5 قانون برای طراحی دیالوگ ها و مودال ها

در این پست از مرجع آموزش UI و UX فارسی قصد داریم تا شما را با نحوه طراحی درست و مفید دیالوگ ها و مودال ها آشنا کنیم. دیالوگ ها در صورت طراحی و استفاده صحیح از آنها، عناصر موثری در رابط کاربری هستند. آنها می توانند به کاربران شما کمک کنند تا سریعتر و آسان تر به اهداف خود برسند. اما درصورت اجرای اشتباه، می توانند ناامید کننده باشند. دانستن نحوه درست طراحی مودال ها و دیالوگ ها به شما امکان می دهد تا از آنها به روشی استفاده کنید تا باعث ناراحتی کاربران شما نشوند.
دیالوگ چیست؟
شاید هنگام کار با گوشی خود یا گشت و گذار در سایت ها با یک پیغام روی صفحه نمایش مواجه شده باشید، این پیغام ها همان دیالوگ ها هستند که کاربر را از اطلاعاتی آگاه می کند و توجه او را به کاری جلب میکنند.

اکنون میخواهیم بهترین شیوه های ایجاد دیالوگ ها را مرور کرده و برای آنها مثال بزنیم.
1- کاهش وقفه
از دیالوگ ها با دقت استفاده کنید، چراکه آنها مختل کننده هستند. ظهور ناگهانی آنها کاربران را مجبور می کند تا عملکرد فعلی خود را متوقف کرده و روی محتوای دیالوگ تمرکز کنند. کاربران باید قبل از ادامه کار به دیالوگ توجه کرده و دیگر قادر به دسترسی به صفحه زیر آن نیستند. گاهی اوقات این امر بد نیست، مانند زمانی که کاربران باید یک اقدام مهم را تأیید کنند، اما بیشتر اوقات غیر ضروری و غالباً بسیار آزار دهنده است.
نیاز به تایید
گاهی اوقات برای ادامه کار نیاز است که کاربر کاری را تایید کند، دراین مواقع باید از دیالوگ ها استفاده کنید.

دیالوگ ها به شکل ناگهانی باز نشوند
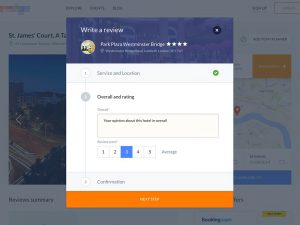
باز شدن یک دیالوگ به شکل ناگهانی، بدون اینکه کاربر کاری انجام داده باشد، ایده بسیار بدی است. بسیاری از سایت ها بازدید کنندگان را با کادر های درخواست اشتراک بمباران می کنند، مانند مثال زیر:

دیالوگ همیشه باید در نتیجه عمل کاربر باز شود. این کار ممکن است کلیک بر روی یک دکمه، دنبال کردن یک لینک یا انتخاب یک گزینه باشد.
نکات مهم
- میتوان از منو ها به جای دیالوگ ها استفاده کرد.
- دیالوگ ها باید در نتیجه ی انجام یک عمل کاربر ظاهر شوند نه بصورت تصادفی.
2- مطابقت بین دیالوگ و دنیای واقعی
دیالوگ باید به جای استفاده از اصطلاحات مخصوص سیستم، از زبان کاربران(استفاده از کلمات، عبارات و مفاهیم آشنا برای کاربر) استفاده کند.
سؤالات و گزینه های واضح
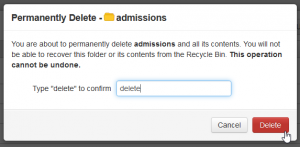
شما باید از یک سؤال یا بیانیه ای واضح به همراه توضیحی در زمینه محتوا استفاده کنید، برای مثال “پاک کردن فضای ذخیره؟” یا “حذف حساب کاربری؟”. به طور کلی شما باید از عذرخواهی، ابهام یا پرسش هایی مانند “هشدار!” یا “آیا مطمئن هستید؟” خودداری کنید.

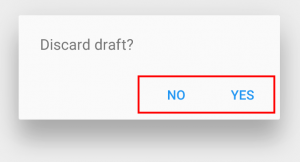
از ارائه گزینه های مبهم یا نامشخص به کاربران خودداری کنید. شما تنها باید از گزینه های واضح استفاده کنید. در بیشتر موارد، کاربران تنها براساس عنوان و متن موجود در دکمه، باید متوجه گزینه ها بشوند.
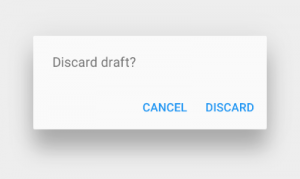
یک مثال بد: متن عملکردی نا مناسب “نه” به سوال پاسخ می دهد، اما مشخص نمی کند که پس از آن چه خواهد شد. باید نتیجه انجام این کار برای کاربر مشخص باشد.

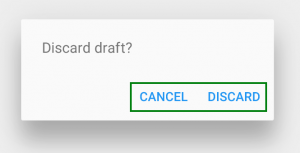
یک مثال خوب: متن عملکردی مثبت”دور انداختن”( Discard) به وضوح نتیجه تصمیم را نشان می دهد.

اطلاعات مهم را ارائه دهید
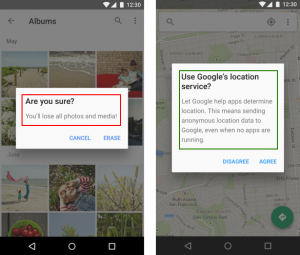
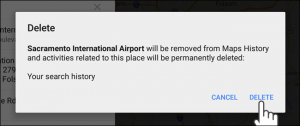
مهم است که یک دیالوگ حاوی اطلاعات مبهمی که احتمالا برای کاربران مفید هستند، نباشد. به عنوان مثال، دیالوگی که درخواست تایید حذف کردن برخی موارد توسط کاربران را دارد، باید موارد قابل حذف را نشان دهد.

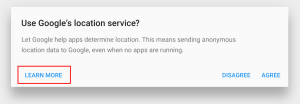
همچنین برای دسترسی به اطلاعات راهنما از “بیشتر بدانید” استفاده نکنید. اگر به اطلاعات اضافی دیگری نیاز است، قبل از ورود به دیالوگ، آن را ارائه دهید.
پیشنهاد بازخورد آموزنده
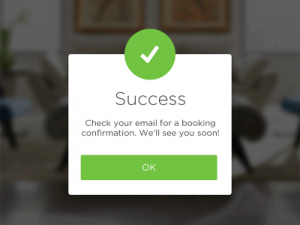
به یاد داشته باشید که پس از اتمام یک فرآیند، یک پیام اعلان قرار دهید. به کاربر اطلاع دهید که او آنچه لازم بوده را انجام داده است.

نکات
- در دیالوگ ها از سؤالات و گزینه های واضح استفاده کنید.
- دیالوگ ها را به شکلی طراحی کنید که نتیجه بخش باشند.
- بعد از انجام عمل به کاربر اطلاع دهید.
3- برای ایجاد مینیمالیسم تلاش کنید.
نباید اطلاعات بیش از حدی را در یک دیالوگ قرار دهید، بلکه آن را ساده و مرتب حفظ کنید(از اصل KISS پیروی کنید). اما مینیمالیسم به معنای محدودیت نیست. کلیه اطلاعات باید با ارزش و مرتبط باشند.
تعداد عناصر و گزینه ها
صفحه نمایش را با دیالوگ های بیهوده پر نکنید تا کاربر مجبور به اسکرول کردن باشد.
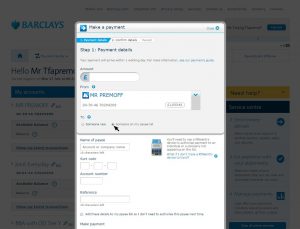
یک مثال بد: همانطور که در تصویر زیر مشاهده می کنید، این دیالوگ دارای گزینه ها و عناصر زیادی است، بخشی از این گزینه ها تنها با کمک اسکرول در دسترس قرار می گیرند،مخصوصاً برای دستگاه های گوشی همراه که معمولاً صفحه نمایش کوچکی دارند.

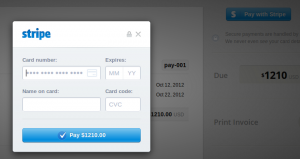
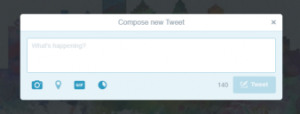
یک مثال خوب: سایت Stripe از یک دیالوگ ساده و هوشمند استفاده می کند که تنها حاوی اطلاعات ضروری است و در دسکتاپ و صفحه نمایش گوشی همراه خوب به نظر می رسد.

تعداد عملکرد(Number of Action)
یک دیالوگ نباید حاوی بیشتر از دو عملکرد باشد. یک عملکرد سوم، مانند “بیشتر بدانید” از دیالوگ فاصله گرفته و به طور بالقوه باعث ناتمام ماندن کار می شود.

دیالوگ را چند مرحله ای نکنید
تبدیل یک کار پیچیده به چند مرحله یک ایده عالی است، اما در کل نشانه این است که این امر پیچیده تر از آن است که از کاربران بخواهید در طول یک دیالوگ آن را کامل کنند.

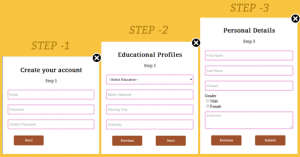
اگر تعاملی تا حدی پیچیده باشد که نیاز به تبدیل شدن به چند مرحله داشته باشد(مانند مثال زیر)، پس به اندازه کافی پیچیده است که بتواند صفحه مربوط به خود را داشته باشد.

نکات
- اگر دیدید که تعداد زیادی از عناصر را در یک دیالوگ یا مودال قرار می دهید، پس کلا به این معنی است که طراحی این دیالوگ یا مودال خوب نیست.
- با حذف عناصر یا محتوای غیر ضروری، دیالوگ ها را ساده کنید.
- از استفاده از دیالوگ های چند مرحله ای اجتناب کنید.
4- انتخاب نوع مناسب دیالوگ
دیالوگ ها دو نوع اصلی دارند. نوع اول دیالوگ های مقید جلب توجه کننده هستند که کاربر را قبل از ادامه کار مجبور به تعامل با آنها می کنند. دیالوگ مقید معمولاً برای فرآیندهای مسدودکننده مورد استفاده قرار می گیرد که برای بستن آن نیاز به اقدام صریح “قبول” یا “لغو” می باشد و در صورت کلیک بر روی محیط اطراف، بسته نمی شود.
نوع دوم دیالوگ غیر مقید است، که به کاربران این امکان را می دهد تا برای رد کردن آنها، در خارج از آنها کلیک کرده یا ضربه بزنند.
شما باید تنها برای دیالوگ های بسیار مهم(از جمله حذف حساب کاربری، موافقت با شرایط و ضوابط) از دیالوگ های مقید(نوع اول) استفاده کنید.

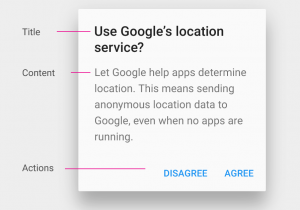
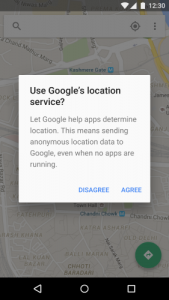
همچنین دیالوگ های سیستم گوشی همراه مقید هستند و معمولاً دارای عناصر اساسی زیر هستند: محتوا، اقدامات و عنوان.
5- انسجام بصری
پیش زمینه دیالوگ
هنگام باز شدن یک دیالوگ، مهم است که صفحه پشتی کمی تیره شود. این امر دو کار را انجام می دهد. در مرحله اول توجه را متوجه دیالوگ کرده و دوم اینکه به کاربر نشان می دهد که این صفحه فعلاً فعال نیست.
صفحه پشت دیالوگ را خیلی تیره نکنید زیرا باعث میشود که کاربر صفحه اصلی را به خوبی نبیند. اگر بیش از حد روشن باشد، دیالوگ توجه کاربر را جلب نمی کند و ممکن است تصور کند که صفحه زمینه فعال است.
ایجاد یک گزینه واضح برای بستن دیالوگ
باید در دیالوگ یک گزینه واضح بستن در گوشه سمت راست بالا وجود داشته باشد. بسیاری از دیالوگ ها دارای دکمه” x “در گوشه پنجره خود هستند که کاربران برای خروج از آن استفاده می کنند.
ایده خوبی است که به کاربران اجازه دهید در صورت کلیک بر روی پس زمینه خارج از محدوده پنجره دیالوگ غیر مقید، از آن خارج شوند.

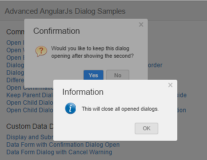
پرهیز از Launching Dialogs
از قرار دادن دیالوگ ها و مودال های پی درپی روی هم خوداری کنید، چراکه باعث افزایش z-depth میشود و پیچیدگی بصری را افزایش می دهند.

نکات
- در بیشتر موارد به کاربران اجازه دهید تا(به استثنای دیالوگ های مقید) برای بستن دیالوگ روی آن کلیک کنند یا به آن ضربه بزنند.
- دیالوگ ها باید از راه اندازی دیالوگ های اضافی خودداری کنند.
خب امیدواریم این مقاله درباره بهترین شیوه های طراحی دیالوگ ها و مودال ها ، برای شما جالب بوده و در ایجاد پروتوتایپ مفید باشد.
به یاد داشته باشید، تجربه کاربری در مورد انسان ها است، نه در مورد فناوری. فهم چیزی که برای کاربران و وظایف آنها بهترین کارایی را دارد، آسان می باشد: ایجاد دیالوگ های پیشرو و ماکاپ و آزمون آنها با تعداد معدودی از کاربران.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی









دیدگاهتان را بنویسید