مبانی طراحی تعاملی (Interaction Design)

در این پست از مرجع آموزش UI و UX فارسی با مقاله ای در رابطه با مبانی طراحی تعاملی در خدمت شما هستیم. طراحی تعاملی یکی از بخش های مهم و اســاســی در تجربه کاربری اســت که در این مقاله مفصل در مورد اهمیت آن توضیح داده ایم.
10 اصل اساسی طراحی تعاملی به منظور تقویت طراحی UX
طراحی تعاملی با عنوان IxD نیز شناخته می شود. این 10 اصل اساسی در مبانی طراحی تعاملی می توانند شما را در به سمت بهبود طراحی UX هدایت کرده و بسیار مفید باشند.
طراحی تعاملی، زمینه ای برای طراحی رفتار سیستم های انسان-کامپیوتر است. شما به عنوان یک طراح تعاملی، باید محتوا و کارکرد هایی برای محصولات ایجاد کنید که مفید، آسان برای استفاده، کاربرپسند، از نظر فنی امکان پذیر و از نظر تجاری محبوب باشند. هدف همه اینها بهبود تجربه کاربری است. این مقاله در مورد 10 اصل اساسی طراحی تعاملی بحث خواهد کرد.
1.از مدل ذهنی کاربر پیروی کنید
اکثر کاربران تنها براساس غریزه خود با رابط کاربری کار می کنند. به طور خلاصه، زمانی که با یک دکمه روبرو می شوند، تصور می کنند این دکمه برای پاسخگویی به نیازهای آنها ایجاد شده است. اما اگر این دکمه عملکردی مخالف انتظارات آنها داشته باشد، حاصل یک طراحی بد است.
مدل های ذهنی
راهنمایی هایی برای طراحی
یک مدل مفهومی مناسب ایجاد کنید
- به کاربران اجازه می دهد تا پی آمد اعمالشان را پیش بینی کنند
- از طریق تصاویر موجود در سیستم ارتباط برقرار می کند
اجزاء را قابل روئیت کنید
- روابط بین مقاصد، اعمال ضروری و نتایج کاربر باید:
– منطقی
-منسجم
-با معنی
- از امکانات، نقشه ها و محدودیت های واضح استفاده کنید
- نوع کار و نحوه انجام آن را به افراد یادآوری کنید
به شکل خلاصه، طراح باید از مدل ذهنی کاربر مطلع باشد.
2.نیازهای کاربر را برآورده کنید
اساسی ترین اصل طراحی تعاملی برآورده کردن نیازهای کاربر است. تعیین نیاز های کاربر، وظیفه اصلی مدیر محصول است. روش ها و ابزارهای بسیاری برای کمک به ما در شناسایی نیازهای کاربر وجود دارد. به عنوان مثال، مشاهده رفتار کاربر، تجزیه و تحلیل داده ها، ایجاد سناریوهای کاربر و موارد دیگر.
3.انسجام
انسجام یک اصل اساسی در فرایند طراحی محصول است. هدف از انسجام کاهش هزینه های یادگیری و شناختی کاربر و کاهش احتمال استفاده غلط است. بگذارید به عنوان مثال:
اگر به شما بگویند این بخشی از پوستر یک شرکت معروف است، آیا می دانید کدام شرکت؟ یک راهنمایی کوچک برای شما، بخشی از آرم یک شرکت نوشیدنی است. درست است، نام شرکت کوکا کولا است، در اینجا پوستر اصلی آمده است.

چرا بدون وجود آرم Coca-Cola، تصاویر مربوط به محصول، معرفی محصول و سایر اطلاعات در تصویر اول، هنوز هم می توانید با اطمینان نام کوکا کولا را حدس بزنید؟ زیرا در پشت پرده کوکاکولا، سیستمی به نام VI (سیستم شناسایی بصری) وجود دارد که کل بخش طراحی تصویر آن را رهبری می کند. اساس VI انسجام بصری در بالاترین درجه آن است، تا کاربران بالاجبار با اطلاعات بصری یک کسب و کار یا محصول ارتباط برقرار کنند.
نوار های سفید موجود در تصویر در واقع گرافیک کمکی هستند که معمولاً در سیستم VI کوکا کولا مورد استفاده قرار می گیرند. طرح هایی که تقریباً در کلیه اشکال تبلیغاتی کوکا کولا ظاهر می شوند. رنگ ها (از جمله پس زمینه قرمز)، اشکال و زوایای پیچش دقیقاً یکسان بوده، بنابراین هنگامی که تصاویر و رنگ های مشابهی را مشاهده کنید، مغز شما فوراً خواهد گفت”این کوکا کولا است”. این عمل هزینه های شناختی را به میزان زیادی کاهش می دهد.
Less is More.4 (کمتر بیشتر است)
این اصطلاح که برای اولین بار توسط معمار Ludwig Mies van der Rohe بیان شده است و در مبانی طراحی تعاملی اصل مهمی است، یک فلسفه طراحی است که سادگی را ترویج داده و با تزیین بیش از حد مخالف است. در این اصطلاح “کمتر” به معنای ایجاد “سادگی” نیست، بلکه به معنای انجام حداکثر تلاش برای کاهش هزینه های شناختی و عملیاتی کاربر در طراحی تعاملی است.
در سال 1979، سونی دریافت که بیشتر کاربران خواهان اجرا هستند تا ضبط کردن، بنابراین عملکرد سنتی ضبط و حتی بلندگوهای خارجی را نیز از recorder حذف کرد. علاوه بر این، آنها اجزای باقیمانده را به همراه یک هدست استریو در یک جعبه کوچک قرار دادند که اکنون به این محصول واکمن می گوییم.

در سال 2007، اپل صفحه کلید گوشی را ساده تر کرده و حتی صفحه کلید فیزیکی سنتی را نیز حذف کرد. سپس آیفون را ارائه داد.
5. به جای اصطلاحات فنی از زبان ساده استفاده کنید
کاربران، طراح یا توسعه دهنده نیستند، بیشتر آنها مفهوم طراحی و فرایند توسعه را نمی دانند، زبان و متن محصول باید به آسانی قابل درک و بسیار نزدیک به افکار عمومی کاربران باشد.
6.به جای ظاهر زیبا با هدف کارایی طراحی کنید
رابط کاربری زیبا نه تنها کاربر را خوشنود می کند بلکه باعث ارتقاء محصول نیز می شود. مهم نیست طراحی شما تا چه اندازه زیبا است، بلکه یک طراحی با کیفیت اهمیت دارد. امروزه بیشتر افراد به عملکرد بیش از ظاهر زیبا اهمیت می دهند. با این حال، باید توجه داشت که عملکرد محصول از زیبایی آن اهمیت بیشتری دارد. ما نمی توانیم عملکرد را فدای دستیابی به زیبایی کنیم.
البته باید پذیرفت که گاهی اوقات کمی احساس عاطفی ورای عملکرد، لازم است. بنابراین در بسیاری موارد، اگر یک طراحی کوچک بتواند کاربر را به لبخند زدن وادار کند، حتی اگر بی فایده باشد، باز هم یک طراحی خوب محسوب می شود.
7.من را وادار به تفکر نکن
این اصل در سراسر طراحی تجربه کاربری صادق است طوریکه یک کتاب هم با همین عنوان منتشر شده است. در واقع این اصل بیان می کند که باید از ساده ترین روش برای کمک به کاربران در دستیابی به اهداف خود در کمترین زمان استفاده کرد. در این صورت محصولی با تجربه کاربری خوب خواهید داشت.
می توانید هم اکنون این کتاب UX محبوب را به رایگان از مرجع آموزش رابط و تجربه کاربری فارسی دانلود کنید.

8.رابط کاربری باید قابل درک باشد
اجزاء عملیاتی باید کاملاً مشخص بوده و اطلاعات صحیح را به کاربران منتقل کنند. همچنین، کاربر باید بتواند بر اساس تجربیات زندگی و غریزه خود و بدون نیاز به یادگیری اضافی، با رابط کاربری کار کند.
9.به کاربر اجازه اشتباه کردن دهید
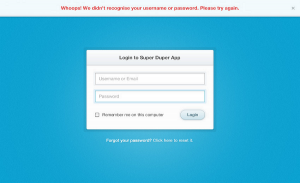
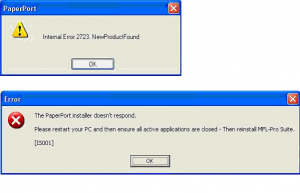
با توجه به مبانی طراحی تعاملی وقتی کاربر از رابط کاربری استفاده می کند، باید مجاز به انجام اشتباه باشد. چرا که این اشتباه ممکن است ناشی از مشکل در طراحی باشد. هنگامی که کاربر مرتکب اشتباه شد، رابط کاربری باید اطلاعات موثری را برای راهنمایی او به مسیر عملیاتی درست ارائه دهد. شما باید از به کاربردن وضعیت هایی که منجر به خطا می شوند خودداری کنید.

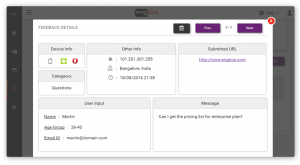
10.بازخورد ارائه دهید
هنگامیکه کاربر در حال کار با سیستم است با هر عمل کاربر باید یک تعامل بین کاربر و رابط کاربری برقرار شود و پاسخی از سمت سیستم دریافت کند.
هنگامی که کاربر عملیات خاصی را در یک رابط کاربری تعاملی انسان و کامپیوتر انجام می دهد، سیستم باید فورا پاسخ خود را در قالب تغییر رنگ، تغییر شکل، لرزش، انتشار نور و غیره به کاربر منتقل کند. هدف این است که به کاربر اطلاع دهیم که عملکرد آنها توسط دستگاه شناخته شده است. به عنوان مثال، طراحی مرکز کنترل طراحی iOS 11، نماد کلیک شده توسط کاربر را برجسته کرده و از رنگ دیگری برای اطلاع کاربر از اتمام عملیات او استفاده می کند. همچنین نماد های کلیک نشده خاکستری می شوند تا کاربر بتواند با یک نگاه بازخورد عملکرد خود را مشاهده کند.

نکته
به منظور برآورده کردن نیازهای کاربر در طراحی پروتوتایپ، طراحان تعاملی باید طبق مبانی مبانی Interaction Design هنگام ترسیم وایرفریم، روند تعامل و معماری اطلاعات را مشخص کنند. چه یک پروتوتایپ با کیفیت یا بی کیفیت، طراحی تعاملی کلید اصلی در طراحی کل محصول است. شما باید 10 اصل اساسی فوق را رعایت کنید و نیز برای بهبود کارایی طراحی خود به ابزار های طراحی پروتوتایپ تعاملی ساده و کاربردی نیاز دارید. Mockplus، یک ابزار ساخت پروتایپ تعاملی است که می تواند با یک کشیدن و رها کردن ساده، تعامل سریع ایجاد کند. این ابزار دارای 200 مؤلفه داخلی است که به شما امکان می دهد تا به سرعت فهرست، راهنما، لیست و غیره را طراحی کنید.
نتیجه
طراحی تعاملی یک طراحی کاربر محور است و تجربه کاربری مهمترین نقش را در آن ایفا می کند. کسب دانش مبانی طراحی تعاملی بسیار مهم است، اما مهم ترین بخش این است که کاربر بتواند به راحتی با محصول کار کرده و بر آن تسلط پیدا کند و همچنین با تعامل با آن، از محصول شناخت پیدا کند.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی








دیدگاهتان را بنویسید