نکاتی در خصوص طراحی منوی پایین اپلیکیشن ها

طراحان رابط کاربری بیشتر از هر کسی می دانند که طراحی یک محصول صرفا آمیختن رنگ و متن و المان های زیبا نیست.یک طراحی خوب فراتر از جذابیت های بصری است و این طرح خوب طرحی است که باعث شود کاربر با محصول درگیر شود. کاربر باید بتواند به راحتی با محصول شما کار کند، مسیر خود را در آن پیدا کند و با امکانات و قابلیت های آن درگیر شود. یکی از مهمترین بخش هایی که سهل انگاری در طراحی آن تبعات منفی بسیاری دارد Bottom Navigation یا منوی پایینی اپلیکیشن هاست که به عنوان Tab bar هم شناخته می شود و حتما نمونه آن را در اپلیکیشن هایی همچون دیوار و اینستاگرام دیده اید. طراحی منوی پایین اپلیکیشن مهم است چون طراحی غلط آن باعث خواهد شد کاربر در میان قابلیت های نرم افزار شما راه خود را گم کند و آن گونه که باید و شاید محصول شما را نشناسد.
طی این مقاله از سری مقالات آموزش UI و UX مرجع آموزش طراحی رابط کاربری و آموزش تجربه کاربری فارسی می خواهیم شما را با مهمترین نکات UI(رابط کاربری) و UXی(تجربه کاربری) که پیشنهاد می شود در طراحی Bottom Navigation (ترجمه: ناوبری پایین) رعایت کنید آشنا کنیم.
چرا Bottom Navigation مهم است؟
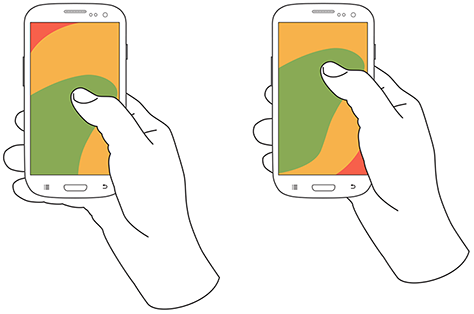
در تحقیقی که استیون هوبر در خصوص نحوه استفاده مردم از تلفن همراه انجام داد به این نتیجه مهم دست یافت که حدود 50 درصد از افراد برای کارکردن با تلفن همراه از انگشت شصت خود استفاده می کنند. شکل زیر میزان دسترسی انگشت شصت افراد را به قسمت های مختلف صفحه نمایش گوشی تلفن نشان می دهد. قسمت های سبز رنگ قسمت هایی هستند که کاربر به آنها دسترسی کامل و آسان دارد، قسمت های نارنجی قسمت هایی هستند که کاربر برای استفاده از آنها باید انگشت خود را بکشد و قسمت های قرمز قسمت هایی هستند که کاربر برای دسترسی به آنها باید روش دسترسی را تغییر دهد.

همان طور که میبینید دسترسی کاربر به قسمت های پایینی اپلیکیشن بسیار ساده تر است بنابراین منطقی است مواردی که برایتان از اهمیت بالایی برخوردار هستند را در قسمت پایین اپلیکیشن قرار دهید. به یاد داشته باشید که مهمترین قابلیت های نرم افزار یا محصول خود را داخل ناوبری پایین قرار دهید که علاوه بر اینکه کاربر بتواند به راحتی بین قابلیت های مهم محصول شما سوییچ کند و این قابلیت ها به راحتی در دسترس باشند، کاربر با یک نگاه متوجه قابلیت ها و کاربرد نرم افزار شما شود.
برای طراحی Bottom Navigation پیشنهاد می شود نکات زیر را رعایت کنید.
1-مهمترین قابلیت ها را در منوی پایین قرار دهید.
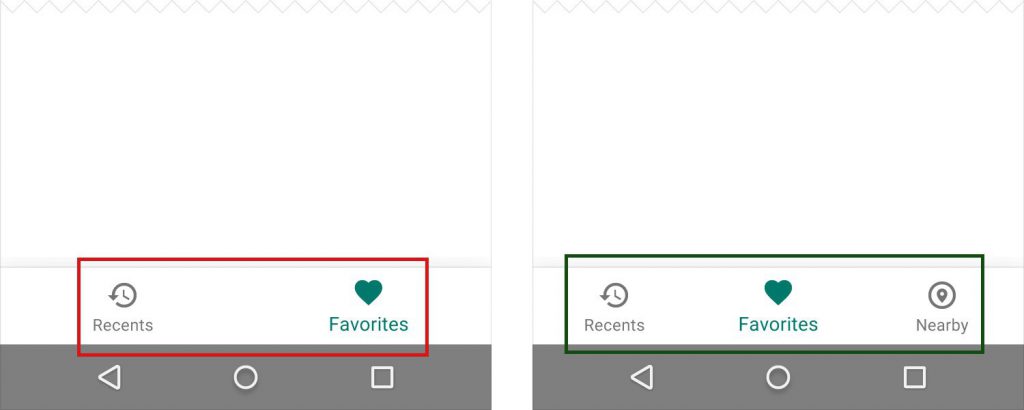
تعداد گزینه هایی که در Bottom Navigation قرار می دهید را بین 3 تا 5 مورد در نظر بگیرید. اگر تعداد گزینه هایی که برای این قسمت در نظر دارید کمتر از 3 تاست بهتر است از تب ها استفاده کنید و بهتر است بیشتر از 5 مورد را نیز در این منو به کار نبرید چون شلوغی این منو باعث خواهد شد کاربر به آسانی نتواند گزینه مورد نظر خود را انتخاب کند.

نکته مهمی که در این قسمت باید رعایت کنید این است که تا حد امکان از اسکرول خوردن منوی پایین جلوگیری کنید. اسکرول شدن منوی پایینی از اثرگذاری آن کم خواهد کرد چرا که اولا تمامی محتوا در نگاه اول در دید کاربر نیست ثانیا کاربر برای پیدا کردن محتوای مورد نظر خود مجاب به اسکرول کردن است.

2-موقعیت فعلی کاربر را به او نشان دهید.
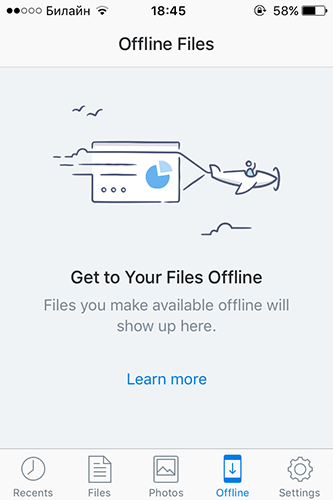
اگر برای کاربر محصول شما این سوال پیش بیاید که “من الان در چه قسمتی از این اپلیکیشن هستم؟” این یعنی طراحی Bottom Navigation شما مشکل مشکل دارد. کاربر شما باید از طریق نشانه ها و یا تفاوت هایی متوجه باشد که در کدام قسمت از اپلیکیشن شما قرار دارد و درواقع کدام منو در حالت فعال قرار دارد.
چگونه به کاربر نشان دهیم که در کدام قسمت قرار دارد؟

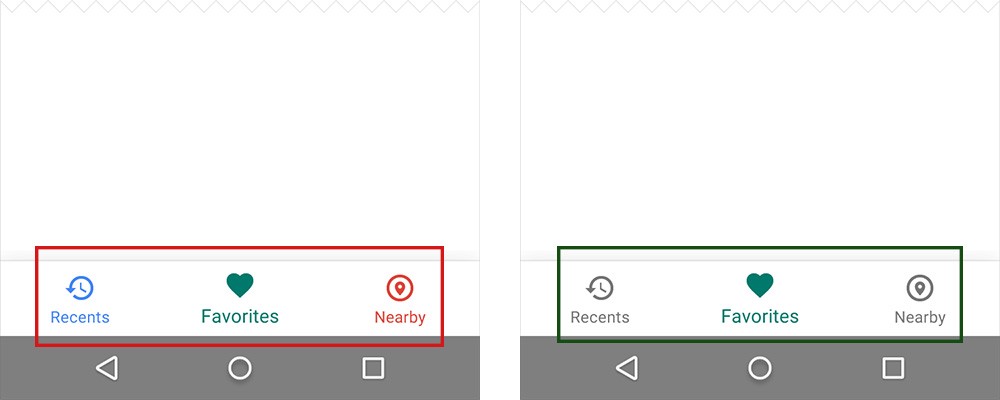
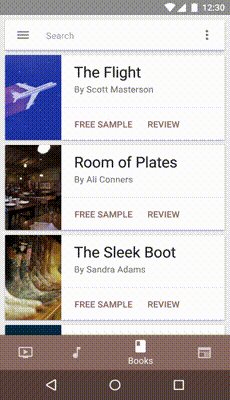
اول از همه لازم است یک نکته مهم را یادآوری کنیم و آن اینکه Bottom Navigation محصول خود را رنگین کمان نکنید! هر کدام از آیتم های منو را به یک رنگ طراحی نکنید. سعی کنید ایتم های منو را به یک رنگ واحد و خاص طراحی کنید و آیتم فعال را با یک رنگ متضاد نشان دهید. مثلا همانطور که می بینید در طراحی Bottom navigation توییتر، آیکون ها به رنگ خاکستری هستند و آیتم فعال با رنگ آبی مشخص شده است.

روش بعدی که می توانید آیتم فعال را توسط آن نشان دهید تفاوت در Opacity آیتم ها می باشد که البته نظر شخصی من تفاوت در رنگ آیکون ها می باشد.
اگر Bottom Navigation محصول خود را رنگی طراحی کرده اید برای آیکون ها و نوشته ها رنگ سفید یا مشکی را در نظر بگیرید.
3-از متن استفاده کنید.
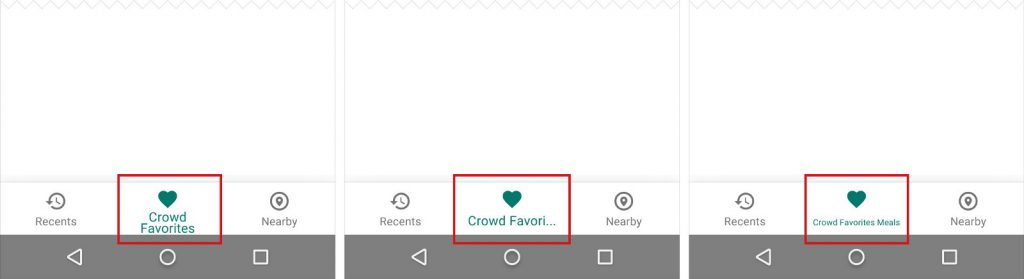
سعی کنید طراحی Bottom Navigation را تنها با استفاده از آیکون ها انجام ندهید بلکه از ترکیب آیکون و متن متناظر آن استفاده کنید. نه آیکون و نه متن به تنهایی جذابیت لازم را برای این منو فراهم نخواهد کرد. نکته مهم در این خصوص این است که متن های مربوط به هر آیتم را به صورت خلاصه و واضح بنویسید و از شکستن یا مخفی کردن قسمتی از متن خودداری کنید چون باعث ناهماهنگی در طراحی شما خواهد شد.

4-اندازه هر آیتم را مناسب در نظر بگیرید.
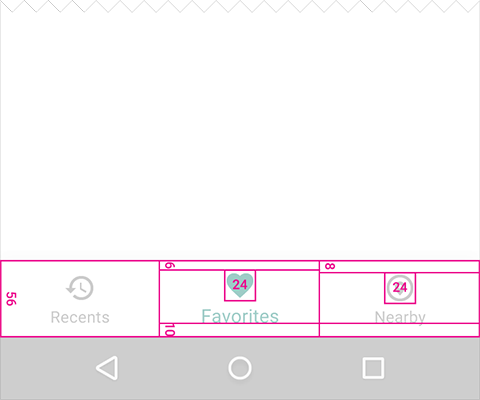
همان طور که قبلا اشاره کردیم سعی کنید اندازه هر آیتم از Bottom Navigation را طوری در نظر بگیرید که کاربر در کلیک کردن روی آن به مشکل برنخورد و تداخل پیش نیاید. پیشنهاد می شود ابعاد آیکون ها را حدود 24*24 پیکسل و ارتفاع Bottom Navigation را حدود 56 پیکسل در نظر بگیرید.

5-منوی خود را شفاف و پایدار طراحی کنید.
اگر با خواندن تیتر این قسمت متوجه نشدید که باید چه کاری انجام دهید پس ادامه مقاله را بخوانید.
کاربر انتظار دارد که هنگامی که روی یکی از آیتم های Bottom Navigation کلیک می کند به یک صفحه جدید محتوای متناظر با آن هدایت شود و برایش صرفا یک پاپ آپ یا منوی دیگر باز نشود پس در نظر داشته باشید که در صورتی که میخواهید عملیاتی مانند کنترل محتوا (حذف،ویرایش و…) را انجام دهید به هیچ عنوان از Bottom Navigation استفاده نکنید زیرا تعریف این المان واضح و مشخص است : “ناوبری”

وقتی که از انسجام در طراحی هم صحبت می کنیم یعنی اینکه سعی کنید Navbar شما همیشه ثابت باشد.اگر محتوای یکی از بخش ها موقتا در دسترس نیست یا اصلا فاقد محتواست آیتم مربوط به آن را حذف یا غییر فعال نکنید. اجازه دهید کاربر روی آن کلیک کند، به صفحه مربوط به آن هدایت شود و دلیل غیرفعال بودن آن قسمت را متوجه شود که برای این کار می توانید از Empty state ها استفاده کنید.

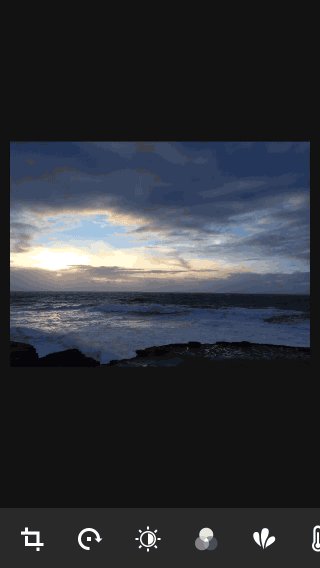
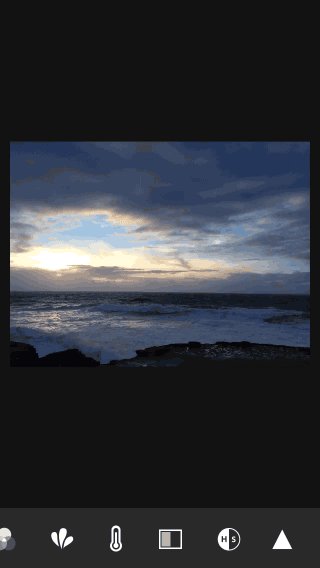
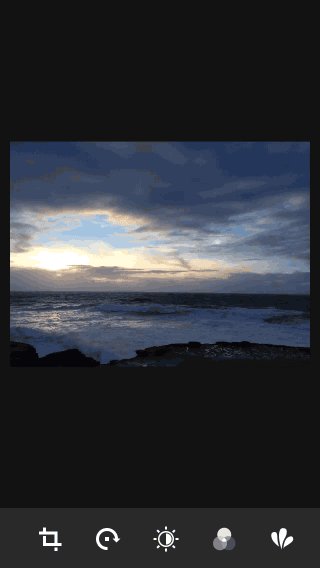
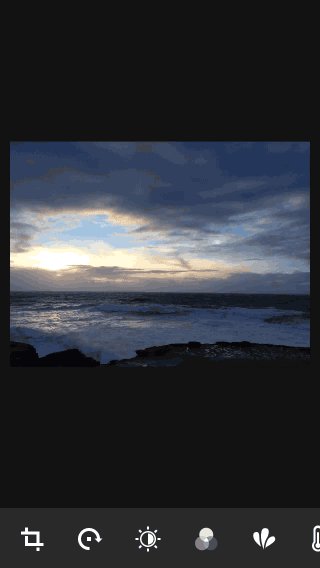
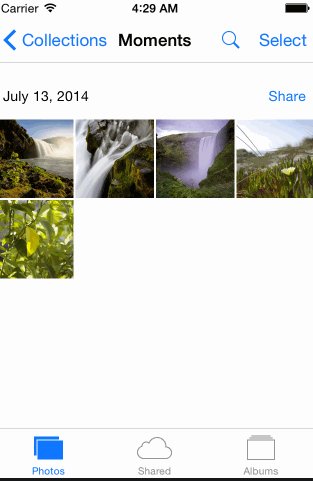
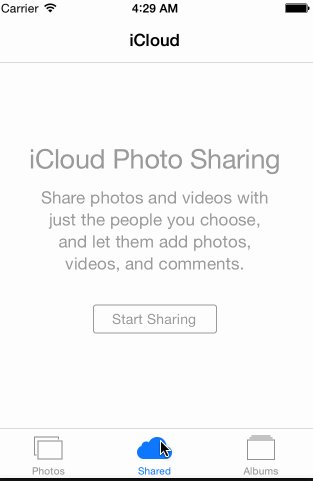
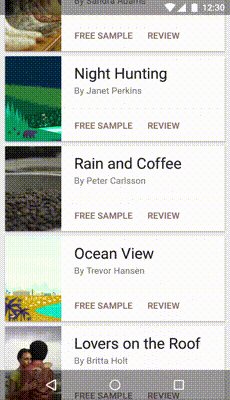
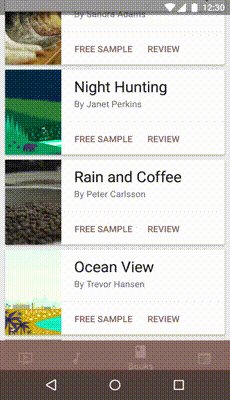
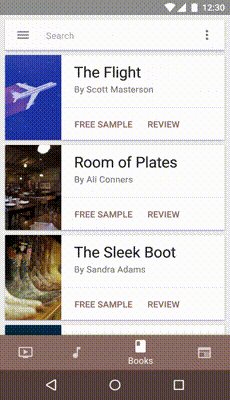
البته در صورتی که کاربر در یک صفحه از محصول شما نیاز به اسکرول کردن بین محتوا داشته باشد می توانید منوی پایینی را برای تمرکز کاربر روی محتوا حین اسکرول مخفی کنید که مثال آن را می توانید در تصویر زیر مشاهده کنید.

امیدواریم با استفاده از این نکات مطرح شده در این مقاله از مرجع آموزش UI و UX فارسی بتوانید طراحی UI اپلیکیشن های خود را حرفه ای تر و کارامد تر انجام دهید.
موفق و پیروز باشید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها
پرکاربرد ترین تست های UX (تجربه کاربری) و کاربرد آن ها
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








طوری مجذوب سایت و مطالبتون شدم که در 6 ساعت 80 درصد مطالبتون رو خوندم
عالیه
خوشحالیم که راضی بود. طی چند روز آینده دوره های آموزشیمون منتشر میشن و بعد از اون قطعا توی بحث تولید محتوا بهتر هم عمل خواهیم کرد.
سلام وقت عالی بخیر
وقتی که از انسجان در طراحی هم صحبت می کنیم
انسجام نیست؟
کاربر روی محتوا حین اسکرول مخفی کنید که مثال آن را می توانید در تصویر زیر مشاهده کنید.
اینجا هم اخرش تصویر نیست…..
درضمن دست گلتون درد نکنه برا این اطلاعات مهم ولی واقعا ریز هستن من الان زوم کردم و مطالبو میخونم
درضمن اطلاع دادن اینگونه مسائل جسارت و بی ادبی نیست ها سعیمون اینکه روز به روز پیشرفت کنیم چون لایق بهترین ها هستیم
در پناه حق
ممنون از کمکتون.
موارد اصلاح شدند.
نه این چه حرفیه خیلی هم ممنونیم:)