اصول طراحی UI | تعادل (Balance) در طراحی

امروز در این پست از مرجع آموزش UI و UX فارسی با مقاله ای در مورد Balance در طراحی UIر( طراحی رابط کاربری) و اهمیت آن در طراحی که بعضی از طراحان آن را نادیده می گیرند، در خدمت شما هستیم. تعادل یکی از مبانی و اصول طراحی UI می باشد که توجه به آن می تواند در طراحی رابط کاربری حرفه ای تر توسط شما کمک فراوانی کند. پس با ادامه مقاله همراه باشید
Balance در طراحی UI
Balance در طراحی UI به توزیع یکنواخت وزن بصری اشاره دارد. عدم توازن می تواند منجر به ایجاد تنش بصری شود، که ممکن است باعث موفقیت یا شکست یک طرح شود. توازن را می توان با روش های متقارن، نامتقارن، شعاعی یا موزاییک خلق کرد.
مقدمه ای بر تعادل در طراحی
کلمه”تعادل” در زمینه های مختلفی استفاده شده است. به طور معمول چیز بسیار خوبی محسوب می شود. در اکثر موارد، هیچ کس خواهان عدم تعادل نیست.
در طراحی نیز همین قانون برقرار بوده و تعادل مطلوب است.
در دنیای فیزیکی، اشیائی با وزن یکسان بر روی ترازو تعادل برقرار می کنند. در طراحی، تعادل به توزیع وزن بصری اشاره دارد.
وزن بصری
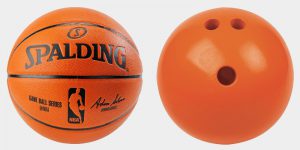
در تصویر زیر با توجه به اندازه نسبی آنها، به نظر می رسد یک توپ بسکتبال و یک توپ بولینگ وزن یکسانی دارند. با این حال، تجربه ما چیز دیگری می گوید. می دانیم که وزن یک توپ بولینگ بسیار سنگین تر از توپ بسکتبال است.

با این حال، ما در طراحی به ادراک خود متکی هستیم. اگرچه آنها از نظر وزن فیزیکی متفاوت هستند، تصویر بالا از نظر بصری متعادل است، زیرا هر دو شیء به شکل یکسان توجه ما را به خود جلب می کنند.
وزن بصری همان وزن درک شده از یک عنصر در طراحی شما است و معیاری برای اندازه گیری برجستگی یک عنصر در مقایسه با عناصر اطراف آن است.
عوامل وزن بصری
وزن بصری با اندازه، رنگ، کنتراست و یا تراکم یک عنصر تغییر می کند. با فرض اینکه همه موارد دیگر برابر باشند، در ادامه بررسی می کنیم که هر یک از این عوامل چه تاثیری بر وزن بصری دارند.
وزن بصری براساس اندازه
در بحث Balance در طراحی UI اندازه بارزترین عامل موثر در افزایش وزن بصری است. در تصویر زیر، مربع سمت چپ وزن بصری بیشتری نسبت به مربع سمت راست دارد.

وزن بصری بر اساس رنگ
رنگ نقش کمتری در وزن بصری دارد. درک ما از هر رنگ به رنگهای اطراف آن بستگی دارد. در مثال زیر، مربع قرمز توجه شما را جلب کرده، و وزن بصری بیشتری نسبت به مربع زرد ایجاد می کند. با این حال، همانطور که در مثال بعدی خواهیم دید، این امر همیشه صادق نیست.
وزن بصری بر اساس کنتراست
با استفاده از مربع های رنگی مشابه مثال قبل، می توان دید که چگونه کنتراست می تواند درک شما از رنگ ها را به شدت تغییر دهد. یک پس زمینه قرمز تیره باعث کاهش کنتراست مربع سمت چپ و افزایش کنتراست مربع سمت راست می شود. این امر به طور موثری تمرکز شما را به مربع زرد تغییر می دهد.

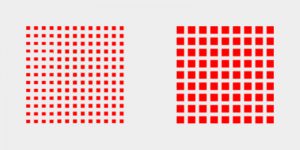
وزن بصری بر اساس تراکم
با وجود اینکه هر دو مربع اندازه، رنگ و کنتراست کلی یکسانی دارند، مربع سمت راست به دلیل چگالی آن وزن بصری بیشتری دارد. این مثال نشان می دهد که چگونه فضای سفید می تواند در ایجاد تعادل نقش داشته باشد.

در هر یک از این مثال ها، می بینیم که چگونه تغییرات جزئی در اندازه، رنگ، کنتراست یا تراکم می تواند بر وزن بصری یک عنصر در صفحه شما تأثیر بگذارد. همانطور که در ادامه خواهید دید، این عوامل می توانند برای ایجاد حس تعادل در طرح شما ترکیب شوند.
تعادل در مقابل تنش
بدون وجود تعادل، تنش بصری ایجاد شده ممکن است به راحتی بر چگونگی درک طرح شما توسط دیگران تأثیر منفی بگذارد.

تصویر فوق به شکلی ویرایش شده است تا نامتعادل به نظر برسد. وجود متن در مرکز یک تعادل متقارن را حول یک محور عمودی برقرار می کند. با این حال، سمت چپ صفحه از نظر بصری “سنگین تر” است، که باعث ایجاد تنش بصری می شود. این تنش بصری باعث می شود که مغز ما تصور کند “چیزی در مورد این طرح مشکل دارد.”
وزن بصری طرح اصلی به طور مساوی در هر دو طرف صفحه توزیع می شود.

بیشتر مردم موافق هستند که تصویر دوم بهتر از تصویر اول است، زیرا مغز ما تعادل را بر تنش ترجیح می دهد. این بدان معنا نیست که کلا از ایجاد تنش خودداری کنید، تنها باید با احتیاط و هدفمند از آن استفاده کرد.
تعادل و تنش هیچکدام انحصاری نیستند. با استفاده از همان مثال بالا، یک طراح ممکن است بدون ایجاد اختلال در تعادل، متمایل به جلب توجه بیشتری در دکمه سمت راست باشد. با ترکیب عوامل وزن بصری می توان از ایجاد تنش بصری بیش از حد جلوگیری کرد.
در مثال زیر، رنگ اصلی سایت Unbounce نارنجی است. یک طراح ممکن است برای ایجاد همزمان تعادل و تنش، تصمیمات زیر را بگیرد:

در بحث Balance در طراحی UI اولین تغییر منجر به ایجاد یک کنتراست نامتعادل می شود. نه تنها خواندن دکمه اصلی دشوارتر است، بلکه به نظر می رسد وزن بصری دکمه ثانویه بیشتر شده است.
در حالت دوم طراح ممکن است مشکل کنتراست را برطرف کند، اما حال وزن بصری دکمه اصلی در مقایسه با دکمه ثانویه بسیار بیشتر است.
در سومین تغییر، طراح ممکن است چگالی دکمه ثانویه را با دکمه اصلی مطابقت دهد. این کار منجر به ایجاد تعادل و تنش مناسبی می شود.
چهار نوع از تعادل
در Balanceدر طراحی UI چهار روش برای دستیابی به تعادل در طراحی وجود دارد. بیشتر اوقات، تعادل در دو طرف یک محور نامرئی، اعم از عمودی یا افقی برقرار می شود. این به معنای جهت بصری طراحی شما است. در حالی که تعادل عمودی و افقی رایج تر است، از محورهای مورب یا حتی حالت چند محوری نیز می توان استفاده کرد.
تعادل متقارن
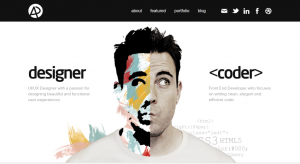
تقارن در بسیاری از جنبه های مختلف طبیعت، مانند چهره انسان یا پروانه ها مشاهده می شود. تعادل متقارن با تکرار اشیاء در دو طرف یک یا چند محور ایجاد می شود. در زیر مثالی از تقارن انعکاسی وجود دارد که در آن دو جسم بر روی یک محور عمودی، آینه یکدیگر هستند.


تعادل متقارن غالباً برای بیان حس وقار، ظرافت و یا رسمیت استفاده می شود. با این حال، تقارن بیش از حد در یک طرح می تواند خشک و کسل کننده باشد. در مثال بالا، Adham Dannaway از تعادل متقارن استفاده کرده است، اما برای ایجاد جذابیت، هر دو طرف به اندازه کافی از یکدیگر متمایز هستند.
عدم تقارن
عدم تقارن را نیز در طبیعت دیده ایم؛ مانند شکل درختان یا سنگ ها. طبق تعریف، کلمه “نا متقارن” نشان دهنده عدم وجود تقارن است. با این حال، با عناصر نامتقارن نیز می توان تعادل ایجاد کرد.

مثال: تعادل نامتقارن Duplos
در مقابل تقارن که می تواند کمی یکنواخت به نظر برسد، از عدم تقارن می توان برای پویا و سرزنده تر شدن یک طرح استفاده کرد. در مثال بالا، Ricardo Mestre با کمک تعادل نامتقارن یک طرح دلپذیر و منسجم ایجاد کرده است.
تعادل شعاعی
تعادل شعاعی هنگامی ایجاد می شود که به نظر برسد عناصر از یک نقطه کانونی مرکزی منشعب می شوند. از این روش می توان برای جلب توجهات به مرکز طراحی استفاده کرد.
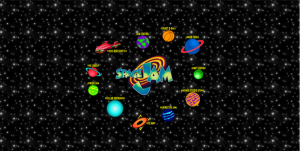
مثال: تعادل شعاعی Space Jam
در سال 1996، Space Jam وب سایت خود را با یک طراحی دارای توازن شعاعی راه اندازی کرد. آرم Space Jam مرکز توجه بوده و نویگیشن از آن منشعب می شود. امروزه تعادل شعاعی در طراحی UI کمتر متداول است، اما این امر نباید شما را از تلاش برای تسلط بر آن متوقف کند!
تعادل موزائیک (کریستالوگرافیک)
تعادل موزائیک(کریستالوگرافیک) را می توان به عنوان یک “هرج و مرج سازمان یافته” توصیف کرد. این مورد الگو یا تکراری است که در آن هیچ عنصری نسبت به سایر عناصر توجه بیشتری را به خود جلب نمی کند.

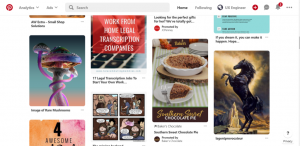
مثال: تعادل موزاییک پینترست(Pinterest Mosaic Balance)
طرح سنگ بنایی پینترست(Pinterest’s masonry) یکی از مثال های تعادل موزائیک است. عدم وجود هم ترازی عمودی بین عناصر کمی حس آشفتگی ایجاد می کند، اما هم ترازی افقی و انسجام بین عناصر، به سازماندهی این آشفتگی کمک می کند.
نتیجه
وقتی همه چیز متعادل باشد، هارمونی ایجاد می شود. تعادل در طراحی UI برای رسیدن به حس وحدت و یکپارچگی در طراحی کلی شما اهمیت دارد. عدم تعادل می تواند منجر به ایجاد تنش بصری شود، که در بیشتر موارد باید از وجود آن جلوگیری کرد. با این حال، دقت در استفاده از تنش بصری، می تواند نتیجه ای مطلوب ایجاد کند.
هنگام ایجاد یک طرح، بعد از هر مرحله از خود بپرسید که آیا ترکیب کلی حس تعادل دارد یا خیر. اگر یکی از عناصر توجه زیادی را به خود جلب کرد، می توانید با کمک اندازه، رنگ، کنتراست یا تراکم به توزیع مجدد وزن بصری کمک کنید.
چهار نوع تعادل در طراحی وجود دارد. تعادل متقارن، نامتقارن و موزائیک در طراحی UI متداول هستند، اما این موضوع نباید شما را از تلاش برای یادگیری طراحی متعادل شعاعی باز دارد. انواع مختلف تعادل را می توان برای ایجاد یک طرح پویا و سر زنده با یکدیگر ترکیب کرد و مطابقت داد.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی












دیدگاهتان را بنویسید