نسبت طلایی (Golden Ratio) چیست؟

نسبت طلایی (Golden Ratio) چیست و در طراحی رابط کاربری(UI) چه کاربردی دارد؟
“نسبت طلایی” یا Golden Ratio اهمیت زیادی در طراحی ساختارها، برنامه ها، لوگو ها و عکس ها دارد. به شکل خلاصه، ناخودآگاه ما به هماهنگی و زیبایی گرایش داشته و نسبت طلایی روش مناسبی برای درک راحت تر و جذاب تر یک محصول و ابزاری برای ایجاد تعادل در طراحی است. نسبت طلایی در ایجاد تعادل در بسیاری از پدیده های طبیعی هم قابل مشاهده است. این تکنیک دشوار به نظر رسیده و به همین دلیل در طراحی رابط کاربری محبوبیت چندانی ندارد اما پیشنهاد می شود مفهوم علمی Golden Ratio را به خوبی فرا بگیرید. متوجه خواهید شد که یادگیری این مفهوم بسیار ساده است. در این مقاله آموزش طراحی رابط کاربری از مرجع آموزش UI و UX فارسی، نحوه ایجاد Golden Ratio و نحوه استفاده از آن را، به زبان ساده توضیح خواهیم داد و در ضمن با انواع آن و مثالهایی از کاربردهای آن آشنا خواهید شد.
هندسه نسبت طلایی (Golden Ratio):
ساخت نسبت طلایی نسبتا آسان است. 1 به 1.618 برابر بودن نسبت اجزاء با یکدیگر همان نسبت طلایی است.
مراحل ساخت Golden Ratio:

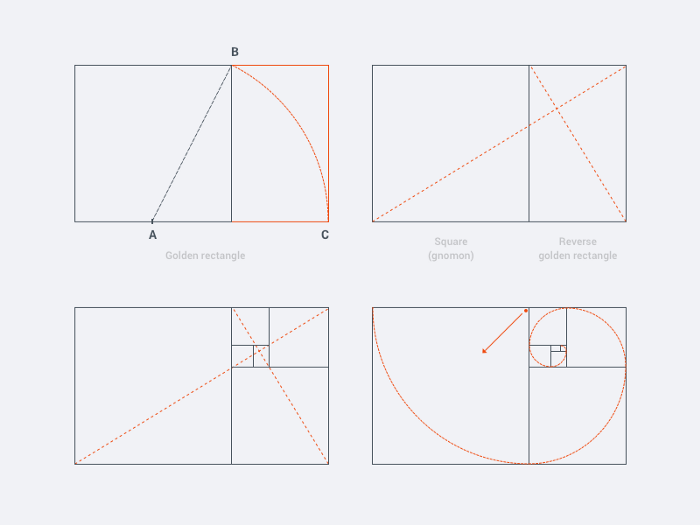
- یک مربع بکشید.
- از وسط ضلع مربع A خطی اریب را به گوشه مقابل در نقطه B وصل کنید.
- این خط درواقع شعاع یک دایره است. براساس شعاع بدست آمده قسمتی از این دایره فرضی را رسم کرده تا اندازه ای که یک مستطیل به دست آید. شکل حاصل از مربع و مستطیل “مستطیل طلایی” است.
- اگر قطر مربع کوچک و بزرگ را رسم کنیم، “نقطه کانونی” در نقطه تقاطع این دو ایجاد می شود. قرار دادن مهمترین اهداف رابط کاربری در این نقطه برای جلب توجه کاربران ایده خوبی است.
- ویژگی منحصر به فرد این مستطیل کوچکتر در این است که در نتیجه تقسیم آن، یک مستطیل کوچکتر ایجاد می شود که شامل یک مربع و یک مستطیل است.
- و زیبا ترین نکته این است که: اگر بیاییم در هر کدام از مربع های حاصل منحنی های دایره مانندی را با فرض اندازه قطر مربع به عنوان شعاع دایره رسم کنیم، “مارپیچ طلایی” یا Golden Spiral حاصل می شود.
این مسطتیل را می توان چرخاند و با اندازه قسمت های مختلف رابط کاربری مورد نظر تنظیم کرد.
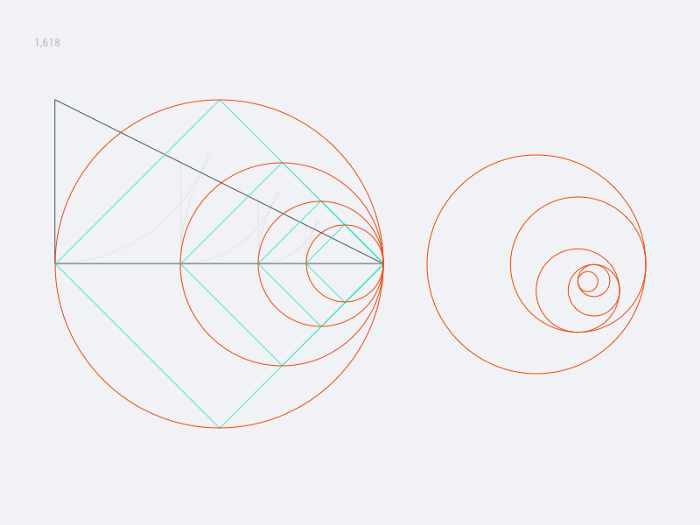
نسبت طلایی در الگوی مثلثی:

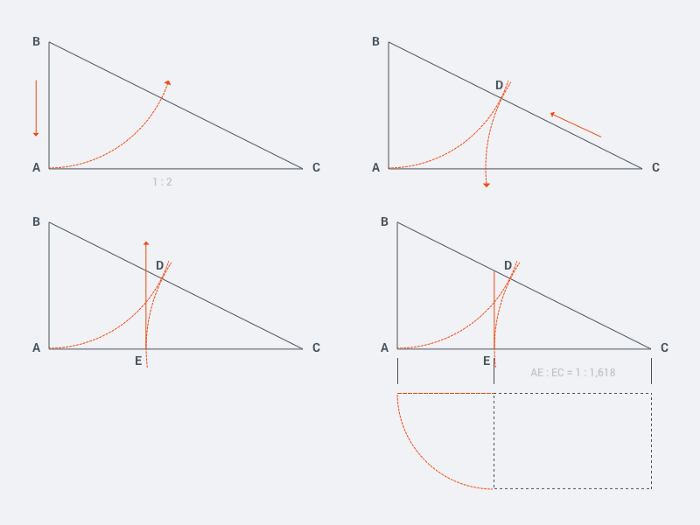
- مثلثی بکشید که یک ضلع آن دو برابر بزرگتر از ضلع دیگر است.
- از نقطه مرکزی B، یک منحنی با شعاع AB رسم کنید. این منحنی از نقطه فرضی D عبور می کند.
- حال از نقطه مرکزی C، یک منحنی با شعاع CD رسم کرده تا نقطه E به دست آید.
- از نقطه E یک خط صاف بر روی وتر بکشید.
ما مثلث را به مثلث های کوچکتر متناسب با یکدیگر تقسیم کرده ایم. حال “نسبت طلایی” به وضوح قابل تشخیص است؛ زیرا یک بخش 1،618 برابر بخش دیگر است.
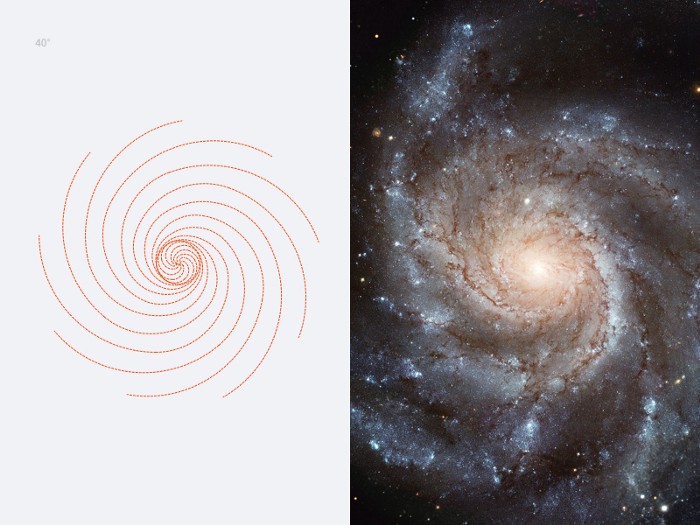
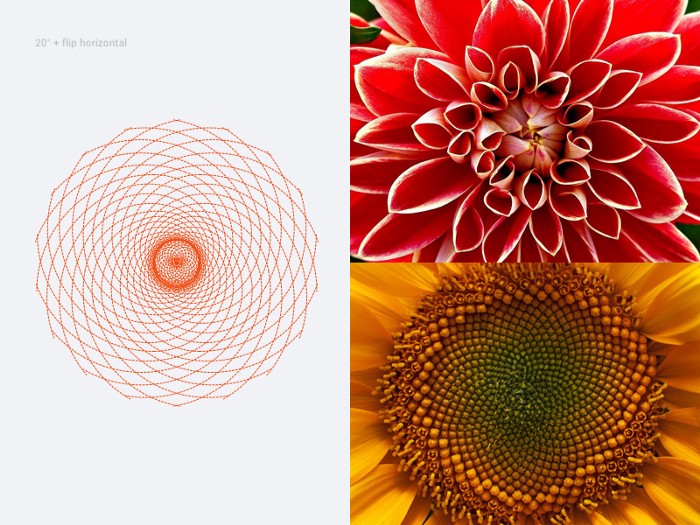
طبیعت زیبا
اگر همچنان مثلث ها را تقسیم کرده و بین آنها دایره رسم کنیم، مشخص می شود که چرا هر چیز موجود در طبیعت مشمول قوانین نسبت طلایی (Golden Ratio) می شود. گاها دنباله فیبوناچی نیز در طبیعت صادق است:
1، 1، 2، 3، 5، 8، 13، 21، 34، 55، 89، ..
(هر عددی مجموع دو عدد قبلی است)

اگر “مارپیچ طلایی” را با زاویه 40 یا 60 درجه بچرخانید، این شکل زیبا خلق خواهد شد:

این هم مثالی برای چرخش با زاویه 20 درجه و قرینه کردن آن:

با استفاده از نسبت طلایی یا Golden Ratio می توان هر چیزی مانند آیکون، لوگو و رابط کاربری(UI) را به شکل موثرتر و حرفه ای تر طراحی کرد.

کاربرد نسبت طلایی در طراحی رابط کاربری(UI):
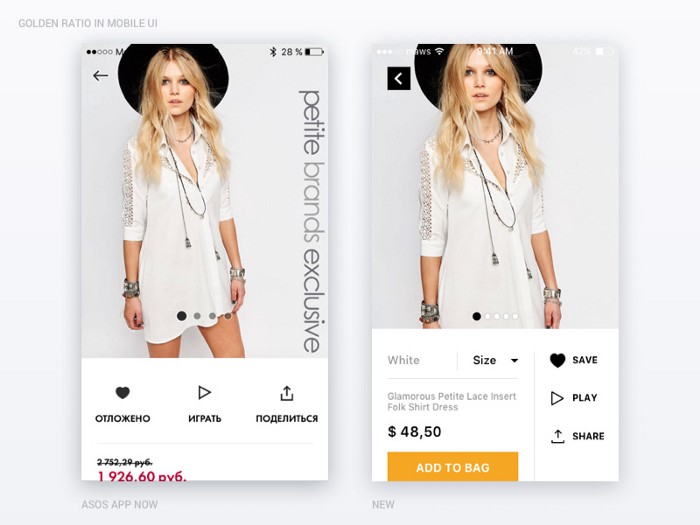
در این قسمت مثال هایی را برای نشان دادن کاربرد نسبت طلایی یا Golden Ratio در طراحی رابط کاربری ارائه داده ایم. اولین آن در رابطه با فروشگاه ASOS است. در صفحه اول اپلیکیشن این فروشگاه تنها عکس ها و عملکردهایی از قبیل ذخیره در علاقه مندی ها، باز کردن ویدیو و اشتراک گذاری آن در دسترس هستند. چنین چیزی مطلوب نیست؛ زیرا برای یافتن اطلاعات مربوط به اندازه، رنگ، مشخصات پارچه و یا افزودن محصول به سبد خرید باید صفحه را عوض کنید. در نتیجه، مشاهده سریع محصولات بسیار دشوار است.
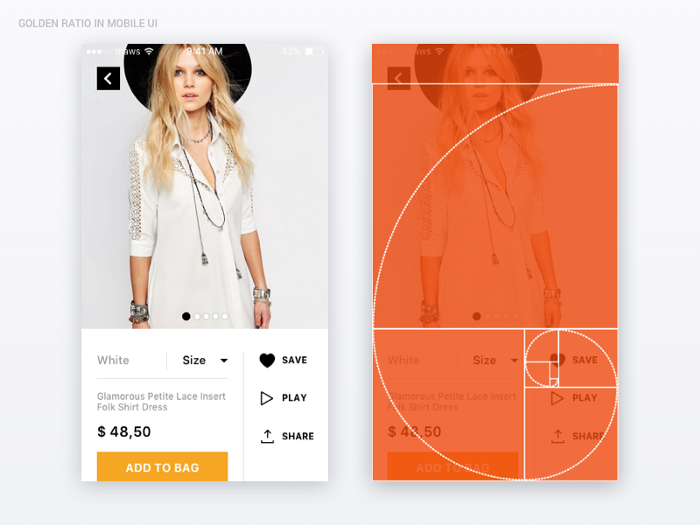
اگر از مستطیل طلایی استفاده کنید، جای قرار دادن عناصر مشخص می شود. این ساختار قرار دادن مهم ترین داده های کاربری در صفحه اول را ممکن می کند.
همانطور که می بینیم، یکی از اقدامات کلیدی اپلیکیشن یعنی “ذخیره در علاقه مندی ها”، در “نقطه کانونی” قرار گرفته است.
عناصر بزرگ، و در فاصله مناسب از یکدیگر و از لبه های صفحه نمایش قرار داشته، به طوری که به راحتی می توان با انگشت با اپلیکیشن کار کرد.


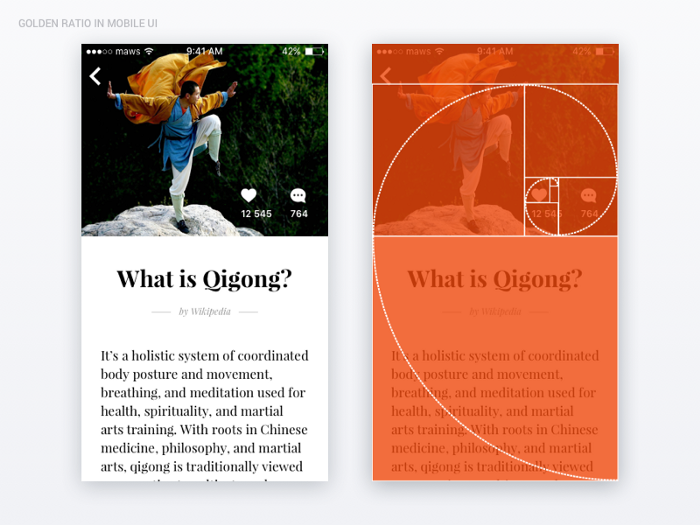
مثال دوم صفحه وبلاگ است. مستطیل طلایی همه چیز را در جای خود قرار می دهد: یک عکس بزرگ و یک منطقه وسیع برای متن. اگر تصویر بر اساس نسبت طلایی قرار گرفته شده باشد، برای دیدن در تلفن همراه مناسب است.
قرار گیری دکمه های لایک و نظردهی در گوشه پایین سمت راست، با اینکه نقاط مهم تصویر را نپوشانده اما به راحتی برای کاربر قابل مشاهده است.

به شخصه برای اولین بار که با مفهوم Golden Ratio روبرو شدم ترس عجیبی نسبت به آن داشتم اما همانطور که میبینید کاربرد این مفهوم در طراحی خارق العاده است . در جذابیت و کاربرد طراحی های انجام شده توسط شما می تواند فوق العاده عمل کند.
امیدوارم دیگر از نسبت “1 به 1،618” هراسی نداشته و مایل به ایجاد رابط کاربری بر اساس آن باشید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







دیدگاهتان را بنویسید