالب و مهم در خصوص کامپوننت ها این است که همانند سایر Asset ها باعث حفظ Consistency در طرح می شوند و ظاهر آن ها در تمام طرح می تواند یکسان یا متفاوت باشد. برای مثال شما می توانید 10 دکمه CTA با ظاهر کاملا یکسان اما رنگ متفاوت تولید کنید! محتوای کامپوننت ها هم در قسمت های مختلف رابط کاربری قابل تغییر است، برای مثال می توانید 10 دکمه CTA با ساختار کاملا یکسان اما متن متفاوت داشته باشید.
پشنهاد می کنیم که تمام المان های رابط کاربری که قرار است در قسمت های مختلف رابط کاربری تکرار شوند را به کامپوننت تبدیل کنید تا علاوه بر حفظ پایبندی در طرحتان، سرعت طراحی تان را به نحوه شگفت انگیزی بالا ببرید.
همان طور که قبلا گفتیم، یادگیری ابزارهای مختلف موجود در نرم افزارهای مختلف طراحی رابط کاربری، با آن که اهمیت دارد، اما از شما یک طراح تمام عیار نخواهد ساخت! به عنوان یک طراح باید پس از آموزش و یادگیری، به دنبال کاربردهای به جا و صحیح از ابزارهای مختلف باشید و از ابزارهای موجود در نرم افزارهای مختلف طراحی، همان گونه که در دوره Adobe XD اشاره کردیم صرفا برای رفع نیاز استفاده نکنید بلکه از تمامی ابزارها در جهت بالابردن کارایی و حرفه ای تر شدن خودتان استفاده کنید.
مواردی که مطرح شدند، از جمله مهمترین مواردی بودند که می توانند در فرایند طراحی شما بسیار قدرتمند ظاهر شوند و علاوه بر بالابردن کارایی شما به عنوان یک طراح، تفاوت یک طراح متوسط و حرفه ای را در کاربرد ابزارها مشخص کنند پس استفاده از این سه مورد را به هیچ عنوان فراموش نکنید. راستی، شما به عنوان یک طراح چه ابزارها و امکاناتی را برای بالابردن سرعت و بهره وری یک طراح می شناسید؟ از طریق کامنت ها به ما بگویید…
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







من به شما انتقادی دارم
ضمن تشکر از زحمات شما در ضبط و تهیه این موارد
شما در طول مجموعه مدام در مورد راحتی کاربر صحبت میکنید اما متاسفانه کاری کردید که دور از انصاف بوده
یک مجموعه که تمام 17 قسمت در یک فایل rar گذاشته شده بود رو با عنوان 8 قسمت در سایت گذاشتید و من هر 8 مورد رو دانلود کردم و دیدم همه یکی ست
این درست نیست که اینطوری از حجم دانلود کاربر استفاده بشه
شقایق جان،
با کمال احترام، همچین اتفاقی از سمت ما نیفتاده و تمام فایل ها با هم متفاوتن و زمانی معنا پیدا می کنند که شما یکی از فایل ها رو اکسترکت کنید. بعد از این تمام فایل های دوره براتون یکجا اکسترکت میشن.
مصرف شدن حجم اینترنت شما هیچ نفعی برای ما نداره.
محتوای تک تک قسمت ها متفاوته و این زمانی مشخص میشه که تمام پارت ها اکسترکت بشن.
خیلی عالی بود ممنونم
خواهش میکنم بزرگوارید.
فقط کمی جملهبندی و نگارش ضعیفه، اگه رو محتوا دقت بیشتری بشه که مخاطب بر نکرده از اول بخونه خیلی خوبه.
تشکر و سپاس فراوان از زحمات شما، من یکی از طرفداران پروپاقرص وبسایت ارزشمند شما هستم.
ممنون از نظرتون اما واقعیت اینه که مطالب تخصصی هستند و ما در خصوص یک متن عمومی و رایج صحبت نمی کنیم شاید به همین دلیله که چند بار باید موارد رو تکرار کنید. به شخصه موقع خودن یک کتاب هم چند بار مطالب رو مرور می کنم. این مطالب 100 درصد اختصاصی هستند و زمان زیادی صرف نگارششون میشه.
با سلام و عرض ادب، کامپوننت لایبرری، همون کتابخانهی UI شخصی هست که واسه خودمون میسازیم؟
سلام و وقت بخیر، کامپوننت لایبرری، مجموعه ای از المان های مختلف طراحی UIه که شما یا خودتون طراحی می کنید و یا از روی طرح های مختلف دیگه برمیدارید و استفاده می کنید.
تشکر از شما.
ممنونم مطلب خوبی بود.
خوشحالیم که راضی بودید.
ممنون از نظرتون.