اصول گشتالت در طراحی UI(رابط کاربری)

آیا تا به حال در آسمان یک ابر غیر معمول به شکل یک حیوان یا یک شیء آشنا دیده اید؟ آیا تا به حال فکر کرده اید که چگونه این ارتباط را فقط با نگاه کردن به یک لکه گازی ایجاد می کنید؟ این ها همه به کارکرد مغز شما بر می گردد! همیشه گفته ایم طراحی رابط کاربری تنها بازی با رنگ ها، پیکسل ها و استایل ها نیست بلکه در نهایت باید به تولید محصولی با قابلیت تعامل بیشتر با کاربر بینجامد. تسلط بر نرم افزارهای طراحی UI یا سلیقه عالی ملاک کافی برای تولید یک محصول کاربرپسند نیست بلکه یک طراح باید بر مباحث تئوری و علمی از قبیل روانشناسی و اصول طراحی مسلط باشد. امروز می خواهیم در این مقاله از سری مقالات آموزش طراحی رابط کاربری و آموزش تجربه کاربری از مرجع آموزش UI و UX فارسی در خصوص یکی از مهمترین مباحث موثر در طراحی کاربرپسند به نام اصول گشتالت در طراحی UI(رابط کاربری) صحبت کنیم پس تا پایان این مقاله حتما با ما همراه باشید.

مغز شما همیشه با مقایسه تجربیات یا تصاویر گذشته و اتصال نقاط بین آنها، تلاش در درک جهان دارد. مغز شیوه ای عجیب در درک اشکال، جمع آوری اطلاعات، و پر کردن جاهای خالی برای ایجاد تصویر بزرگ تر دارد.
داشتن درک درست از کارکرد مغز، به تبدیل شدن به یک طراح هوشمند یا متخصص کمک می کند. این امر در تشخیص اینکه کدام عناصر بصری در هر موقعیتی موثر تر هستند کمک کرده، بنابراین می توانید از آنها برای اثرگذاری، جلب توجه و تغییر رفتار استفاده کنید، که امری مفید مخصوصا در زمان حل مسئله و طراحی بصری یا همان طراحی رابط کاربری(UI) است.
– لورا بوش، استراتژیست محتوای برند در Autodesk می گوید:
“طراحان بزرگ، نقش مهم روان شناسی، در ادراک بصری را درک می کنند. زمان برخورد چشم کاربر با طراحی های شما چه اتفاقی می افتد ؟ ذهن آنها به پیام اثر شما چگونه واکنش نشان می دهد؟ ”
واضح است که طراحی بصری و روانشناسی ارتباط داشته و می توانند بر یکدیگر تاثیر بگذارند. اصول گشتالت به درک و کنترل این ارتباطات کمک می کند.
گشتالت (Gestalt) چیست؟
– کورت کافکا می گوید:
گشتالت(در زبان آلمانی “شکل”) گروهی از اصول ادراک بصری است که توسط روانشناسان آلمانی در دهه 1920 ایجاد شد و بر اساس این نظریه “یک کلیت سازمان یافته، بهتر از مجموع اجزای آن به نظر می رسد” می باشد.
در واقع مطابق گشتالت، “کلیت با مجموع اجزاء تفاوت دارد.” صرف کنارهم قرار گرفتن اجزا به معنی کل نیست.
گشتالت در واقع یک مکتب روانشناسی است نه یک شخص! اصول گشتالت نحوه درک عناصر بصری در شرایط خاص را توصیف می کند. و بر اساس چهار ایده کلیدی ایجاد شده است:
ظاهر (Emergence)
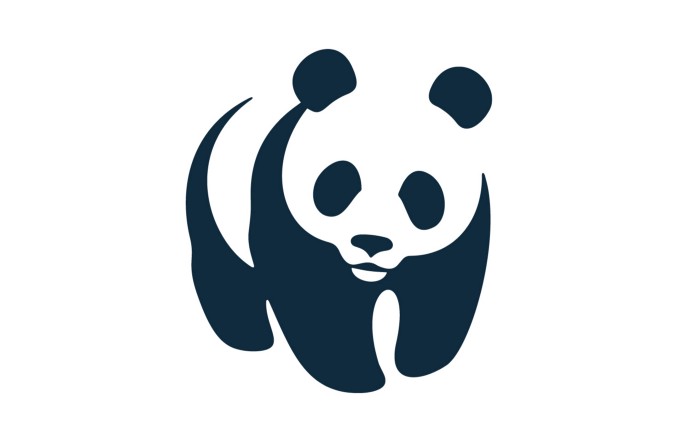
انسان تمایل دارد در ابتدا عناصر را با شکل کلی آنها تشخیص دهد. مغز ما یک شی ساده و واضح را سریعتر از اشکال پیچیده تشخیص می دهد. تصویر زیر را ببینید با اینکه تصویر واضحی از یک سگ وجود ندارد، به دلیل شکل کلی که از سگ در ذهن داریم به سرعت متوجه می شویم که این تصویر، یک سگ را نشان می دهد.

مادیت (Reification)
انسان می تواند اشیا را حتی زمانی که بخشی از آن حذف شده باشد، شناسایی کند. مغز ما آنچه را که می بیند را با الگوهای آشنای ذخیره شده در حافظه تطبیق داده و جای خالی را پر می کند.

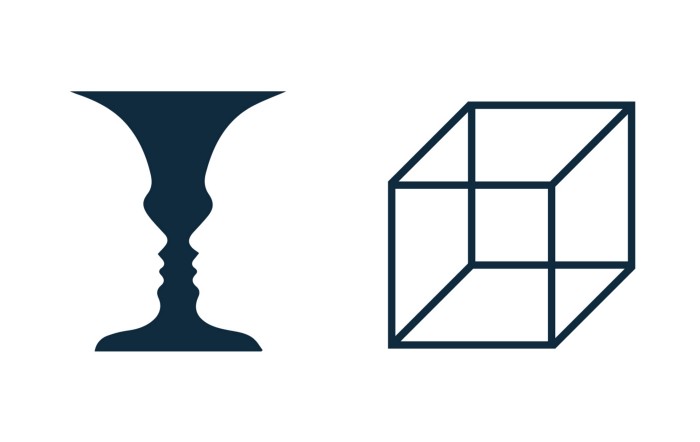
چند پایداری (Multi-Stability)
انسان اغلب اشیای مبهم را با بیش از یک روش تفسیر می کند. مغز ما بین گزینه های منطقی مختلف جست و جو کرده و در نهایت یک تصویر، غالب شده و دیدن سایرین سخت تر می شود.

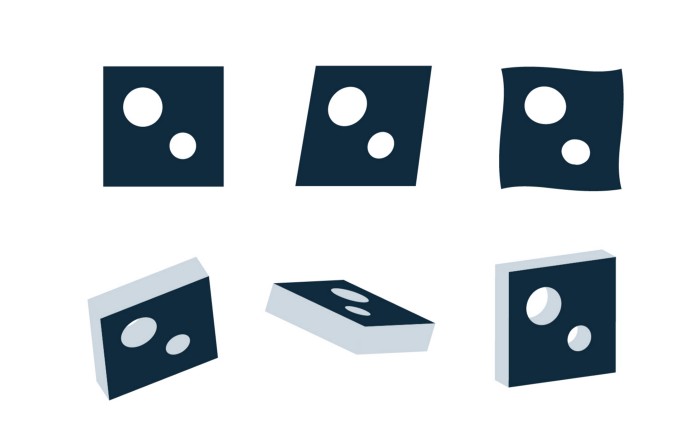
ناوردایی (Invariance)
انسان می تواند اشیاء ساده را مستقل از حرکت وضعی، اندازه و حرکت انتقالی آن تشخیص دهد. مغز ما می تواند اشیا را از زوایای مختلف، به رغم ظاهر متفاوت آنها درک کند.

اصول گشتالت پرکاربرد در طراحی UI
در این قسمت می خواهیم پرکاربردترین اصول گشتالت در طراحی رابط کاربری (User Interface) را بررسی کنیم. شدیدا توصیه می شود به عنوان یک طراح رابط یا تجربه کاربری(UX)، به دقت این موارد را فرا بگیرید.
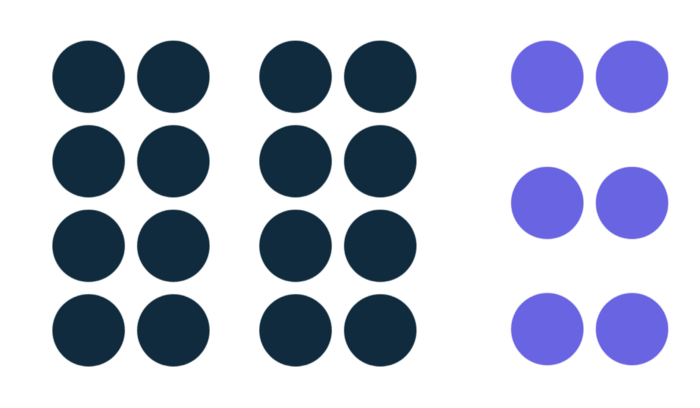
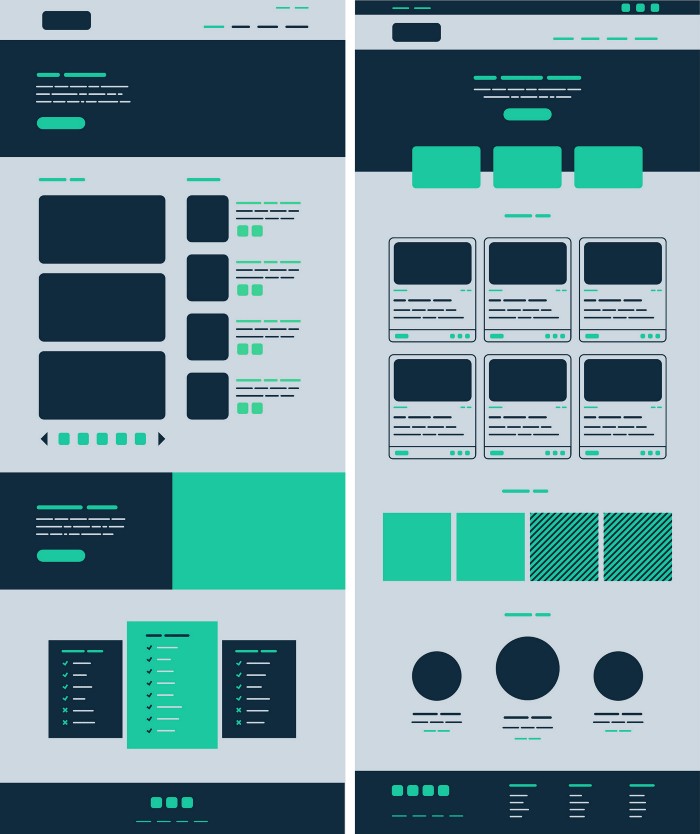
مجاورت (Proximity)
اصل مجاورت از اصول گشتالت بیان می کند که عناصر نزدیک به یکدیگر مرتبط تر از عناصر جدای از هم به نظر می رسند.

اصل مجاورت چگونه در طراحی رابط کاربری(UI) اعمال می شود؟
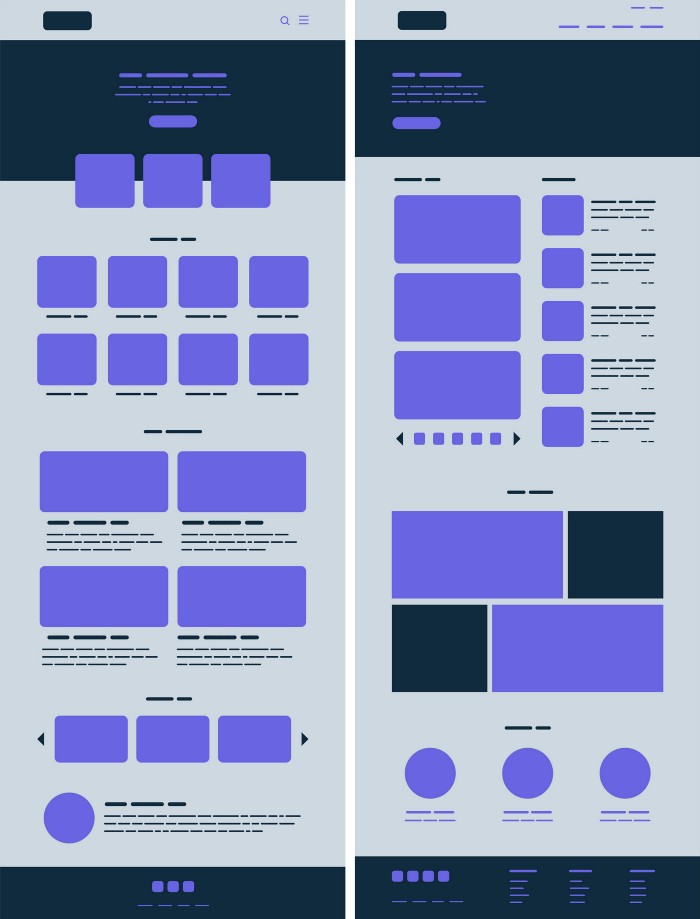
از اصل مجاورت در طراحی رابط کاربری، می توان برای گروه بندی اطلاعات مشابه، سازماندهی محتوا و مرتب کردن طرح ها استفاده کرد. استفاده صحیح از آن تاثیر مثبتی بر روی ارتباطات بصری و تجربه کاربری خواهد داشت.
نکته مهم در خصوص اصل مجاورت این است که، موارد مرتبط باید نزدیک به یکدیگر، و موارد غیر مرتبط از هم جدا باشند. فضای سفید در اینجا نقش مهمی ایفا می کند، زیرا با ایجاد کنتراست باعث هدایت چشم کاربران در جهت مورد نظر می شود. فضای سفید می تواند سلسله مراتب بصری و جریان اطلاعات را ارتقا داده، و طرح هایی با خوانایی و جست و جوی ساده تر ایجاد کند. همچنین به کاربران کمک کرده تا سریعتر به اهداف خود دست یافته و عمیق تر محتوا را بررسی کنند.

تقریبا می توان اصل مجاورت را در همه جا از نویگیشن، کارت ها، گالری ها و بنر ها گرفته تا لیست ها، متن ها و جداول اعمال کرد.
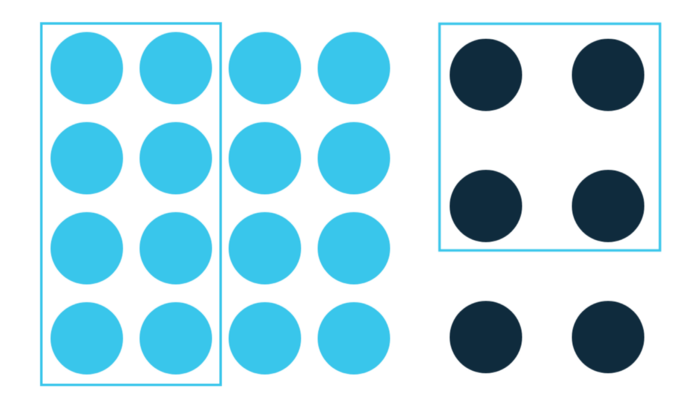
منطقه مشترک (Common Region)
مشابه اصل مجاورت، عناصر موجود در یک منطقه به شکل یک گروه به نظر می آیند.

اصل منطقه مشترک چگونه در طراحی رابط کاربری اعمال می شود؟
اصل منطقه مشترک از جمله اصول گشتالت است که فوق العاده مفید و کاربردی است و می تواند به گروه بندی اطلاعات و سازمان دهی محتوا کمک کند، از این امر می توان در ارتقاء سلسله مراتب، بهبود خوانایی، درک مطلب و اطلاعات استفاده کرد.
اصل منطقه مشترک می تواند عناصر مختلفی را یک جا جمع کرده و در گروه های بزرگتر متحد سازد. می توان با استفاده از خط، رنگ، شکل و سایه به این امر دست یافت. از این اصل اغلب می توان برای بولد کردن عناصر، نشان دادن تعامل بین اجزا یا نشان دادن میزان اهمیت آنها استفاده کرد.

یک مثال خوب از منطقه مشترک کارت ها در UI(رابط کاربری) می باشند. کارت ها فضاهایمستطیلی هستند که حاوی اطلاعات خاص مختص به خود می باشند. بنر ها و جداول نیز نمونه خوبی می باشند.
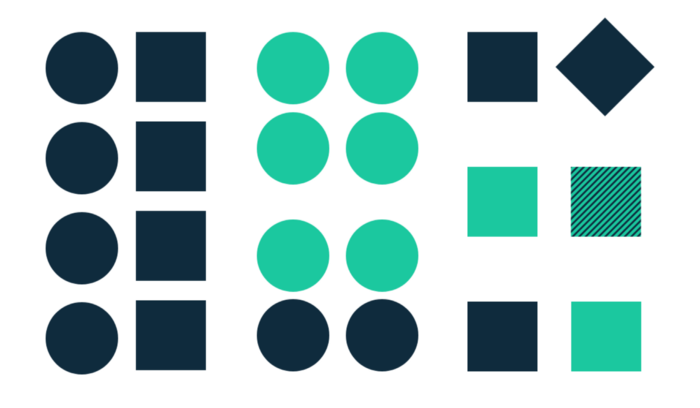
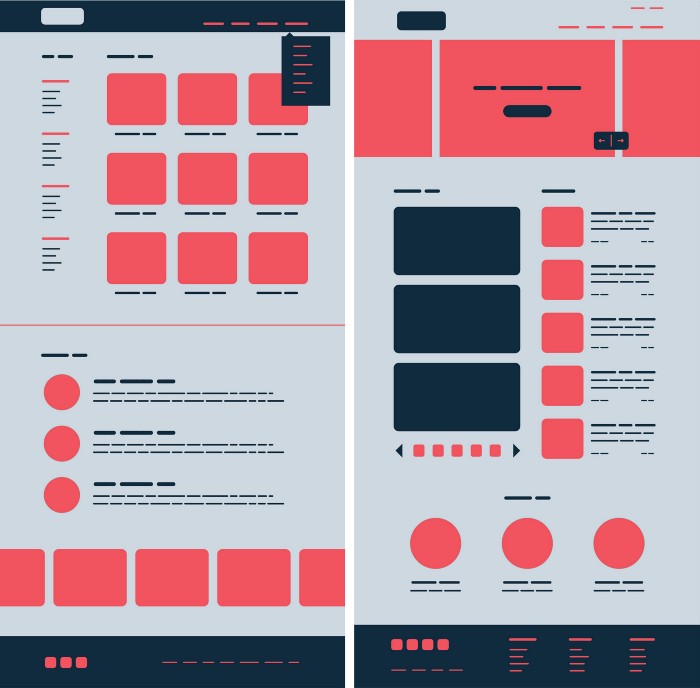
تشابه (Similarity)
این اصل از اصول گشتالت بیان می کند که عناصر دارای ویژگیهای بصری مشابه، نسبت به انواع فاقد ویژگی های مشابه، بیشتر با هم مرتبط به نظر می رسند.

اصل تشابه چگونه در طراحی رابط کاربری(UI) اعمال می شود؟
انسان تمایل دارد عناصر مشابه به هم را در یک گروه قرار دهد، و همچنین می توان تصور کرد که دارای هدف مشترکی هستند. تشابه می تواند در سازماندهی و طبقه بندی اشیاء در یک گروه و ارتباط آنها با یک عملکرد و مفهوم خاص کمک کند.
برای تشابه عناصر و در نتیجه ارتباط آنها جنبه های مختلفی وجود دارد. از جمله شباهت رنگ، اندازه، شکل، بافت، ابعاد و نحوه جهت گیری؛ برخی از آنها ارتباط را بیشتر نشان می دهند(به عنوان مثال رنگ> اندازه> شکل). هنگام استفاده از این اصل، یک شی با متفاوت بودن از سایرین برجسته خواهد شد؛ نام این امر Anomaly بوده و می تواند برای ایجاد کنتراست یا وزن بصری استفاده شود. این امر می تواند توجه کاربر را به یک محتوا خاص(نقطه کانونی) معطوف کند.

شما می توانید از اصل شباهت در نویگیشن، لینک ها، دکمه ها، عناوین، دعوت به عملکرد و موارد دیگر استفاده کنید.
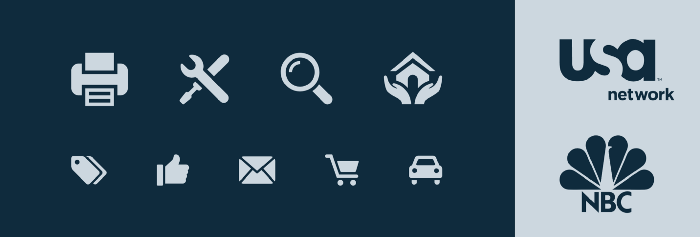
Closure
عناصر گروهی اغلب به شکل یک شمایل قابل تشخیص به نظر می رسند. همچنین زمانی رخ می دهدکه چیزی ناقص باشد Closure رخ می دهد.

چگونه اصل Closure در طراحی رابط کاربری اعمال می شود؟
اصل Closure بیان می کند که با میزان مناسب اطلاعات، مغز ما جاهای خالی را پر کرده و با ایجاد یک کلیت نتیجه گیری می کند. به این ترتیب می توانیم تعداد عناصر مورد نیاز برای انتقال اطلاعات، و پیچیدگی را کاهش داده و طرح های جذاب تر ایجاد کنیم.Closure به ما در به حداقل رساندن پارازیت بصری و انتقال موثرتر یک پیام یا مفهوم در یک فضای بسیار کوچک کمک می کند.

شما می توانید از اصل Closure در Iconography استفاده کنید، که در آن سادگی به انتقال مفهوم، سرعت و وضوح ارتباط کمک می کند. درواقع با استفاده از تصاویر و المان های ساده و کوچک، مفاهیم بزرگی را منتقل کنید. کاری که آیکون ها در رابط کاربری انجام می دهند.
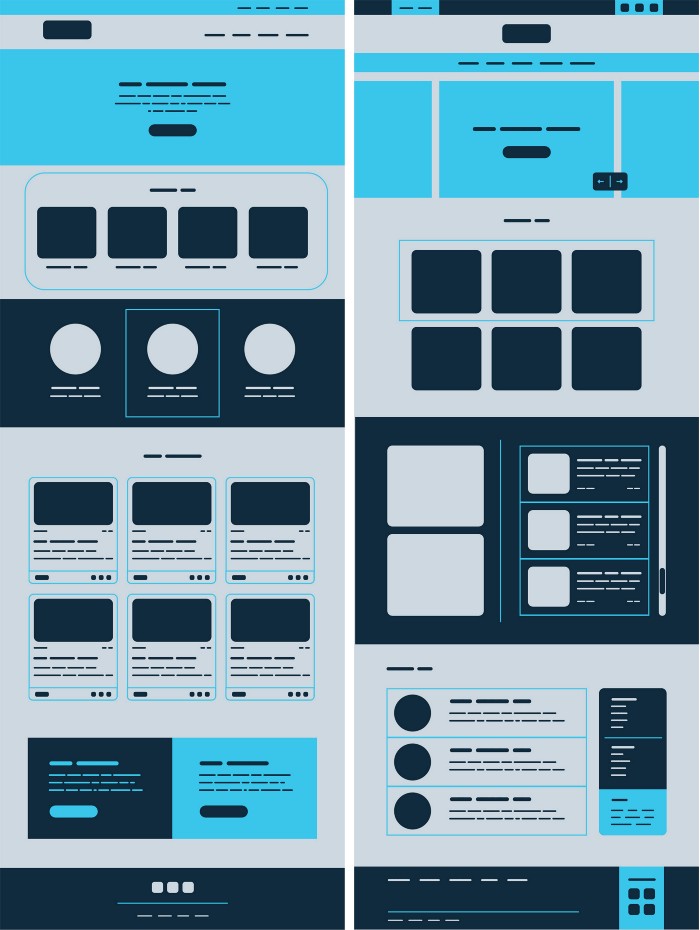
تقارن (Symmetry)
عناصر متقارن بدون توجه به فاصله، مرتبط در نظر گرفته شده، و احساس یکپارچگی و نظم ایجاد می کنند.

اصل تقارن چگونه در طراحی رابط کاربری(UI) اعمال می شود؟
عناصر متقارن ساده و هماهنگ اند و ظاهر دلچسبی دارند. چشمان ما به دنبال ویژگی های هماهنگ و با ثبات است تا جهان را بهتر بشناسد. به همین دلیل تقارن یک ابزار مفید برای برقراری ارتباط سریع و کارآمد است. تقارن به تمرکز بر مسائل مهم کمک می کند.
ساختارهای متقارن جذاب بوده، اما می توانند کمی خسته کننده و راکد هم باشند. تقارن بصری پویاتر بوده و جذابیت بیشتری دارد. افزودن یک عنصر نامتقارن به یک طرح متقارن می تواند جلب توجه کرده و تاثیر گذار باشد. تقارن همراه با مقداری عدم تقارن، در هر طراحی اهمیت دارد.

استفاده از تقارن در گالری ها، نمایش محصولات، فهرست ها، نویگیشن، بنر ها، و هر صفحه حاوی محتوا مفید است.
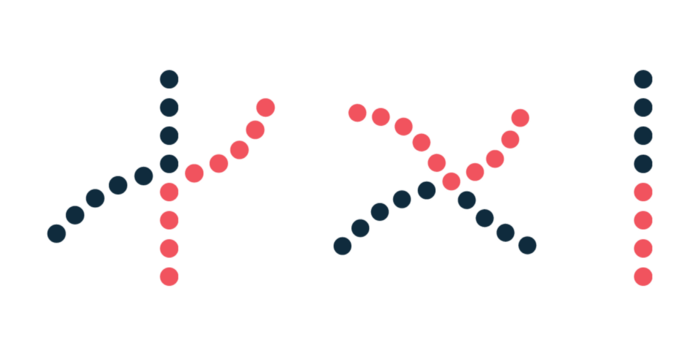
پیوستگی (Continuation)
عناصر موجود در یک خط یا یک منحنی ملایم، مرتبط تر از عناصر قرار گرفته به صورت تصادفی به نظر می رسند.

چگونه اصل پیوستگی در طراحی رابط کاربری اعمال می شود؟
عناصر موجود در یک سطر پیوسته، به نظر در یک گروه قرار دارند. هرچه این سطر صاف تر باشد، آنها را متحد تر می بینیم.
پیوستگی به درک جهت گیری در یک ساختار کمک می کند. این امر هنگام همترازی عناصر رخ داده، و به حرکت راحت چشم ها در صفحه کمک می کند. اصل پیوستگی، درک اطلاعات گروه بندی شده، ایجاد نظم و هدایت کاربران در بخش های مختلف مطالب را بهبود می بخشد. اختلال در پیوستگی نشانه پایان یک بخش بوده و توجه را بخش دیگر محتوا جلب می کند.

قرارگیری خطی ردیف ها و ستون ها مثال های خوبی از پیوستگی هستند. می توانیم از این اصل در منوها، لیست ها، چیدن محصولات و نمایش خدمات استفاده کنیم.
سرنوشت مشترک (Common fate)
اصل سرنوشت مشترک از اصول گشتالت بیان می کند عناصری که در یک جهت حرکت می کنند نسبت به انواعی که در جهت های مختلف حرکت کرده یا ثابت هستند، بیشتر مرتبط به نظر می رسند.

چگونه اصل سرنوشت مشترک در طراحی رابط کاربری اعمال می شود؟
صرف نظر از اینکه عناصر چقدر از هم دور بوده یا متفاوت باشند، اگر با هم حرکت یا تغییر کنند، به نظر مرتبط می رسند.
اصل سرنوشت مشترک هنگام حرکت هماهنگ عناصر در جهت، زمان و سرعت مشابه، قابلیت بیشتری دارد. این امر به گروه بندی اطلاعات مرتبط و مرتبط ساختن عمل با نتایج کمک می کند. اختلال در یک حرکت هماهنگ توجه کاربر را به سمت یک عنصر یا ویژگی خاص هدایت می کند. همچنین می تواند روابطی بین گروه ها یا شرایط مختلف ایجاد کند.
نتیجه گیری
- طراحی رابط کاربری(UI) فقط در مورد پیکسل های زیبا و گرافیک خیلی خفن نیست. بلکه عمدتا در مورد ارتباط، عملکرد و سهولت استفاده است. اصول گشتالت با ایجاد یک تجربه دلپذیر برای کاربران و یک موفقیت بزرگ در کسب و کار، ما را در رسیدن به این اهداف یاری می رساند.
امیدواریم که این پست از مرجع آموزش طراحی UI و آموزش UX برای شما مفید واقع شده باشد.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها
پرکاربرد ترین تست های UX (تجربه کاربری) و کاربرد آن ها
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








خیلی مفید بود ، سوالی که برام پیش اومد اینه که تو اپلیکیشن پینترست یه جورایی تقارن تو فید رعایت نشده ، یعنی این یه مشکل تو رابط کاربری به حساب میاد ؟ با وجود نامتقارن بودن و اینکه خب این مورد باعث میشه مدت زمان دسترسی و دیدن عکسا بیاد پایین ، بعضی کاربرا از این ویژگی خوششون میاد ، نظر شما چیه ؟
سلام، ممنون از شما که به هر مطلب تئوری که میخونید، دید عمیق دارید و راجعش فکر می کنید.
ببینید تقارن و عدم تقارن هر دو توی طراحی رابط کاربری کاربرد دارن.
نمیشه گفت باید 100 درصد متقارن طراحی کنید چرا که تقارن محض باعث یکنواختی و خستگی میشه. توی دوره آموزش اصولی طراحی رابط کاربری به این موضوع مفصلا پرداخته شده.
به عنوان یک طراح وظیفتون اینه که بسته به نوع محصول، یک تعادل بین تقارن و عدم تقارن برقرار کنید.
عدم تقارن، در جایی که تقارن وجود داره باعث جلب توجه میشه و از این جهت هست که نه تنها نمیشه گفت که این ایراده، بلکه یک مزیت هم هست.
ممنونم، مفید و تأثیرگذار بود.
کاش مثال هایی از استفاده نادرست از مفاهیم گشتالت هم داشتیم.
خواهش میکنم. خوشحالیم که راضی بودید.
با فهم عمیق تئوری گشتالت، موارد نقض اون هم کاملا مشخص میشن.
با اینکه توی دوره آموزشیمون راجع این مساله صحبت کردیم، اما سعی می کنیم حتما یک مقاله هم در این خصوص بنویسیم:)