سلسله مراتب بصری (Visual Hierarchy) چیست؟

چه چیزی باعث ایجاد یک طراحی عالی می شود؟ حتی افراد آماتور و یا کسانی که خود را طراح به حساب نمی آورند نیز می توانند با اولویت بندی مطالب خود ساختار های مؤثری ایجاد کنند. مهمترین عنصر طراحی شما چیست؟ تمایل دارید مخاطبان شما به ترتیب متوجه چه چیزی شوند؟
سلسله مراتب بصری روشی برای ساماندهی عناصر طراحی، به ترتیب اهمیت است. به عبارت دیگر، مجموعه ای از اصول می باشد که روی ترتیب آنچه می بینیم تأثیر می گذارد.
در این مقاله از مقالات آموزش UI و UX مرجع رابط و تجربه کاربری فارسی می خواهیم با 12 قانون طلایی آشنا خواهید شد که به شما در فهم کامل و دقیق مفهوم سلسله مراتب بصری یا Visual Hierarchy کمک می کند. این قوانین طلایی به ما کمک می کند تا طرح هایی ایجاد کنیم که از نظر زیبایی شناختی مطبوع بوده و به شکل مناسبی توجه را به خود جلب کند.
استفاده از اصول سلسله مراتب بصری خاص می تواند حتی به غیر طراحان کمک کند تا نمایش های بصری موفق، کارآمد و موثرتری ارائه دهند. در حالی که تعداد دقیق سلسله مراتب بصری یا Visual Hierarchy بر اساس منابع بسیار متفاوت است، ما آنها را به 12 مورد تقسیم کرده ایم.
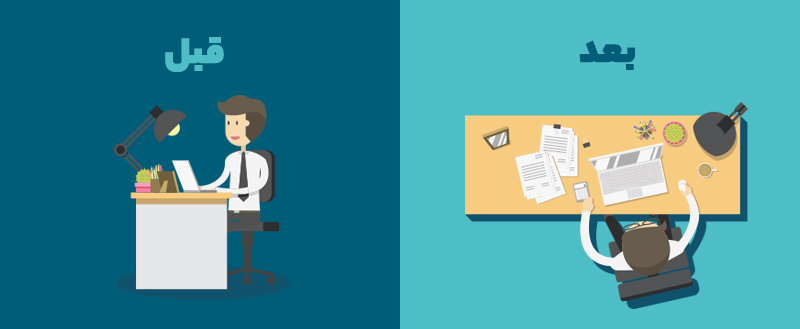
1-اندازه دیدپذیری را تحت تأثیر قرار می دهد.

به نظر شما درست است که بگوییم هر چه بزرگ تر بهتر؟ در حالی که این ادعای کلاسیک هنوز هم جای بحث دارد، مسلماً اندازه موثرترین روش برای تأکید بر عناصر بصری است. به عبارت ساده تر، عناصر بزرگتر نسبت به عناصر کوچکتر توجه بیشتری را به خود جلب می کنند.
دقیقا به همین دلیل است که عناوین روزنامه ها با فونت های بزرگتر نوشته شده و تیترهای اصلی نیز حتی غالباً عناوین بزرگ تری نسبت به عناوین سایر مقالات موجود در صفحه دارند. در هر طرحی، عناصر بزرگتر- چه متن یا تصویر- نه تنها بیشتر مورد توجه واقع می شوند بلکه قوی ترین پیام را نیز به همراه خواهند داشت.

در مثال بالا می بینید که بزرگترین کلمه، چشمگیرترین و تاثیر برانگیز ترین کلمه نیز می باشد. خوانندگان به احتمال زیاد به کلمه “Cracking” سریع تر از دومین کلمه بزرگ یعنی”Performance” واکنش نشان می دهند. اگر کلمات به یک اندازه بودند یا کلمه دیگری مثل” act” یا “time ” حتی بزرگتر این کلمات بودند، این طراحی به این اندازه تاثیر گذار نبود.
اصل مهم دیگر مربوط به این مفهوم، مقیاس یا اندازه یک شیء نسبت به شیء دیگر است. یک شیء واحد، هر چقدر بزرگ یا کوچک، تا زمانی که با شیء دیگری مقایسه نشود، نمی توان برای آن مقیاس تعریف کرد. این مورد به ما امکان می دهد تعادل را در یک طرح بر قرار کنیم و روی عناصر غالب متمرکز شویم. هرچه مقیاس بیشتر باشد، تأکید بیشتر می شود.

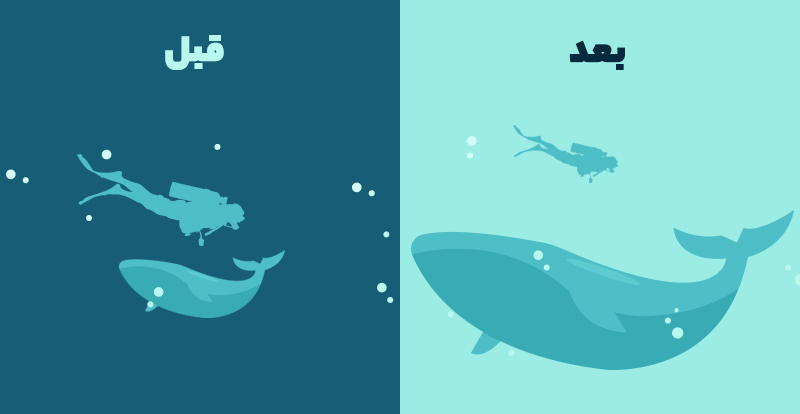
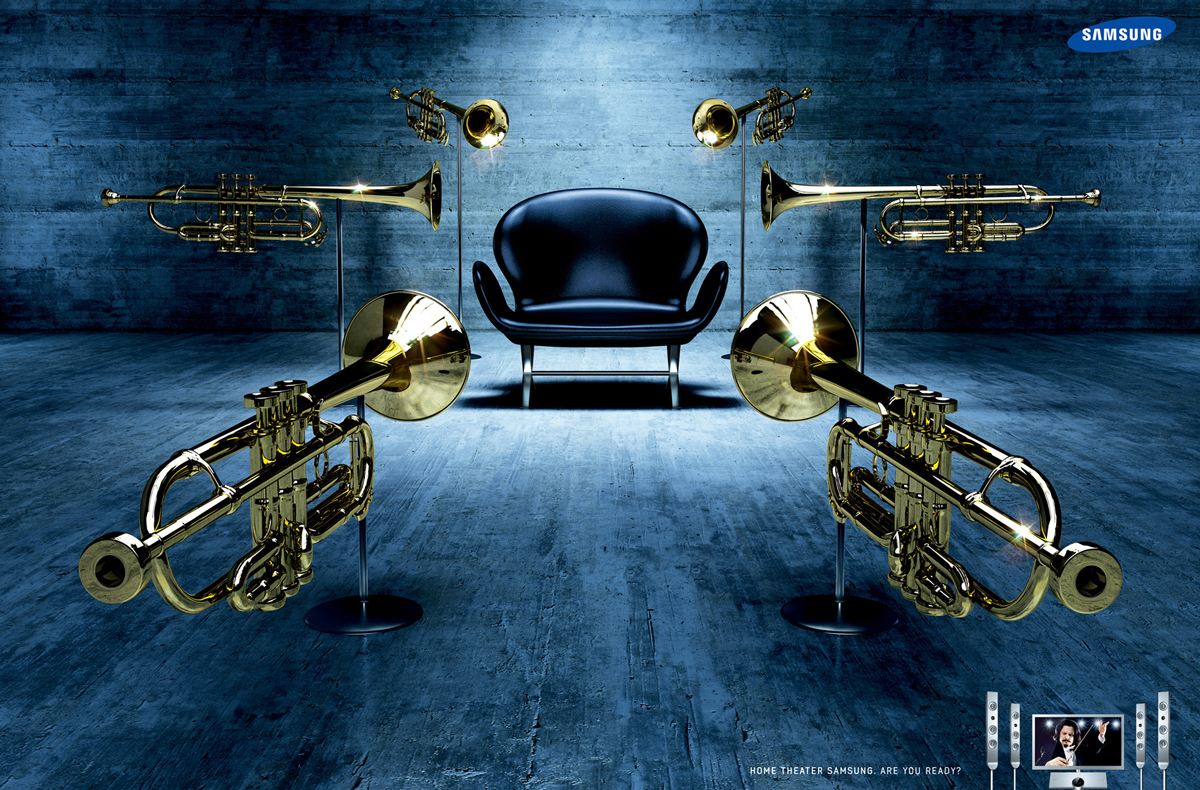
2-پرسپکتیو عمق ایجاد می کند.

با استفاده از پرسپکتیو، طراحان می توانند از چند میلیمتر تا کیلومترها عمق ایجاد کنند. از آنجا که در دنیای واقعی نیز تصورات مشابهی وجود دارد، به طور کلی اشیاء بزرگتر را نسبت به اشیاء مشابه کوچکتر، نزدیک تر درک کرده و بنابراین، قبل از هر شیء دیگری در یک صفحه توجه ما به آنها جلب می شود.

به عنوان مثال، تصویر یک جاده معمولاً در پایین ترین نقطه گسترده تر بوده و به تدریج هرچه پیش می رود باریک تر می شود. به همین ترتیب، یک شیء نزدیک به بیننده، همیشه بزرگتر از همان شیء در فاصله دورتر به نظر می رسد.
پرسپکتیو دقیق از مقیاس و نسبت نیز برای ایجاد فاصله مناسب استفاده می کند. یک نقاشی از یک جاده به طول 5 کیلومتر بسیار سریع تر از نقاشی یک جاده یک کیلومتری بر روی همان بوم، باریک می شود.

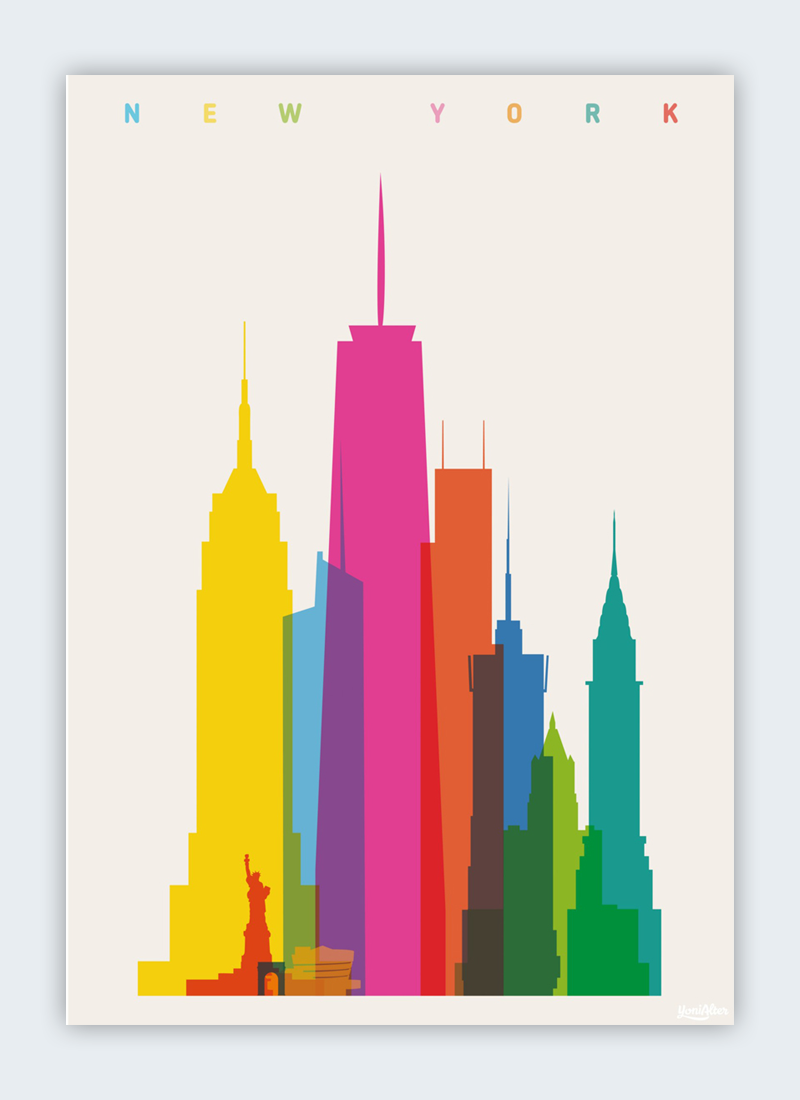
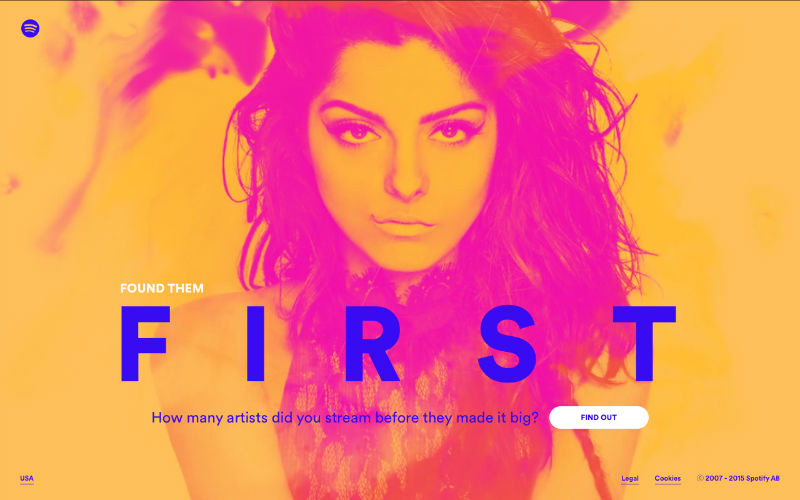
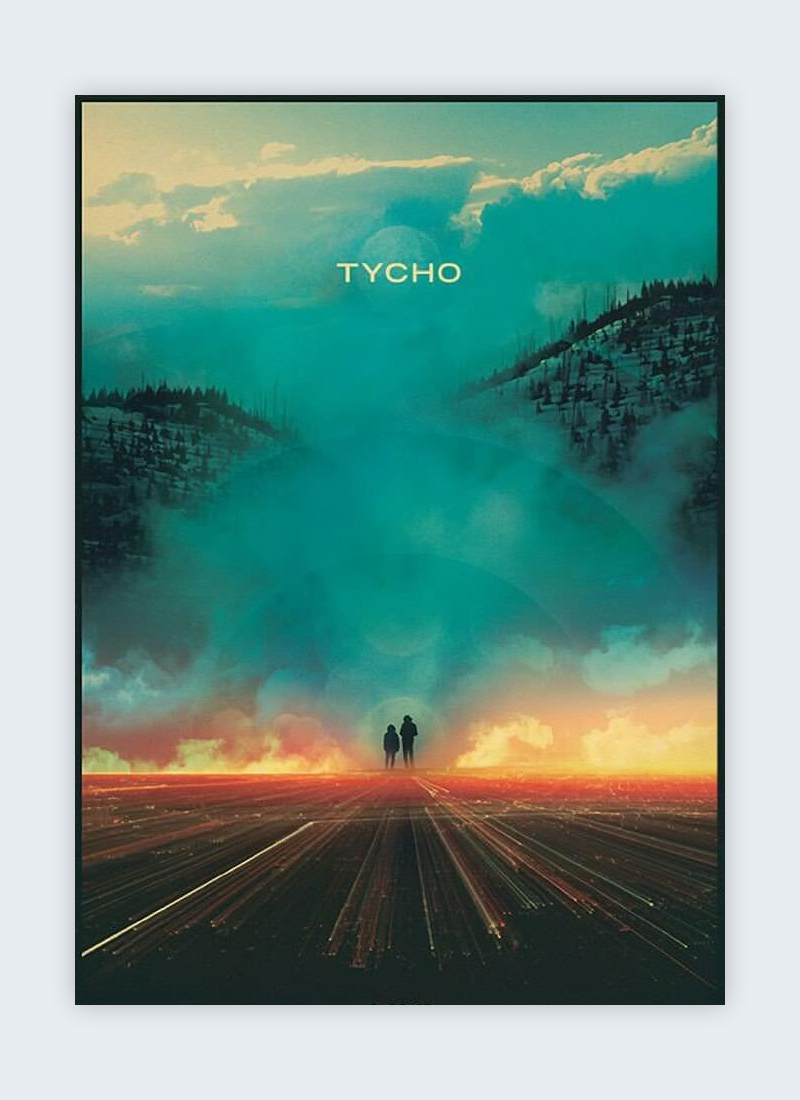
3-رنگ و کنتراست توجه را به خود جلب می کند.

همانطور که عناصر بزرگتر از عناصر کوچکتر مهمتر تلقی می شوند، رنگهای روشن معمولاً نسبت به انواع کم رنگ توجه بیشتری را به خود جلب می کنند. به عنوان مثال، اگر یک جمله از متن با یک رنگ روشن برجسته شود، بلافاصله توجه خوانندگان را به خود جلب می کند.

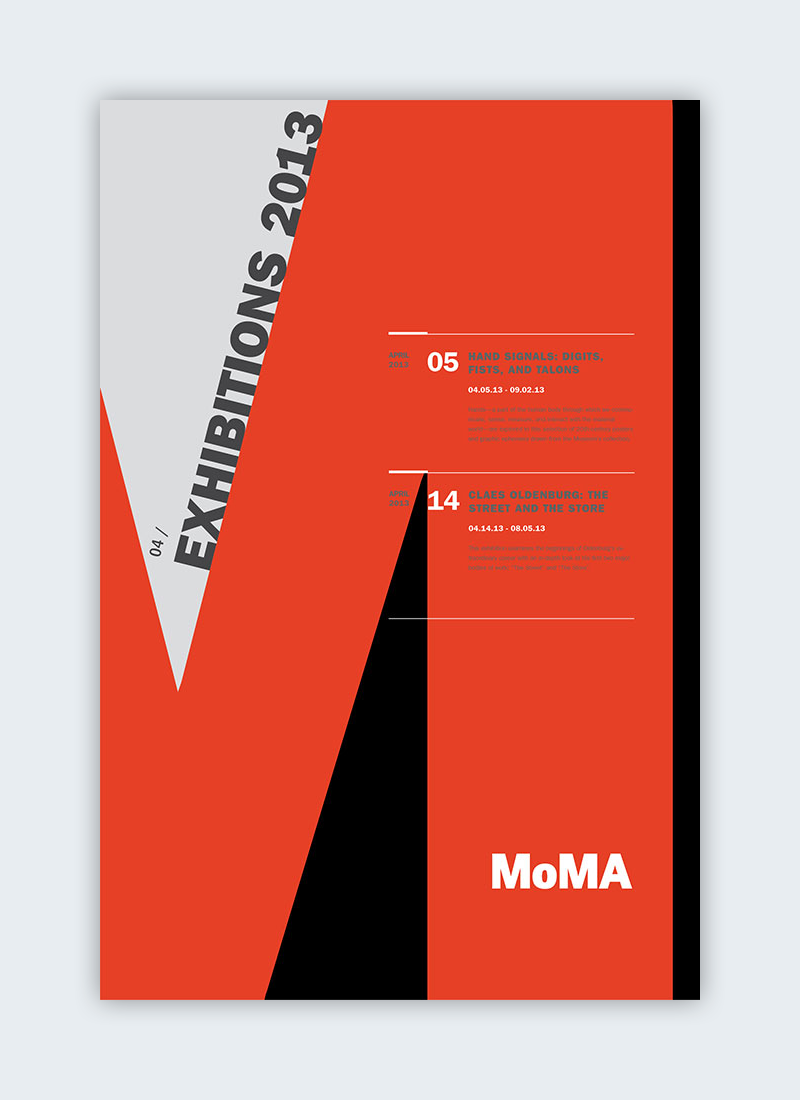
طرح فوق را در نظر بگیرید. به این توجه کنید که استفاده از رنگ های نئونی چگونه توجه بیشتری را به خود جلب می کند؟ این طرح رنگ به عنوان duotone شناخته شده و یک روش طراحی وب بسیار مشهور است. استفاده از چند لایه رنگ متضاد بر روی یک عکس، باعث ایجاد طرح های جالب توجه و جذاب در صفحات یا صفحات نمایش می شود.

رنگهای دارای تضادِنمایشی نیز می توانند در یک فضای ملایم تر باعث ایجاد تأکید بر عناصر خاص شوند. قرار دادن یک جسم قرمز در پس زمینه سبز یا سیاه توجه بیشتری را نسبت به همان جسم قرمز در یک پس زمینه نارنجی یا بنفش به خود جلب خواهد کرد.
ترکیبات رنگی به کار رفته در یک طراحی و نحوه ارتباط آنها با یکدیگر، به عنوان پالت رنگی آن شناخته می شوند. انتخاب پالت رنگ توسط طراح می تواند در کار او وحدت، هماهنگی، ریتم و تعادل ایجاد کند، اما در کنار آن قادر به ایجاد تضاد و تأکید نیز می باشد.

طرحی که از رنگهای متضاد زیادی استفاده کند، غالباً بی نظم و ناهماهنگ به نظر می رسد. این اتفاق بعضا در طرح هایی نیز رخ می دهد که از پالت رنگی خیلی متنوع استفاده می کنند که به نظریه رنگ پایبند نیست. اما انتخاب بهترین پالت رنگ بسیار فراتر از انتخاب تصادفی یک ترکیب تک رنگ، مکمل یا تترادیک است.
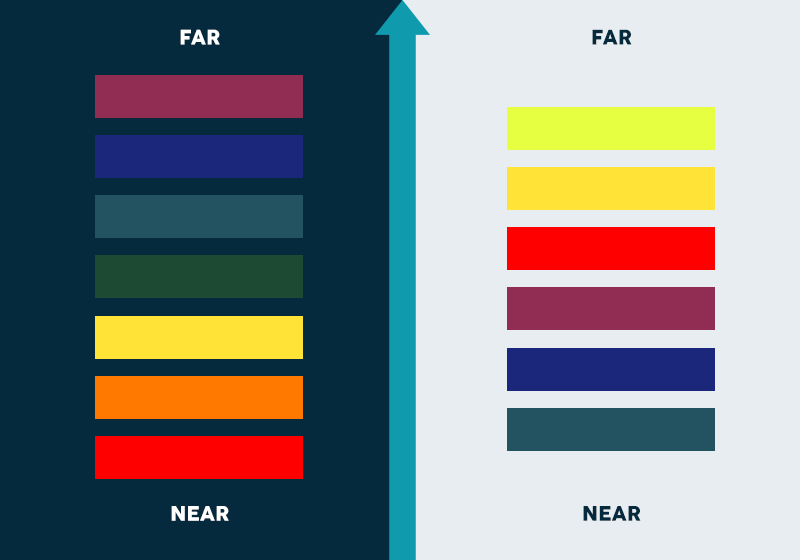
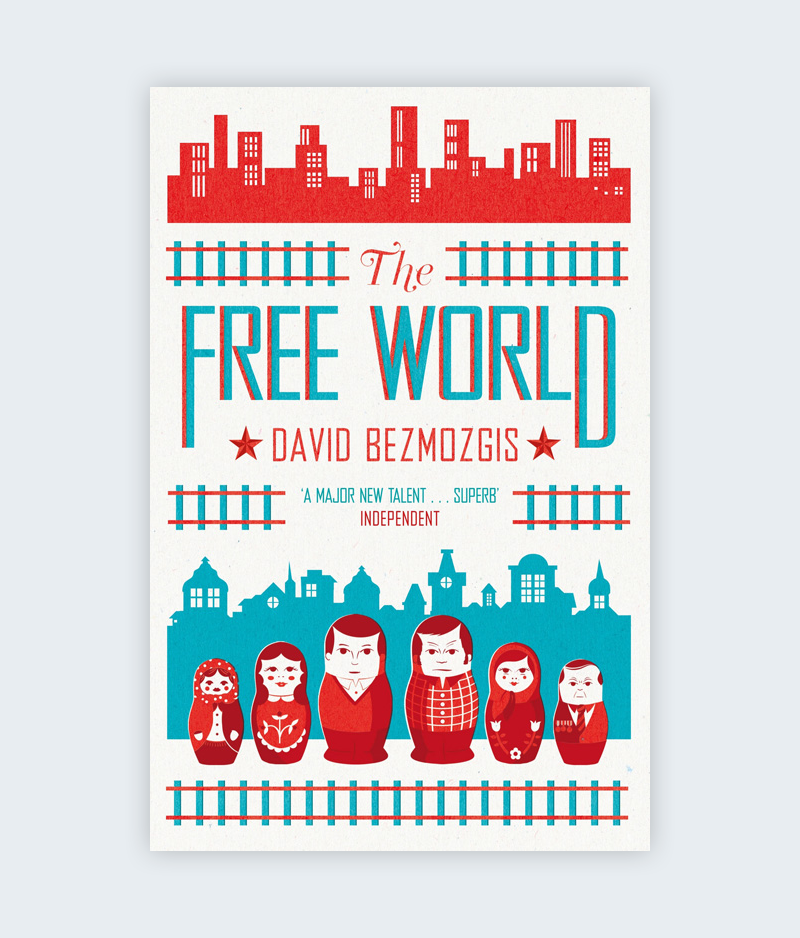
برای عناصر مرتبط در یک طرح می توان از رنگهای مشابه استفاده کرد، انتخاب رنگ حتی می تواند نشان دهنده وزن و فاصله باشد. رنگهای گرمتر مانند قرمز و زرد، در یک طرحِ دارای پس زمینه تیره برجسته بوده، در حالی که رنگهای خنک مانند آبی یا سبز معمولاً در این پس زمینه کم تر به چشم می آیند. نقطه مقابل در طرحی با پس زمینه روشن رخ می دهد: رنگ های سرد مانند آبی و سبز از رنگ های گرم نزدیک تر به نظر می رسند. این امر نتیجه نوع ادراک بصری انسان است.

بنابراین ، انتخاب رنگ می تواند بر توانایی بیننده در تشخیص یک شکل از پس زمینه یک طرح تأثیر بگذارد. مخلوط کردن رنگ های گرم و سرد درست مانند پرسپکتیو می تواند عمق ایجاد کند.
ترکیب رنگ مؤثر نه تنها به موقعیت هر رنگ بر روی گردونه رنگ بستگی دارد، بلکه به گرما و تضاد آن با رنگ های مجاور نیز مرتبط است.
4-فونت به طراحی نظم می بخشد.

به یک صفحه از کتاب، یک منوی رستوران یا صفحه ای از روزنامه فکر کنید. به طور کلی، هر یک شامل ترکیبی از اندازه های مختلف حروف می باشند که در آن عناوین اصلی نسبت به عناوین فرعی و جزئیات بزرگ تر هستند. استفاده از اندازه های مختلف حروف نه تنها بر روی مهمترین موارد تأکید ایجاد می کند، بلکه به طراحی کلی نیز نظم می بخشد.
سلسله مراتب تایپوگرافی را می توان به کمک اندازه ها، وزن ها و فاصله های مختلف، یا ترکیبی از این عناصر ایجاد کرد. حتی اگر در کل طرح از یک فونت استفاده شود، به کار گیری اندازه ها و وزن های مختلف می تواند عناصر مهم را بر جسته کرده و طرحی ایجاد کند که خواندن و درک آن آسان باشد.

کتابی را تصور کنید که به جای نام فصل ها فونت بزرگتر و درشت تری برای پاورقی استفاده کند. این امر نه تنها ممکن است ناشیانه به نظر برسد، بلکه ممکن است باعث سردرگمی کسانی شود که مشغول خواندن آن هستند.
به همین ترتیب، طرحی که از فونت دارای اندازه، نوع و وزن یکسان استفاده می کند، توجه به خصوصی را به چیزی معطوف نخواهد کرد.

به همین دلیل است که اکثر برنامه های طراحی وب علاوه بر انتخاب دستی خصوصیات تایپ فیس، یک سلسله مراتب از پیش تعیین شده شامل فونت های عنوان، زیرنویس و عناوین ترتیبیH1-H6) ) را نیز در کنار نسخه اصلی متن ارائه می دهند.
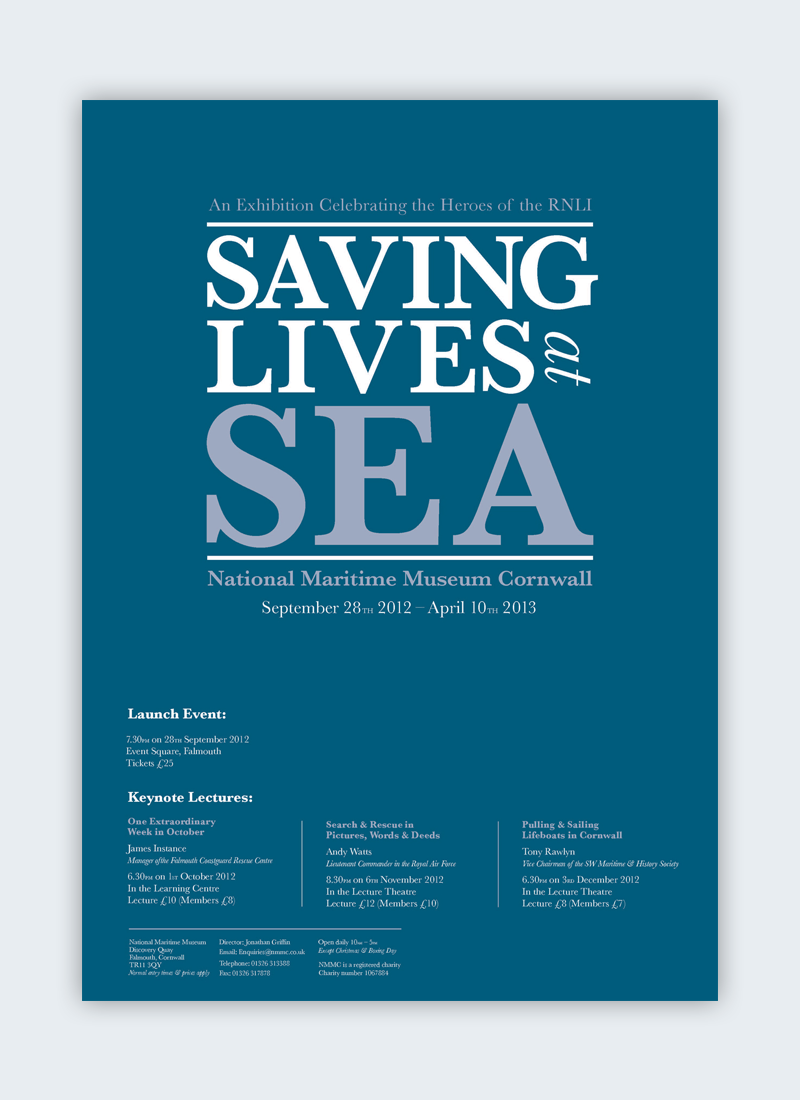
به طرح فوق نگاه کنید. آیا هنگامی که تمام کلمات به یک اندازه هستند مرتب تر به نظر رسیده و خواندن آن آسان تر است، یا هنگامی که اصول سلسله مراتب بصری اعمال شود؟
5-فاصله و فضای خالی باعث ایجاد تأکید و حرکت می شود.

قانون فاصله (Rule of space)
یکی از اصلی ترین مبانی ساختار بصری به آنچه شما در طراحی خود استفاده نمی کنید مرتبط است. با توجه به قانون فاصله، یک طراحیِ دارای زیباشناختی مطلوب، صرف نظر از رنگ پس زمینه طرح، نیاز به نسبت کافی از فضای منفی به نام «فضای سفید» دارد.
هنگام تنظیم عناصر یک ترکیب، طراحان می توانند از فضای اطراف هر عنصر برای جلب توجه به آن عنصر خاص -یک عنصر واحد در صفحه خالی را تصور کنید- یا برای ارسال یک پیام بصری کاملاً جداگانه مانند “پیکان” پنهان در آرم مشهور FedEx استفاده کنند.
رعایت فاصله استراتژیک حتی می تواند با کمک الگوهای اسکن صفحه، چشم بینندگان را با کمک یک دنباله هدفمند در صفحه هدایت کند.
الگوهای اسکن صفحه(Page-scanning patterns)
خوانندگان تمایل دارند که صفحات را بر اساس الگوهای خاصی اسکن کنند که از طریق حرکات چشم آنها قابل مشاهده است. هنگامی که طراحان بخواهند با ترتیب خاصی توجه مخاطبان را به عناصر خاصی جلب کنند، اغلب به رایج ترین الگوها متکی هستند.
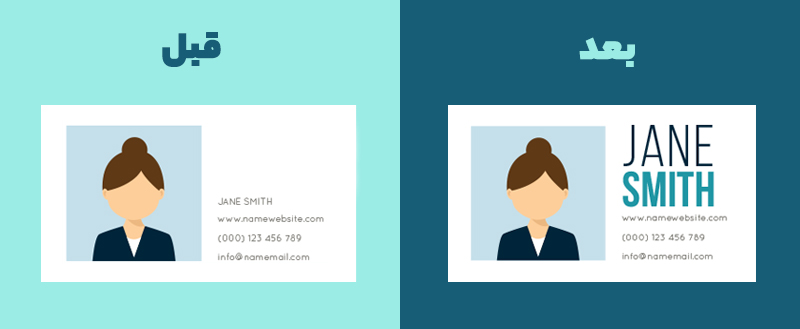
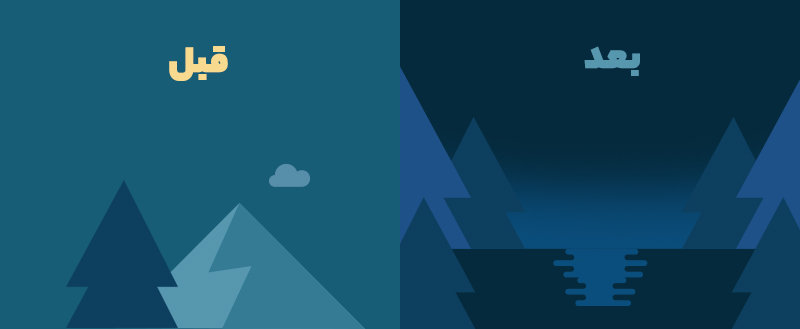
برای مثال، انگلیسی زبانان، از چپ به راست می خوانند. بنابراین، آنها معمولاً در هنگام مواجهه با صفحه ای حاوی متن از یک الگوی مشابه پیروی می کنند. از طرف دیگر عربی از راست به چپ نوشته می شود. کسانی که به خواندن آن زبان عادت دارند، احتمالاً صفحات را در جهت “مخالف” اسکن می کنند. طراحان هنگام ایجاد محتوا برای مخاطبان جهانی باید این تفاوت ها را در نظر داشته باشند.
الگوی F
متداول ترین الگوی حرکت چشم خوانندگان انگلیسی زبان الگوی F است. چرا؟ زیرا ما دقیقاً به همین شکل یک کتاب، نامه یا صفحه وب را می خوانیم. ما هر صفحه از متن را از چپ به راست خوانده تا اینکه به انتهای صفحه برسیم.
به دلیل همین گرایش طبیعی، اغلب طراحان هنگام ایجاد وب سایت ها و دیگر تصویر سازی های متنی از الگوی F استفاده می کنند. زیرا خواندن در جهات دیگر زمانی که به آن عادت نکرده ایم، ناراحت کننده است.

الگوهای Z
طرح هایی که بیشتر به تصاویر متکی هستند، اغلب از الگوی Z پیروی می کنند. از آنجا که مغز تصاویر را سریعتر از متن پردازش می کند، خوانندگان می توانند با نگاه کردن به بالای صفحه از سمت چپ به راست آن را به سرعت اسکن کرده، سپس به صورت مورب به پایین صفحه رفته و دوباره از چپ به راست اسکن را کامل کنند(یا بسته به مخاطب از راست به چپ).

طراحان می توانند با قرار دادن عناصر در مسیر این الگوهای Z شکل حرکت “چشم”، بر عناصر خاصی در ترکیب تأکید کنند. به عنوان مثال یک عنوان اصلی، یک تصویر و یک عنوان فرعی را در نظر بگیرید.
6-مجاورت نشان دهنده ارتباط است.

مجاورت، یا مکانی که عناصر در رابطه با یکدیگر قرار می گیرند، یکی از اساسی ترین موارد موثر در ایجاد سلسله مراتب بصری است. به بیان ساده تر، قرار دادن عناصر مرتبط در مجاورت یکدیگر به خوانندگان پیشنهاد می دهد، که آنها در واقع به یکدیگر مرتبط هستند.
به یک صفحه سفید با یک گروه پنج تایی از نقطه ها در یک سمت و یک نقطه واحد در طرف دیگر فکر کنید. اولین برداشت ما همیشه این خواهد بود که این پنج نقطه در واقع در یک گروه قرار دارند.

قرار دادن نزدیک به هم عناصر می تواند پیامهای دیگری نیز ارسال کند. به عنوان مثال، قرار دادن عناصر در مکان های خاصی بر روی نقشه می تواند درکی از مسافت(نزدیک یا دور) برای مخاطبان ایجاد کند. البته این امر نیز به اندازه و مقیاس نقشه بستگی دارد. یک اینچ همیشه نشان دهنده یک کیلومتر نیست.

با قرار دادن عناصر در فواصل خاصی از یکدیگر، می توان بینش و پیامهای جدیدی برای خوانندگان خلق کرد. به طرز استفاده از سه دایره و یک خط برای ایجاد چهره ای شاد یا غمگین فکر کنید. این تصویر ایجاد شده نسبت به هر کدام از عناصر جداگانه، توجه بیشتری را به خود جلب می کنند. آیا یک چهره شاد می بینید، یا سه دایره و یک خط می بینید؟
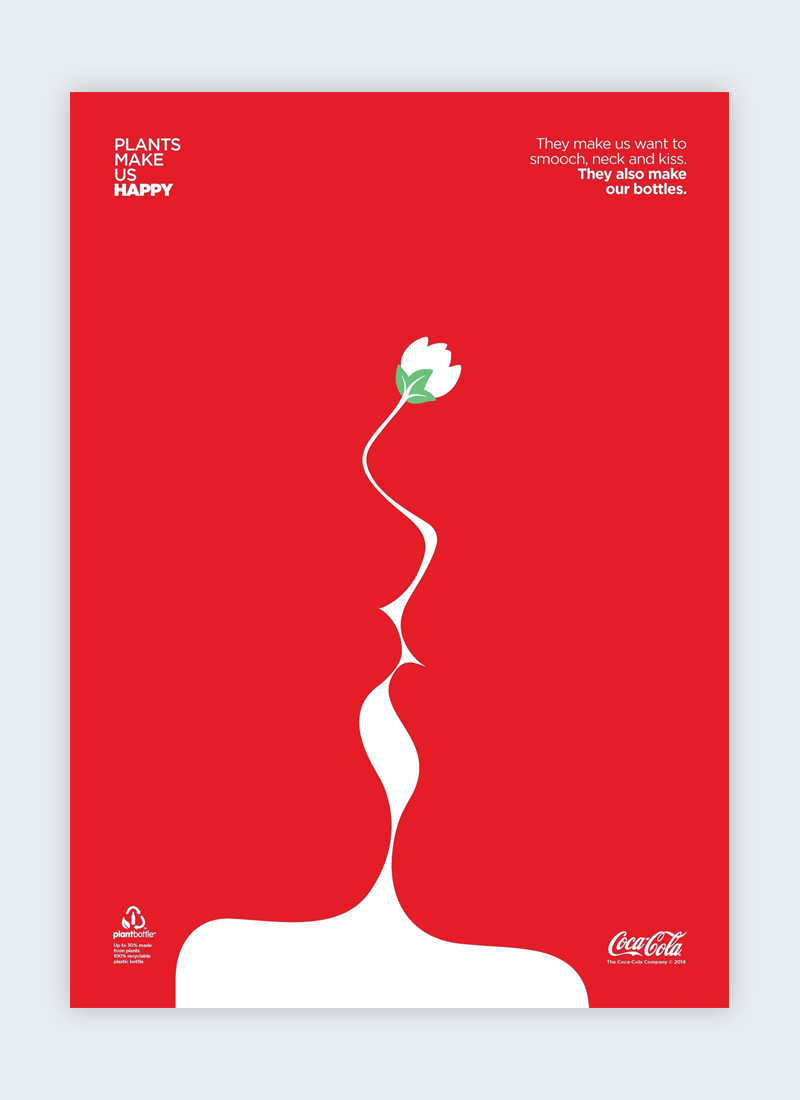
7-فضای منفی تأکید ایجاد می کند.

درست همانطور که گروه بندی عناصر در نزدیک یکدیگر نشان دهنده ارتباط آنها است، استفاده از فضای سفید در اطراف عناصر نیز آنها را به شکل گروه های اطلاعاتی جداگانه معرفی می کند. فضای خالی و منفی، نه تنها با گروه بندی اطلاعات، هضم آنها توسط خوانندگان را آسان تر می کند، بلکه با تمرکز بر روی موارد خاص، باعث ایجاد دقت می شود.

ساختار های فاقد فضای منفیِ کافی، می توانند منجر به ایحاد یک طرح نا مرتب، گیج کننده و آشفته شوند. به عبارت دیگر، هر چه کمتر بهتر! طراحان باهوش حتی می توانند با استفاده از فضای خالی یک پیام تصویری اضافی ایجاد کنند. فقط کافی است به “پیکان” موجود در مرکز لوگوی مشهور FedEx یا طرح Coca-Cola در بالا، دقت کنید.
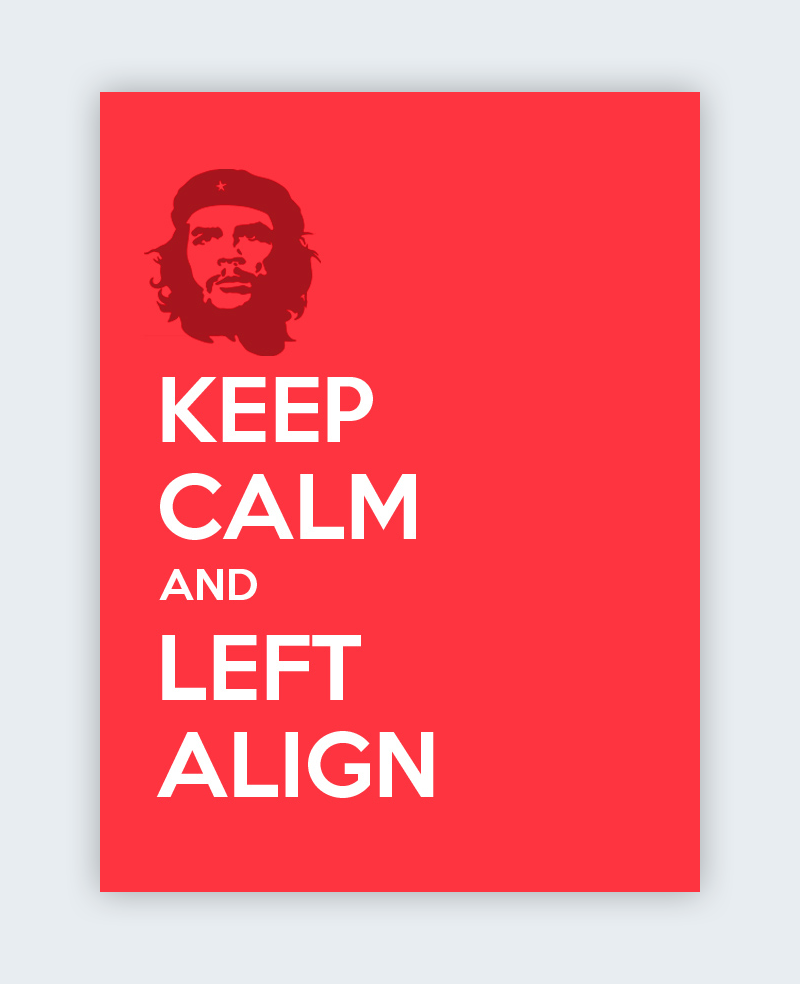
8-همترازی چشم ها را هدایت می کند.

همترازی بخشی از اسکلت طرح است که طبق آن عناصر در یک طرح قرار می گیرند، و مشخص می کند که عناصر بصری(متن یا تصویر)، به شکل دلخواه و تصادفی در یک ترکیب قرار نمی گیرند. به عنوان مثال، در یک صفحه معمولی که متن آن در سمت چپ ترازبندی شده است، اشیاء موجود در صفحه مشترکا در حاشیه سمت چپ قرار می گیرند.

بسیاری از طرح های بصری مرکزی یا justified هستند، به این معنی که به شکلی در صفحه قرار گرفته اند که حاشیه چپ و راست آن ها برابر است. اگر کلمات به طور تصادفی در هر جهتی از صفحه پراکنده بودند، سناریوی بسیار گیج کننده ای ایجاد می شد.
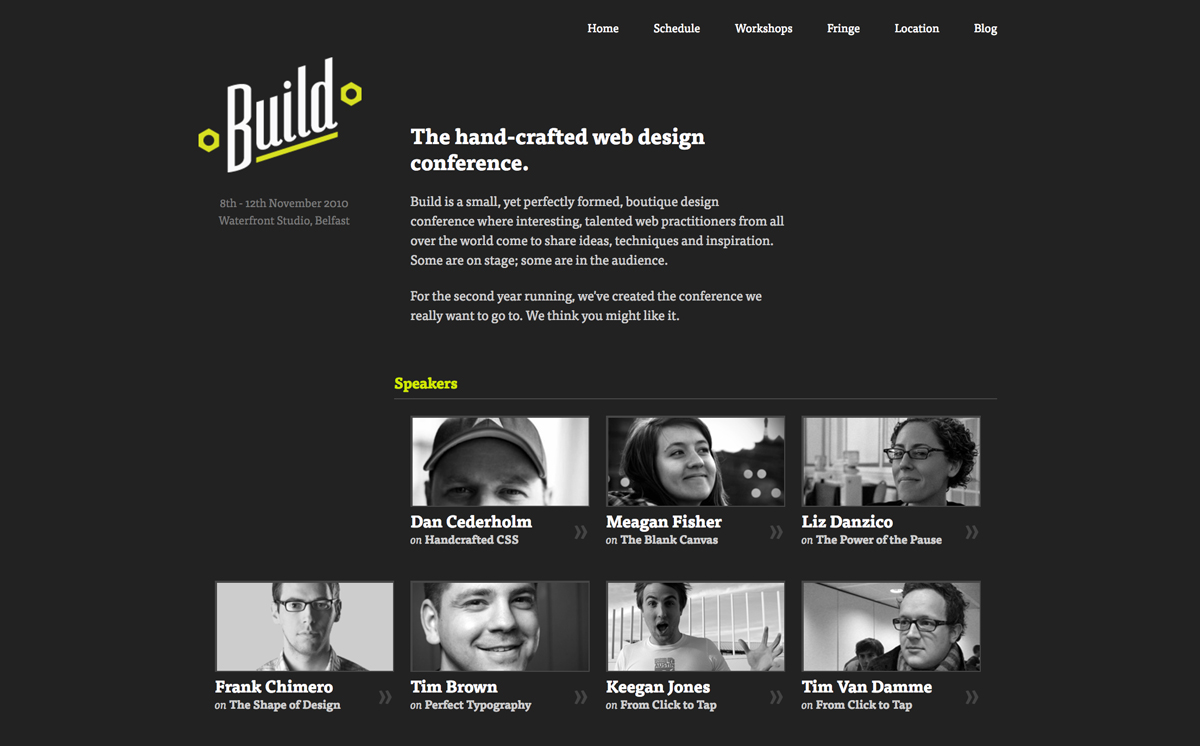
در طرح های دارای الگوی F، اشیاء به طور کلی در سمت چپ ترازبندی شده اند، در حالی که الگوهای Z، مانند تبلیغات فوق، اغلب از ترکیبی از ترازبندی های چپ، وسط و راست استفاده می کنند.

طرح های بصری ساده اغلب در مرکز قاب قرار می گیرند؛ شیوه ای که تعادل و هماهنگی ایجاد کرده و همچنین از نظر زیبایی شناسی لذت بخش است.
بیشتر خوانندگان غربی عادت دارند که صفحه را از سمت چپ به سمت راست بخوانند. بنابراین، طرح های متنی اغلب با همان شیوه در حاشیه سمت چپ ترازبندی می شوند.
ترازبندی در سمت راست غالباً برای ایجاد تعادل در طرح هایی استفاده می شود که ممکن است از نظر بصری در سمت چپ ثقیل تر باشند. به همین ترتیب، در ترازبندی در سمت چپ نیز سناریوی مشابهی اعمال می شود.

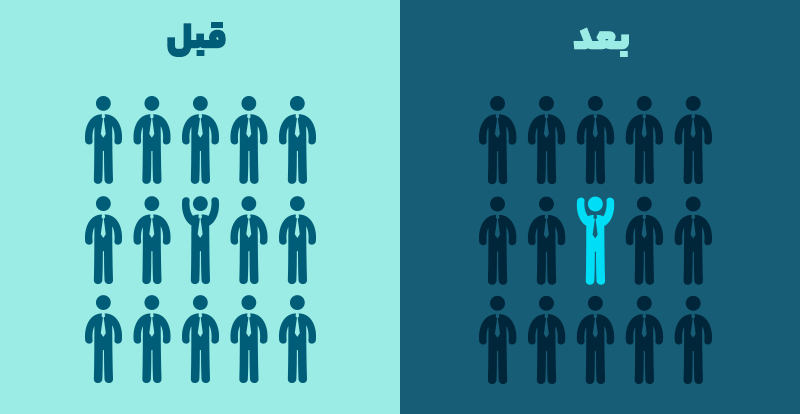
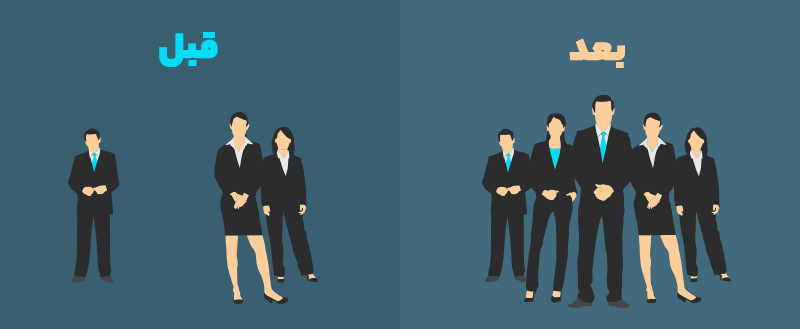
9-گروه های دارای تعداد اجزاء فرد باعث ایجاد تمرکز می شود.

قانون فرد ها (Rule of Odds) به طراحان اجازه می دهد تا با قرار دادن اشیاء در مرکز گروه، بر روی تصاویر خاص تأکید ایجاد کنند. با قرار دادن تعداد مساوی از اشیاء در هر طرف از شیء کانونی اصلی، و بنابراین با ایجاد یک گروه دارای تعداد اشیاء فرد، به وضوح توجه به سمت مهمترین عنصر بصری واقع در مرکز این گروه جلب می شود.

به عنوان مثال، یک گروه متشکل از یک یا سه عنصر، جذاب تر از یک جفت از عناصر است. به همین ترتیب، گروه هایی متشکل از تعداد اشیاء فرد، تقریباً همیشه نسبت به گروه های دارای تعداد اشیاء زوج جالب تر بوده و از نظر زیبایی شناسی بصری دلپذیر تر هستند. چرا؟ مردم با وجود تعادل احساس راحتی بیشتری می کنند.
10-تکرار در یک ترکیب اتحاد ایجاد می کند.

درست همانطور که کنتراست باعث ایجاد تاکید بر عناصر خاصی در طراحی می شود، تکرار نیز باعث ایجاد وحدت و در نتیجه تقویت درک و شناخت می شود.
به بیشتر متون منتشر شده توجه کنید. صفحات به گونه ای سازماندهی شده اند که بدنه متن یک فونت، سرفصل ها یک فونت و پاورقی ها دارای فونت متفاوتی هستند-این روش در کل متن رعایت می شود. این تکرار سبک، طرح منسجمی را ایجاد می کند که به شکل یک کلیت دیده می شود.
برای ایجاد یک طراحی یکپارچه، برخی از عناصر(چه نوع فونت، رنگ، شکل و اندازه) را در کل ترکیب تکرار کنید. سبک های یکپارچه به وضوحِ سلسله مراتب بصری در هر طرحی کمک می کنند.
به عنوان مثال، به اینفوگرافی مقدمه این مقاله دقت کنید. تکرار فونت ها و سبک های مشابه در کل مقاله به یکپارچگی آن کمک کرده و به خوانندگان می گوید که هر ورودی بخشی از یک کل است.
تکرار همچنین می تواند به عناصر معنای جدیدی ببخشد. چند وقت یک بار می بینید که متون به کمک زیر خط آبی برجسته شوند؟ آنقدر که فوراً فونت را به عنوان یک hyperlink تشخیص دهید، درست است؟ تکرار این سبک در یک طرح به مخاطبان شما امکان کلیک برای اطلاعات بیشتر را نشان می دهد. چه سبک های محبوب دیگری می تواند به طراحی شما معنای بیشتری ببخشد؟
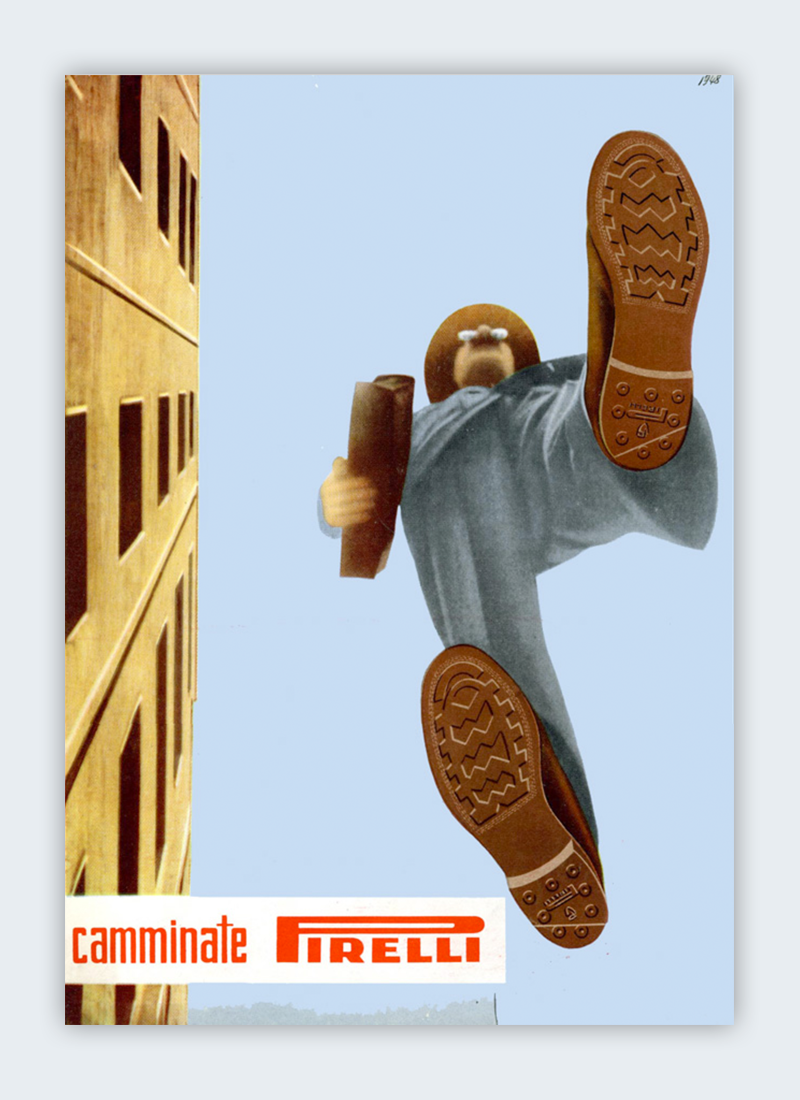
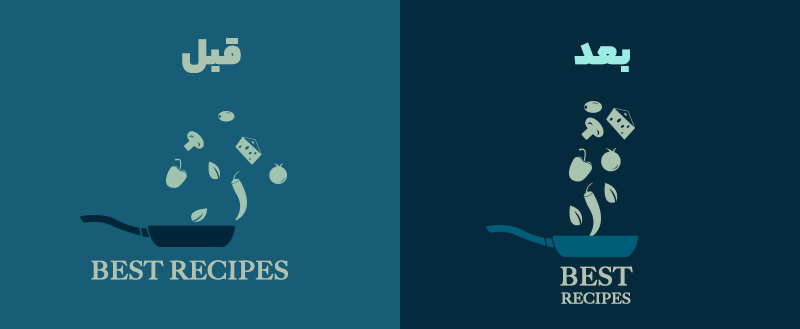
11-خطوط نشان دهنده حرکت هستند.

حرکت یکی از مؤثرترین راه ها برای جلب توجه بینندگان است، به ویژه هنگامی که در یک طراحی ثابت استفاده شود. بدیهی است که خطوط برای اشاره به عناصر مورد تأکید موثر هستند- یک فلش را در نظر بگیرید- اما برای انجام این کار لازم نیست که این خطوط حتما در صفحه ظاهر شوند.

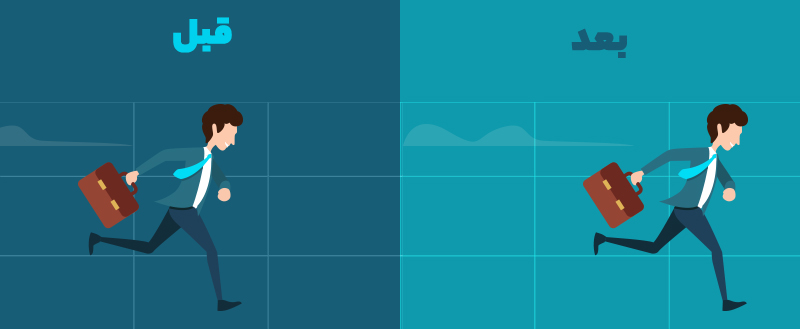
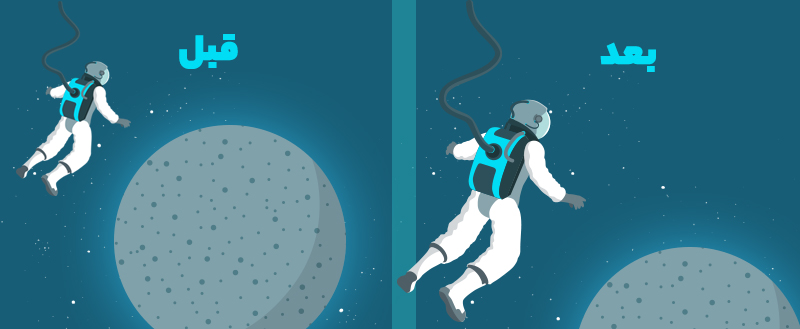
خطوط راهنما (Leading lines) را می توان در هنگام تکرار عناصر(یک ردیف از نقاط را در نظر بگیرید)، مجاورت اشیاء یا اشکال و همچنین رابطه فضای مثبت و منفی به کار گرفت. به عنوان مثال، با ایجاد شیب رو به بالا یا پایین در یک شیء، می توان خط هایی ایجاد کرد که نشان دهنده پرواز یا نزول آن شیء باشد.

12-شبکه یا گریدها طرح ها را سازماندهی می کنند.

موثرترین طرح ها با کمک نوعی از شبکه ها ایجاد شده اند. معمولی ترین شبکه ترکیب مدولار کلاسیک شامل خطوط عمودی و افقی است.
هنرمندان، عکاسان و طراحان گرافیک مدت هاست که از قانون یک سوم برای بهبود تعادل کلی سازه های خود استفاده می کنند. این قانون شامل تقسیم ذهنی یک ترکیب به یک شبکه متشکل از دو خط افقی و دو خط عمودی، یا نه بخش جداگانه است.

عناصر بصری مهم در امتداد خطوط قرار گرفته و بر چهار نقطه محل تقاطع خطوط تأکید می کنند. به طور کلی در مقایسه با طرح هایی که نقطه کانونی اصلی در مرکز قاب قرار می گیرد، ترکیب های خارج از مرکز از نظر زیبایی شناسی لذت بخش تر هستند. این قانون استفاده از فضای منفی، مجاورت هوشمندانه عناصر و ترازبندی موثر را ترغیب می کند.
شبکه مدولار رایج ترین و واضح ترین نوع طراحی است. با این وجود، گاهی اوقات بهترین راه برای ایجاد تأکید، شکستن قوانین است.
طرح های شبکه جایگزین

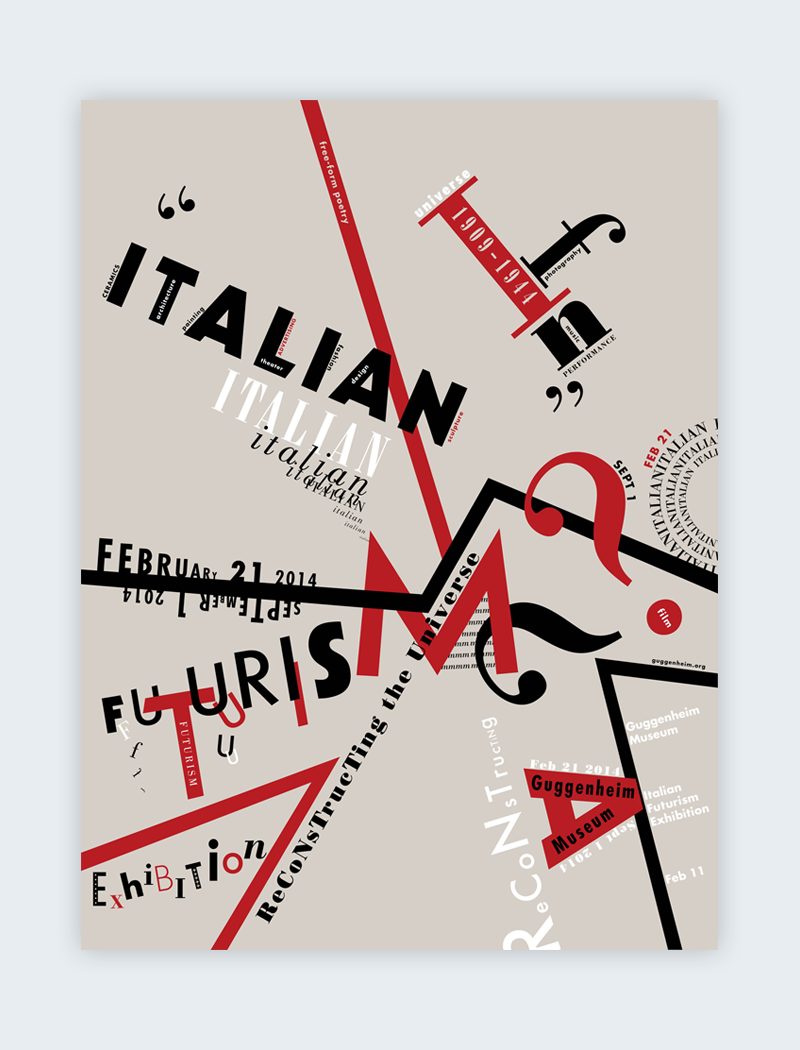
به جای شبکه کلاسیک افقی-عمودی، طراحان ممکن است از یک ترکیب جهت دار مورب برای جلب توجه بینندگان و ایجاد تاکید در طراحی خود استفاده کنند.
شکستن شبکه (Breaking the Grid)

برخی از طراحان ممکن است کلا گرید را نادیده گرفته و عنصر بصری خاصی را به طور تصادفی در صفحه قرار دهند، به این شکل می توان در میان متون محصور شده در گرید، بر روی این عنصر خاص تاکید ایجاد کرد. این متن پیرامونی می تواند در همان طرح و یا در صفحات اطراف قرار داشته باشد.
فریب مفهوم تصادفی را نخورید. قرار دادن تصافی عناصر بدون هیچ دلیل و استراتژی مشخص در پس زمینه به شکل معجزه آسایی به خلق یک شاهکار جکسون پولاک منجر نمی شود. هنگام شکستن شبکه هنوز هم باید تمام انتخاب ها محاسبه شده و هدف دار باشند.
اصول سلسله مراتب بصری برخی از موثر ترین استراتژی های موجود به منظور ایجاد تأکید بر عناصر یک طرح و ایجاد وضوح در یک پیام بصری می باشند.
طراحان باید نوع اصول به کار گرفته را عاقلانه انتخاب کنند، در غیر این صورت خطر کم رنگ شدن هرگونه تأکید و خراب شدن سلسله مراتب بصری وجود خواهد داشت. اگر همه عناصر از هم متمایز باشند، دیگر هیچ چیز متمایز نخواهد بود.
از موثر بودن سلسله مراتب خود مطمئن نیستید؟ پس آن را امتحان کنید. به سادگی به فضای صفحه یا صفحه نمایش خود خیره شده و اجازه می دهید تا طرح پس زمینه شما محو شده و تنها به تجسمی از اشکال و رنگ ها تبدیل شود. چه چیزی برجسته شد؟
یا برای اینکه به چشمانتان فشار نیاید، می توانید از طرح خود عکس گرفته، آن را در فتوشاپ باز کرده و از فیلتر Gaussian Blur استفاده کنید، این روش آزمون blur نام دارد.
اگر جاذبه اصلی ایجاد شده همان چیزی است که قصد تاکید آن را داشتید، سلسله مراتب بصری شما مؤثر است.
اکنون نوبت شما است
شما در طراحی های خود از کدام اصول سلسله مراتب بصری بیشتر استفاده می کنید؟ به نظر شما سخت ترین آن کدام است؟ در بخش نظرات ما را از نظرات خود مطلع کنید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
Adobe XD چیست؟ همه چیز درباره XD به زبان ساده
25 نمونه طراحی UI که در سال 2021 حتما باید ببینید!
طراحی رابط کاربری (UI) با فتوشاپ | خوب یا بد؟
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
طراحی رابط کاربری به سبک حرفه ای ها در Adobe XD
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
11 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.









سلام
حدود یک ماهی میشه که با سایتتون آشنا شدم که برایم بسیار جالب و خاصه چون که اولا اسم سایت برای برندینگ بسیار ساده و خاصه و قطعا توی ذهنمون میمونه و دوما گرافیک سایت ساده و مینیمال با رعایت فضای منفی ساخته شده و سوما مطالب بسیار مفید منتشر میکنید که بیشتر سایتها (نمیگم همشون عالی یا بد هستن) به پای سایتتون و برنامه محتواییتون نمیرسن چون ذهنیتتون خیلی به خواسته های مشتریان و کاربران هست! و چهارم که از همه مهمتر و جذابتره اینکه توی خراسان جنوبی شهر بیرجند فعالیت میکنید که باعث افتخاره که با سایت شما آشنا شدم که جوانان این شهر با فرهنگ جالب و غنیشون سایت فوق العاده زیبا و کاربردی بسازند!
خودم که در زمینه ui/ux کار میکنم که با دیدن این سایت نکات زیادی در زمینه طراحی و اجرا دیدم و بیشترین تاثیرگذاری رو توی رعایت و توجه به خواسته ها و دردهای کاربران داشته که باید ازتون سپاسگذاری کنم!
یک نکته خواستم بگم اینه که در بخش UI مقاله، یکم فضای منفی بین متن ها و پنل سمت چپ کم هست و احساس میکنم توی حالت فشرده قرار گرفته و کمی هم خوندن مطالب رو سخت تر میکنه. پیشنهاد میکنم کمی به فضای بین دو ستون متنی و پنل سمت چپ اضافه کنید تا چشم زیاد تلاش نکنه که به پنل سمت چپ بره! یا حداقل جای تصاویر تب های محبوب و … با متن همون تصاویر عوض بشه که فضای منفی بیشتر حس بشه و راحت تر مطالب خونده بشن (در اینجا فضای منفی نه اضافه میشه نه کم).
ممنون
آرمین جان سلام و وقت بخیر.
ممنون از اینکه زمان زیادی رو پای نوشتن این کامنت ارزشمند صرف کردی و قطعا برای ما جدای از ارزشمندی، منبع انرژی و انگیزه بود.
از پیشنهادی که دادی ممنونم آرمین جان. در حال طراحی قالب اختصاصی سایت هستیم و این مورد رو حتما در طراحی جدید بررسی می کنیم.
خیلی ممنون از نظرت و لطفی که داشتی.
موفق و موید باشی.
واقعا دمتون گرم ازین مطلب کلی قوانین طراحی رو یادم رفته بود یه دوره ی عالی واسم شد
سلامت باشی شیمای عزیز.
ممنون از نظرت.
سلام تبریک می گم به خاطر داشتن چنین سایت خوبی ، ازتون خواهش می کنم فعالیتتون رو بیشتر کنید و در شبکه های اجتماعی هم وارد بشید
یه پیشنهاد هم برای بهتر شدن سایتتون داشتم اون هم اینه که از بوردر کمتر استفاده کنید مخصوصا در بخش نظراتتون به نظرم سایت زیبا تر می شه
و یه خواهش دیگه هم دارم اونم این که قیمت دوره ها رو یه مقدار پایین تر بیارید با توجه به این که سایتتون تازه ساخته شده تقریبا قیمت دوره هاتون از بقیه ی سایت های معروفی که می شناسم یا بیشتره یا تقریبا یکیه
سلام و وقت بخیر خدمت شما.
ممنون از پیشنهاد شما حتما بررسی می کنیم.
در خصوص قیمت محمد جان، ما یه سایت برنامه نویسی یا فروش فایل آموزشی نیستیم که چند دوره رو صرفا تهیه کنیم و بیایم برای فروش بذاریم.
ما به صورت کاملا تخصصی و حرفه ای روی موضوع طراحی UI و UX کار می کنیم و مطمئن باشید که در قیاس با سایر موارد، قیمت دوره ها یک چندم هست! خدا رو شکر در عین حال که تنها 5 ماه از لانچ دوره ها میگذره، اما استقبال واقعا عالی بوده.
علاوه بر این شما طی دوره ها صرفا چند فایل ویدیویی نمی خرید، آموزش اختصاصی و مشاوره تخصصی هم در کنارش داریم.
موفق و موید باشی.
باشه خیلی ممنون از شما
بازم ممنون از مقاله مفیدتون ، من تازه وارد عرصه طراحی سایت شدم ، سایت شمام کاملا از قوانینی که گفتین پیروی میکنه و اولین چیزی که نظرم رو سایتتون جلب کرد ساختار و و رنگ بندی سایت بود ، بنظرم همه بخشا مهمن و تاثیر خودشون دارن اما چیزی که شاید بتونه تفاوت اصلی ایجاد کنه سازماندهی ( همون شبکه ) و تراز بندی درست باشه که باقی موارد انگار مسه قطعاتی میمونن که تو یه ساختار درست جای درستی باید قرار بگیرن. اینا چیزی بود که به ذهنم رسید نمیدونم شایدم کلا اشتباه بودن چون هنوز تجربه ای تو این کار ندارم و فقط نظرم راجب مطلبه ولی خوشحال میشم نظر خودتون راجب متنم بهم بگین.
سلام و وقت شما بخیر.
خوشحالیم از اینکه راضی بودید و ممنون از مواردی که فرمودید
سایت ما با Bootstrap طراحی شده و از گرید پیشفرض این دیزاین سیستم استفاده می کنه.
اگر تمایل داشتید نظر خودمون رو راجع طرحاتون بگیم برامون از طریق ایمیل ارسال کنید:)
خیلیم عالی هر چند گفتم صرفا یه مبتدیم و اصن نمونه کاری ندارم تو بخش ui تا حالا ولی حتما طراحی میکنم و میفرستم نظرتون بگین ، تو زمینه bootstrap هم وقتی میبینم انقد میشه سایت خوبی باش در اورد سعی بیشتری میکنم تو یاد گرفتنش ممنون. *_ *
خواهش میکنم در خدمتتون هستیم
یادگیری بوت استرپ توی حوزه توسعه و برنامه نویسی رابط کاربری می گنجه و پیشنهاد می کنم شما وارد حوزه طراحی بشید، یک طراح حرفه ای بشید، بعد اگر خواستید برید سمت توسعه و برنامه نویسی.