مثال هایی از کنتراست در UI(رابط کاربری)

دراین مقاله میخواهیم در خصوص مثالهایی از کنتراست در UI(رابط کاربری) صحبت کنیم. تفاوت ،چشمان ما را به خود جذب کرده و کنتراست به ما توانایی تشدید بخشیدن به این تفاوت ها را می دهد. کنتراست یک عنصر کلیدی در طراحی است که طراحان را قادر می سازد ارزش ها، خواص و اولویت های هر عنصر را نسبت به دیگری معین کنند. این کار اگر به درستی انجام شود، به چشم نخواهد امد.
کنتراست در طراحی UI روشی برای ایجاد تفاوت بین المان ها و اجزای موجود در رابط کاربری برای اهدافی مانند جلب توجه، نشان دادن اهمیت، ایجاد سلسله مراتب بصری و… می باشد. طی این مقاله در مرجع آموزش طراحی رابط کاربری و آموزش تجربه کاربری فارسی نمونه هایی از نحوه اعمال کنتراست در UI(رابط کاربری) را بررسی خواهیم کرد.
اغلب افراد کنتراست را محدود به تفاوت رنگ ها می دانند با اینکه ابزاري بسیار فراتر از آن است.
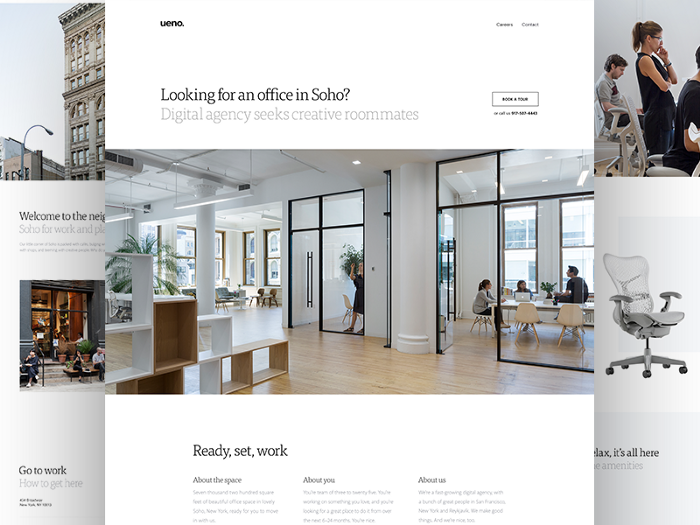
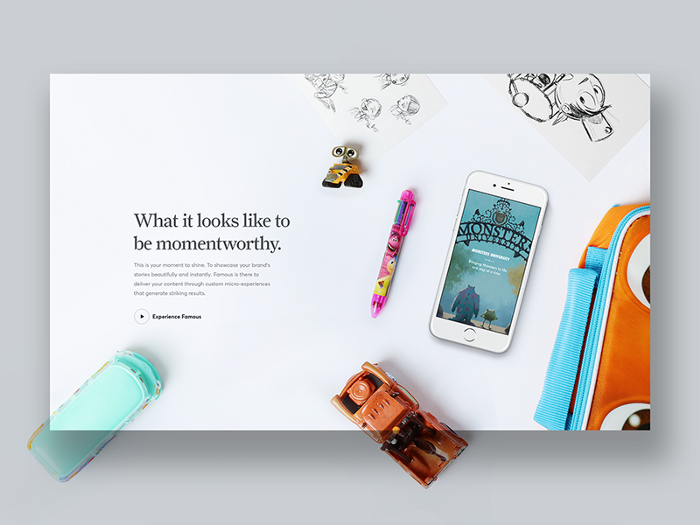
فضای بسته و باز
ببینید این تصویر برای ایجاد یک فضای مرتب، ساده و خالی برای بهتر نشان دادن متن بالای آن چه تاثیری دارد.

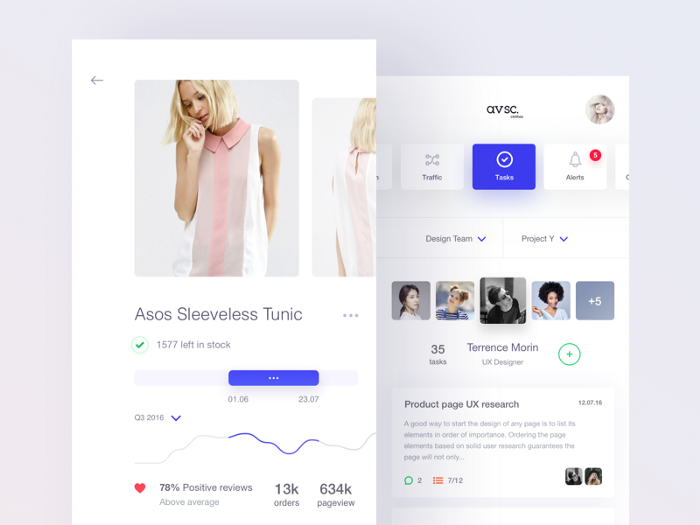
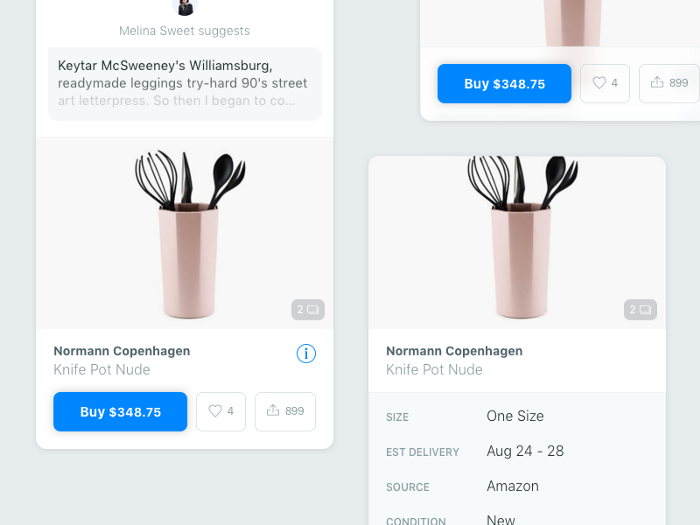
پر و خالی
اگرچه سمت چپ با حجمی از محتوا پر شده است، سمت راست خالی است. این یکی دیگر از روشهای اعمال کنتراست در UI است.

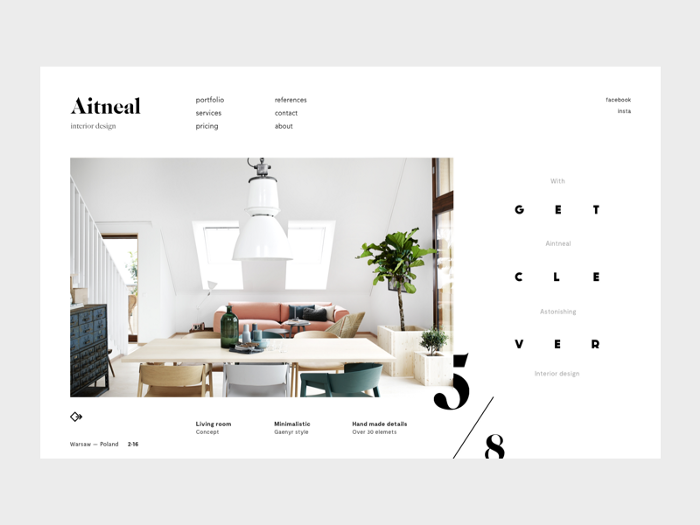
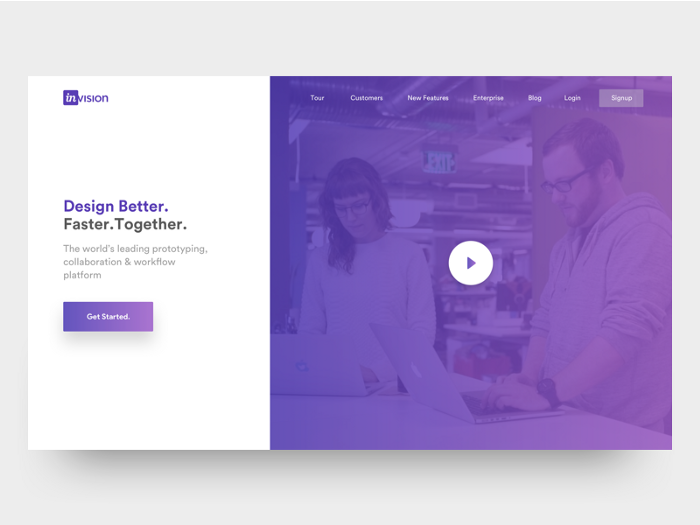
متقارن و نامتقارن
به تصویر زیر دقت کنید در حالی که محتوای این تصویر با یک ترکیب متقارن سازمان یافته است، برای اینکه آن را نامتقارن نشان دهند، فاصله تا حاشیه در سمت چپ را بزرگتر طراحی کرده اند که همچنین نشان می دهد می توانیم از این صفحه به عقب بازگردیم.

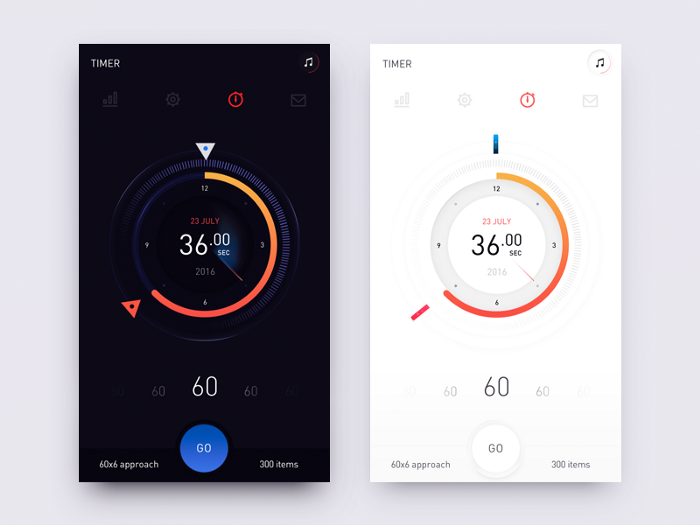
بزرگ و کوچک
به تایمر در این رابط کاربری(UI) به نسبت سایر اجزا توجه کنید، ابعاد بزرگ این تایمر نسبت به سایر اجزا باعث شده است که توجه زیادی را جلب کند، یک معماری محتوای عالی به وجود آورده و تجربه بصری لذت بخشی را ایجاد می کند. پس یکی دیگر از روش های اعمال کنتراست در UI استفاده از المان هایی با اختلاف اندازه فاحش است.

عناصر پر شده و حاشیه دار
به دکمه های موجود در تصویر زیر دقت کنید. برخی دکمه ها تنها یک حاشیه هستند و داخلشان خالیست و برخی دیگر داخلشان پر شده است. پر و خالی نشان دادن اجزا راهی آسان برای مشخص کردن اولویت آن ها و از روش های اعمال کنتراست در UI(رابط کاربری) است.

سریف و سنز سریف (Serif and sans-serif)
استفاده از فونت های سریف و سنزیرف در کنار هم باعث به وجود آمدن کنتراست در رابط کاربری(UI) خواهد شد.

مرتب و شلوغ
در این تصویر تایپوگرافی واضح و به خوبی در کنار عناصر نامرتب و شلوغ سمت راست سازمان یافته است.

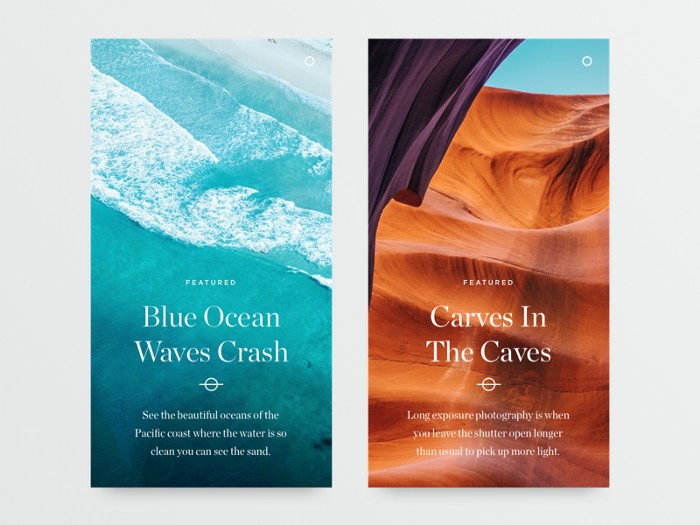
دارای بافت و فلت
به این تصویر دقت کنید، سمت راست یک تصویر را می بینید که دارای بافت است یعنی از سادگی در آمده و با گرادینت ترکیب شده است. در حالی که به سمت چپ که دقت کنید میبینید زمینه کاملا فلت و ساده و فاقد هر گونه بافت است.

روش های ایجاد کنتراست در UI فراوان اند.
موارد مذکور فقط چند نمونه از روش های اعمال کنتراست بودند، اما اگر هنوز مشتاق به یادگیری هستید، هنوز ادامه دارد.
سایر روش های ایجاد کنتراست:
- تغییر فاصله میان کلمات و حروف
- گرد کردن گوشه المان ها
- تغییر در شفافیت اجزا
- افقی و عمودی بودن اجزا
- با جزئیات و ساده
کنتراست پایه و اساس طراحی گرافیک است. هنگامی که دریابید کنتراست تنها مجموعه ای از رنگ های زیبا و اندازه متون نیست، از آن پس می توانید با هزار و یک روش و به شیوه دلخواه کنتراست خلق کنید.به هر طریقی که بتوانید اجزا را متمایز از هم نشان دهید، خلقِ کنتراست کرده اید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








با سلام و عرض ادب خدمت شما. یه پیشنهاد داشتم و اونم اینکه تا حد ممکن اگه میشه مطالب رو ساده بیان کنید تا من که در مراحل یادگیری علم UI هستم بتونم مطالب رو سریعتر یاد بگیرم. یه سوال هم داشتم! خواستم ببینم من که علم UI رو انتخاب کردم و به عنوان شغلم تا آخر عمر میخوام ادامش بدم، میتونم وارد شرکتهای خارجی بشم؟! البته بگم که واقعا تلاش و پشتکارم بالاست، فقط میخوام ببینم چه ابزارهای مناسب و چه مهارتهای فنی غیر از این تخصص رو هم باید یاد بگیرم تا چیزهای اضافی و هرز رو وارد کار خودم نکنم و وقتم رو بیشتر صرف UI کنم. تشکر از همراهیتون. یه اشتباه هم اول متن انگار رُخ داده و اونم اینه که ” این کار ( کنتراست ) اگر به درستی انجام شود، به چشم نخواهد آمد ” فکر کنم باید مینوشتید به چشم میآید نه نخواهد آمد.
سلام محمد جان،
ممنون از پیشنهادت.
در خصوص سوالی که پرسیدی لطفا یه پیام به آیدی تلگرام uiuxfarsii بده تا مفصلا برات توضیح داده بشه.
مطالبتون واقعا واقعا عالیه ، و به ذهنم که دارم تازه واره این حوزه میشم معنا میده.
در قسمت (دارای بافت و بدون بافت ) عبارت سادگی – یادگی تایپ شد .
بازم ممنون از مطالب عالیتون ، امیدوارم مقاله ها همینطور ادامه پیدا کنن .
سلام مهدی عزیز، حتما ادامه پیدا میکنه.
ممنون که اشتباه رو بهمون گفتی. اصلاحش کردیم.
خوشحالیم که راضی بودی.