وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها

وایرفریم (Wireframe) چیست و چه اهمیتی در طراحی UX وبسایت ها و اپلیکیشن های مختلف دارد؟ اگر شما هم از جمله افراد علاقه مند به یادگیری حوزه طراحی UI و UX هستید، احتمالا حین یادگیری مطالب مرتبط با طراحی رابط و تجربه کاربری با این سوال برخورد کرده اید. اگر به دنبال یک مقاله کامل در خصوص وایرفریم ها و کاربرد آن ها هستید پیشنهاد می کنیم که این مقاله از مجموعه مقالات مرجع آموزش UI و UX فارسی که در آن به بررسی کامل وایرفریم ها می پردازیم را تا پایان مطالعه کنید. در این مقاله به سوالات زیر به صورت مفصل و کاربردی پاسخ خواهیم داد و مباحث زیر را بررسی خواهیم کرد.
- وایرفریم چیست؟
- کاربرد وایرفریم ها (Wireframe) در طراحی UX چیست؟
- انواع وایرفریم ها و آشنایی با هر کدام از آن ها
- آموزش طراحی و ساخت وایرفریم ها (Wireframe)
- وایرفریم اپلیکیشن ها و وبسایت ها چه تفاوتی دارند؟
- ابزارها و نرم افزارهای طراحی و رسم Wireframe
- دانلود وایرفریم های آماده
- نکات مهم در خصوص وایرفریم ها

وایرفریم ها در عمل
وایرفریم (Wireframe) چیست؟
اولین قدم در شناخت وایرفریم ، آشنایی با مفهوم و تعریف آن است. وایرفریم در واقع یک نقشه دو بعدی از محصول (وبسایت یا اپلیکیشن) است که اسکلت و ساختار اصلی آن وبسایت یا اپلیکیشن را به صورت ساده و با جزئیات بصری محدود نمایش می دهد. اگر بخواهیم Wireframe ها را در دنیای واقعی بررسی کنیم و برای آن ها یک مصداق واقعی بیان کنیم، بی شباهت به نقشه ساختمان نیستند.
نقشه یک ساختمان فاقد جزئیات و جذابیت های بصری بالا می باشد. به سادگی ترسیم می شود و در قالب چند خط و با استفاده یکسری علائم خاص، ساختار یک ساختمان عظیم را نمایش می دهد. وایرفریم ها هم کاربرد مشابهی دارند. با ساده ترین ابزارها و بدون جزئیات بصری مانند رنگ ها، تصاویر، جزئیات تایپوگرافی و … رسم می شوند اما علیرغم این سادگی، همانند نقشه یک ساختمان، سنگ بنای مراحل بعدی طراحی یک محصول هستند.
کاربرد وایرفریم در طراحی UI/UX چیست؟
در این قسمت می خواهیم در خصوص کاربرد وایرفریم ها (Wireframe) در فرایند طراحی UI و UX یک محصول دیجیتالی صحبت کنیم. البته کاربرد Wireframe ها فراتر از این موارد است اما در این قسمت سه مورد از کاربردهای رایج وایرفریم ها را بررسی می کنیم.

صرفه جویی در زمان و هزینه ها
مهمترین نکته در کاربرد وایرفریم ها در فرایند طراحی رابط و تجربه کاربری این است که Wireframe ها به سادگی و با کمترین هزینه طراحی می شوند، یک طراح تنها با استفاده از یک خودکار و کاغذ می تواند Wireframe صفحات مختلف یک محصول را طراحی کند و بارها و بارها آن را تغییر دهد بنابراین هزینه تغییر Wireframe ها بسیار بسیار پایین است. شاید باورتان نشود اما طراحی یک صفحه از آن ها تنها چند دقیقه زمان خواهد برد!
وایرفریم ها عموما با کمترین جزئیات بصری ترسیم می شوند و در آن ها خبری از رنگ ها، تصاویر و … نیست و عموما از نماد ها، خطوط و متن ها برای طراحی آن ها استفاده می شود بنابراین هنگام طراحی آنها، طراح زمان خود را صرف ایجاد جزئیات بصری نمی کند پس طراحی آن ها بسیار ساده تر از نسخه نهایی یک محصول خواهد بود.
حفظ ایده ها
یکی از کاربردهای وایرفریم ها برای طراحان حفظ ایده های طراحی می باشد. در بسیاری از موارد، ایده های اولیه طراحی یک محصول به صورت اتفاقی و ناگهانی به ذهن طراح خطور می کنند. اگر طراح این ایده ها را یادداشت یا پیاده سازی نکند، احتمالا آن ها را فراموش خواهد کرد. از آنجا که طراحی Wireframe ها بسیار ساده می باشد، طراحان به سادگی می توانند با ساده ترین ابزارها و در کمترین مدت زمان ممکن Wireframe ها را طراحی کنند و از فراموش شدن ایده های خود در مراحل اولیه طراحی جلوگیری کنند و طرح های دقیق تر و نهایتا بر اساس وایرفریم ها، محصولات دقیق تر و با کیفیت تری را طراحی کنند.
دریافت فیدبک و بازخورد
فرض کنید صفحه اصلی یک وبسایت را به صورت کامل و با جزئیات بالا با یک نرم افزار طراحی رابط و تجربه کاربری مانند XD یا فیگما طراحی کرده اید و برای فرایند طراحی آن نیز ساعت ها زمان گذاشته اید. پس از ارائه طرح به کارفرما و بررسی آن، کارفرما آن را رد می کند یا حجم زیادی از تغییرات را از شما درخواست می کند و شما احتمالا مجبورید به عنوان طراح تمام مراحل طراحی را تکرار کنید و در واقع زمانی را که برای رسیدن به طرح اولیه صرف کرده اید را از دست داده اید. اما در مقابل اگر در همان مراحل اولیه با طراحی Wireframe ها -که همان طور که قبلا گفته شد بسیار سریع و آسان و با کمترین هزینه رسم می شوند- از کارفرما بازخورد می گرفتید، نهایتا تمام تغییرات را در وایرفریم ها ایجاد می کردید و پس از دریافت بازخورد نهایی از کارفرما مراحل بعدی طراحی را پیش می بردید.
پیشنهاد می شود به جای دریافت فیدبک و بازخورد مشتری در خصوص طرح ها در مراحل پایانی، در مراحل اولیه و با استفاده از Wireframe ها فیدبک های لازم را دریافت کنید چرا که انجام هر گونه تغییر در مراحل اولیه کم هزینه تر و آسان تر خواهد بود.

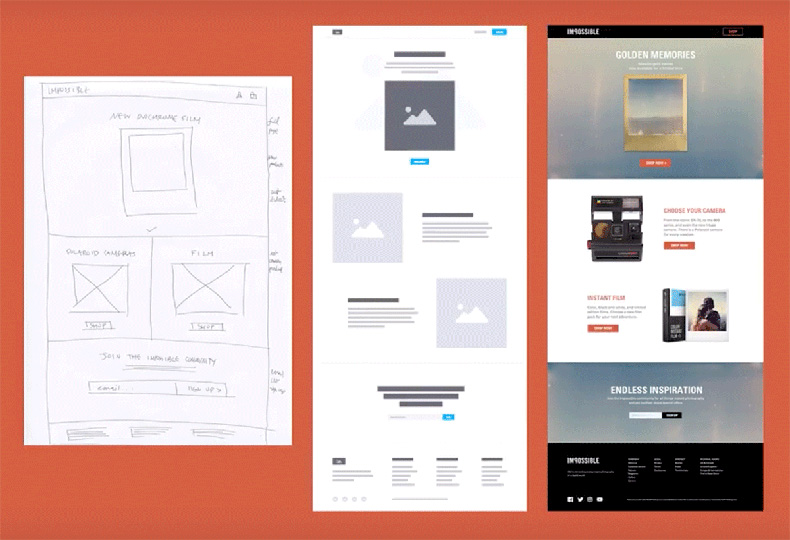
از Wireframe ابتدایی تا طرح نهایی…
انواع وایرفریم ها
معمولا انواع وایرفریم ها را بر اساس میزان جزئیات،به سه دسته تقسیم می کنند که در ادامه با هر کدام از آن ها آشنا خواهید شد.
Low-fidelity Wireframes یا وایرفریم با جزئیات کم
این نوع وایرفریم ها که به Low-fi هم معروف هستند، همان طور که از نامشان مشخص است حاوی کمترین سطح جزئیات می باشند. رسم و طراحی این نوع Wireframe ها مدت زمان بسیار کمی را نیاز دارد. در این نوع وایرفریم جزئیات بسیار محدود هستند و بیشتر با هدف حفظ ایده های اولیه، جانمایی اولیه المان های مختلف رابط کاربری در صفحه و نمایش کلیات هر صفحه طراحی می شوند.
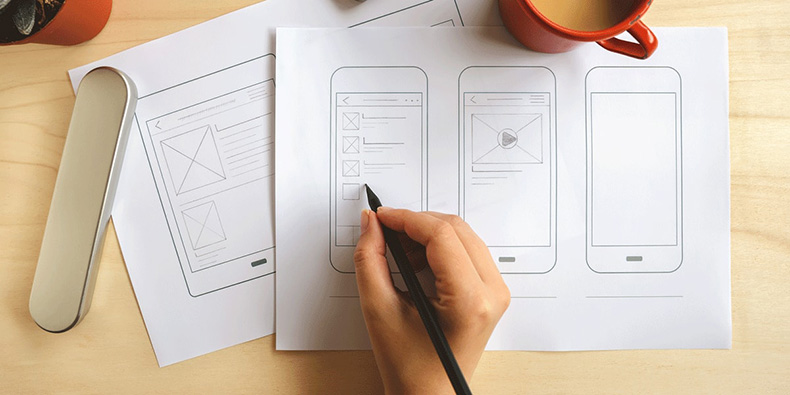
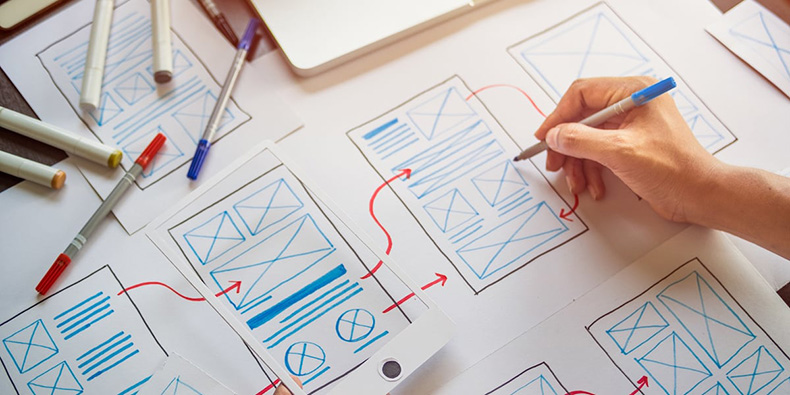
عموما این نوع Wireframe ها برای ارائه به کارفرما و یا کاربر استفاده نمی شوند و مخاطب آن ها صرفا طراح یا تیم طراحی هستند و معمولا با استفاده از خودکار و کاغذ ترسیم می شوند. سطحی از جزئیات که در وایرفریم های Low Fidelity وجود دارد را در تصویر زیر مشاهده می کنید.

Low fidelity wireframe
Mid-fidelity Wireframes یا وایرفریم با جزئیات متوسط
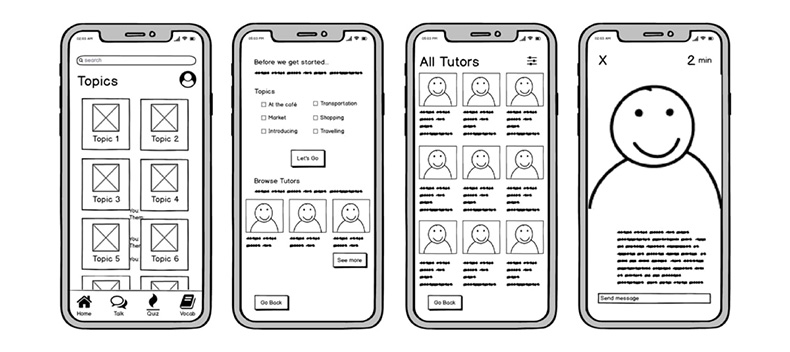
رایج ترین نوع وایرفریم هایی که مورد استفاده طراحان قرار می گیرد، وایرفریم Mid-fidelity یا وایرفریم های با جزئیات متوسط هستند. در این نوع وایرفریم ها از سطح جزئیات بیشتری نسبت به وایرفریم های کم جزئیات استفاده می شود برای مثال در این نوع Wireframe، متن ها به صورت مشخص تری نوشته می شوند در حالی که در وایرفریم های کم جزئیات، بسیاری از متن ها را با خطوط مواج رسم می کنند.
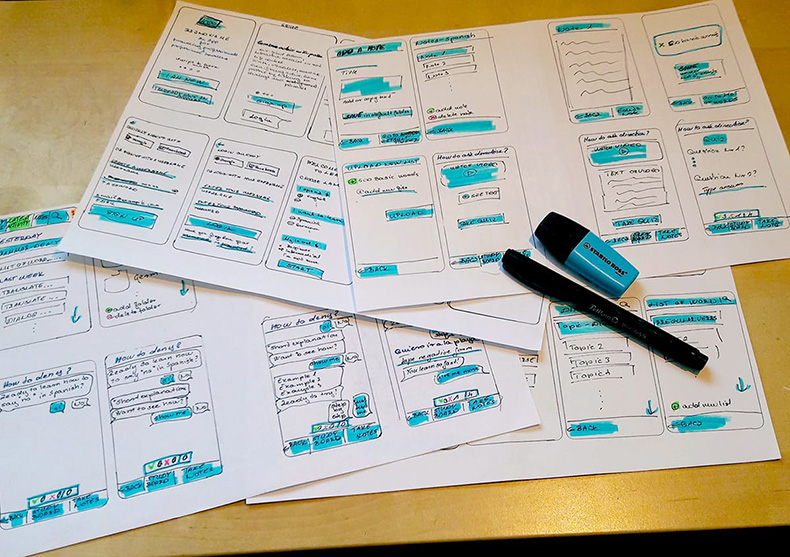
هر چند که در این نوع Wireframe جزئیات سطح بیشتری دارند اما باز هم مواردی مانند تصاویر و رنگ ها در این نوع Wireframe ها جایی ندارند و مواردی مانند ابعاد هم چندان رعایت نمی شود. این نوع وایرفریم ها با استفاده از ابزارهایی مانند قلم و کاغذ و یا نرم افزارهای طراحی رسم می شوند.

نمونه ای از یک Mid fidelity wireframe
High-fidelity Wireframes یا وایرفریم با جزئیات بالا
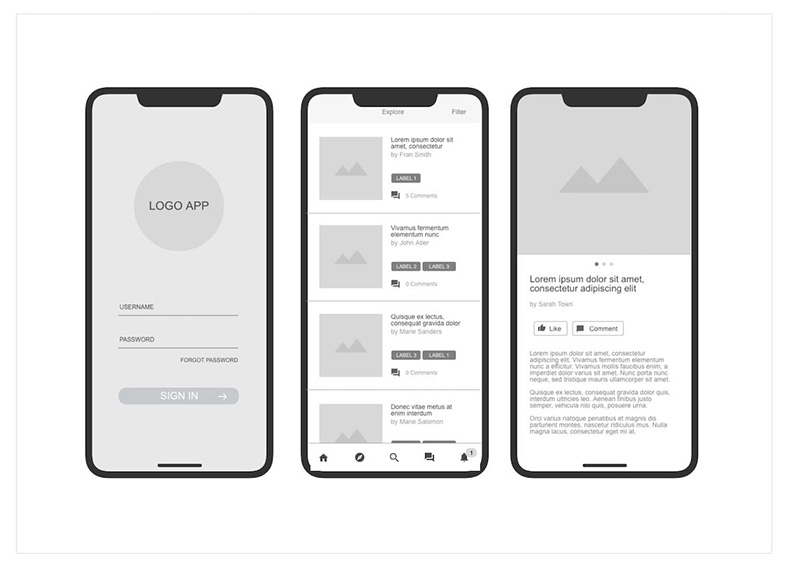
وایرفریم های High-fidelity با کیفیت ترین و با جزئیات ترین نوع Wireframe ها هستند که طبیعتا طراحان می بایست زمان بیشتری را صرف طراحی آن ها کنند. حتی در این نوع هم، رنگ ها جایی ندارند و عموما طراحان از یک طیف رنگی (مثلا آبی پررنگ تا کم رنگ) در آن ها استفاده می کنند.
عموما از این نوع Wireframe که با استفاده از نرم افزار های مختلف طراحی می شوند، با هدف ارائه طرح به افرادی مانند کارفرما و یا برگزاری تست های مختلفی مانند تست کاربردپذیری استفاده می شود چرا که درک این نوع به نسبت ساده تر است اما به دلیل اینکه باید زمان بیشتری صرف طراحی این نوع وایرفریم ها شود و تنها با استفاده از نرم افزارهای طراحی قابل ترسیم هستند، طراحان استفاده از وایرفریم های Mid-fidelity را ترجیح می دهند.
البته برای رسم و طراحی وایرفریم های High-fidelity می توانید از کیت های آماده طراحی Wireframe که چند مورد از آنها را در انتهای همین صفحه برای دانلود شما آماده کرده ایم استفاده کنید.

نمونه ای از یک High fidelity wireframe
با نگاه کردن به تصاویر مربوط به هر کدام از انواع Wireframe ها، می توانید به کیفیت و جزئیات هر کدام از آن ها پی ببرید.
نحوه طراحی و رسم وایرفریم ها (Wireframing)
به فرایند طراحی و رسم وایرفریم ها، وایرفریمینگ (Wireframing) می گویند. وایرفریمینگ معمولا پس از مراحلی از قبیل جمع آوری اطلاعات، تحلیل داده ها، مشخص شدن ویژگی ها و قابلیت های محصول و مشخص شدن صفحات موجود در محصول انجام می شود. پس از اینکه بر اساس امکانات موجود در محصول، صفحات محصول تا حدی مشخص شدند، طراحی Wireframe ها انجام می شود.
نکته مهم در خصوص طراحی وایرفریم ها این است که برای طراحی و ایجاد آن ها می توانید از دو نوع ابزار استفاده کنید:
1- رسم وایرفریم ها با استفاده از ابزارهایی مانند کاغذ و قلم
2- رسم و طراحی Wireframe با استفاده از نرم افزارهای طراحی
جدا از اینکه از چه ابزاری برای طراحی وایرفریم ها استفاده کنید، برای رسم آن ها باید از اصول یکسان استفاده کنید و به طور کلی برای رسم وایرفریم ها باید قدم های زیر را انجام دهید:
- هدف خود را از طراحی آن ها مشخص کنید.
- مخاطب وایرفریم های شما چه کسی است؟ خودتان، کارفرما (ذینفعان) یا کاربر؟
- بر اساس قدم قبلی، کیفیت جزئیات آنها را مشخص کنید و مشخص کنید چه نوعی را قرار است طراحی کنید.
- محدوده و مرز صفحه را برای طراحی Wireframe مشخص کنید. برای مثال اگر قرار است برای موبایل طراحی کنید ابتدا چند مستطیل که معرف صفحات مورد طراحی شما هستند را بکشید.
- با استفاده از المان هایی که برای طراحی وایرفریم ها مورد استفاده قرار می گیرند، Wireframe مد نظر خود را طراحی کنید.
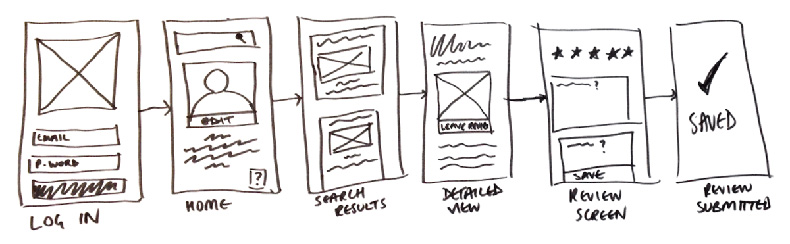
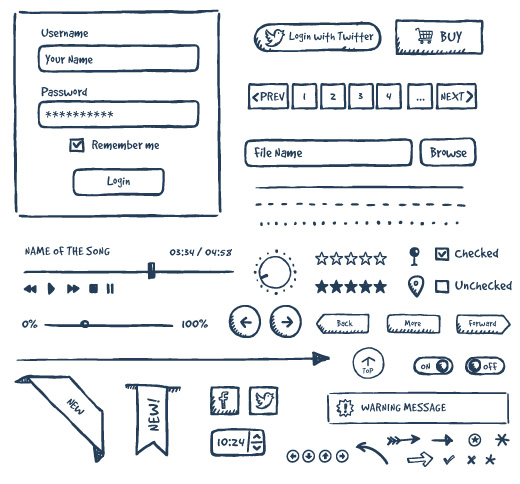
توجه کنید که المان های طراحی وایرفریم ها به صورت سمبل و نماد هستند و تنها معرف المان های واقعی طرح نهایی خواهند بود. برای مثال برای نمایش تصاویر در Wireframe ها می توانید از یک مستطیل که قطرهای آن به صورت ضربدر رسم شده اند استفاده کنید.
نمونه ای از المان هایی که برای طراحی Wireframe ها مورد استفاده قرار می گیرند را در تصویر زیر می بینید.

ابزارها و نرم افزارهای طراحی وایرفریم ها
همانطور که قبلا گفته شد برای رسم و طراحی وایرفریم ها می توانید از کاغذ و قلم و یا نرم افزارهای تخصصی یا غیرتخصصی طراحی Wireframe استفاده کنید که در این قسمت به معرفی بهترین و محبوب ترین آن ها می پردازیم.
Adobe XD: نرم افزار Adobe XD یکی از محبوب ترین نرم افزارهای طراحی رابط کاربری می باشد که با توجه به طیف وسیع امکاناتی که در خود جای داده است، می تواند به عنوان یکی از نرم افزار های طراحی Wireframe هم کاربرد داشته باشد. شما می توانید با استفاده از ابزارهای موجود در این نرم افزار می توانید وایرفریم های مدنظرتان را طراحی کنید. اگر علاقه مند به یادگیری Adobe XD هستید می توانید دوره آموزش XD را مشاهده کنید.
Figma: یکی دیگر از نرم افزارهای به شدت محبوب در جامعه طراحان رابط کاربری، فیگما می باشد که همچون Adobe XD دارای ابزارهایی می باشد که نیاز شما را برای ترسیم و طراحی Wireframe ها رفع می کند.
Balsamiq: نرم افزار Balsamiq یک نرم افزار تخصصی برای طراحی وایرفریم می باشد که می توانید با استفاده از امکانات موجود در آن Wireframe طراحی کنید. حتی می توانید طرح هایی که روی کاغذ طراحی کرده اید را به آن منتقل کنید و به صورت خودکار به وایرفریم های دیجیتالی تبدیل کنید و با کیفیت بالاتری آن ها را به کارفرما یا کاربر ارائه کنید.

پیشنهاد می کنیم اگر از Adobe XD یا فیگما برای طراحی وایرفریم ها استفاده می کنید، یک Wireframe را از صفر تا صد طراحی نکنید! کیت های طراحی وایرفریم مختلفی برای این نرم افزار موجود هستند که می توانید از آن ها برای طراحی وایرفریم ها استفاده کنید. مهم ترین دلیل استفاده از Wireframe ها ذخیره زمان و صرفه جویی در هزینه ها می باشد بنابراین شما باید ساده ترین راه ممکن برای طراحی آنها را استفاده کنید. در ادامه این مقاله با تعدادی کیت آماده آشنا خواهید شد و آن ها را دانلود خواهید کرد.
نکات مهم در خصوص طراحی و کاربرد Wireframe ها
- قبل از شروع طراحی Wireframe ها، هدف خود را از طراحی آن ها مشخص کنید و بر این اساس ابزار طراحی و نوع وایرفریمی که قرار است طراحی کنید را مشخص کنید.
- فراموش نکنید که طراحی آنها باید در سریع ترین حالت ممکن انجام شود پس زمان را حتما در نظر داشته باشید. برای طراحی Wireframe ها نباید زمان زیادی صرف کنید.
- روی جزئیات Wireframe های کم جزئیات و جزئیات متوسط وسواس بیش از حد به خرج ندهید.
- برای رسم Wireframe می توانید از کاغذ و قلم یا نرم افزار استفاده کنید، تفاوتی در استفاده از این دو ابزار وجود ندارد اما پیشنهاد می شود وایرفریم های اولیه را با دست و کاغذ و قلم رسم کنید.
- می توانید نام المان های مختلف موجود در هر وایرفریم و کاربرد هر کدام از آن ها را روی آن ها یادداشت کنید.
- در کنار هر صفحه می توانید توضیحاتی در خصوص آن بنویسید.
- می توانید وایرفریم ها را به ترتیبی که قرار است کاربر صفحات مختلف محصول شما را ببیند طراحی کنید و از آن ها برای طراحی User Flow هم استفاده کنید.
- استفاده از ابعاد صحیح صفحه را در طراحی وایرفریم فراموش نکنید. هیچوقت یک برگه A4 را به عنوان صفحه موبایل در نظر نگیرید!
- سعی کنید نسبت اندازه المان های مختلف را در طراحی Wireframe در نظر بگیرید اما نیازی نیست اندازه ها دقیق باشند.

دانلود وایرفریم های آماده
همانطور که گفتیم پیشنهاد می شود اگر از نرم افزارهایی مانند XD و فیگما برای طراحی وایرفریم استفاده می کنید، از کیت های آماده طراحی Wireframe یا اصطلاحا Wireframe Kit ها استفاده کنید. با استفاده از این کیت ها که در ادامه می توانید به صورت رایگان آن ها را برای نرم افزارهای Figma و XD دانلود کنید، می توانید بهترین و با کیفیت ترین وایرفریم ها را در کوتاهترین مدت زمان ممکن طراحی کنید. کافی است المان های مختلف موجود در آن ها را کپی کنید.
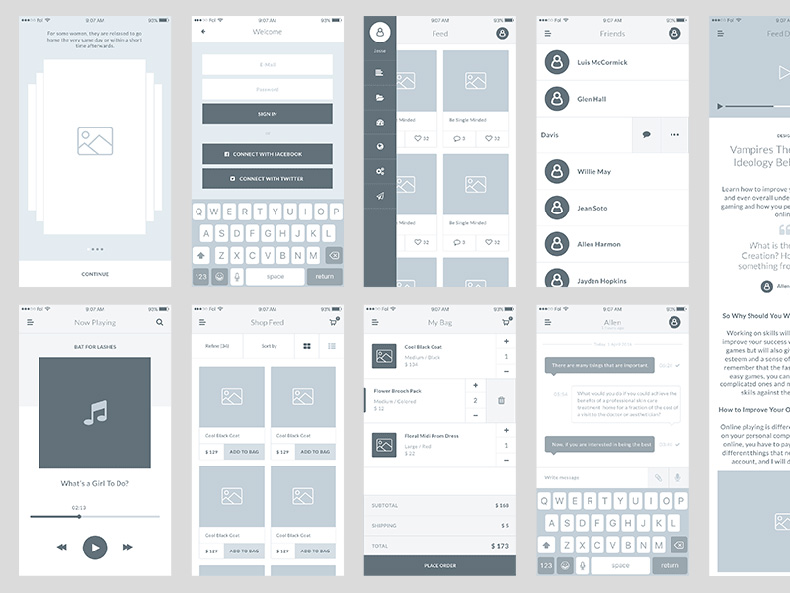
دانلود وایرفریم آماده برای iOS
کیت وایرفریم آماده برای اندروید و iOS
وایرفریم آماده برای طراحی وبسایت ها
Wireframe آماده برای نرم افزار Adobe XD

نمونه ای از یک Wireframe که با کیت های آماده طراحی شده است
جمع بندی
سعی کردیم در این مقاله به صورت جامع به Wireframe ها و کاربرد آن ها در طراحی UI و UX بپردازیم اما اگر هر گونه سوالی در خصوص طراحی وایرفریم ها دارید می توانید از طریق قسمت نظرات پایین همین صفحه بپرسید. ضمنا در خصوص طراحی وایرفریم ها در دوره UX و دوره Adobe XD مفصلا صحبت کرده ایم که می توانید با استفاده از این دوره ها نکات جدیدی را در خصوص آن ها یاد بگیرید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







دیدگاهتان را بنویسید