12 ابزار آنلاین انتخاب پالت رنگی رابط کاربری

رنگ ها از مهمترین مواردی هستند که نقش فراوانی در زیبایی یک رابط کاربری دارند. انتخاب رنگ بندی از مهمترین مراحل طراحی یک رابط کاربری مناسب است و امروز در مرجع آموزش UI و UX فارسی در خدمت شما هستیم تا برخی از ابزارهای انتخاب پالت رنگی رابط کاربری را به شما معرفی کنیم.
یکی از مهمترین مواردی که طراحان UI در انتخاب پالت رنگی وبسایت از آن استفاده می کنند سلیقه و تجربه است. ابزارهایی که در این مقاله برای شما معرفی می کنیم قرار نیست روی سلیقه شما تاثیر بگذارند بلکه قرار است انتخاب رنگ ها را برای شما آسان کنند.
این ابزارها 100٪ رایگان هستند، بنابراین می توانید آن ها را بوکمارک کرده و در زمان مناسب استفاده کنید همچنین این ابزارها برای وب، موبایل، پرینت یا هر جای دیگری که نیاز به انتخاب رنگ دارید، کاربردی هستند.
پیشنهاد می کنیم مقاله تئوری رنگ ها را هم حتما مطالعه کنید.
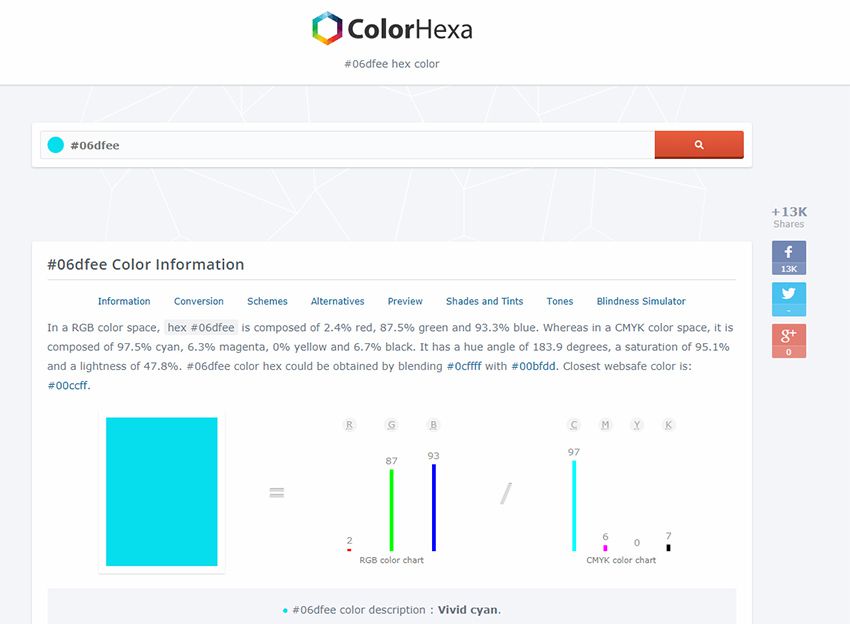
1- ColorHexa
ابزار ColorHexa با اختلاف یکی از جالبترین ابزارهای رنگی است که تا به حال دیده ام.
از نظر فنی این ابزار یک مولد پالت رنگی محسوب نمی شود. در عوض، یک کتابخانه اطلاعاتی در مورد همه رنگ ها با ایده های گرادینت پیشنهادی، سایه های مربوطه و ده ها کد رنگی(مانند: hex ، RGB، CMYK، HSL و …) است.
در مقایسه با ColorHexa هرگز فهرست کامل تری در مورد اطلاعات مربوط به رنگ ها را نخواهید یافت. این مورد برای همه طراحان از جمله طراحان وب بسیار مفید است و مکان مناسبی برای شروع تحقیق رنگ در پروژه های شما است.

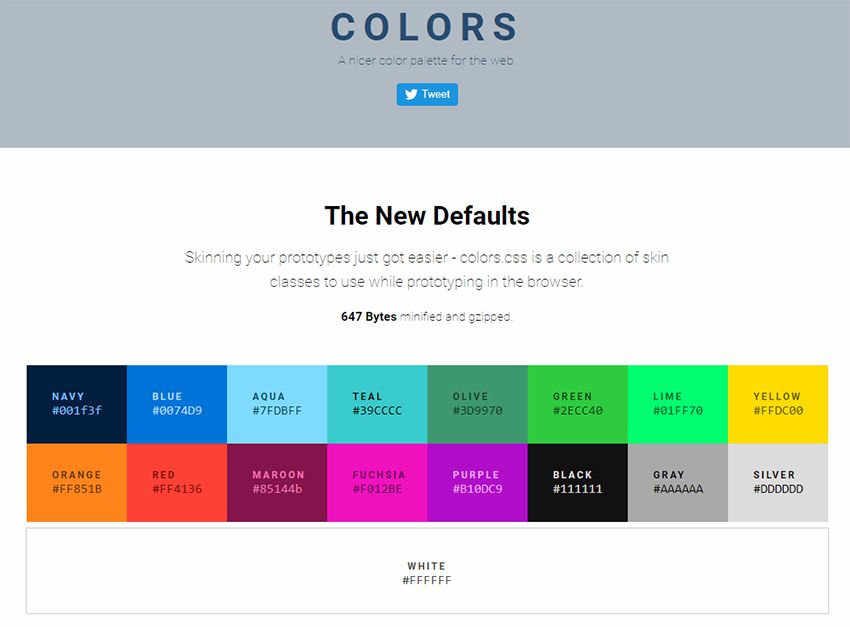
2- Colors.css
اگر در زمینه روانشناسی رنگ تحقیقاتی انجام دهید، خواهید دانست که چگونه رنگ های مختلف در کنار هم قرار گرفته و چه احساساتی را منتقل می کنند. این ابزار در مورد تضاد انواع خاصی از رنگ ها و نحوه عملکرد آنها با یکدیگر است.
هر مرورگر رنگ های پیش فرضی دارد که اغلب زننده هستند و عموما هم با نام مربوط به خود تعریف می شوند. Colors.css این مشکل را برطرف می کند.
این مورد یک کتابخانه CSS رایگان است که پالت رنگ پیش فرض را مجدداً تنظیم می کند. این بدان معنی است که شما می توانید از نام های رنگی پیشفرض مرورگرها مانند “آبی” و “قرمز” با ارزش های کاملاً متفاوتی استفاده کنید. در واقع اگر وقتی که از کد رنگ Red برای فراخوانی رنگ قرمز در مرورگر استفاده می کنید و رنگ زننده ای را مرورگر نمایش می دهد، این کتابخانه CSS این رنگ ها را زیباتر نشان می دهد.

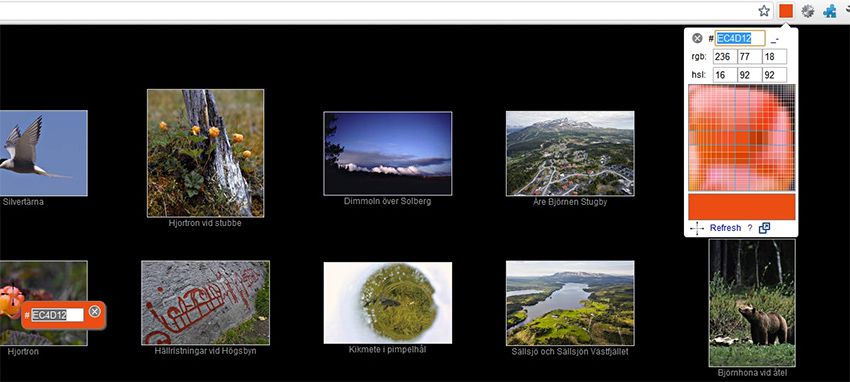
3- ColorPick Eyedropper
هر چند وقت وب سایتی با طرح رنگی زیبا پیدا می کنید؟ من همیشه سایت های شگفت انگیزی می بینم که انتقال رنگ های آنها از فایلهای CSS آنها دشوار است. شما می توانید از قسمت DevToolsمرورگر کروم استفاده کنید، اما در این روش برای انتخاب رنگ های hex نیاز به کد دارید. به جای این کارها می توانید از افزونه مرورگر کروم به نام ColorPick Eyedropper استفاده کنید که منحصراً برای این مرورگر ساخته شده است.
شما کافی است تنها بر روی افزونه کلیک کنید، و سپس موس را روی هر رنگی ببرید که تمایل به مطالعه آن دارید. با این کار کد کامل رنگ hex و امکان کپی آن برای شما فراهم می شود تا بتوانید آن را در کلیپ بورد خود کپی کنید.

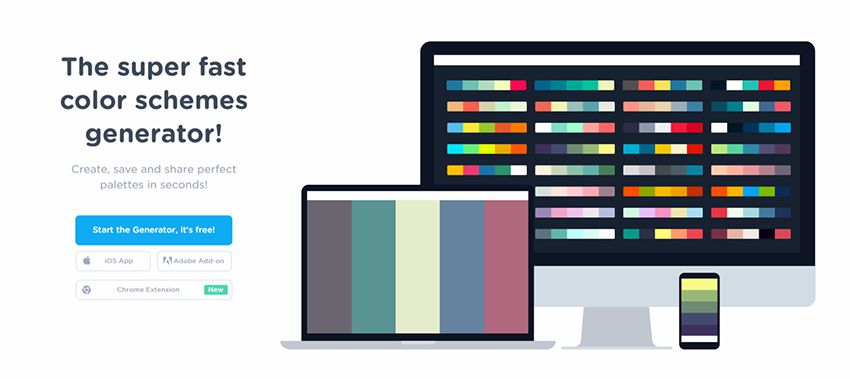
4- Coolors
سایت Coolors یک مولد طرح رنگ بزرگ است. شما می توانید ده ها مولد را در وب بیابید، اما این مورد کمی متفاوت است، زیرا از برنامه های Adobe با افزونه مخصوص خود آن پشتیبانی می کند.
همچنین می توانید این مورد را به عنوان یک افزونه کروم یا حتی به عنوان یک برنامه سفارشی iOS برای گوشی همراه خود دریافت کنید.
در حقیقت ارزش واقعی آن در وب اپلیکیشن آن است که به صورت خودکار پالت های رنگی را ایجاد می کند. سپس شما می توانید رنگ ها را با هم مخلوط کرده و مطابقت دهید، تنظیمات را تغییر دهید، آنها را برای کور رنگی تنظیم کنید و کلا برنامه های خود را بر اساس معیارهای خاصی شخصی سازی کنید.
نکته مهم دیگر در خصوص Coolors این است که یادگیری آن بسیار ساده است.

5- Palettte App
Palettte ابزار ویرایش و بازسازی رنگ است و این امکان را به شما می دهد تا پالت های رنگی خاصی بسازید. همچنین می توانید پالت های رنگی موجود را توسعه داده، تحلیل و ویرایش کنید.

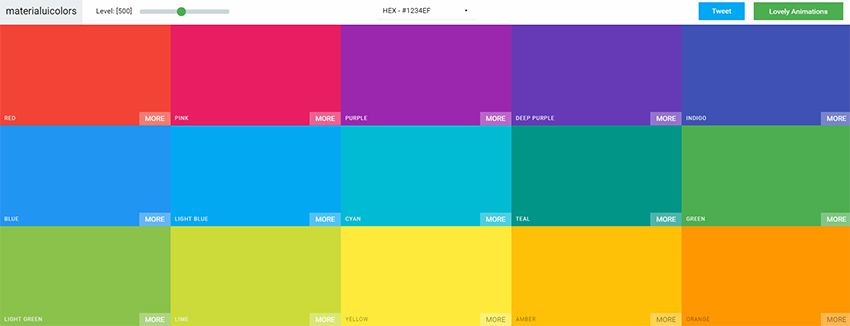
6- Material UI Colors
با یک جستجوی سریع در Google، دسته ای از ابزار های متریال دیزاین را در وب خواهید یافت. تعداد آنها به نظر نامحدود بوده و بسیاری از آنها به سبک های رنگی متکی هستند که معمولاً در اپلیکیشن های اندروید یافت می شوند.
با استفاده از وب اپلیکیشن Material UI Colors می توانید طرح های رنگی فوق العاده ای پیدا کنید که با دستورالعمل های Google مطابقت داشته باشند، به راحتی می توانید Tint تمام رنگ ها را با استفاده از کشوی موجود در گوشه بالا سمت چپ صفحه تغییر دهید، یا انتخاب های خود را تصادفی کنید.
همچنین بسته به فرمت دلخواه، می توانید بین کدهای hex و RGB جابجا شوید. این مورد یک اپلیکیشن عالی برای دوستداران متریال دیزاین است.

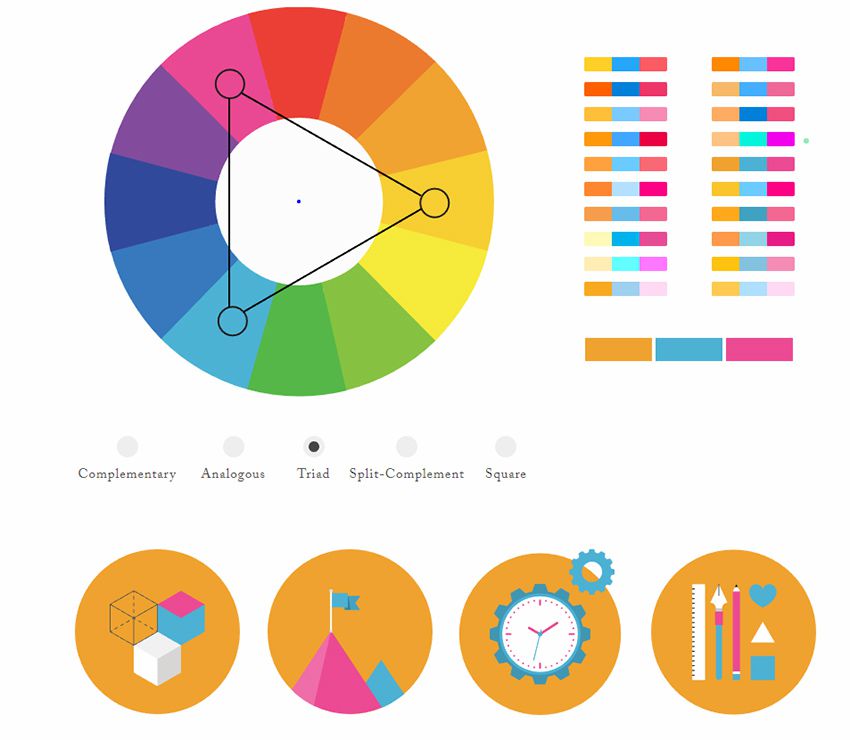
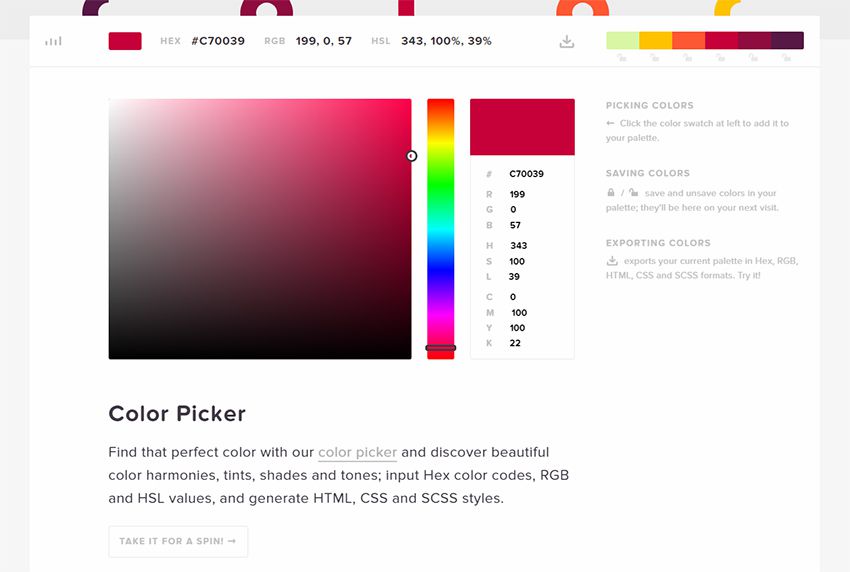
7- Color Supply
وب سایت Color Supply بسیار بی نظیر و در عین حال بسیار عجیب است و مجموعه ای از ابزارهای رنگی جالب برای تطبیق طرح های رنگی و انتخاب پیش زمینه و پس زمینه را فراهم کرده؛ و به علاوه روش های مختلفی برای مقایسه ظاهر این رنگ ها در یک صفحه را به شما ارائه می کند.
اما این ابزار هدف یا راهنمای خاصی ندارد و مانند یک مولد طرح رنگ عمل می کند که فقط در حین کار کردن با آن، آن را فرا خواهید گرفت.
نتیجه آن تولید رنگ های مختلف با کدهای hex در پایین صفحه است. به علاوه، به شما نشان می دهد که این رنگ ها چگونه در یک گرادینت، نماد و یا متن کارایی دارند. این مورد ابزار خوبی است، اما یادگیری آن کمی مشکل است.

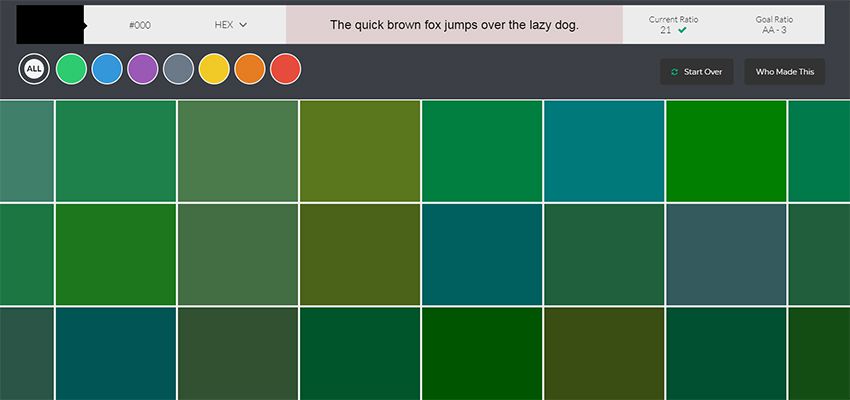
8- Color Safe
Color Safe یک اپلیکیشن وب رایگان است که می تواند انتخاب های شما در زمینه پالت رنگ را آزمایش کند. شما از میان مجموعه ای کوچک از فونت ها و اندازه ها انتخاب خود را انجام داده و سپس رنگ دلخواه برای پیش زمینه و پس زمینه خود را انتخاب خواهید کرد. پس از آن یک رتبه بندی پیشنهادی به همراه پیشنهاداتی در مورد نحوه بهبود انتخاب های رنگی خود دریافت می کنید.
این مورد ابزار بسیار خوبی برای افرادی است که نگران دسترسیAccessibility)) در وب هستند.

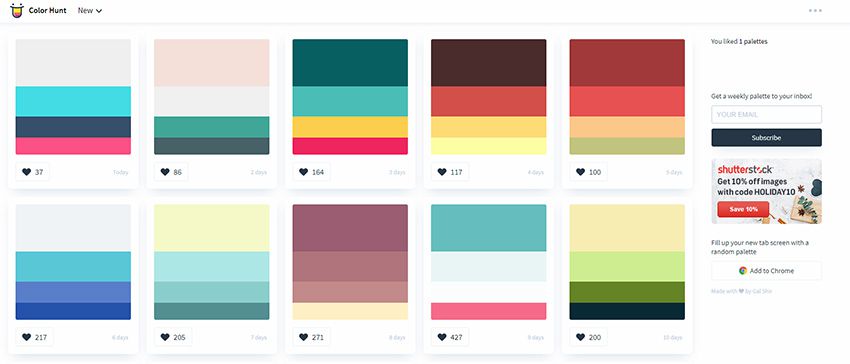
9- Color Hunt
اگر به دنبال یک گالری کاربرمحور شامل طرح های رنگی هستید، نگاهی به Color Hunt بیندازید.
این پروژه رایگان چند سال قبل به بهره برداری رسید و همچنان منبعی الهام بخش در زمینه طراحی است. افراد طرح رنگ های خود را به این سایت ارسال کرده، سپس دیگران به این طرح ها رأی می دهند.
می توانید بر اساس جدیدترین یا محبوب ترین طرح ها، آنها را مرتب کنید و حتی به موارد دلخواه خود رأی دهید.
این مورد یک وب اپلیکیشن بسیار ساده است، بنابراین در آن انتظار ویژگی های بیش از حد را نداشته باشید. این فقط یک روش ساده برای بررسی بصری انواع مختلف پالت های رنگی به صورت همزمان است.

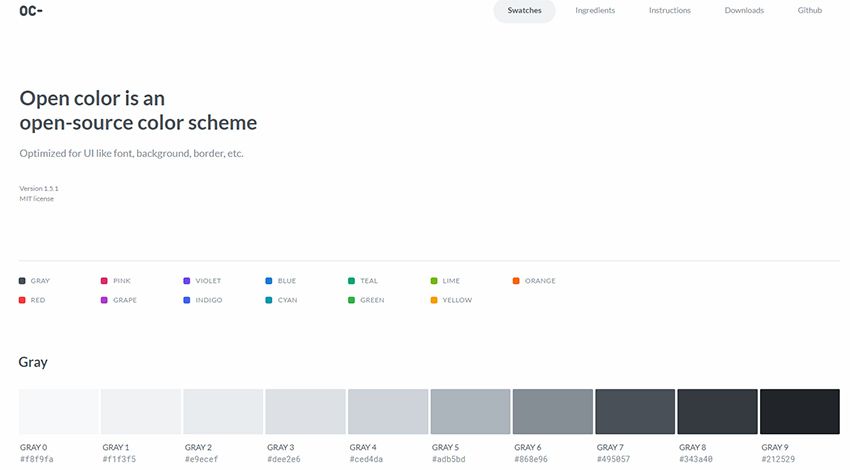
10- Open Color
به دنبال ابزاری می گردید که سازگاری بیشتری با وب داشته باشد؟ پس از کتابخانه Open Color دیدن کنید.
این مورد یک مجموعه گسترده از پالت های رنگی ایجاد شده بر اساس قابلیت دسترسی و پشتیبانی از مرورگر است.

11- HTML Color Codes
HTML Color Codes یکی دیگر از ابزارهایی است که به شما امکان می دهد انواع مختلف کد های HTML / CSS را برای انتخاب گزینه های رنگ مناسب خود از این برنامه به دست آورید. شما می توانید هر رنگی را که می خواهید جستجو کنید یا طبق پیشنهاد های رنگی این ابزار عمل کنید. به علاوه این اپلیکیشن حاوی ابزاری برای تولید پالت های رنگ است که شما می توانید آن را به عنوان یک فایل Adobe Swatch دانلود کنید.
اجازه ندهید نام این ابزار شما را فریب دهد: این برنامه هدفی بیش از تولید کد رنگ برای HTML دارد.
این مورد یک ابزار فوق العاده برای انواع مختلف طراحان دیجیتال است که خواهان دسترسی آسان به کدهای رنگی و پالت هایی با قابلیت استفاده مجدد هستند.

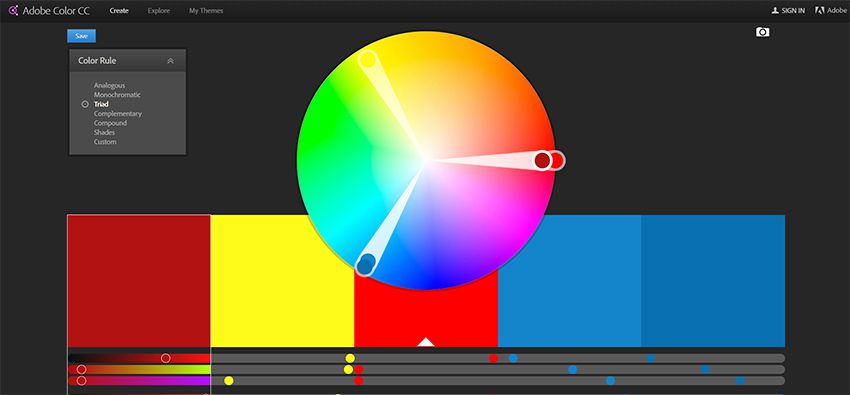
12- Adobe Color CC
نمی توانم از اپلیکیشن وب فوق العاده Adobe Color CC چشم پوشی کنم.
این ابزار رایگان قبلا به نام Adobe Kuler نامیده می شد اما طی چندین سال گذشته تغییراتی در آن صورت گرفته است. این ابزار هنوز هم یک انتخاب کننده رنگ رایگان است اما رابط کاربری آن تغییر کرده است تا طراحی و ذخیره طرح های رنگی را برای طراحان آسان تر کند.
اگر کاربر Adobe هستید، این ابزار برای شما فوق العاده ارزشمند است. این برنامه از حداکثر 5 رنگ مختلف در یک طرح پشتیبانی می کند، شما حتی می توانید تصاویر را بارگیری کرده و به شکل خودکار پالت رنگی آن را تولید کنید.

درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








ممنون
خواهش میکنم…
ما یک ابزار برای این مورد درست کردیم شاید به درد شما بخوره :
http://www.ircolor.ir
ممنون از شما بابت معرفی این ابزار. در صورت تمایل می تونید پروپوزال محصولتون رو برامون ارسال کنید تا براتون معرفیش کنیم
با کیفیت و خوب به نظر می اومد ، برای نسخه های داخلی فک کنم سطحش خیلی بالا بود .
جالب بود