ترندهای طراحی UI و UX در سال 2019

یک طراح باید از آخرین ترند های طراحی خبر داشته باشد. سبک و سیاق کار طراح باید تغییر کرده و مطابق با سلیقه روز مشتری و محصولات تکامل یابد. طی این مقاله در مرجع آموزش UI و UX فارسی می خواهیم نمونه هایی از پرطرفدارترین روش های طراحی رابط و تجربه کاربری سال 2019 را برایتان لیست کنیم که می توانید از آنها الهام گرفته و در پروژه های خود استفاده کنید. بدیهیست که این لیست انتخابی می باشد و به معنی در برداشتن تمام ترندهای طراحی نمی باشد. ضمنا برخی دیگر از ترندهای طراحی را می توانید در کتاب ترندهای طراحی UI و UX سال 2019 ببینید.
ترند های طراحی UI سال 2019
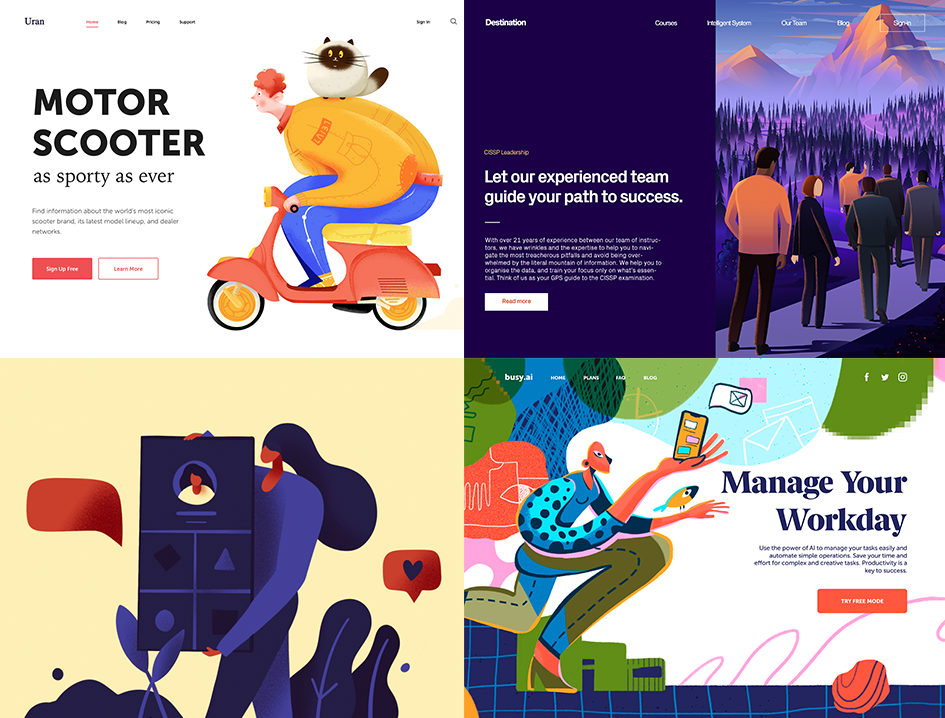
تصاویر رنگی و کارتونی سفارشی
تصاویر سفارشی با رنگ های جسورانه و روشن و سبک های سرگرم کننده به ترند اصلی سال 2019 تبدیل شده اند. طبق آمار، نرخ تبدیل این نوع محتوا، 7 برابر بهتر از هر نوع محتوای بصری دیگری است. امروزه شرکت ها از تصاویر سفارشی بیشتر از هر زمان دیگری بهره می برند. این شرکت ها با استفاده از تصاویر سفارشی، علاوه بر ایجاد جذابیت بصری، منحصر به فرد بودن ارزش های برند خود را نمایش می دهند. این رویکرد در طراحی، با شخصی سازی تجربه کاربران از یک برند، به مشتریان نزدیک تر شده و به کسب و کار کمک می کند. بدون تردید، ایجاد این تصاویر سفارشی پر هزینه هستند، اما در صورت استفاده از آنها توجه افراد زیادی جلب خواهد شد. محبوب ترین روش ها ایجاد تصاویری حاوی اشکال ساده و ایزومتریک است.
نمونه هایی از تصاویر ساده:

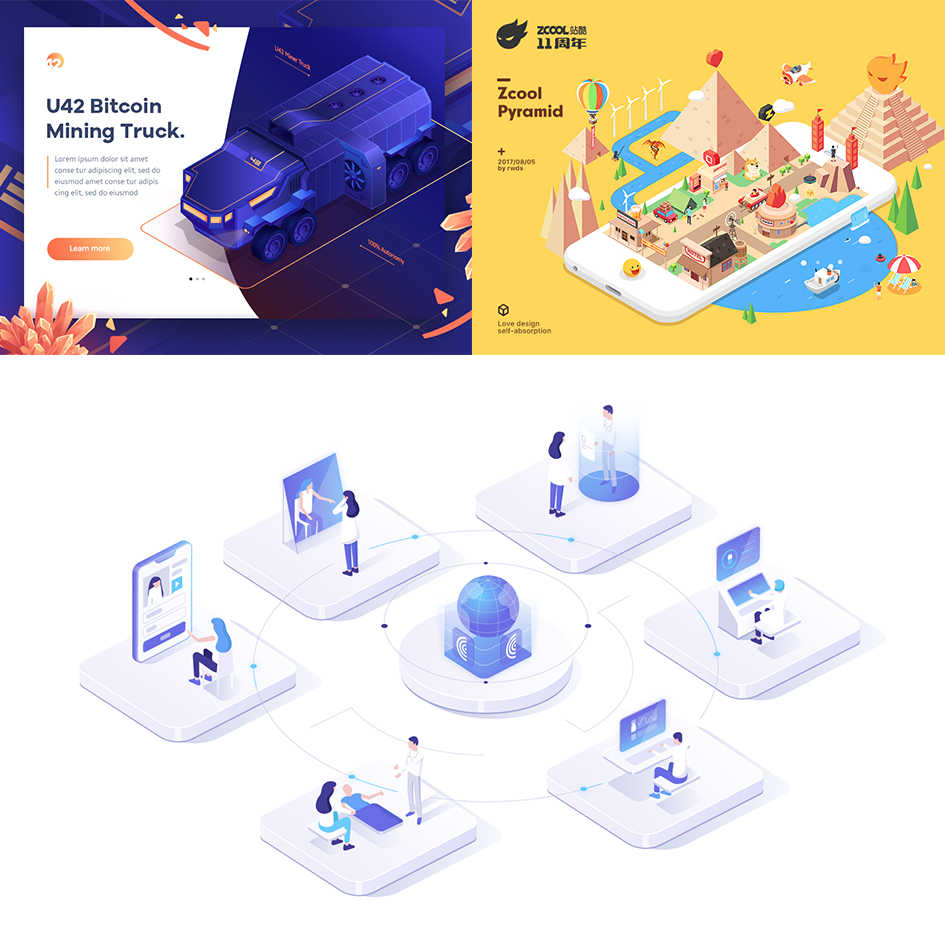
نمونه هایی از تصاویر ایزومتریک:

نمونه های فراوانی از این تصاویر را می توانید در دریبل ببینید.
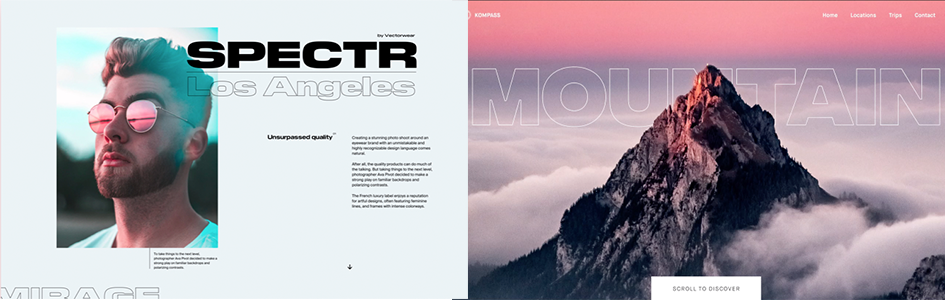
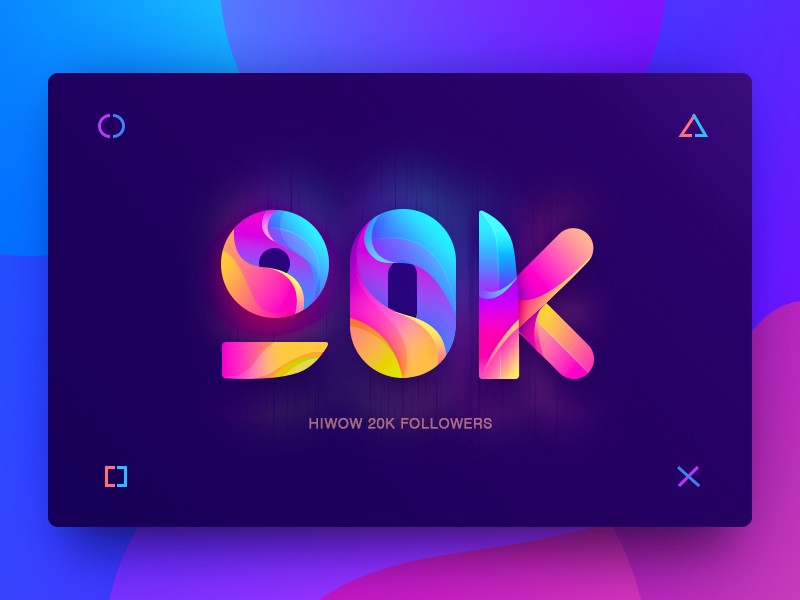
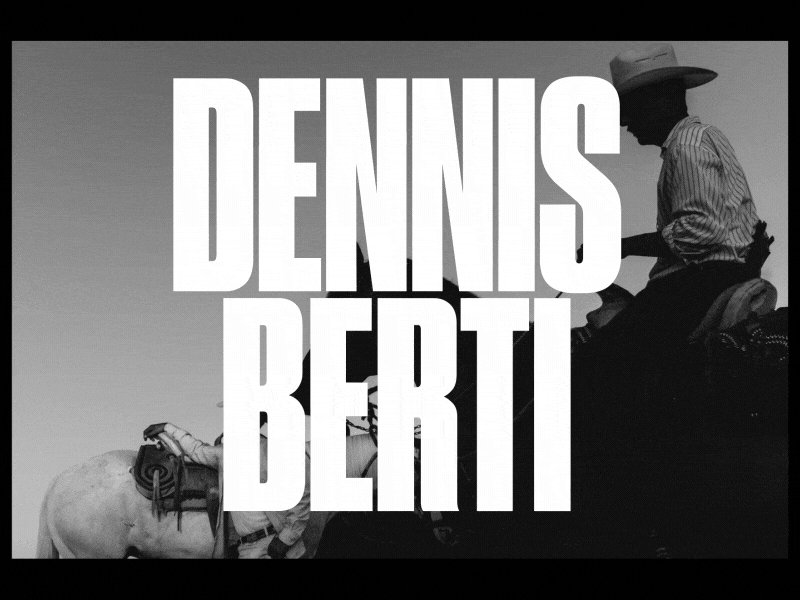
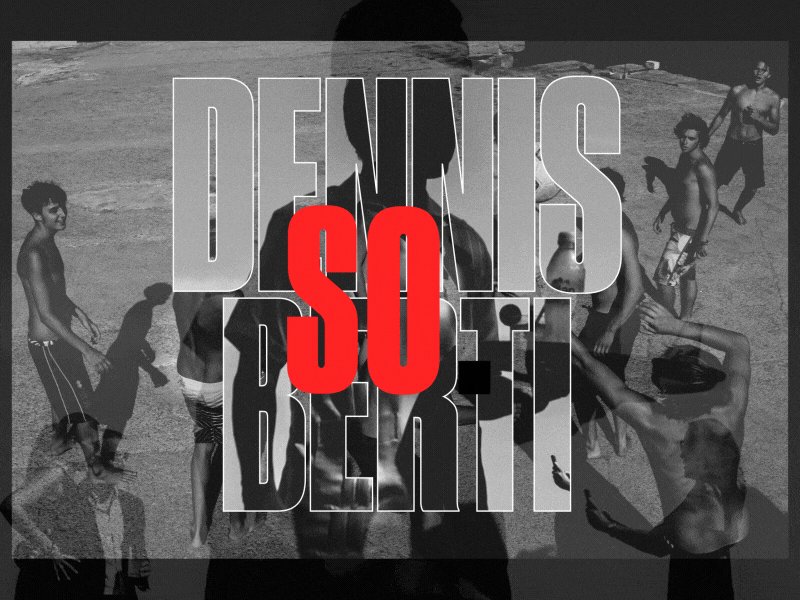
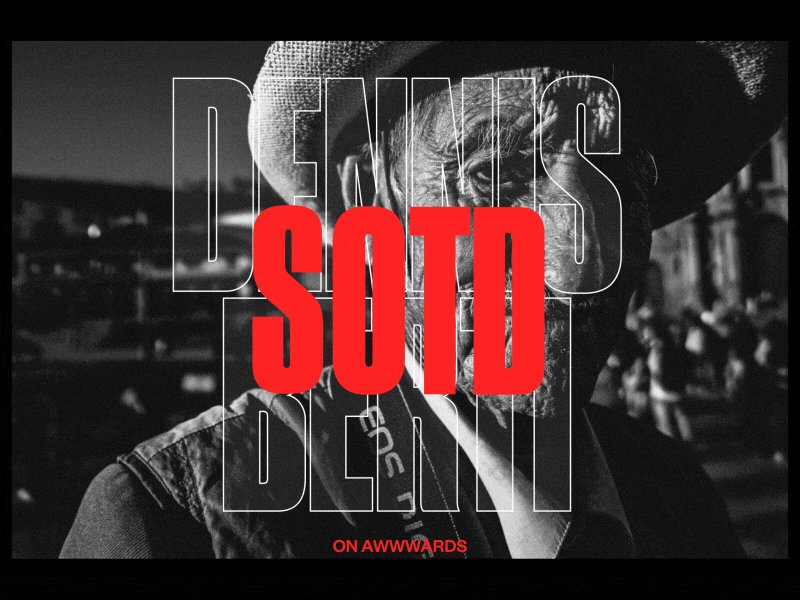
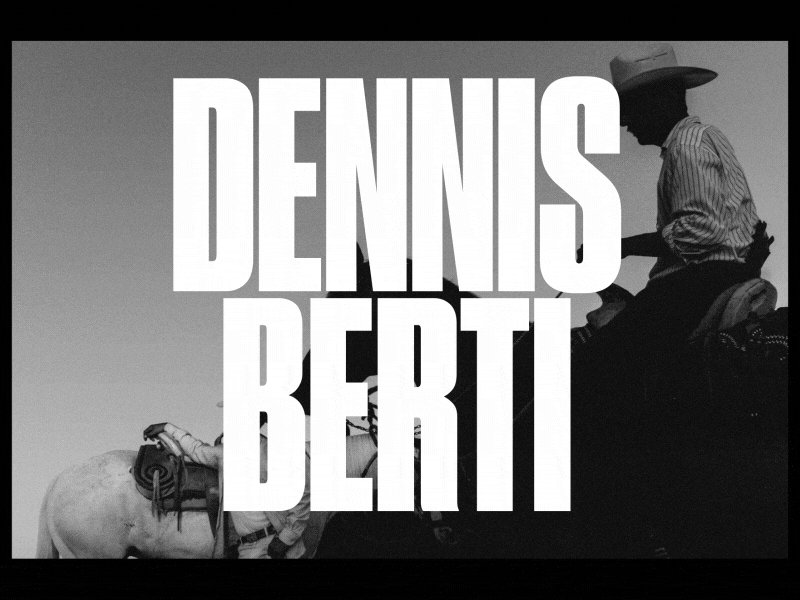
تایپوگرافی بزرگ و جسورانه
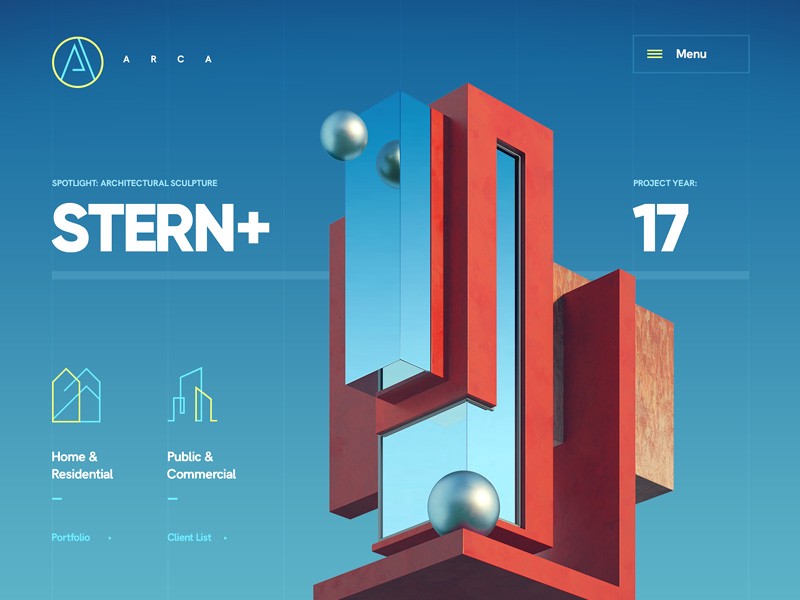
امسال تایپوگرافی جسورانه و بولد بسیار محبوب است. در بسیاری موارد، تایپوگرافی جایگزین تصاویر پس زمینه شده و عنصر اصلی موجود در صفحه است. همچنین، این روند منجر به ایجاد یک ترند تایپوگرافی دیگر به نام تایپوگرافی Outline شده است. این روش ها اغلب با یکدیگر استفاده شده و بدنه متنی بولد و بسیار بزرگ دارند.


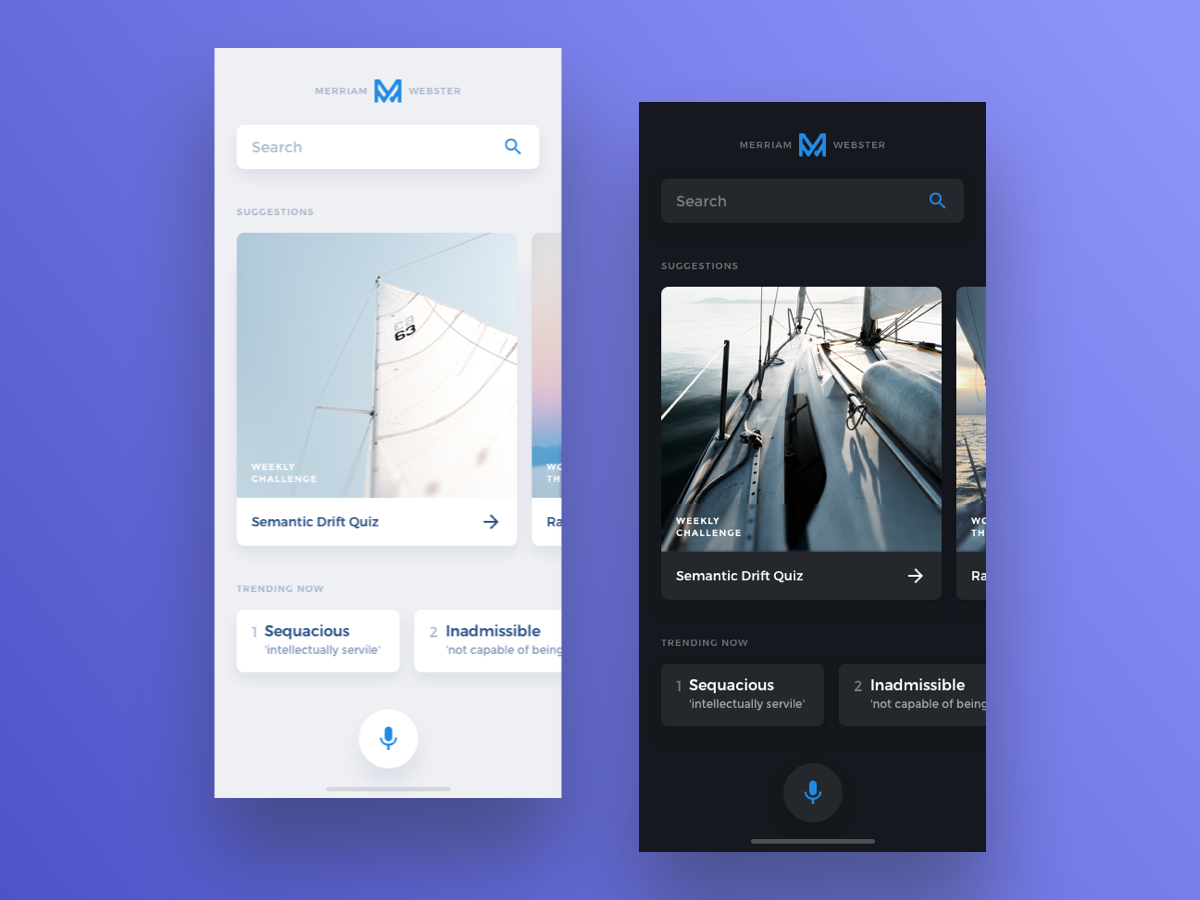
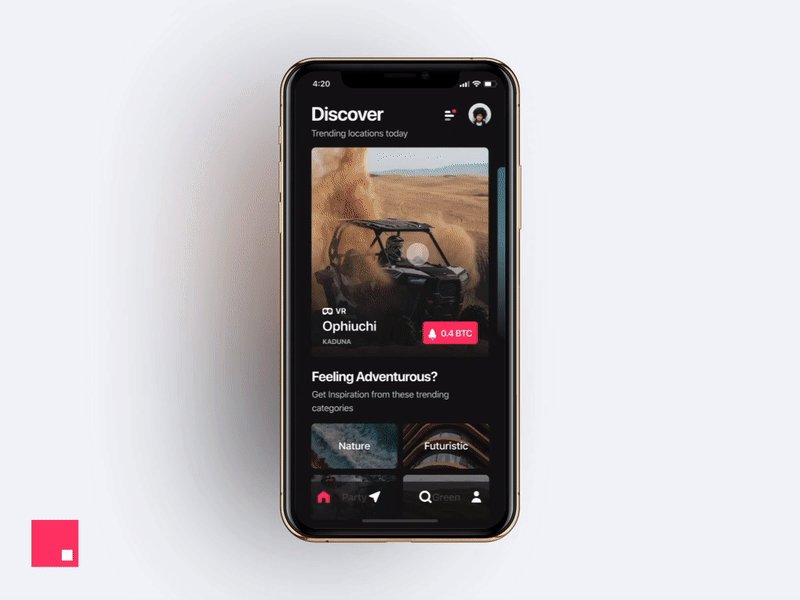
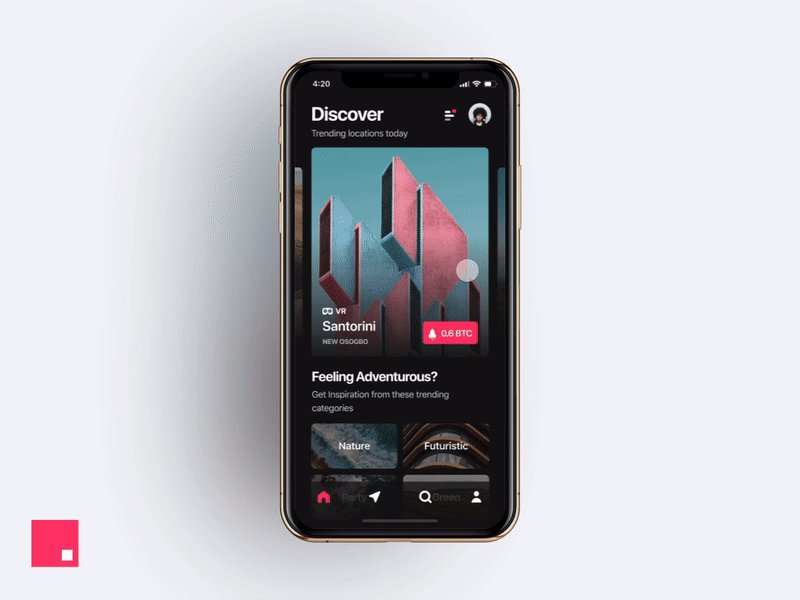
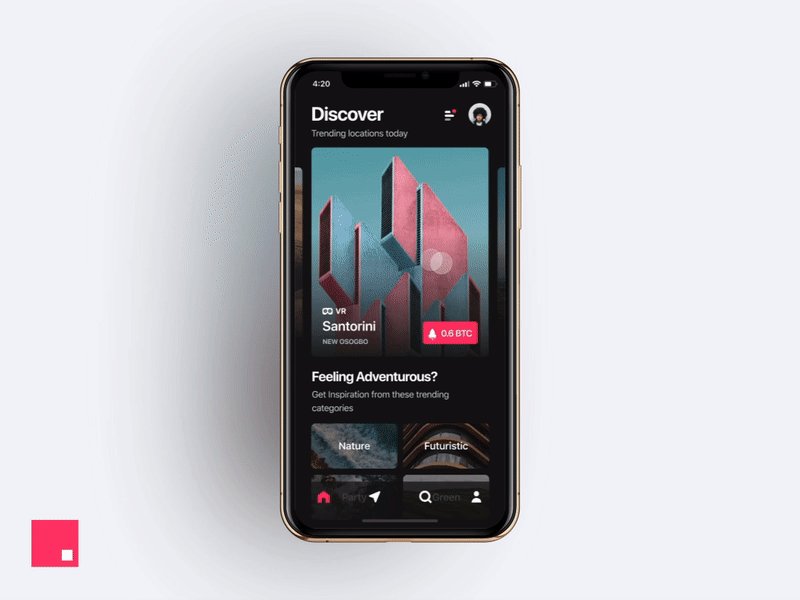
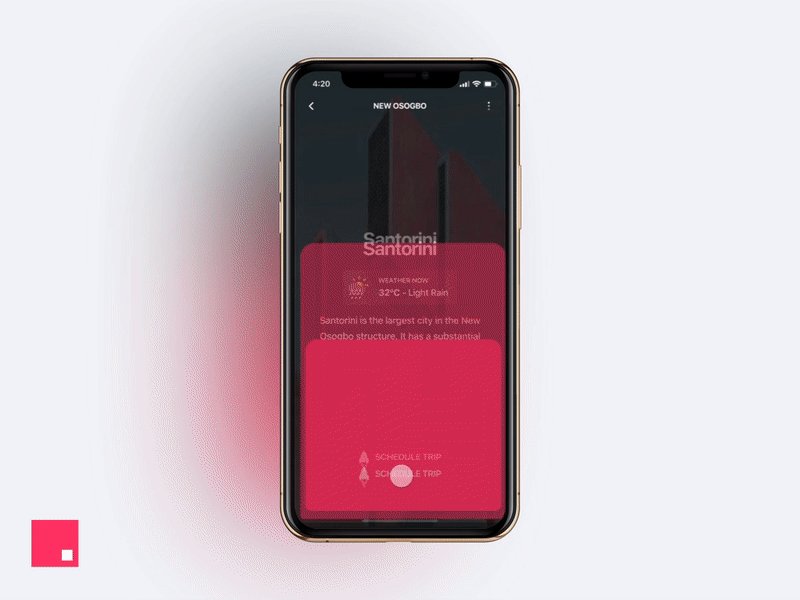
تم های تیره (Dark UI)
پس از انتشار آپدیت جدید Mojave، برای سیستم عامل مکینتاش، تم های تیره گسترش یافتند. این نوع تم ها کاربران را به سمت خود جلب کرده و شرکت های مشهور دنیا نیز نرم افزار هایی با تم های تیره منتشر کردند. تم های تیره بسیار جذاب هستند اما قواعد خاص خود را برای به کار رفتن دارند و باید هوشمندانه به کار روند. پیشنهاد می کنیم مقاله باید ها و نباید های رابط کاربری تیره را بخوانید.


بارگذاری های خلاقانه
طراحی المان متحرک امسال هم محبوب بود. عموم مردم به انیمیشن های سرگرم کننده و انعطاف پذیر علاقه دارند. Loader ها یا المان های بارگذاری مواردی هستند که قبل از بارگذاری کامل محتوا به نمایش در می آیند تا از خالی بودن صفحه جلوگیری شود. با ترکیب خلاقیت و تکنیک های انیمیشن می توانید کاربر را در هنگام بارگذاری صفحه هم سرگرم و متمرکز نگه دارید.


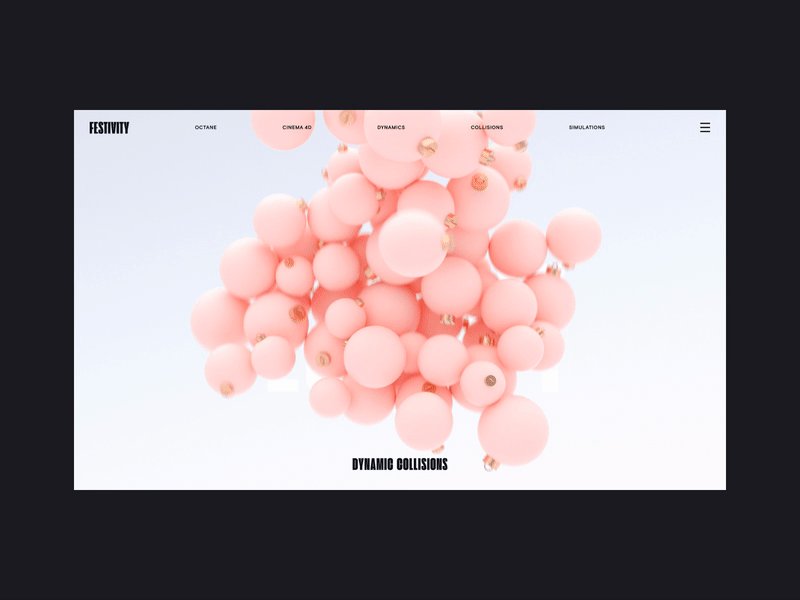
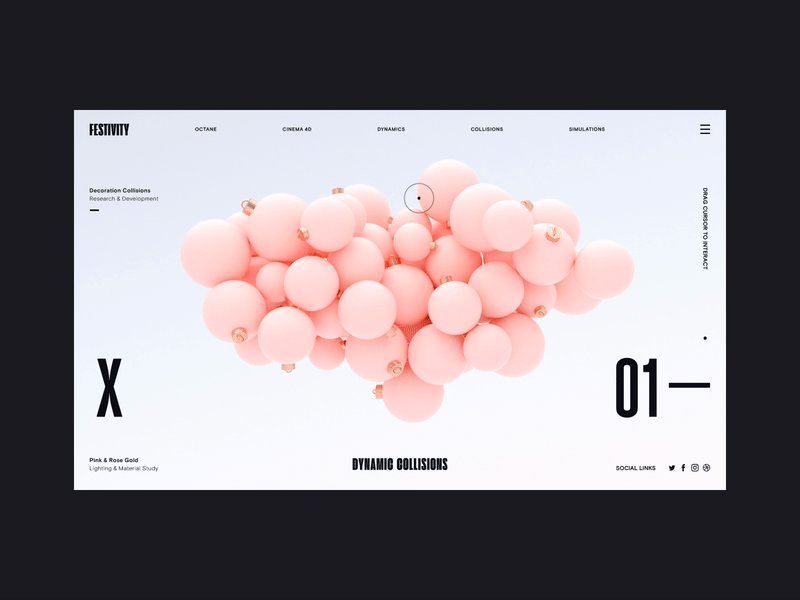
گرافیک سه بعدی متحرک یا ثابت
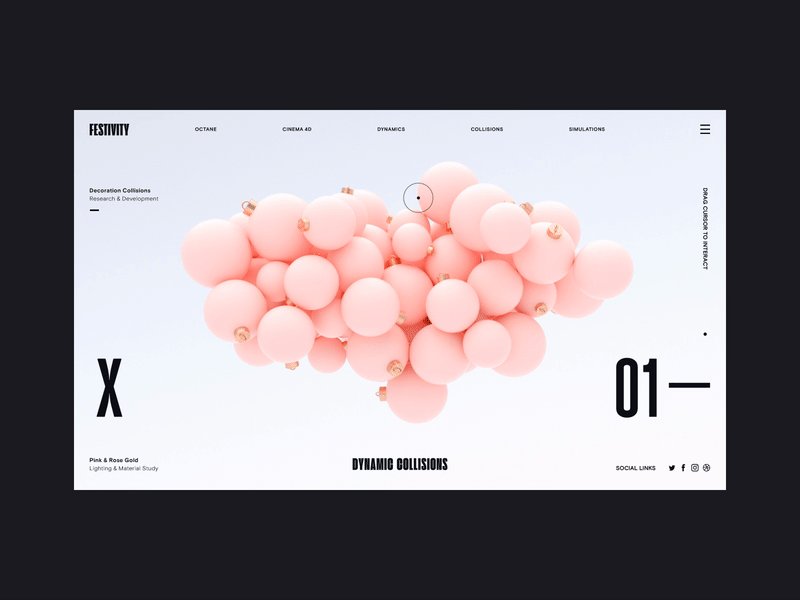
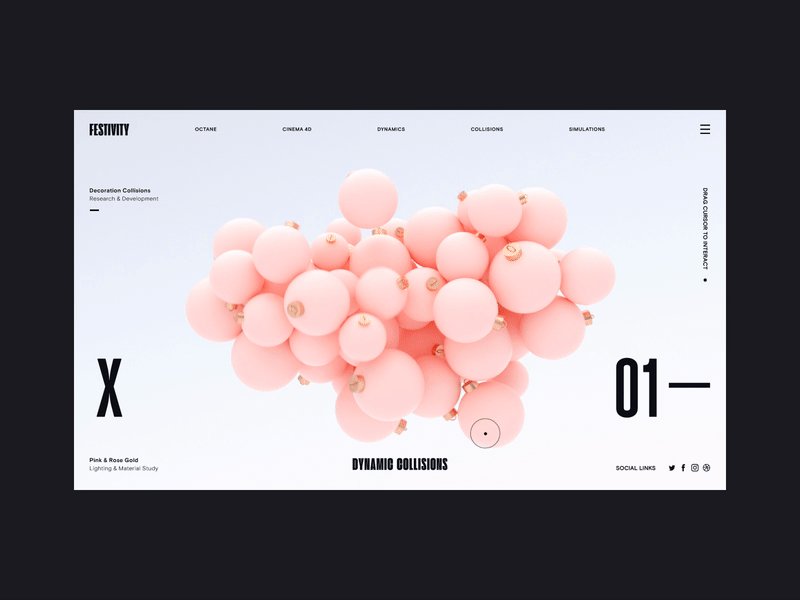
طراحی سه بعدی یکی از ترند های برجسته امسال است. طراحی های سه بعدی می توانند ثابت یا متحرک باشند، اما اگر به صورت سه بعدی و تعاملی طراحی شوند که به رفتارهای کاربر واکنش نشان دهند، جذاب تر خواهند بود. این نوع طراحی ها باعث جلب توجه کاربران می شود و باعث درگیر شدن کاربر با محصول خواهد شد.


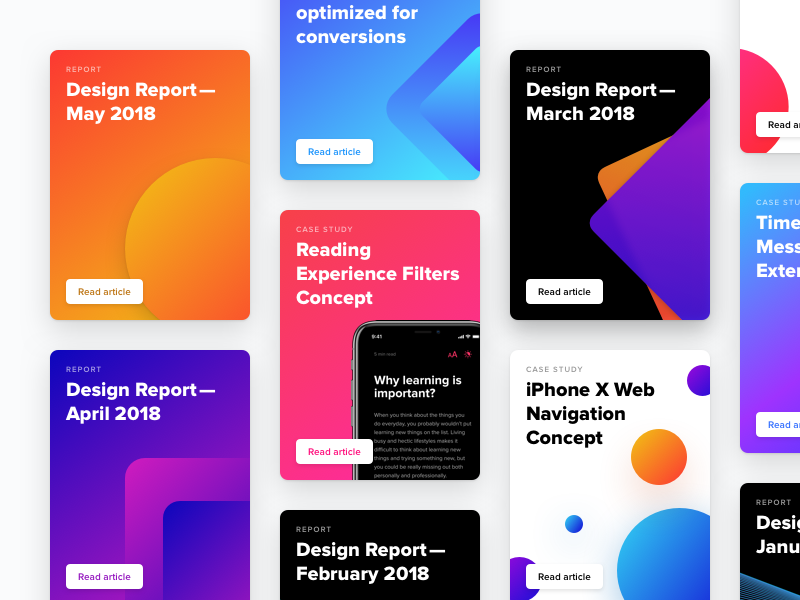
رنگ ها و گرادینت های روشن و جسورانه
گرادینت های مورد استفاده در طرح های سال گذشته کمی قدیمی شده و در حال از بین رفتن هستند. اما گرادینت های منسوخ نمی شوند و تنها سبک به کارگیری آن ها متفاوت خواهد شد. هر ساله گرادینت های جدید و بهتری ایجاد می شوند. گرادینت های پرطرفدار امسال از رنگ های پر زرق و برق، روشن، و براق استفاده می کنند و همانطور که در تصاویر زیر می بینید بسیار جذاب و چشم نواز هستند.
شما می توانید در قسمت ابزارهای طراحی مرجع UI و UX فارسی گرادینت های زیبایی را دانلود کنید.


طراحی مینیمال
یکی دیگر از پرطرفدارترین ترندهای طراحی UI طراحی مینیمال است. در مقابل طرح های رنگی محبوب در سال 2018، اکنون طراحی مینیمال در حال پدیدار شدن و رشد است. سادگی رابط های کاربری انتخابی توسط شرکت های تولید کننده محصولات، بر ماهیت لوکس بودن، خاص بودن و کیفیت بالای خدمات و محصولات آنها تاکید دارد. اگر می علاقه مند به آشنایی بیشتر با طراحی مینیمال هستید مقاله قدرت طراحی مینیمال در UI را مطالعه کنید.


ترند های طراحی UX سال 2019
صدا در رابط کاربری
Google ، Alexa و Siri یاران روزمره ما هستند. تقریبا 50٪ از کل جستجوها با استفاده از صدا انجام می شود، زیرا مزایای بسیاری از جمله عدم نیاز به استفاده از دست وجود دارد. بهبود دستیارهای صوتی جهت انجام امور روزمره باعث شده است که کاربران بتوانند کارهایشان را آسانتر انجام دهند بنابراین می توانید با توجه به عملکرد مثبت این تکنولوژی در قسمت های مختلف رابط کاربری از آن استفاده کنید.
نکته بعدی اینکه استفاده از این قابلیت علاوه بر موارد ذکر شده باعث بهبود کاربردپذیری محصول شما برای طیف بیشتری از کاربران خواهد شد.

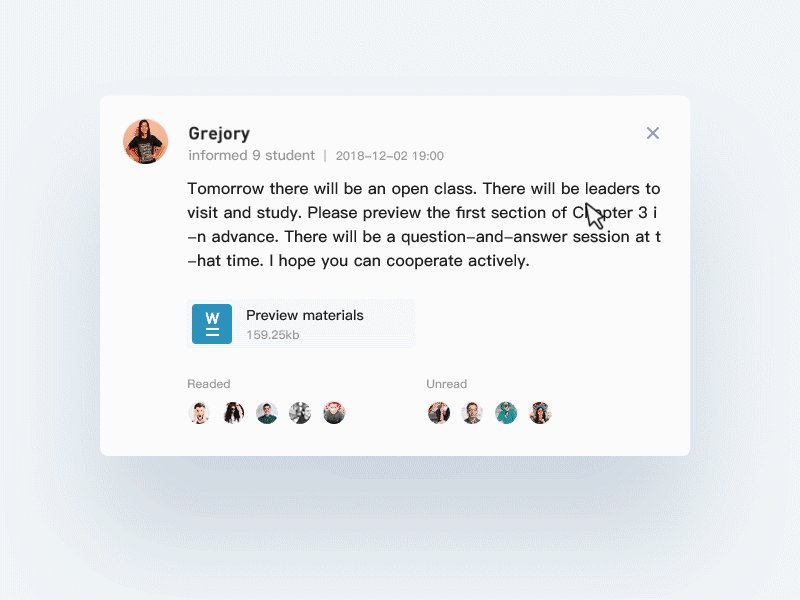
خرده تعاملات (Micro-interactions)
مردم در کلیه محصولات نرم افزاری از خرده تعاملات استفاده می کنند. تعاملات خرد باعث ایجاد ادراک بصری بیشتری از رابط کاربری می شوند. وجود یک انیمیشن سیال، رابط کاربری را پویاتر و واضح تر کرده و تعاملات روزمره نیز سرگرم کننده تر خواهد شد علاوه بر این امکانات بیشتری از محصول در اختیار کاربر قرار خواهد گرفت.


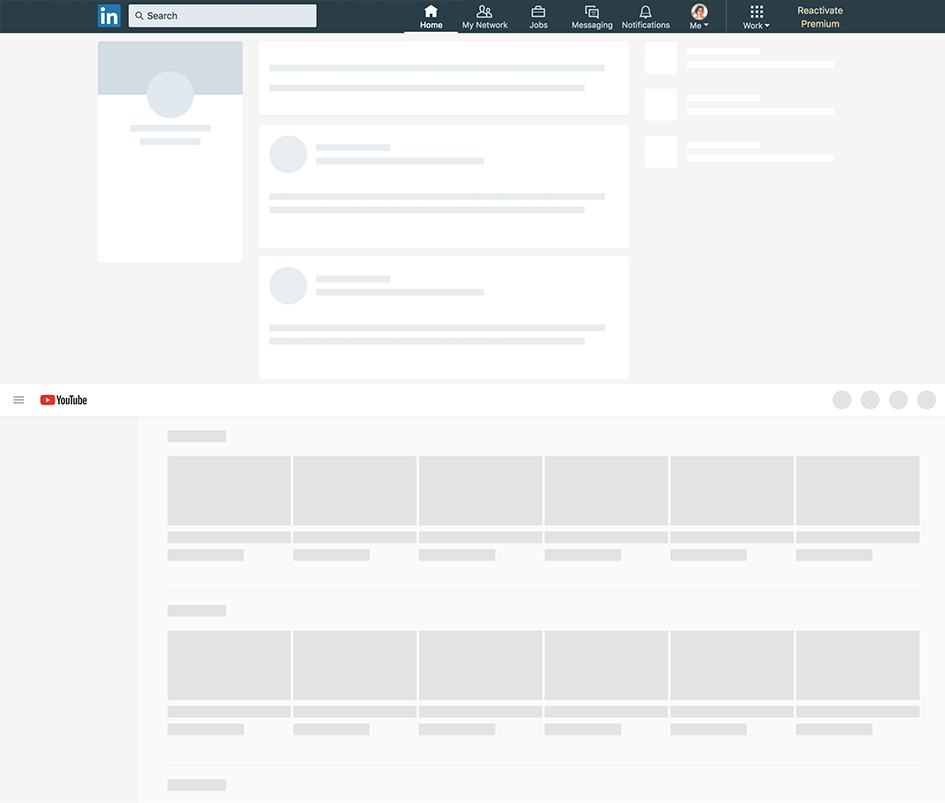
استفاده از اسکلت در صفحات
حتما دیده اید که قبل از بارگذاری کامل یک صفحه، اسکلتی از محتوای موجود در آن به صورت ساده بارگذاری می شود. استفاده از این روش باعث می شود کاربر تصور کند پروژه شما سریع است. در حالی که برنامه شما در حال بارگیری است، صفحات اسکلتی در کاربر احساس یک عملکرد روان را ایجاد می کند.

استفاده از Gesture های حرکتی
از دیگر ترندهای طراحی UX استفاده از حرکات برای کنترل نرم افزار است. با وجود گوشی های بدون دکمه که صفحه نمایش گوشی کل قاب جلوی آن را اشغال کرده است، کنترل عملکرد نرم افزار ها با استفاده از حرکت به یک رویکرد کاملاً ضروری در نویگیشن تبدیل شده است. امروزه همه خواهان کاهش تعداد کنترل ها و افزایش کنترل های حرکتی هستند.

طراحی متناسب با دسترسی انگشت شست
سال های گذشته گوشی های هوشمند عرضه شده توسط شرکت های برتر گوشی های همراه، صفحات نمایش بزرگی داشتند(6.2-5.7 اینچ). این امر باعث می شود انگشتان دست و شست ما برای عملکرد نیاز به کشش داشته باشند. طراحی متناسب با انگشت شست، تمام کنترل های مهم که اغلب مورد استفاده قرار می گیرند را به پایین صفحه منتقل می کند. شما می توانید تنها با کمک انگشت شست و بدون کمک گرفتن از دست دیگر خود، به قسمت های اساسی برنامه دست یابید. اما به صراحت بگویم، این روند از مدت ها پیش با ظهور منوهای نویگیشن تحتانی آغاز شد.

ترند های منسوخ شده
استفاده از ویدئو در همه جا
آیا فیلم های پس زمینه را به عنوان ترند اصلی سال های 2015-2017 به یاد می آورید؟ حال وقت آن است که آن را کنار بگذاریم. فیلم های پس زمینه دیگر محبوبیتی ندارند، کاربران بارگذاری سریع داده ها و سایت های بدون تأخیر را ترجیح می دهند.
اشکال، الگوها، خطوط و حلقه های هندسی
امسال الگوهایی حاوی ترکیبی از اشکال هندسی محبوبیت کمتری دارند. این موارد برای مدت های طولانی قلب طراحان را اسیر خود کرده بودند، اما امروزه تصاویر سفارشی که در همین مقاله در موردشان صحبت کردیم جایگزین آنها شده اند.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







دیدگاهتان را بنویسید