مقایسه XD و Sketch | کدام را انتخاب کنیم؟

امروز در این پست از مرجع آموزش UI و UX فارسی با مقاله ای در رابطه با XD و SKETCH و مقایسه ی این دو باهم در خدمت شما هستیم. سایت ما مرجع آموزش تجربه کاربری و آموزش طراحی رابط کاربری می باشد.
مقایسه XD و Sketch
Sketch به عنوان یکی از معتبرترین ابزارهای طراحی رابط و تجربه کاربری از سال معرفی خود (2010) به دلیل کارامدی خود رشد بسیار چشمگیری را تجربه کرده است. درسال 2016 کمپانی ادوبی نرم افزار XD (Exprience Design) را معرفی کرد که به عنوان رقیبی بسیار جدی برای اسکچ شناخته می شود. حال طی این مقاله میخواهیم با مقایسه XD و Sketch بررسی کنیم که آیا طی این 3 سال، نرم افزار XD آنقدر توسعه پیدا کرده است که طراحان را به استفاده از خود متقاعد کند یا خیر؟
طراحی تجربه کاربری (UX Design) به دلیل گستردگی و پیچیدگی های فراوانی که دارد نیازمند طیف وسیعی از ابزارهای حرفه ای و پیشرفته در حوزه های تحلیل و آمار،نمونه سازی و مدلسازی (Wireframe & Prototype) ، تست و بررسی، کاربردپذیری ، دسترسی پذیری و… می باشد. و دو ابزاری که برای طراحان تجربه کاربری در این حوزه ها به شکل وسیعی کاربرد دارند، Sketch و Adobe XD هسنتند.
Sketch به دلایلی همچون تعدد و کارامدی ابزارها، بروزرسانی مکرر ، وجود پلاگین های بسیار و در عین حال سادگی رابط کاربری توانسته است جای خود را به خوبی در میان طراحان تجربه کاربری بازکند.
درحالی که Sketch به عنوان یک ابزار کاملا تخصصی در حوزه طراحی رابط و تجربه کاربری مطرح شده بود. کمپانی ادوبی علیرغم ارتباط عمیقی که با جامعه طراحان به دلیل وجود نرم افزارهایی چون Photoshop و Illustrator داشت، گزینه ای مشابه اسکچ برای طراحان عرضه نمی کرد.ادوبی نرم افزارهایی مثل Photoshop ، Illustrator و Fireworks داشت که برای طراحان کاربرد فراوانی داشتند اما چرا وقتی اسکچ امکانات این 3 نرم افزار را یکجا در خود جا داده بود،یک طراح باید از 3 نرم افزار استفاده میکرد؟
اما در سال 2016 ادوبی XD را به عنوان یک رقیب جدی برای Sketch معرفی کرد. اما XD نوپا بود و راه زیادی را در مقابل رقیب بالغ و 6 ساله اش در پیش داشت.رقیبی که ارتباط خوبی با جامعه طراحان رابط و تجربه کاربری داشت، صاحب دنیایی از پلاگین های متنوع بود و به عنوان یک ابزار قوی برای طراحی رابط و تجربه کاربری شناخته می شد. اما XD هم در دوسال اخیر پیشرفت های قابل توجهی داشته است. امروز با بررسی مقایسه ای دو نرم افزار XD و Sketch میخواهیم به این سوال پاسخ دهیم:
آیا زمان آن فرارسیده است که طراحان رابط و تجربه کاربری XD را جایگزین Sketch کنند؟
ما مقایسه XD و Sketch را در خصوص پارامترهای زیر انجام خواهیم داد:
- رابط کاربری
- قابلیت تکرارپذیری اجزا و المان ها (Repeat Grid)
- قابلیت های کنترل اجزا
- ابزارهای طراحی واکنش گر (Responsive)
- پلاگین ها
- قابلیت های نمونه سازی (Prototyping)
- قابلیت های اشتراک گذاری و فیدبک پروژه ها
- ارتباط با توسعه دهندگان و برنامه نویسان
1-رابط کاربری(UI)
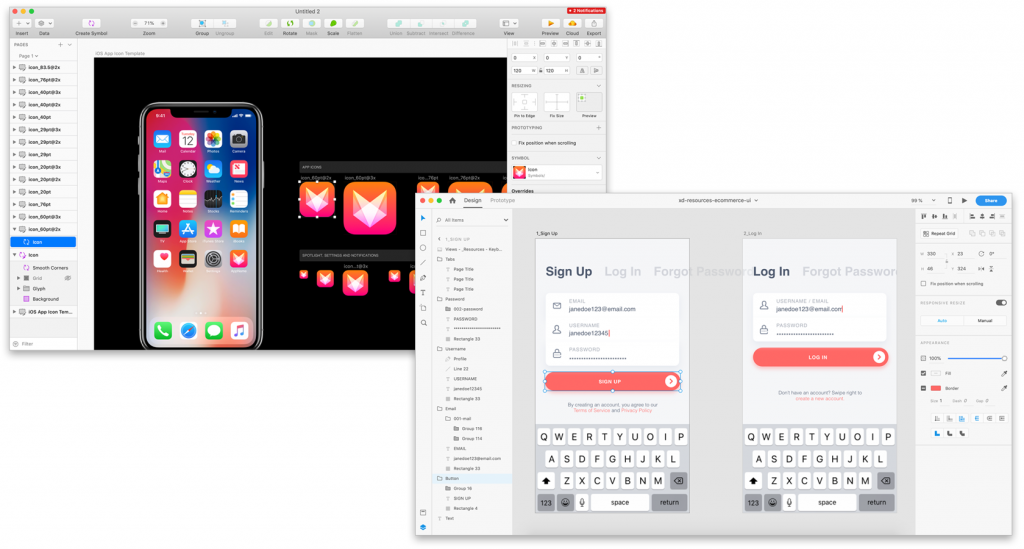
افرادی که با فتوشاپ کارکرده اند مشکلی را در خصوص کارکردن با XD و Sketch نخواهند داشت چرا که تقریبا همگی از یک رابط کاربری نسبتا مشابه استفاده می کنند و تنها در برخی جزئیت متفاوت هستند.
اما در بخش رابط کاربری وجود یک نوار ابزار در قسمت بالای نرم افزار Sketch آن را کارامدتر از XD کرده است. این نوار ابزار با قابلیت شخصی سازی که دارد می تواند ابزارهای دلخواه و میانبرهای پراستفاده شما را در خود جای داده و فرایند طراحی را برایتان ساده تر کند.در حالیکه XD فاقد این نوار ابزار می باشد و به نوارابزار کناری بسنده کرده است.

در بخش رابط کاربری Sketch کمی بهتر از XD عمل می کند.
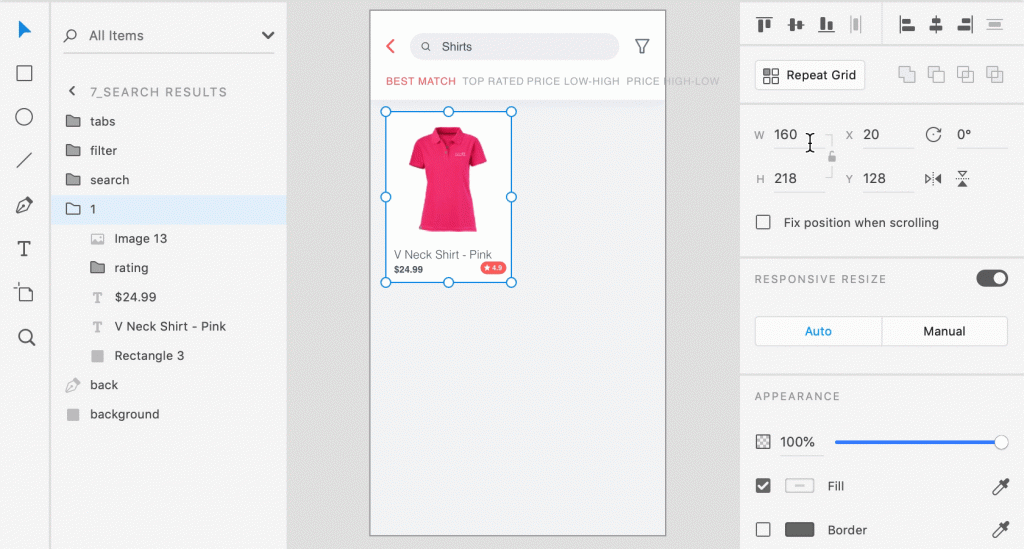
2-تکرارپذیری اجزا و المان ها
همانطور که می دانید از اصول طراحی رابط کاربری آشنایی با طراحی بر اساس Grid می باشد. یادش بخیر وقتی با فتوشاپ یک باکس را طراحی می کردیم و میخواستیم آن را در صفحه تکرار کنیم باید آنرا Group میکردیم و با هزار مشقت در صفحه تکرار می کردیم. اما به لطف XD این کار بسیار ساده شده است. شما تنها یک بار یک باکس (مثلا باکس محصول) را طراحی می کنید و بسته به ابعاد صفحه به سادگی با و مشخص کردن محدوده تکرار آن باکس، خود به خود تکرار خواهد شد. نیازی نیست برای تکرار باکس هربار Duplicate کنید و اندازه ها را تنظیم کنید.

البته این قابلیت که به صورت پیشفرض در XD وجود دارد به صورت پلاگین در Sketch هم قابل استفاده است اما بهرحال در بخش تکرارپذیری برنده برحق، XD می باشد.
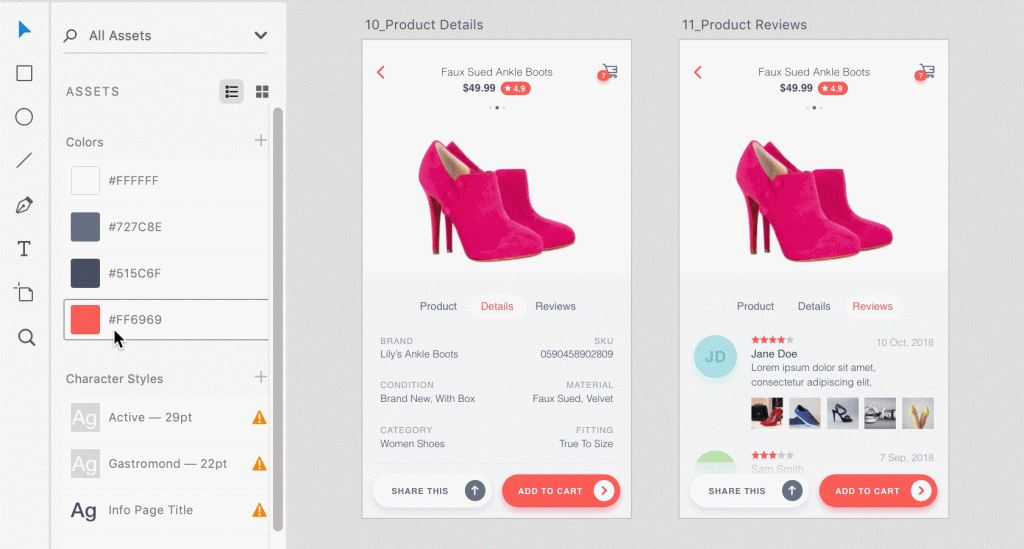
3-قابلیت های کنترل اجزا
فرض کنید با فتوشاپ برای مشتریتان یک طرح را طراحی می کردید.مشتری شما بعد از دیدن طرح از شما می خواست رنگ بندی طرح را تغییر دهید. اینکار بسیار مشکل بود چرا که شما باید لایه تک تک اجزا را پیدا می کردید و تغییرات لازم را روی آن اعمال می کردید.این مورد باعث میشد گاها طرح ها پیوستگی لازم را نداشته باشند یا جاهایی تغییرات از قلم بیفتند.
Symbols Panel یکی از قابلیت های اسکچ است که به طراح اجازه می دهد المان های موجود در طرح را به صورت انبوه و در ارتباط باهم کنترل کند. این مورد در ابتدای معرفی اسکچ با استقبال شدید طراحان مواجه شد چرا که باعث صرفه جویی در زمان می شد.

Assets Panel در اسکچ هم عملکردی مشابه Symbols Panel دارد با این تفاوت که علاوه بر المان ها، امکان کنترل فونت ها و رنگ ها را نیز به صورت همزمانبه طراح می دهد.
در این قسمت برگ برنده نزد XD می باشد.
4-ابزارهای طراحی واکنش گرا (Responsive)
ادوبی XD به صورت پیشفرض دارای ابزارهای متنوع و پرقدرتی در زمینه طراحی Responsive می باشد اما یکی از مهمترین قابلیت های قابلیت Responsive اتوماتیک می باشد که در آن توجه به اندازه صفحه چینش المان ها تغییر می کند و طراح نیز می تواند چینش المان ها را مطابق سلیقه خود تغییر دهد.
Sketch به صورت پیشفرض همچین قابلیتی ندارد اما به لطف وجود پلاگین های متعددی چون Anima Toolkit مشکلی در این حوزه ندارد.

برگ برنده در این قسمت هم نزد XD می باشد چون شما در لحظه می توانید تغییرات رسپانسیو طرحتان را ببینید.
5-پلاگین ها
یکی از مهمترین ویژگی های Sketch وجود طیف متنوعی از پلاگین های کارامد برای آن می باشد. وجود این پلاگین ها به کارایی و محبوبیت این نرم افزار افزوده است چرا که علیرغم وجود برخی قابلیت ها به صورت پیشفرض در اسکچ به لطف وجود این پلاگین ها کسی مشکلی در کارکرد با آن نخواهد داشت.
Add-ons در XD معادل پلاگین ها در اسکچ هستند که از سال 2018 به XD افزوده شده اند.تعدد پلاگین ها برای XD به اندازه Sketch نیست اما این خیلی جای نگرانی هم ندارد. چرا که تمرکز ادوبی روی ویژگی های داخلی XD می باشد و آنها بیشتر تمایل دارند یک ویژگی درون این نرم افزار بگنجد.
برنده قطعی این قسمت Sketch می باشد.
6-قابلیت های نمونه سازی یا Prototyping
یکی از ویژگی های انقلابی XD که در آپدیت های اخیر به آن افزوده شده است قابلیت Auto animate در ساخت پروتوتایپ می باشد. با استفاده از قابلیت جلوه های انیمیشنی و حرکتی بسیار زیبا و هوشمندانه ای به صفحات طرح شما افزوده خواهند شد که نتایج آن می تواند مشتری شما را در اولین برخورد با طرح شگفت زده کند. Sketch این قابلیت را حتی با پلاگین هم پشتیبانی نمی کند.

برنده این بخش با توجه به قابلیتی که راجع آن صحبت کردیم XD می باشد.
7-قابلیت های اشتراک گذاری و فیدبک پروژه ها
طراحان رابط و تجربه کاربری می بایست با سایرافراد مانند توسعه دهندگان، سایر اعضای تیم،مشتری و تمامی افراد ذینفع در پروژه در ارتباط باشند.آنها می بایست مداوم با هم در خصوص روند انجام پروژه همکاری و همفکری کنند و فیدبک بگیرند. از ویژگی های XD این است که قابلیت اشتراک گذاری آنلاین پروتوتایپ ها را با افراد دارد.افراد می توانند با پروتوتایپ ها درگیر شوند و به صورت همزمان فیدبک و نظر خود را در خصوص پروژه بیان کنند. حتی افراد می توانند پروژه را در هر دیوایسی مانند تلفن همراه و تبلت خود به صورت زنده مشاهده کنند و در خصوص آن فیدبک دهند.
اسکچ هم قابلیت انجام این امور را با استفاده از ابزارهایی همچون Zeplin و Invision دارد.
برنده این بخش با توجه به دارا بودن قابلیت فیدبک به صورت داخلی و مستقل از پلاگین ، XD می باشد.
8-ارتباط با توسعه دهنده
- قدم بعد از طراحی رابط(UI) و تجربه کاربری(UX) با نرم افزارهای مربوطه ، تبدیل طرح به کد می باشد که توسط توسعه دهندگان انجام می شود. توسعه دهندگان می بایست با توجه به ویژگی های موجود در طراحی انجام شده آن را به کد تبدیل کنند.این قابلیت یعنی مشاهده مشخصات و ویژگی های اجزای مختلف طراح به طور پیشفرض در XD وجود دارد. اما به لطف وجود ابزارهایی چون Zeplin و Invision در اسکچ هم مشکلی از این بابت وجود نخواهد داشت.

با توجه به اینکه قابلیت فوق در اسکچ نیاز به پلاگین دارد برنده این بخش XD می باشد.
9-قابلیت های کارِ تیمی
دو قابلیت مهم در تعامل طراحان و توسعه دهندگان در پروژه های بزرگ کاربرد دارد:
Version Control:به طور خلاصه یعنی تسلط بر نسخه های مختلف یک طرح. افراد زیادی که در یک پروژه درگیر هستند هرکدام تغییری را روی پروژه اعمال کنند برای بقیه هم این تغییر مشخص می شود و همگی به نسخه های قبلی طرح نیز دسترسی دارند.
Realtime Collaboration: به معنی کارکردن همزمان و آنلاین تعداد زیادی از افراد روی یک پروژه می باشد.در واقع فایل های پروژه روی یک فضای واحد قرار میگیرند و تمامی افراد می توانند بدون وابستگی مکانی روی پروژه کارکنند.
XD به لطف وجود سیستم ابری خود قابلیت دوم یعنی Realtime Collaboration را دارد اما هنوز فاقد قابلیت بسیار مهم Version Control می باشد.
اما Sketch بازهم به لطف وجود پلاگین های متعدد از این قابلیت ها پشتیبانی می کند.
نتیجه گیری
XD در سالهای اخیر توانسته است رقیب جدی برای Sketch باشد. اگر ضعف قابلیت های کار تیمی XD برای شما ملاک نیست با توجه به اینکه XD هم از ویندوز و هم از مک پشتیبانی می کند(درحالی که اسکچ فقط برای کاربران مکینتاش در دسترس است) و همچنین پشتیبانی بسیار خوبی که XD از فایلهای Sketch می کند به شما پیشنهاد می کنیم که از XD استفاده کنید.هرچند که باتوجه به جذب سرمایه 20 میلیون دلاری توسط Sketch و وعده هایی همچون رونمایی از نسخه وب اسکچ در سال 2019 ، اسکچ هم از قافله رقابت عقب نخواهد ماند.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها
پرکاربرد ترین تست های UX (تجربه کاربری) و کاربرد آن ها
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








دمتون گرم بابت مقاله عالیتون
سلامت باشید.
خوشحالیم که راضی هستید.