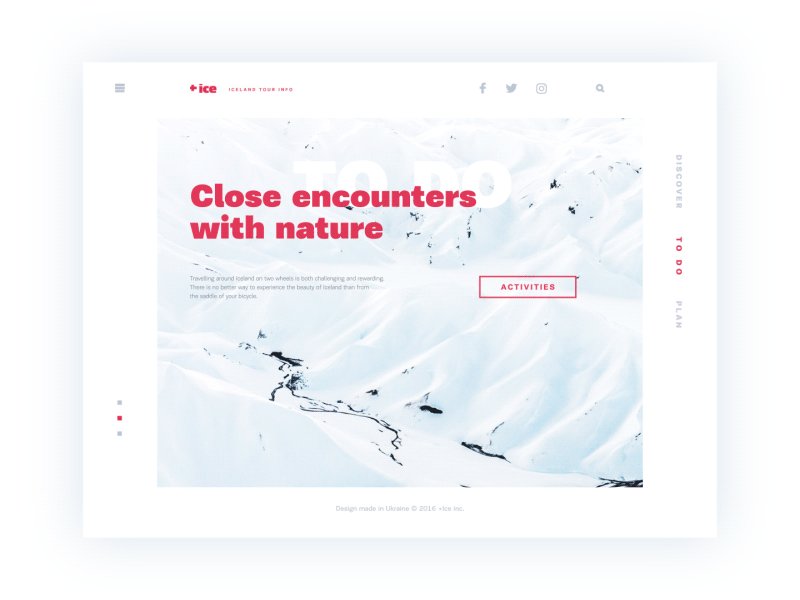
قدرت طراحی مینیمال (Minimal) در طراحی UI(رابط کاربری)

سادگی به معنی ابتدایی بودن نیست. کمتر بودن به معنی مبهم بودن نیست. مختصر بودن به معنی کمبود نیست.از سری آموزش طراحی رابط کاربری، امروز در مرجع آموزش UI و UX در مورد تعریف و مبانی طراحی مینیمال یا همان مینیمالیسم در طراحی UI(رابط کاربری) صحبت می کنیم.
جاشوا بکر در کتاب “بیشتر از کمتر” می گوید: «شما فضای بیشتر نمی خواهید. شما چیزهای کمتری نیاز دارید. »
امروزه مینیمالیسم اغلب در حوزه های مختلف زندگی و کار از جمله طراحی موراد مختلف، مورد بحث قرار می گیرد. طی این مقاله در مرجع آموزش طراحی UI و آموزش تجربه کاربری مینیمالیسم را تعریف خواهیم کرد و نقاط قوت و ضعف آن را باهم بررسی می کنیم.

طراحی مینیمال چیست؟
به طور واضح، مینیمالیسم کلمه ای با معنای گسترده در حوزه های مختلف فعالیت های انسانی است. فرهنگ لغت Merriam-Webster آن را به عنوان «سبک یا تکنیکی(در موسیقی، ادبیات یا طراحی) تعریف می کند که پراکندگی و سادگی افراطی مشخصه آن است.» و نشانه اصلی آن معنی دار بودن و سادگی است.
مینیمالیسم در دهه 1960 در نیویورک، هنگامی که هنرمندان جدید و قدیمی به سمت انتزاع گرایی هندسی در نقاشی و مجسمه سازی روی آوردند، به عنوان یک روند طراحی بصری محبوب شد. در حوزه های گوناگون هنرهای تجسمی، اصل کلیدی مینیمالیسم، استفاده از تنها بخش های مهم به منظور جلب توجه مخاطبان و همچنین ایجاد ظرافت کلی، در یک اثر هنری است. خطوط، اشکال، نقطه ها، رنگ ها، فضای خالی، همه و همه باید با دقت سازماندهی شود. امروزه می توان مینیمالیسم را در حوزه های مختلف زندگی دید: معماری، هنر، عکاسی، انواع طراحی، ادبیات، موسیقی و حتی آشپزی.
دونالد جاد، هنرمند آمریکایی سبک مینیمال گفته است: “یک شکل، یک حجم، یک رنگ، یک سطح به خودی خود مهم بوده و نباید به عنوان بخشی از یک کلیت کاملا متفاوت از نظر پنهان شوند”. طراحان این سبک به دنبال این هستند که محصولات و طرح های ساده و شیک خلق کنند. آنها متمایل به استفاده از فضای منفی، رنگ های روشن، و ترکیب فونت ها هستند، چرا که این جزئیات به سادگی زیبایی می بخشد. مرز بین محصول ساده (اما کارامد!) و ابتدایی بسیار باریک است. به همین دلیل همه طراحان این روش را نمی پسندند و انتخاب نمی کنند.

ویژگی های مینیمالیسم
ویژگی های اصلی طراحی مینیمال که توسط اغلب طراحان بیان شده اند عبارتند از:
- سادگی
- وضوح
- پیوستگی بصری معنی دار میان اجزا
- توجه زیاد به نسبت و ترکیب عناصر
- عملکرد داشتن تمام عناصر
- فضاهای خالی فراوان
- توجه فراوان به جزئیات اصلی
- استفاده از تایپوگرافی به عنوان یک عنصر مهم
- حذف عناصر تزئینی غیر کاربردی
مطمئنا، این فهرست می تواند ادامه داشته باشد، اما حتی همین موارد گفته شده نیز نشان می دهد که مینیمالیسم در طراحی UI(رابط کاربری) یک روش کاربر پسند است. درصورت استفاده عاقلانه، مینیمالیسم به کاربران کمک می کند تا به عناصر اصلی موجود در رابط کاربری(UI) توجه کرده و مسیر آنها را هدفمند می سازد. علاوه بر این، رابط های کاربری(UI) مینیمالیستی معمولا شیک و ساده به نظر رسیده و رضایت زیبایی شناختی را، به عنوان فاکتور اصلی محبوبیت در UX(تجربه کاربری)، به ارمغان می آورند.

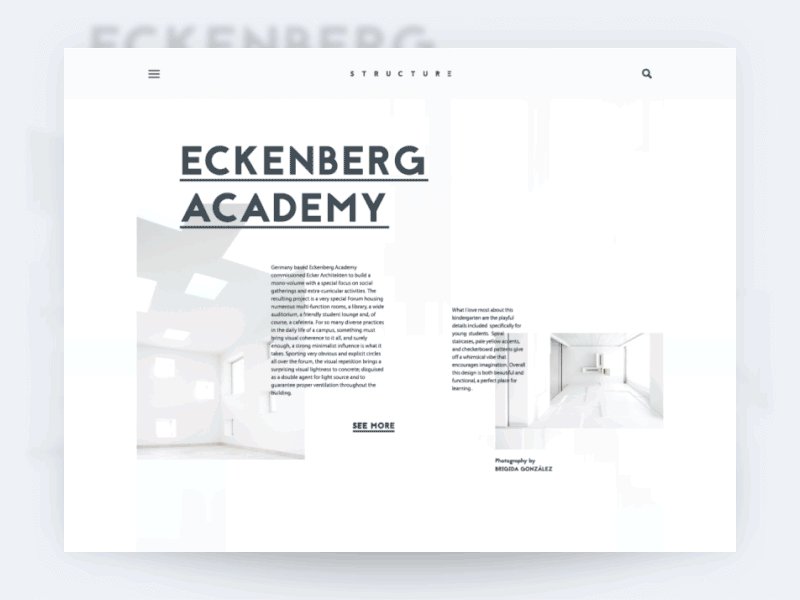
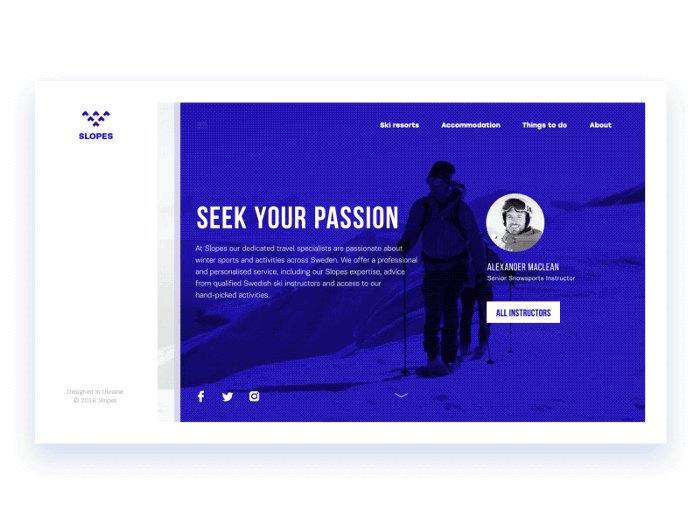
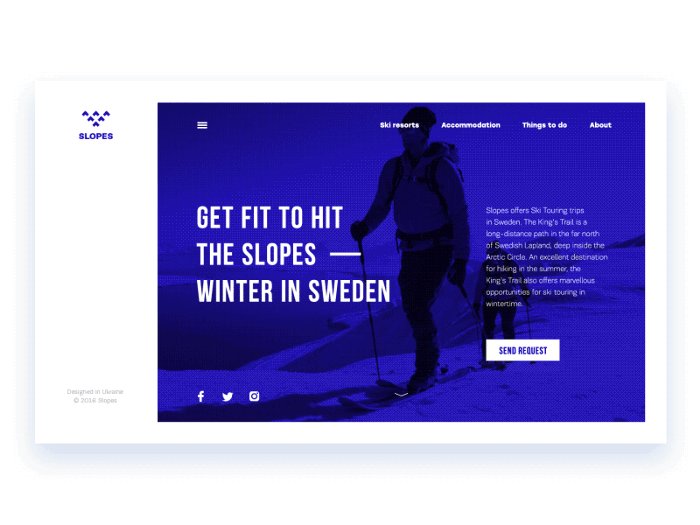
طراحی مینیمال در صنعت وب و اپلیکیشن:
امروزه مینیمالیسم یکی از روندهای گسترده در طراحی وب سایت ها و اپلیکیشین ها است. رایج ترین روندهای مورد استفاده در سبک طراحی مینیمال در زیر آورده شده اند.
طراحی فلت
همانطور که در مقاله طراحی فلت،تاریخچه، مزایا و کاربرد گفته شد، طراحی فلت یکی از طرفدارانِ بزرگ مینیمالیسم در بین محصولات دیجیتال مدرن است. مهمترین ویژگی این روش استفاده از جزئیات بصری دو بعدی است. تصاویر فلت معمولا از عناصر و قوس های کمتری استفاده کرده و از های لایت، سایه و گرادینت اجتناب می کنند. اینگونه تصاویر، دکمه ها، آیکون ها و طرح هایی را ایجاد می کند که در هر اندازه و رزولوشنی شیک می باشند. این روش به طراحان اجازه می دهد تا کارامدی و هماهنگی بصری رابط کاربری را افزایش دهند.
با این حال، اصطلاحات «فلت» و «مینیمال» نباید جایگزین یکدیگر شوند. آنها شبیه هم نیستند. فلت، مربوط به سبک آیکون ها، تصویر سازی ها، دکمه ها و سایر عناصر بصری موجود در رابط کاربری است. مینیمال، معنای وسیع تری داشته و به ترکیب عناصر، نحوه استفاده از پالت رنگ، کنتراست و تمام تکنیک های بصری اعمال شده در طرح کلی مربوط می شود. بنابراین، فلت را می توان به عنوان یکی از تکنیک های طراحی به کار گرفته در رویکرد مینیمالیستی در زمینه ایجاد UI(رابط کاربری)، توصیف کرد.

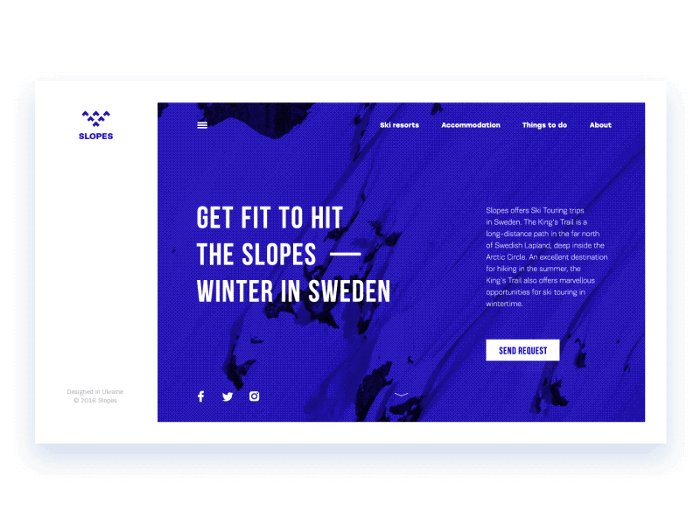
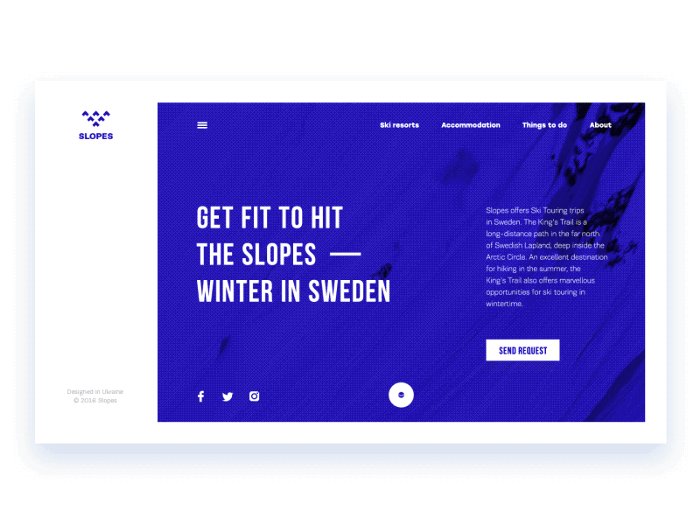
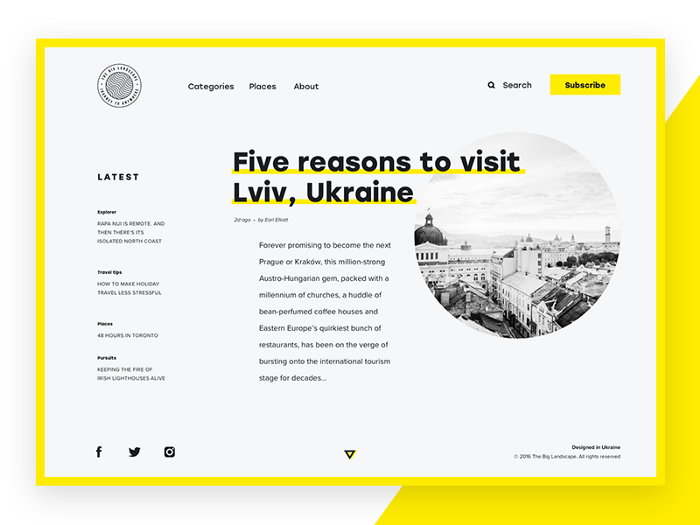
پالت تک رنگ یا دارای تعداد رنگ محدود
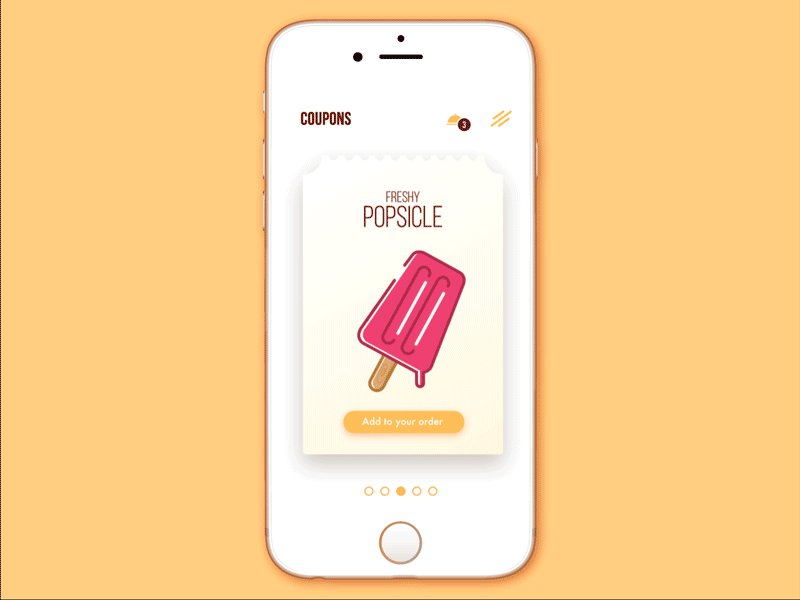
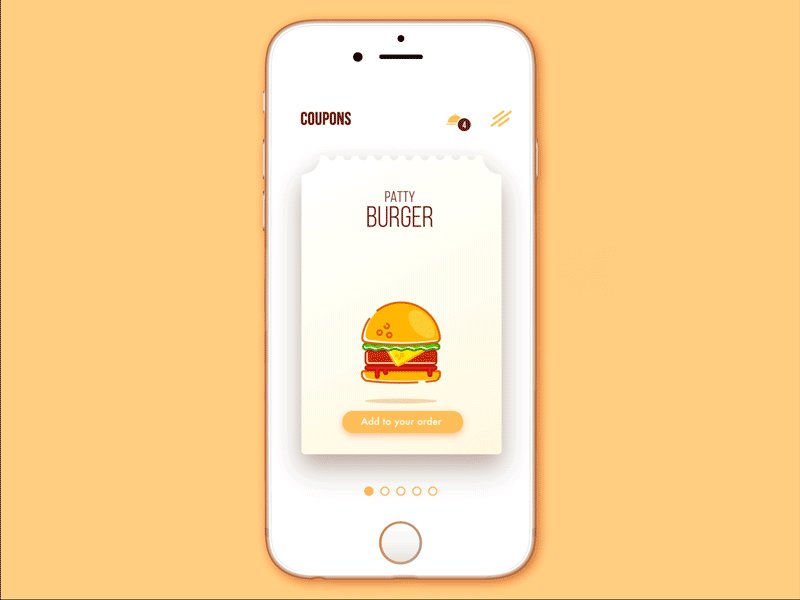
رنگ به دلیل ایجاد ارتباط اطلاعاتی و احساسی بین محصول و کاربر، پتانسیل زیادی در طراحی رابط کاربری دارد. طراحان سبک مینیمالیسم اکثرا پالت رنگ محصول را به شکل تک رنگ یا دارای حداقل رنگ، محدود می کنند. این امر رنگ های استفاده شده را تقویت کرده و به دلیل عدم وجود تنوع زیاد، موجب گیج شدن کاربران نمی شود. علاوه بر این، از دیدگاه روانشناختی، رنگها معمولا ارتباطات و احساسات خاصی را به کاربران منتقل می کنند، بنابراین استفاده از رنگ های محدود از این نظر کارآمد تر هستند و موجب می شود کاربر روی هدف نهایی (خرید محصول، پرداخت و… ) متمرکز شود.

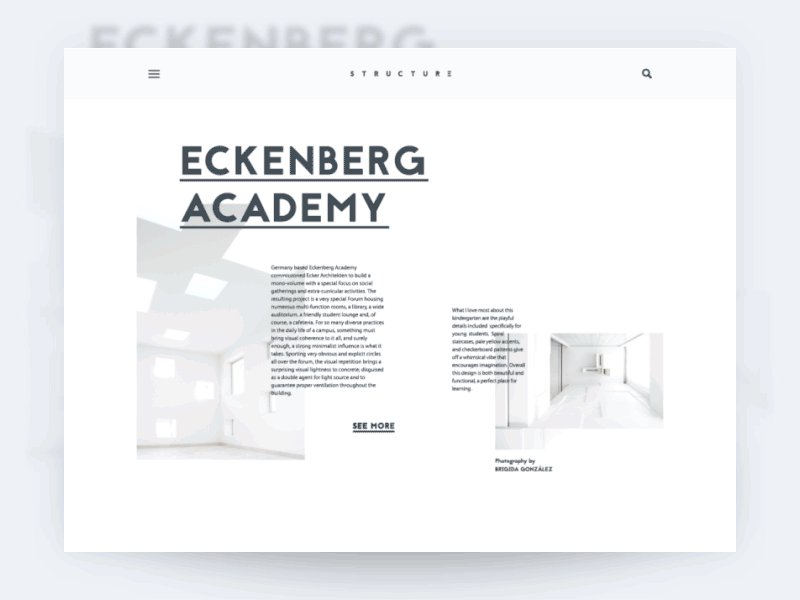
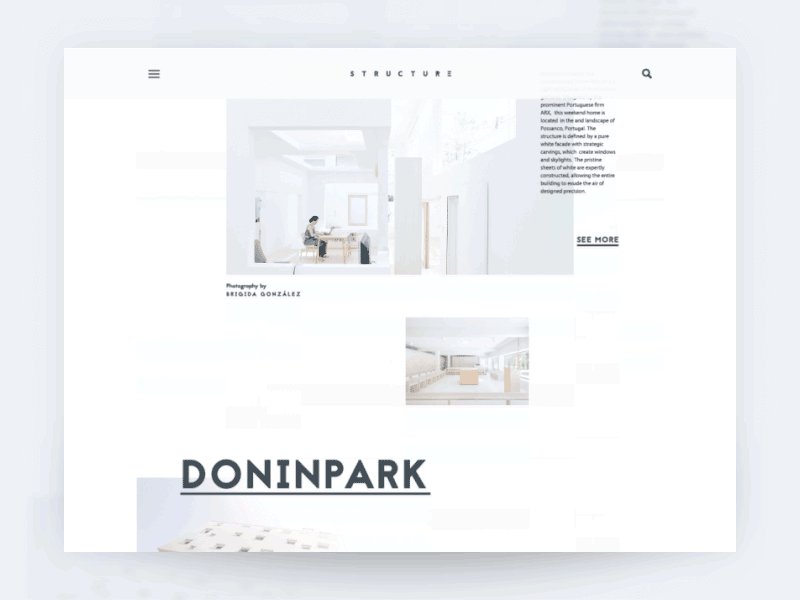
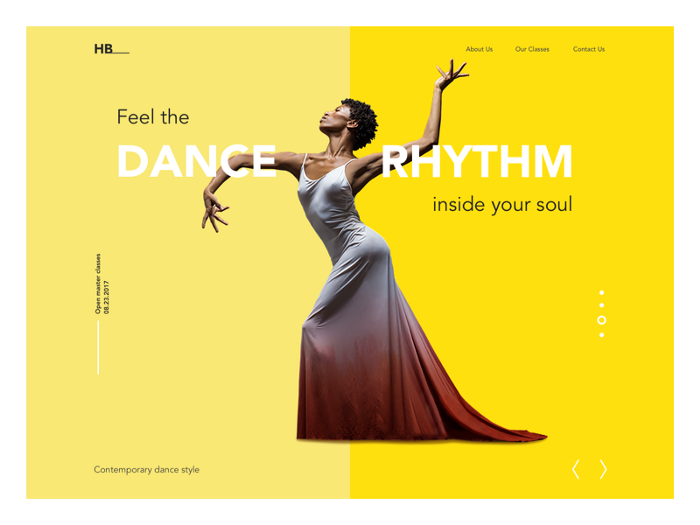
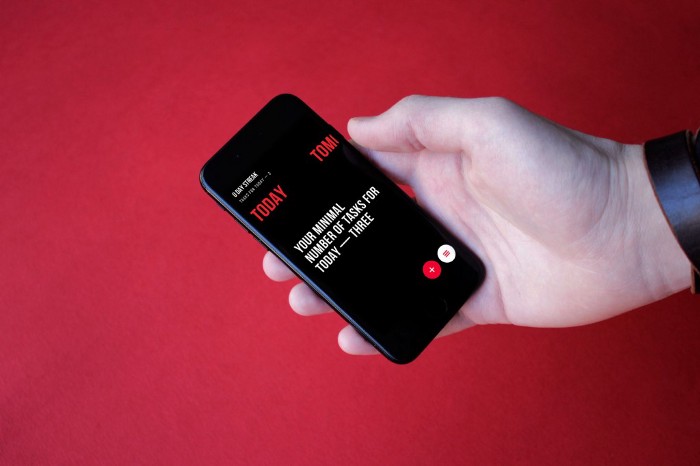
تایپوگرافی بولد و گویا
تایپوگرافی در طراحی مینیمالیستی، یکی از عناصر بصری اصلی در مورد مطلع کردن کاربران در مورد محتوا و افزایش عملکرد بصری است. طراحان این سبک به دلیل استفاده مختصر از گرافیک، معمولا به شیوه تایپوگرافی توجه زیادی کرده و هرگز در آزمودن انواع فونت ها، اندازه ها و ترکیب آن ها عجله ای ندارند. مشابه رنگ، فونت و متن ها نیز به عنوان یک عنصر گرافیکی قوی، به ظرافت کلی و انتقال پیام حسی به مخاطب کمک می کند.

محدودیت انتخاب ها
یکی از ابعاد مهم مینیمالیسم، افزایش تمرکز کاربر است. با تمرکز بر عملکرد و سادگی، صفحات دارای این سبک، کاربران را با عناصر تزئینی، سایه ها، رنگ ها، جزئیات و حرکات گیج نکرده، و به کاربران اجازه می دهد تا سریعا مشکلات خود را حل کرده و در وب سایت یا اپلیکیشن به راحتی جست و جو کنند.

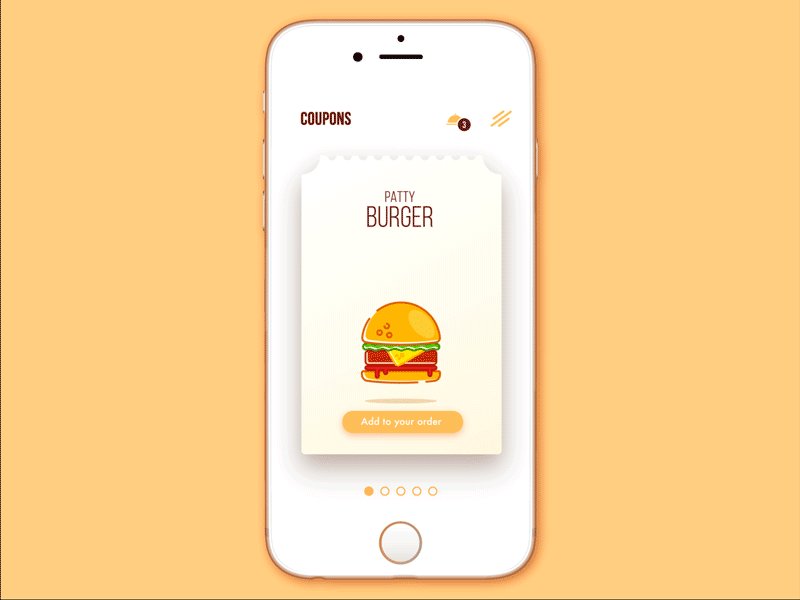
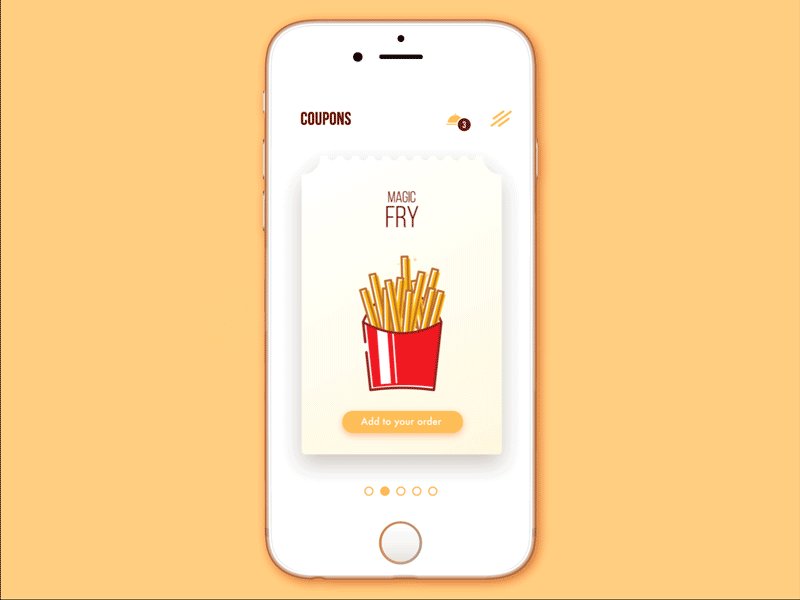
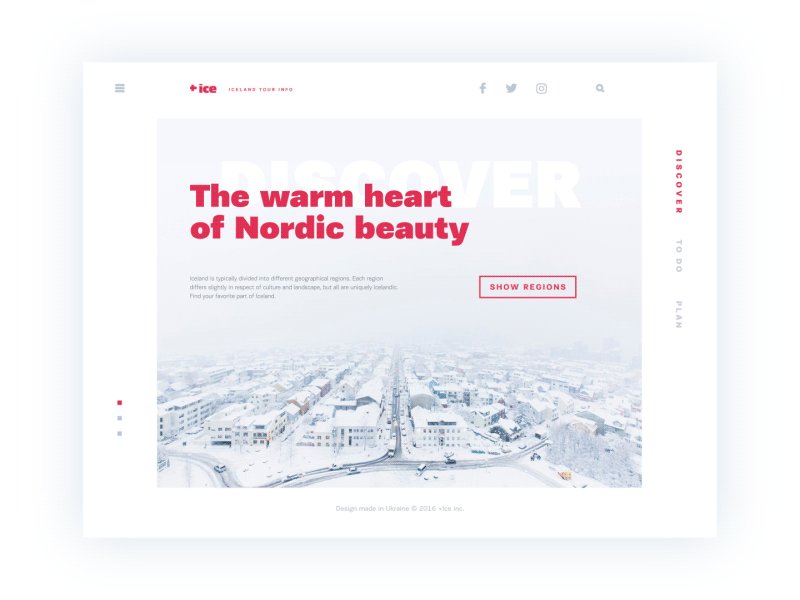
تصاویر برجسته
برای کار بر روی رابط کاربری مینیمالیستی، طراحان از تصاویر زیادی استفاده نمی کنند، اما همان تصاویر اندک نیز برجسته، چشم گیر و آموزنده هستند. در نتیجه انتخاب تصاویر مناسب نیاز به بررسی طولانی مدت و دقیق، برای شامل شدن تمام موارد ذکر شده دارد. خود عکس یا تصویرسازی نیز باید اصول مینیمالیسم را دنبال کند، در صورت انتخاب تصویرِ اشتباه، کل طرح خراب خواهد شد.

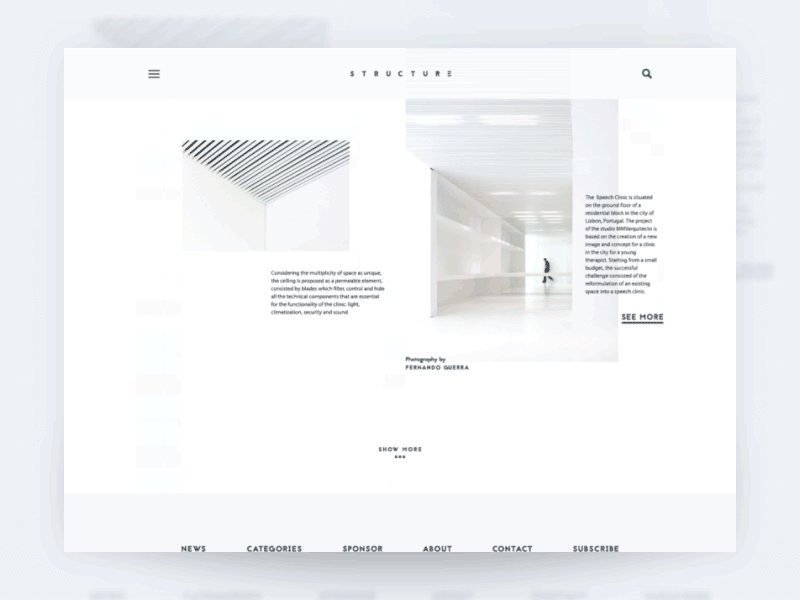
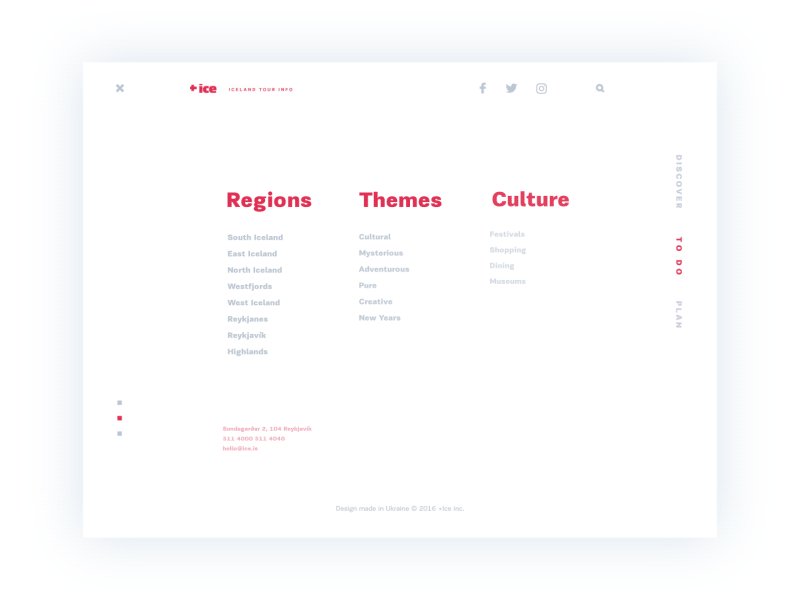
نویگیشن مختصر و ساده
نویگیشن در رابط های مینیمالیستی یک چالش دیگر را به وجود می آورد: طراحان باید عناصر را به ترتیب اولویت طبقه بندی کرده تا تنها از مهم ترین عناصر و گزینه ها در نویگیشن استفاده کنند. تکنیک های مختلفی برای پنهان کردن بخشی از نویگیشن وجود دارد، اما با انجام این کار، باید اطمینان حاصل شود که کاربران به راحتی به آنچه نیاز دارند دست پیدا خواهند کرد. این امر یکی از دلایل انتقاد به رویکرد مینیمالیستی است. بدیهی است که این امر در تجربه کاربر امری مثبت نبوده، و برای ایجاد تمام راه حل های نویگیشن باید از فلسفه «سه بار اندازه بگیر و یک بار برش بده» پیروی کرد.
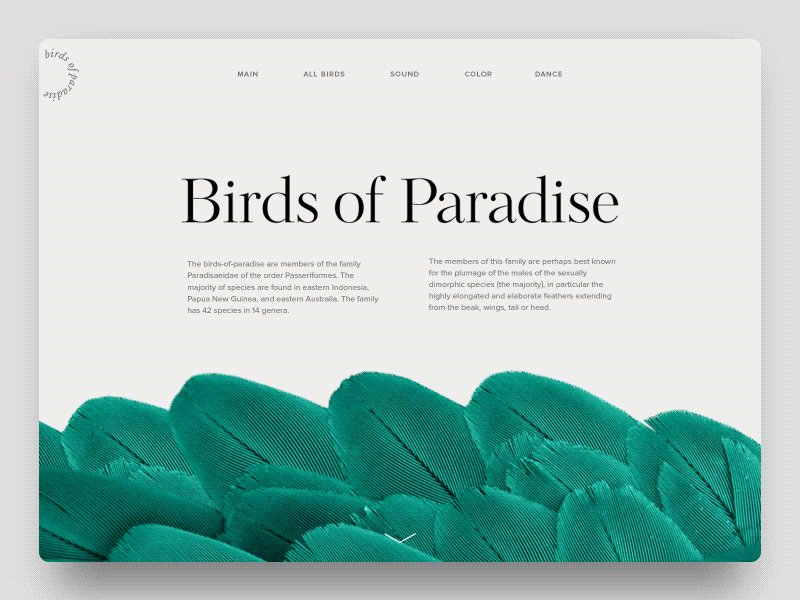
استفاده از فضای منفی
فضای سفید (یا منفی) در طراحی دیجیتال بیشتر در مورد فضاست تا رنگ. در مینیمالیسم، این یک روش موثر دیگر برای افزودن ظرافت و مشخص کردن عناصر کلیدی است. همچنین، با وجود پالت تک رنگ و یا رنگ محدود، فضای سفید یا منفی نقش مهمی در ایجاد کنتراست کافی و قابلیت خوانایی ایفا می کند.

گرید ها
اگر وب سایت حاوی مقدار زیادی محتوای همگن باشد، سیستم شبکه ای در رابط های کاربری مینیمال، به سازمان دهی آن کمک می کند. مزیت دیگر گرید ها، پشتیبانی آن از طراحی رسپانسیو است.

کنتراست
پیرو فلسفه محدودیت و سادگی، مینیمالیسم به کنتراست به عنوان یک ابزار عملکرد بصری مناسب، وابسته است. انتخاب رنگ ها، شکل ها و قرار دادن آنها اغلب با در نظر گرفتن کنتراست به عنوان یک عامل کلیدی انجام می گیرد.

دیدیم که مینیمالیسم مزایای زیادی داشته و یک رویکرد مناسب در ایجاد رابط کاربری کاربر پسند است. با این حال، نباید مینیمالیسم را در همه جا استفاده کرد: هر هدفی باید با روش مناسب به آن دست آید. هرچه رابط مینیمالیستی تر باشد، طراح باید زمان و تلاش بیشتری برای وضوح و کارآمدی آن صرف کند. زیبایی و ظرافت سبک مینیمالیستی، می تواند از هدف جهانی تجربه مثبت کاربری حمایت کند. در مقالات بعدی از مرجع آموزش طراحی رابط کاربری و آموزش UX(تجربه کاربری) در خصوص نحوه کاربرد طراحی مینیمال در طراحی UI به صورت کاربردی و عملی صحبت خواهیم کرد.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
5 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








سلام خداقوت عالی بود
درباره قوانین های uiux پست بزارید
درباره ی انواع طراحی در رابط کاربری هم پست بزارید و همچنین روانشناسی
سلام و وقت بخیر.
راجع این موارد مقالاتی رو داخل سایت داریم.
موفق باشی.
خیلیییی ممنون از اطلاعات و مقالات زیبایی که در اختیار دانشجویان و کسانی که علاقه به این حوزه دارن قرار میدین
خیلی کاربردی هست واقعا ممنون
من به دوستان خودم برای مطالعه کتاب و مقالات همیشه سایت شما رو معرفی میکنم
موفق باشین
خوشحالیم که راضی هستید
باعث افتخار ماست که می تونیم کنارتون باشیم.
هر کمکی از دست ما بربیاد در خدمتتون هستیم.
خیلی ممنون از شما
امیدوارم که در این صنعت همیشه از بهترین ها باشین