فضای منفی (Negative Space) در طراحی UI(رابط کاربری) چیست؟

اغلب تصور می کنیم سکوت، فضای خالی و عدم وجود رنگ برای ما انسان ها جذابیتی ندارد و بدون توجه به این که این عناصر بنای اصلی ایجاد کنتراست و تضاد هستند، آنها را نادیده می گیریم. تنها سکوت ارزش صدا را به ما می فهماند. تنها یک فضای خالی اجازه درک عناصر مورد نیاز برای پر کردن آن را به ما می دهد. تنها بی رنگی است باعث روشن و عمیق تر دیده شدن رنگ ها را در صفحه می شود. و تنها فقدان اکسیژن به ما می آموزد که چقدر وجود آن حیاتی است. امروز می خواهیم در این مقاله از سری مقالات آموزش طراحی رابط کاربری و آموزش تجربه کاربری از مرجع آموزش طراحی UI و آموزش UX در مورد یکی از مواردی که هر ظراح باید از آن استفاده کند یعنی فضای منفی یا همان اکسیژن طراحی صحبت کنیم.
فضای منفی(Negative Space) در طراحی چیست؟
اساسا، فضای منفی منطقه ای در طرح است که خالی مانده و ممکن است نه تنها در اطراف اشیاء موجود در طرح، بلکه بین آنها و یا درون آنها قرار داشته باشد. فضای منفی نوعی فضای تنفسی برای تمام اشیاء موجود در صفحه است. این فضا نه تنها محدوده اشیا را مشخص می کند، بلکه بر اساس اصول گشتالت ارتباط لازم را بین آنها ایجاد کرده و عملکرد بصری مؤثری را به وجود می آورد. به همین دلیل، فضای سفید یک عنصر طراحی مهم است که تأثیر زیادی بر تجربه کاربری مثبت دارد. Mads Soegaard از بنیاد طراحی تعاملی می گوید: «فضای سفید مانند یک بوم عمل می کند: پس زمینه ای که عناصر را در کنار هم قرار داده و به برجسته سازی آنها در طراحی کمک می کند».
فضای منفی را می توان اغلب در طراحی گرافیکی لوگو ها، تصویر سازی ها، پوستر ها و تایپوگرافی ها دید، جایی که به عنوان عضو فعالی از نمایش بصری عمل کرده و به برجسته تر شدن اشیاء کلیدی کمک می کند. به عنوان مثال، در تصویرسازی وبلاگ مقابل می توان دید که چگونه عنصر پس زمینه (ماه) نقش فضای منفی را بازی کرده و باعث واضح و پویا به نظر رسیدن فضانورد می شود.

در طراحی UI برای وب سایت ها و اپلیکیشن های تلفن همراه، فضای منفی عامل مهم کاربردپذیری و قابلیت پیمایش بالا در رابط کاربری(UI) است. فضای منفی در اطراف عناصر موجود در طرح، فضای ماکرو نیز نامیده می شود در حالی که فضای بین و داخل آنها فضای میکرو نام دارد.

تفاوت بین فضای سفید(White Space) و فضای منفی(Negative Space) چیست؟
پاسخ کوتاه است؛ تفاوتی ندارد. این اصطلاحات را می توان به راحتی به جای هم استفاده کرد.
چرا این پدیده با دو اصطلاح متفاوت نام گذاری شده است؟ اگر برای این کلمات ریشه یابی کنید، پاسخ به آن آسان است. اصطلاح «فضای سفید» از طراحی چاپی(Print design) می آید، زمانی که صفحات اکثرا سفید بوده و در نتیجه کل فضای موجود در اطراف، بین یا داخل حروف یا نمادها و همچنین اطراف تصاویر را فضای سفید تشکیل می داد. امروزه استفاده از این واژه در طراحی هیچ ارتباطی با رنگ سفید ندارد: بلکه به جای رنگ، در مورد فضای خالی است. اصطلاح «فضای منفی» ریشه در عکاسی دارد: یک عکس شامل فضای مثبت(اشیاء موجود) و فضای منفی(پس زمینه) است.
باید به خاطر داشت که فضای منفی در طراحی وب نباید فقط سفید باشد، بلکه شما می توانید از هر رنگ، بافت، الگو یا تصویر پس زمینه ای استفاده کنید.
چرا فضای منفی(Negative Space) اهمیت دارد؟
تصور کنید که به یک اتاق پر از وسایل مختلف وارد شدید. وسایلی مانند قفسه ها، جعبه ها، کیسه ها، دسته های کتاب و لباس، و یک میز پر از وسیله های مختلف. آیا درچنین شرایطی قادر به تمرکز هستید؟ آیا واقعا به تمام این وسایل نیاز دارید؟ آیا قادر به پیدا کردن وسیله مورد نظر خود هستید و چه مدت زمان می برد تا آن را پیدا کنید؟ خب، این دقیقا همان احساس کاربران در هنگام ورود به یک صفحه خالی از فضای منفی است.
ممکن است برخی مراجعین یا طراحان خواهان قرار دادن تعداد زیادی از عناصر و ویژگی ها در یک صفحه باشند و با خود تصور کنند که این امر برای مشتریان مفید خواهد بود. اما اشتباه نکنید: در واقع، کاربران در یک لحظه به همه چیز نیاز ندارند. حتی عناصر بیشمار بدون وجود فضای کافی باعث افزایش قابل توجه حواس پرتی می شوند؛ وجود اطلاعات و عناصر تعاملی بیش از حد که اکثرا کاربران حتی نیازی به آن ندارند، باعث تلاش بیشتر آنها برای یافتن مطالب مورد نیاز می شود. همانطور که آرون والتر می گوید: “اگر همه چیز برای جلب نظر مخاطبین فریاد بزند، صدای هیچ کدام شنیده نمی شود”.
از جمله مزایای یک رویکرد طراحی متفکرانه متمایل به فضای منفی(Negative Space)، می توان به موارد زیر اشاره کرد:
- پشتیبانی از قابلیت اسکن شدن صفحه (کاربران تک تک متون موجود در صفحه را نمی خوانند بلکه فقط آن ها را مرور می کنند.)
- تقویت سلسله مراتب بصری یا Visual Hierarchy
- بالابردن قابلیت مشاهده ارتباط بین عناصر و درک طبیعی آن بدون نیاز به امکانات اضافی مانند جدول، قاب یا پیکان
- فراهم کردن فضای کافی و مرتب به نظر رسیدن صفحه
- جلب تمرکز کاربر بر عناصر اصلی و کاهش سطح حواس پرتی
- افزودن استایل و ظرافت به صفحه
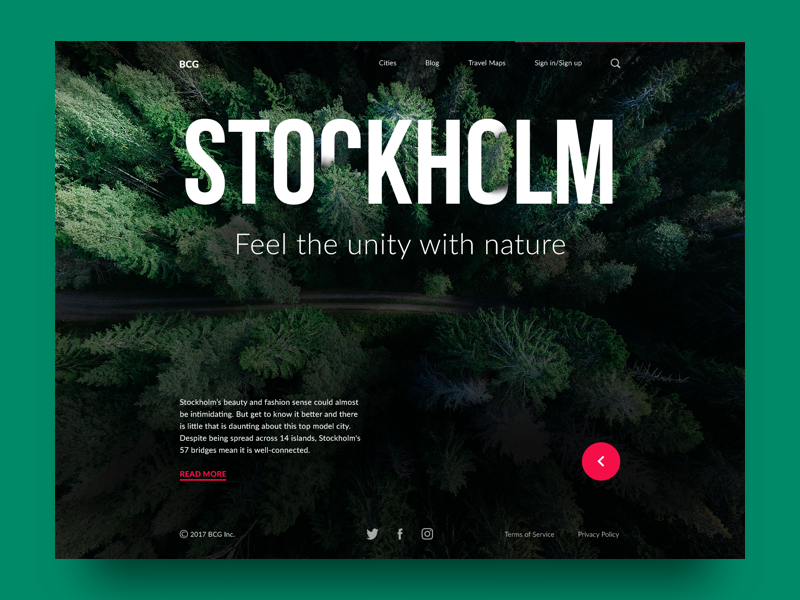
به عنوان مثال، بیایید به صفحه فرود سایت Big City Guide نگاهی بیاندازیم. در اینجا طراح از یک عکس پس زمینه استفاده کرده است که نقش فضای منفی را در سطح ماکرو بازی می کند. عناصر موجود در عکس و تایپوگرافی با هم هماهنگ هستند. این امر فضای منفی را به عنوان یک عنصر فعال در طراحی مطرح کرده و به صفحه یک تصور هارمونیک و یکپارچه می دهد.

عوامل اصلی متاثر از فضای منفی(Negative Space)
استفاده درست از فضای منفی می تواند تأثیر قابل توجهی بر عوامل موثر بر تجربه کاربری(UX) داشته باشد.
خوانایی و خوانش پذیری
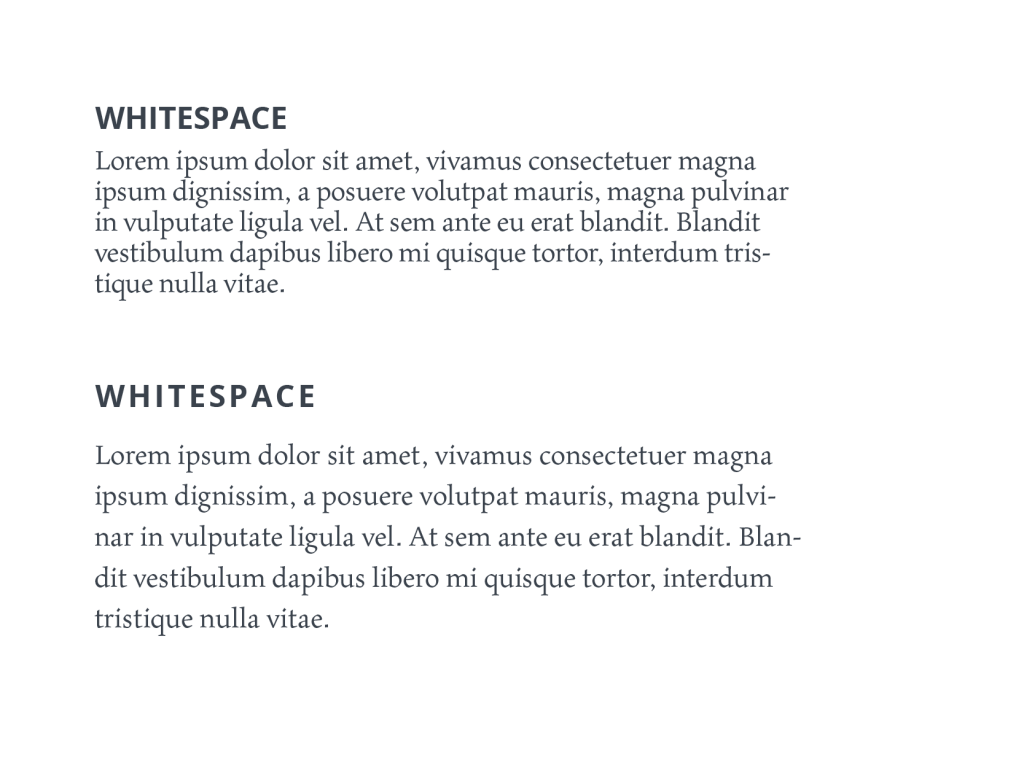
اگر بین عناصر فضای کافی وجود نداشته باشد، خواندن آنها سخت شده و نیاز به تلاش بیشتری دارد. این امر می تواند یکی از دلایل اصلی خستگی چشم و مغز باشد، اگر چه بسیاری از کاربران قادر به ریشه یابی این مشکل نیستند. مقدار مناسب فضای منفی، به ویژه فضای میکرو، این مشکل را حل کرده و این روند را طبیعی تر می کند. بنابراین، فضای منفی به طور مستقیم بر کارایی تایپوگرافی در صفحه تاثیر می گذارد. در موسیقی، مکث همان نقش صدا را بازی می کند. در مورد خواندن نیز همین مساله صادق است: استفاده از فضا های خالی در جای مناسب، خوانایی متن را آسان تر می کند.

برندینگ
اگر شما راهنمای هر لوگویی را بررسی کنید، متوجه خواهید شد که طراحان مقدار مناسبی از فضای منفی را در اطراف لوگو ایجاد کرده اند تا به درک درست آن کمک کنند. نقض این قوانین به ضرر عملکرد بصری است.
ماهیت منابع
فضای منفی روی سبک طراحی اثر می گذارد. به عنوان مثال، منابع خبری، نسبت به وبلاگ ها، بر روی صفحه اصلی خود از فضای منفی کمتری استفاده می کنند، درنتیجه حال و هوای خبری ایجاد کرده و نشان می دهند که این پلتفرم حای میزان زیادی از اطلاعات است که به شکل پویا ایجاد می شوند.
کنترل تمرکز
فضای منفی(Negative Space) کافی باعث تقویت سلسله مراتب بصری شده و کاربران را قادر به تمرکز بر روی عناصر کلیدی می کند.
بر این اساس، در موارد مقابل، فضای منفی بر روی ادراک بصری تاثیر دارد:
- محتوای متنی
- محتوای گرافیکی
- نویگیشن
- یکپارچگی
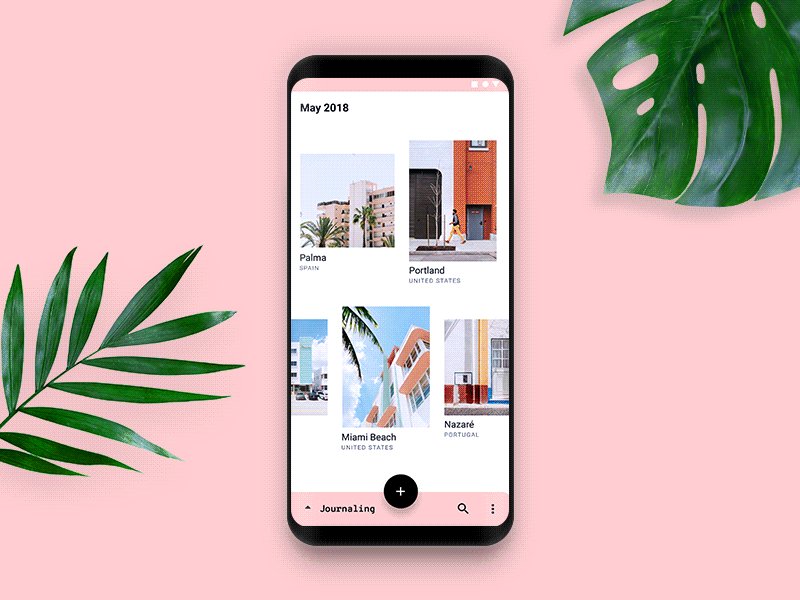
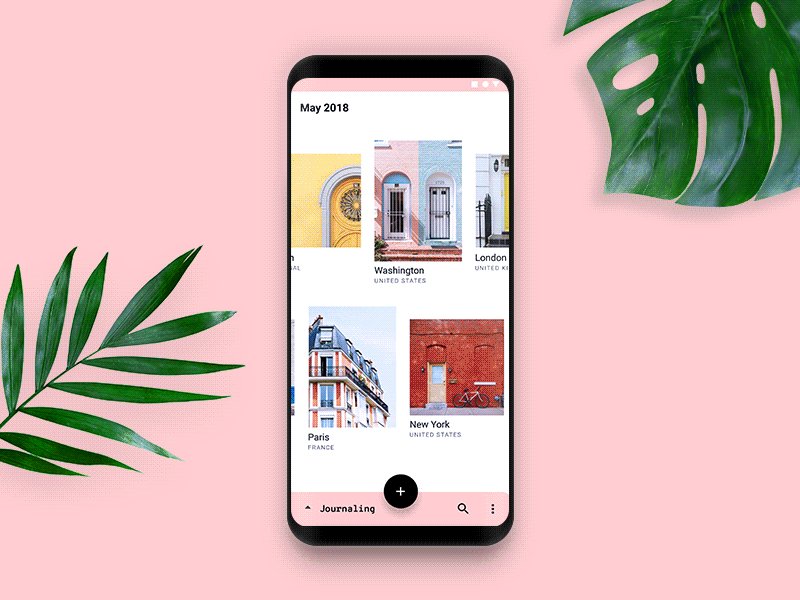
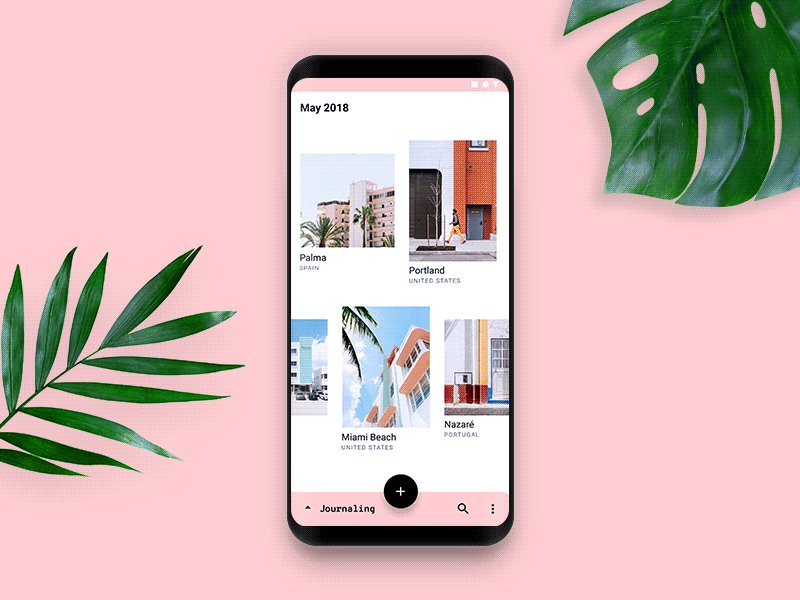
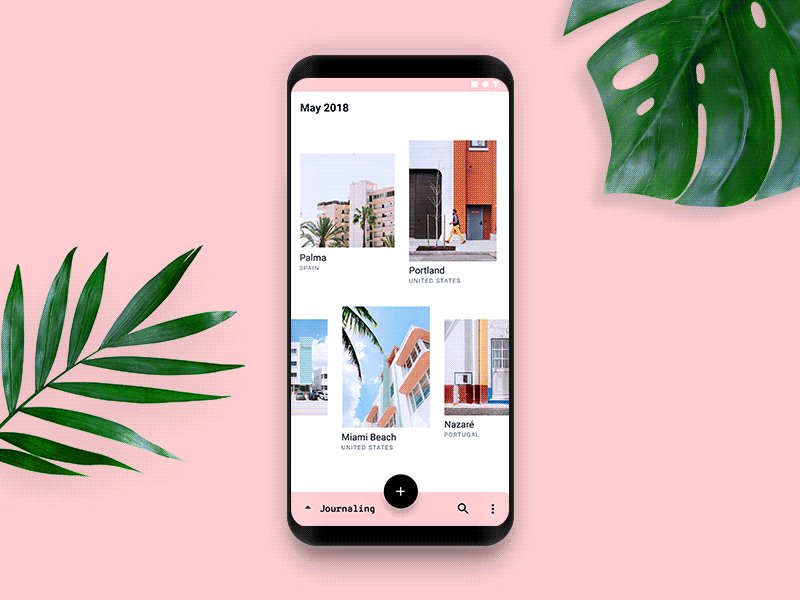
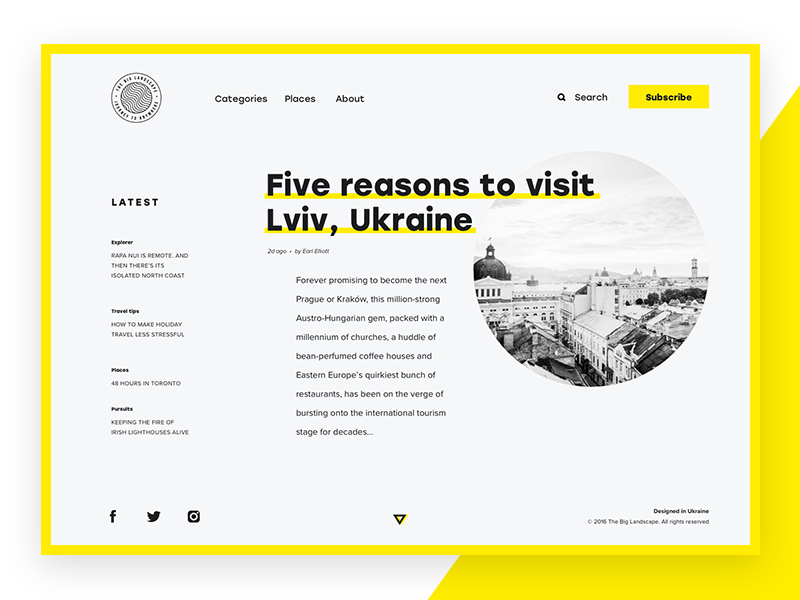
بیایید چند نمونه را بررسی کنیم. در اینجا صفحه اصلی سایت The Big Landscape آورده شده است. به علت استفاده متعادل از فضای منفی، طراح بدون استفاده از هیچ قاب یا جدولی، یک سلسله مراتب بصری قوی را ایجاد کرده است و به کاربر اجازه می دهد تا ظرف چند ثانیه چندین محتوای مختلف را بررسی کند. به این ترتیب طراحی سازمان یافته، مرتب و ظریف به نظر می رسد. پس زمینه سفید و آرایش طرح ها آن را شبیه به صفحه مجلات کرده است و در مورد اهداف و ماهیت این مجله آنلاین به خواننده اطلاعات می دهد.

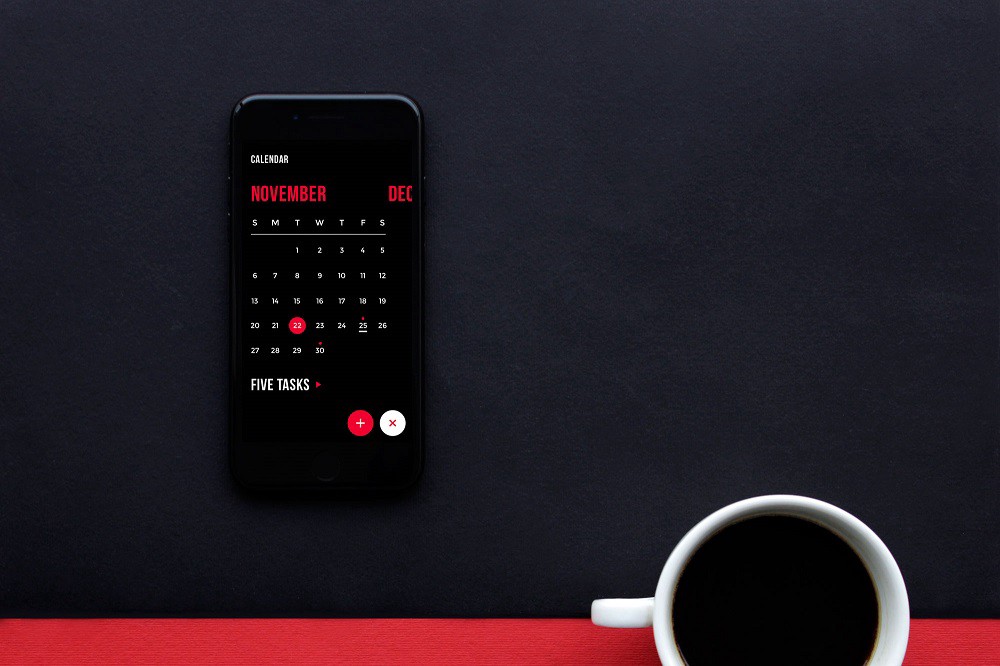
مثال دیگر اپلیکیشن تلفن همراه Upper app است: در اینجا فضای منفی کاملا سیاه است که منجر به ایجاد کنتراست قوی با عناصر اصلی موجود در رابط کاربری(UI) می شود. در کل صفحه تنها یک خط مستقیم استفاده شده است. با این وجود، به خاطر عدم وجود عوامل پرت کنند حواس، تمام طرح ها منظم و خوانا به نظر می رسند. همچنین از ظرافت سبک مینیمالیسم به منظور ایجاد رضایت زیبایی شناسی حمایت می کند.

مشکلات غیر منتظره ای که باید در کاربرد فضای منفی(Negative Space) در نظر گرفت
- اصطلاحات گمراه کننده: هنگام صحبت با مشتریانی که ممکن است به خوبی با اصطلاحات طراحی آشنا نباشند، حتما قبل از توصیف راه حل طراحی، معنای فضای منفی را توضیح دهید. وقتی یک فرد عادی به یک پس زمینه کاملا سیاه نگاه می کند، درک جمله«این صفحه نیاز به فضای سفید بیشتری داشت» سخت است و همچنین فضای منفی ممکن است تداعی کننده یک چیز بد برای او باشد.
- تمایل به کاهش فضای منفی برای قرار دادن محتوای بیشتر در صفحه: این اتفاق تنها در طراحی UI(رابط کاربری) اتفاق نمی افتد: ممکن است بشنوید که یک طراح داخلی پیشنهاد می دهد تا یک فضای خاص را به سلیقه مشتری خالی نگه داریم، یا یک معمار توضیح دهد که چرا فضای اطراف ساختمان نیاز به فضای خالی داشته تا زیبا تر و کارآمد تر به نظر برسد. حتی گاهی تغییر ترتیب عناصر با استفاده بهتر از فضای منفی باعث بزرگتر به نظر رسیدن اتاق و یا ساختمان می شود. در مورد اطلاعات موجود بر روی صفحه نمایش تلفن همراه و یا صفحه وب نیز همین امر صادق است. تصمیم بگیرید که چه چیزی اهمیت بیشتری دارد، چه چیزی در جایگاه ثانویه قرار گرفته و چه چیزی را می توان حذف کرد. فضای منفی به ظاهر هارمونیک صفحه کمک می کند، حتی اگر این صفحه پر از اطلاعات و عملکردها باشد.
- اولویت بندی ضعیف: اگر رابط کاربری بر مبنای معماری اطلاعات مناسبی بنا نشده باشد، فضای منفی درمان تمام مشکلات نیست. قبل از اینکه در مورد طراحی UI(رابط کاربری) فکر کنید، باید تصمیم بگیرید که چگونه یک کاربر مسیر میانبر هدف خود را پیدا کرده و مشکل خود را با یک اپلیکیشن یا وب سایت حل می کند. قبل از ارائه هر طرحی این مسیر را مشخص کنید. در غیر این صورت، حتی بهترین تعادل عناصر بصری، مواردی از جمله فضای منفی نیز کارآمد نخواهند بود.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







دیدگاهتان را بنویسید