15 نکته برای طراحی فرم های حرفه ای تر

فرم ها از پرکاربرد ترین عناصر طراحی رابط کاربری(UI) هستند. باتوجه به حساسیتی که فرم ها در هر برنامه دارند همان قدر که طراحی صحیح و حرفه ای آنها باعث پیشرفت برنامه خواهد شد، طراحی فرم های بد باعث نارضایتی کاربر و نادیده گرفته شدن برنامه خواهد شد. طی این مقاله در مرجع آموزش UI و UX فارسی میخواهیم راجع طراحی فرم های حرفه ای 15 نکته کلیدی و اساسی مطرح کنیم که با استفاده از این نکات نهایتا باعث خواهد شد طراحی فرم ها را حرفه ای تر و بهینه تر انجام دهید. سایت ما مرجع آموزش طراحی رابط کاربری و آموزش تجربه کاربری می باشد.
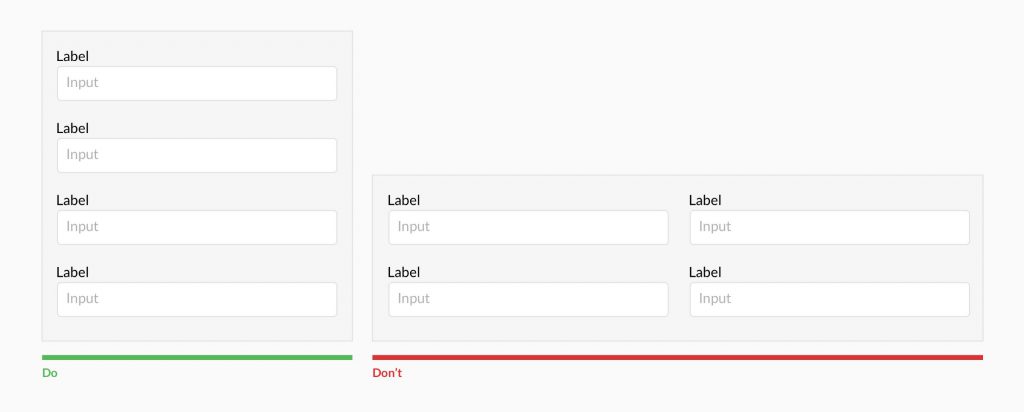
1-فرم ها را تک ستونی طراحی کنید.

تقریبا همیشه طرح های تک ستونی از چند ستونی بهترند چون کاربر تمرکز بیشتری روی محتوا دارد، چشم کاربر اذیت نخواهد شد و کاربر در وارد کردن اطلاعات گیج نخواهد شد.
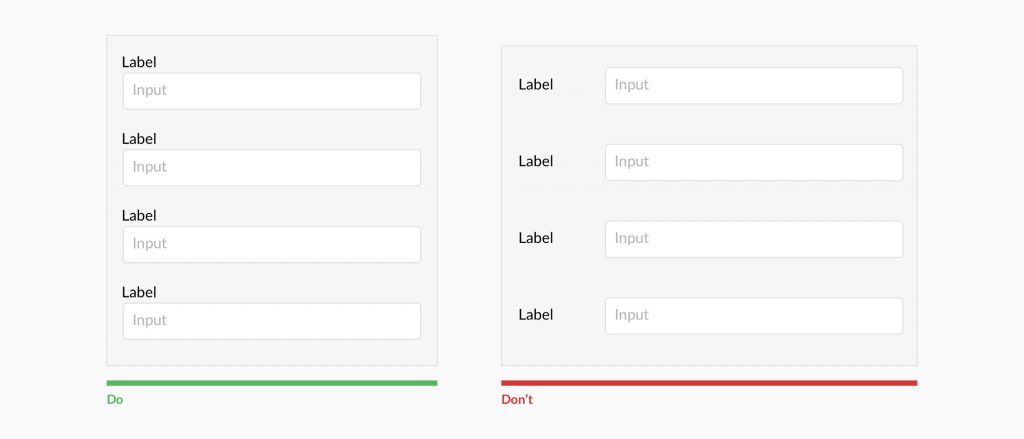
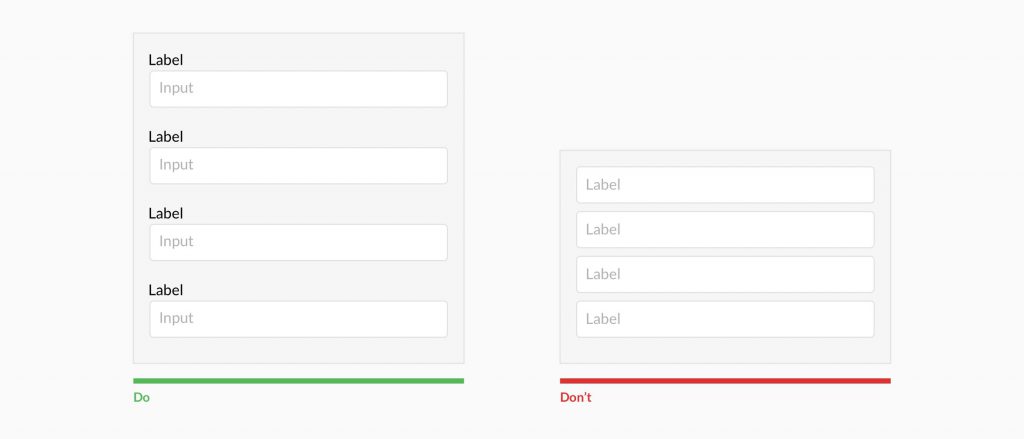
2-لیبل فیلدها را بالای آنها قرار دهید.
برای نشان دادن لیبل فیلدها دو راه وجود دارد. یا آن را بالای فرم قرار دهید یا در کنار فیلد. تحقیقات و بررسی های انجام شده نشان داده اند قرار گرفتن لیبلها در بالای فیلد بیشتر مورد پسند کاربران هستند. با اینکار فرم زیباتری خواهید داشت چرا که با تغییر طول لیبل ها اندازه فیلدها تغییری نخواهد کرد و همگی به یک اندازه خواهند بود.

هنگام توسعه نسخه Responsive نیز زمانی که لیبل بالای فیلد قرار داشته باشد در دستگاههایی با صفحه نمایش کوچک مانند موبایل جلوه بهتری خواهد داشت و دردسر کمتری بابت نسخه نهایی رسپانسیو متحمل خواهید شد.
علاوه بر ای چشم کاربر نیز راحتتر فیلد و لیبل مربوط به آن را اسکن خواهد کرد.
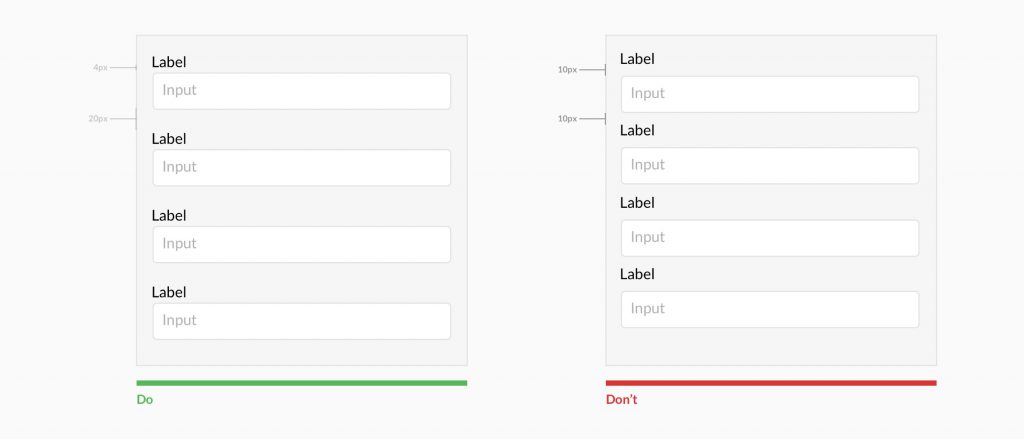
3-فیلد و لیبل مربوط به آن را در یک گروه قرار دهید.
به این منظور که کاربر در وارد کردن اطلاعات به فرم راحتتر باشد،در طراحی فرم ها فیلد و لیبل مربوط به آن را در یک گروه قرار دهید به این معنی که فاصله فیلد و لیبل مربوط به آن را تا حد ممکن کم کرده و در عوض فاصله لیبل بعدی تا فیلد را زیاد تر در نظر بگیرید که فیلدها گروهی به نظر بیایند.

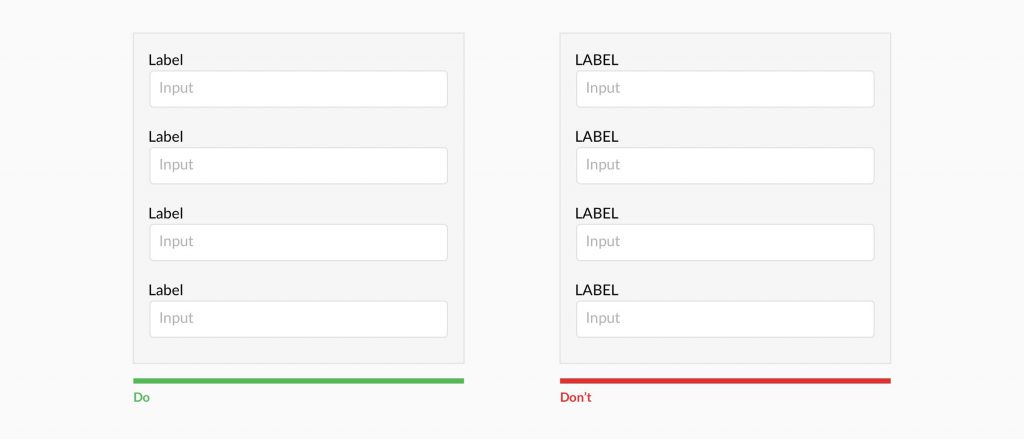
4-از به کاربردن کلمات با حروف بزرگ خودداری کنید.
در زبانهایی که از حروف بزرگ و کوچک پشتیبانی می کنند (مانند انگلیسی) از به کار بردن کلمات با حروف کاملا بزرگ به عنوان لیبل خودداری کنید. به کار بردن این نوع کلمات خوانایی فرم ها را کاهش می دهد.

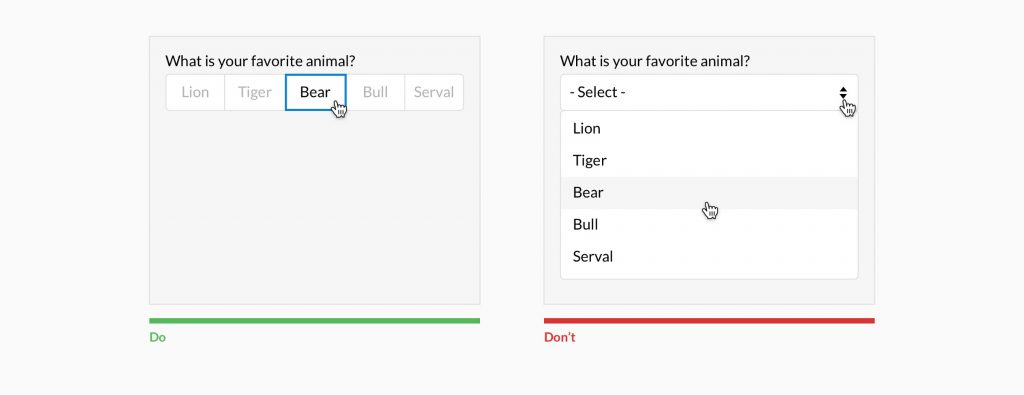
5-تا حد امکان تمامی گزینه ها را در دید کاربر قرار دهید.
اگر تعداد انتخاب های شما در فرم هایی که حالت انتخابی دارند (یعنی کاربر باید بین چند مورد یک مورد را انتخاب کند) زیر 5 عدد است، از به کاربردن منوهای کشویی (Dropdown) خودداری کنید زیرا استفاده از این فرم ها باعث پنهان ماندن گزینه ها از دید کاربر خواهد شد.سعی کنید به جای این نوع فرم ها از حالت دکمه های چندانتخابی که داخل تصویر زیر آمده است استفاده کنید.علاوه بر این تعداد کلیک های کاربر در منوهای کشویی 2 کلیک می باشد در حالیکه اگر از دکمه های چند انتخابی استفاده کنید تعداد کلیک ها فقط یکی خواهد بود.

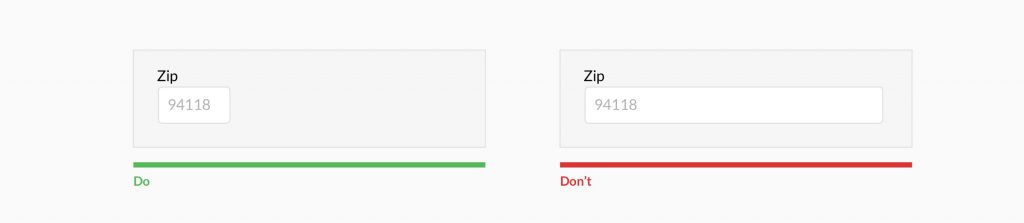
6-از به کاربردن توضیحات داخل فیلد به عنوان لیبل خودداری کنید.
Placeholder ها متن هایی هستند که درون فیلدها تعریف می شوند و با کلیک روی فیلد محو می شوند. گاها مشاهده می شود که برخی از این توضیحات به عنوان لیبل فیلد استفاده می کنند. این کار کاملا اشتباه می باشد چرا که با کلیک کاربر روی فرم، متن Placeholder محو خواهد شد و کاربری که درحال پرکردن فرم می باشد ممکن است فراموش کند که در حال پر کردن کدام فیلد بوده است و تنها راه فهمیدن این موضوع هم پاک کردن محتویان فیلد خواهد بود. خودتان کاربر را در آن لحظه قضاوت کنید!

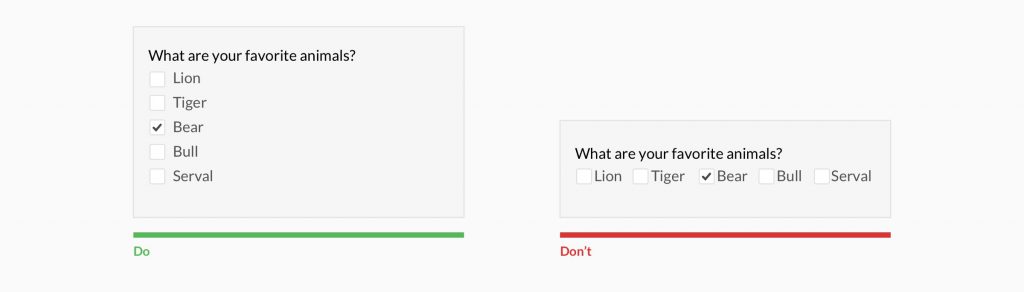
7-هر چک باکس یا رادیو را در یک خط قرار دهید.
از قرار دادن چک باکس ها و رادیو ها در کنار یکدیگر خودداری کنید چرا که ممکن است کاربر هنگام ورود اطلاعات، این کار را اشتباه انجام دهد.قرار دادن هر Checkbox یا Radio button در یک سطر باعث خواهد شد که کاربر به آسانی محتوای مورد نظر خود را اسکن و به سرعت آن را انتخاب کند.

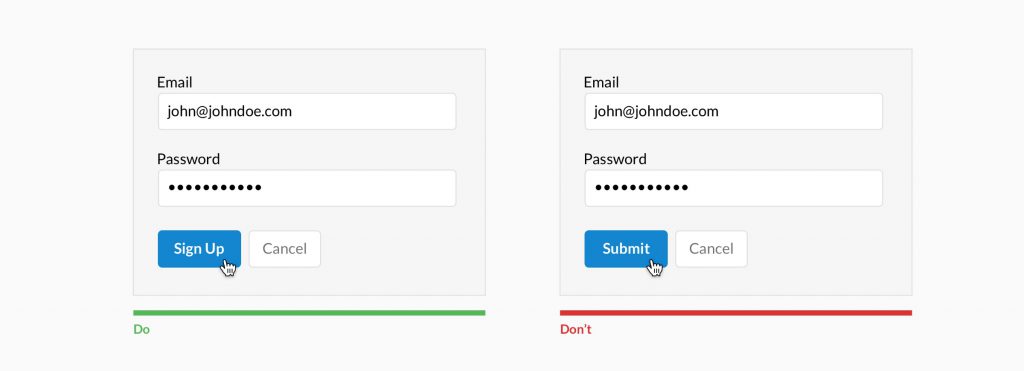
8-متن دکمه ها را به صورت کاملا واضح بنویسید.
در طراحی فرم ها متن دکمه های مختلف درون فرم ها را به صورت واضح و کاملا متناسب با کاری که قرار است انجام شود بنویسید و تا حد ممکن از به کاربردن عباراتی نظیر ثبت،ذخیره و… خودداری کنید. مثلا اگر در یک فرم اطلاعات ثبت نامی یک فرد را دریافت می کنید به جای دکمه ذخیره، عبارت ثبت نام را به کار ببرید. یا مثلا اگر در یک فرم حذف اطلاعات دو دکمه حذف و لغو دارید متن دکمه ها به این صورت بنویسید: حذف اطلاعات،لغو عملیات و بازگشت به صفحه قبل

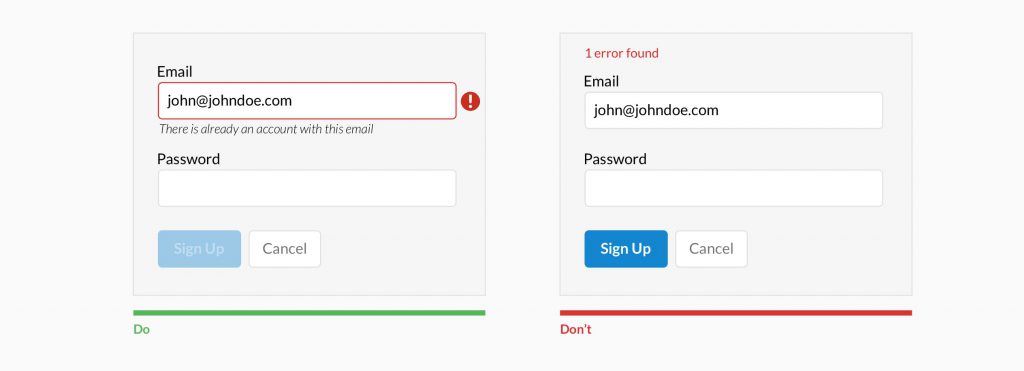
9-خطاها را به صورت واضح به کاربر نشان دهید.
اگر کاربر حین پرکردن فرم دچار خطایی شد خطاها را در مکانی واضح به کاربر نشان دهید، خطاها نزدیک به محل رخداد آن به کاربر نمایش داده شوند،پیغام خطا کاملا روشن باشد و دلیل خطا برای کاربر کاملا مفهوم باشد تا کاربر بتواند به سادگی آن را رفع نماید.

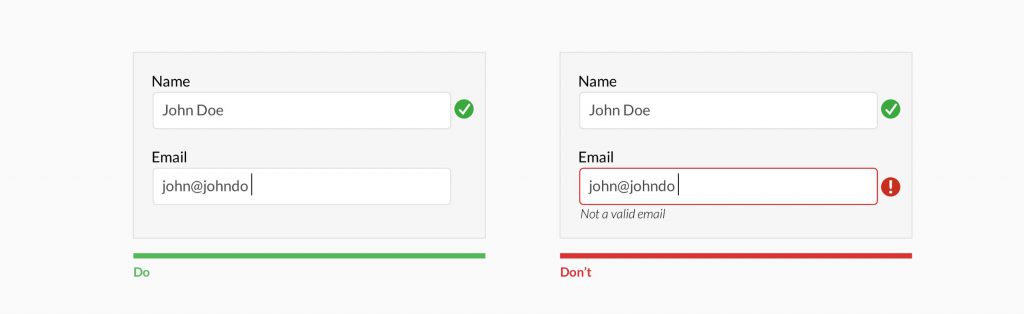
10-خطاهای فرم را به موقع نشان دهید.
از نمایش خطاهای فرم حین پرکردن آن جلوگیری کنید. فرم ها را به گونه ای طراحی کنید که پس از اتمام تایپ کردن کاربر، نتیجه را به اون نشان دهند نه حین تایپ کردن! چرا که نشان دادن خطا برای کاری که هنوز انجام نشده علاوه بر سلب اعتماد کاربر باعث بهم خوردن تمرکز او خواهد شد.

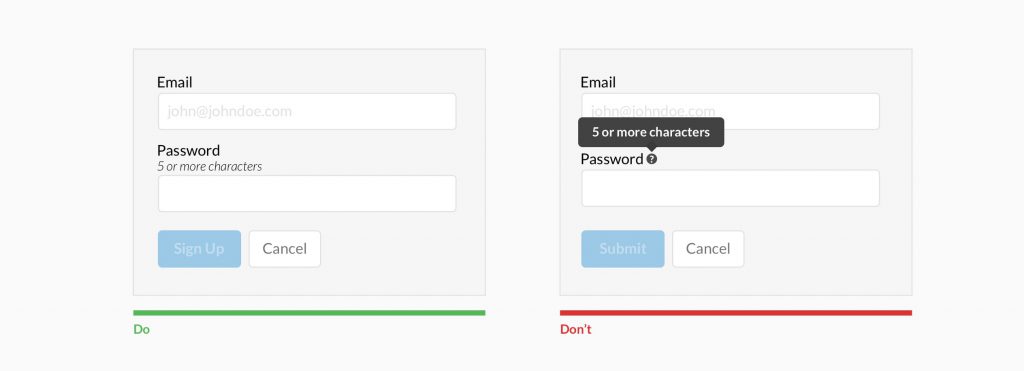
11-راهنمای پرکردن فیلدها را مخفی نکنید.
ویژگی ها و خصوصیات مربوط به هر فیلد را تا حد امکان در دید کاربر قرار دهید و مخفی نکنید.مثلا اگر برای پسورد کاربر شرایط خاصی مدنظر شماست آن را زیر لیبل مربوط به آن بنویسید.

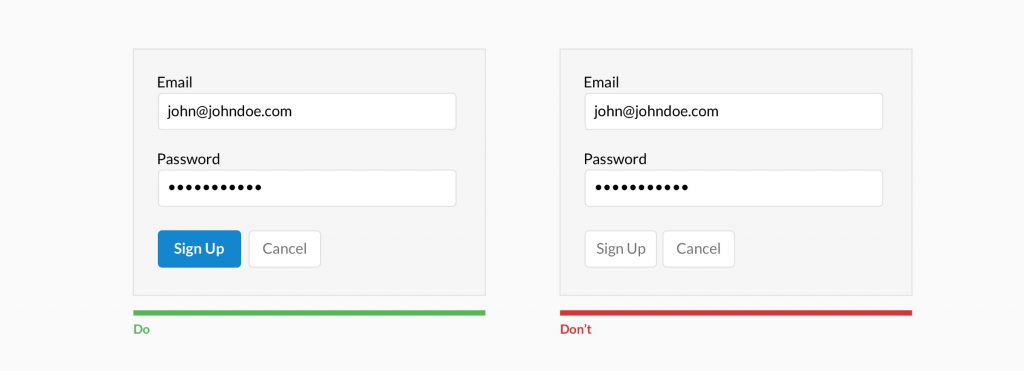
12-بین اعمال کاربر تفاوت قایل شوید.
هدف از پرکردن هر فرم حتما انجام عمل خاصی است.تقریبا هیچ فرمی بدون هدف طراحی نمی شود. در هر فرم احتمالا دو دکمه را حتما خواهیم داشت. دکمه ای برای ثبت و ارسال فرم و دکمه ای برای لغو عمل! به نظر شما عاقلانه است که برای هر دوی این دکمه ها طراحی یکسان به کار ببریم؟ مسلما خیر و ثبت فرم برای ما اولویت دارد. پس طراحی آن را متفاوت تر انجام می دهیم تا توجه کاربر نسبت به آن جلب شود.

13-طول فیلد ها را مناسب انتخاب کنید.
طول هر فیلد را متناسب با حجم اطلاعات ورودی در آن انتخاب کنید. مثلا فیلد مربوط به آدرس و کد پستی بهتر است هم اندازه نباشند.

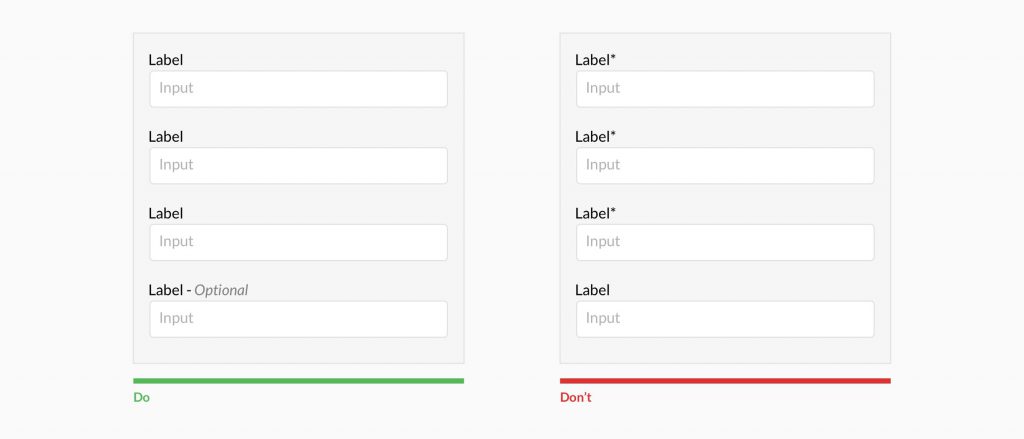
14-نمایش گزینه های اختیاری
قبلا در طراحی فرم ها بابت شده بود که فیلدهای اجباری را به صورت ستاره دار مشخص می کردند اما بهتر است به خاطر ابعاد روانشناسی،به جای مشخص کردن فیلدهای اجباری، فیلدهای اختیاری را با نوشتن این کلمه در کنار آن ها مشخص کنید.

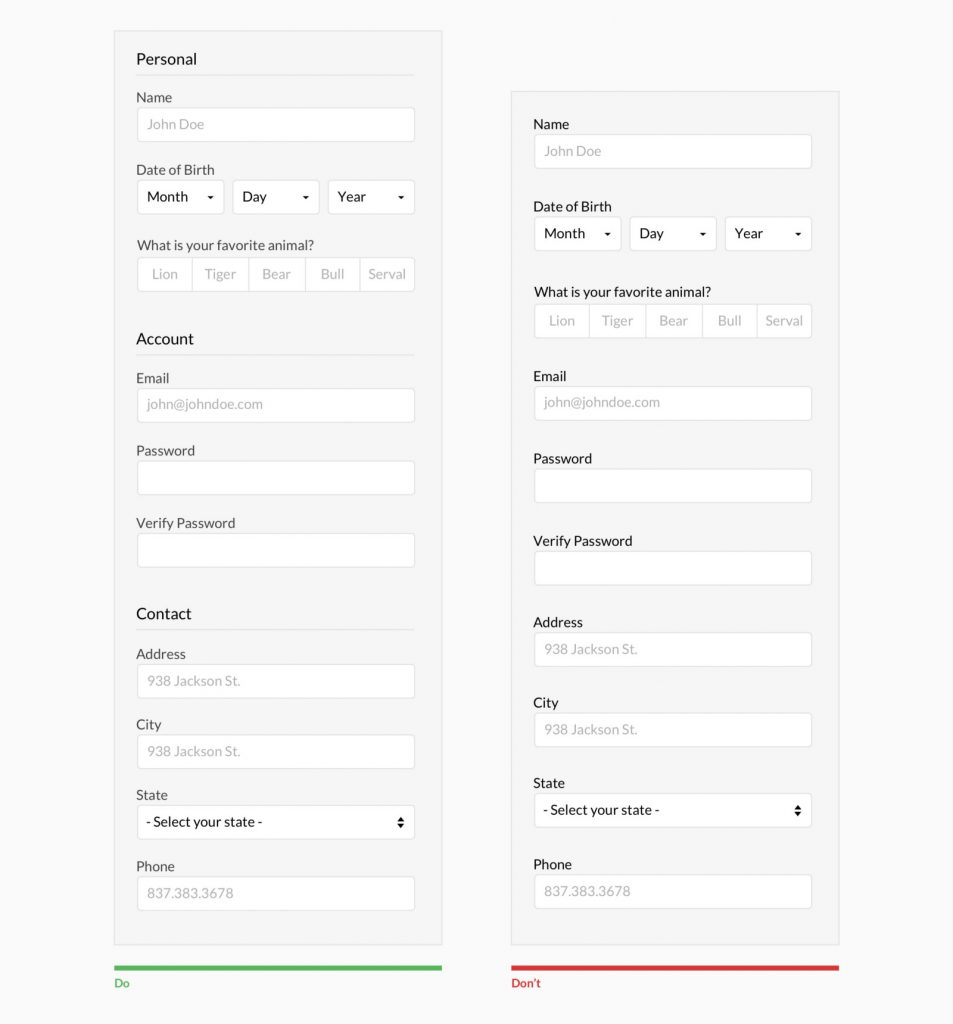
15-اطلاعات مرتبط را گروه بندی کنید.
در فرم هایی که تعداد فیلدها بیشتر است اطلاعات مربوط به هم را جدا و دسته بندی کنید. این کار باعث خواهد شد کاربر با سرعت بیشتری فرم را پرکند. مثلا در تصویر زیر اطلاعات ورودی فرم در 3 گروه اطلاعات شخصی ، اطلاعات مربوط به حساب کاربری و اطلاعات تماس دسته بندی و با هدرهایی از هم جدا شده اند.

درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
8 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








ممنون خیلی خوب بود
موفق باشید
خواهش میکنم. خیلی ممنون از نظرت مسعود جان.
عالی بود
ممنون از شما لطف کردید.
سلام
خیلی ممنون از سایتتون و مطالب مفیدتون..پیج اینستا شما رو دیدم و از اون طریق با سایتتون آشنا شدم..
خیلی خوب بود این توضیحاتی که در اینجا دادین و در مورد فورم ها بود
سوال دیگر بنده اینه که چطور هدر و فوتر و چه رنگ ها و ترکیبی در این مورد استفاده کنیم و چه محتواهایی داشته باشن تا قوی بشیم در این مورد چون من کدهای فرانت برای طراحی ظاهر رو بلدم و چیدمانش و طراحیش مشکل دارم و خلاقیت خوبی ندارم بخطاطر تجربه ی کمی که دارم ..اگه مطالبی در این مورد بذارین خیلی ممنون میشم
سلام و وقت بخیر
خیلی خوشحالیم که شما رو کنار خودمون داریم و بهمون دلگرمی میدید.
تمامی مواردی که فرمودید کاملا بستگی به پروژه شما داره و این مقاله تنها دربرگیرنده موارد عمومی تر بود.
ما سعی می کنیم تمام این موارد رو توی دوره های متخصص خودمون که تا چند مدت دیگه رونمایی میشن آموزش بدیم.
سلام وقت عالی بخیر
آقا ممنونم وب سایتتون خیلی عالییی هست خیلیییی دونه به دونه میخونم
خوشحالیم که در خدمت شما هستیم.
حجم تولید محتوای ما بسیار بیشتر خواهد شد…