رایجترین اصطلاحات UX(تجربه کاربری) – قسمت اول

یکی از بهترین مواردی که یک طراح UX (تجربه کاربری) و یا یک فرد علاقه مند به دنیای طراحی UI و UX می تواند با استفاده از آن ها موارد بسیار زیادی را یاد بگیرد، اصطلاحات تخصصی UX می باشد. طی این مقاله از سری مقالات آموزش UX در مرجع آموزش UI و UX فارسی، با رایج ترین و پرکاربردترین اصطلاحات تخصصی UX (تجربه کاربری) را برایتان آماده کرده ایم و تعریف مختصری از هر کدام از آنها را ارایه کرده ایم. بدیهیست هدف از جمع آموری این لیست، آموزش یک به یک این مفاهیم نمی باشد بلکه هدف صرفا آشنایی مختصر با مفاهیم و اصطلاحات رایج در فرایند طراحی تجربه کاربری یا همان UX می باشد. ضمنا لینک ویکی پدیا یا منبع هر کدام از اصطلاحات هم برای آشنایی بیشتر شما علاقه مندان به یادگیری UX در عنوان هر کدام از اصطلاحات موجود است.
آشنایی با اصطلاحات تخصصی UX به شما کمک می کند که به عنوان یک فرد علاقه مند یا طراح مبتدی UX، یک بینش نسبی در خصوص شغل آینده تان پیدا کنید. علاوه بر این می توانید با جستجو در منابع مختلف در خصوص این اصطلاحات، پایه های علمی و تخصصی خود را در حیطه کاری خود تقویت کنید.
قانون 3 کلیک (3Click Rule)
قانون 3 کلیک می گوید اگر کاربران نتوانند با سه کلیک به صفحه مورد نظر خود برسند، وبسایت یا محصول مورد نظر را ترک خواهند کرد. این قانون بر اصل دسترسی پذیری که از مهمترین اصول طراحی تجربه کاربری(UX) است تاکید دارد که راجع این اصل به اختصار در همین مقاله هم بحث شده است. در خصوص درست و غلط بودن این قانون فعلا بحث نمی کنیم اما در مقاله ای تخصصی به بررسی این قانون و نظر صاحبنظران در این خصوص خواهیم پرداخت.
تست 5 ثانیه (5Secounds Test)
تست 5 ثانیه از اصطلاحات UX(تجربه کاربری) می باشد که شامل نشان دادن رابط کاربری(UI) اپلیکیشن یا وب سایت برای مدت زمان 5 ثانیه به کاربر است. پس از آن شرکت کنندگان باید آنچه که در صفحه دیده بودند را به خاطر بیاورند. این روش، یک روش عالی برای بررسی تاثیر تصاویر کلیدی و یا عملکرد ها است.
قانون 80/20 (80/20Rule)
این قانون بر اساس اصل Pareto (به فارسی پارِتو) می باشد و برای هر وب سایت، اپلیکیشن یا هر محصول نرم افزاری و دیجیتالی صادق است؛ قانون 80/20 به این معنی است که 20 درصد از قابلیت ها و ویژگی ها باعث 80 درصد از نتایج هستند. این قانون در زمینه های دیگر مانند فروش و مارکتینگ نیز به صورت دیگر کاربرد دارد.
فراموش نکنید که محصولاتی که طراحی می کنید را قابلیت های بیش از حد شلوغ نکنید. بهتر است در ابتدا روی قابلیت های کلیدی تمرکز کنید و بیشتر به دنبال نتایج بهتر باشید.
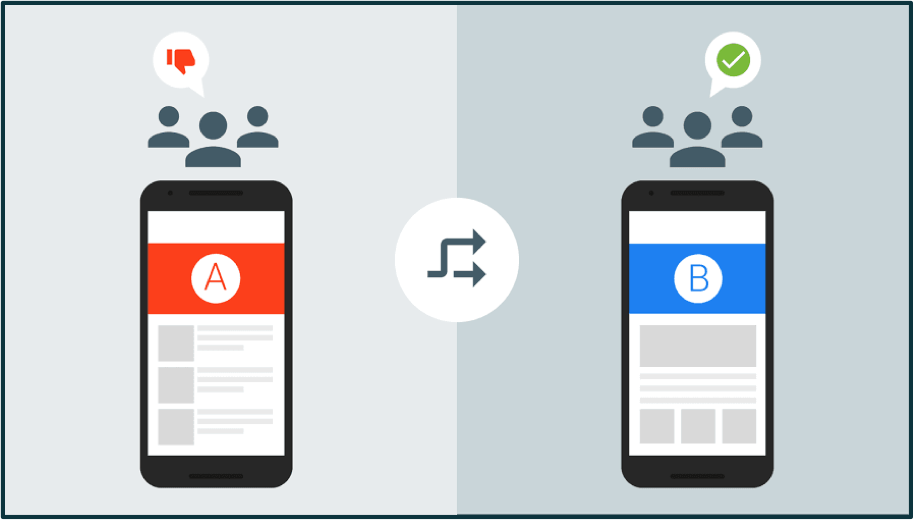
تست A/B یا (A/B Testing)

تست A/B از رایجترین تست های فرایند طراحی و بهبود تجربه کاربری(UX) است. طی این تست دو محتوای مختلف که تنها در یک مورد تفاوت دارند، به کاربر عرضه می شود تا رفتار کاربر نسبت به آنها سنجیده شود. و نهایتا بر اساس نتایج به دست آمده از تست، نسخه مطلوب تر و بهتر انتخاب می شود.
دسترسی پذیری (Accessibility)
از مهمترین اصطلاحات تخصصی UX(تجربه کاربری) ، دسترسی پذیری است که معرف میزان سهولت استفاده و درک یک وب سایت یا اپلیکیشن است. و از طرف دیگر به انطباق وب سایت ها و اپلیکیشن ها برای افراد دارای معلولیت یا نیازهای خاص نیز اشاره دارد. برای مثال، یک محصول باید به لحاظ رنگ بندی رابط کاربری به گونه ای طراحی شود که افرادی که دارای کوررنگی هم بتوانند محتوای موجود در آن را به خوبی درک کنند. وجود فاصله مناسب بین دکمه ها برای کلیک آسان توسط کاربر از نمونه های دیگر دسترسی پذیری است.
گوش دادن فعال (Active Listening)
یک تکنیک در مصاحبه است که در آن مصاحبه کننده به نظرات مصاحبه شونده توجه کرده و برای تشویق به ادامه گفت و گو، واکنش هایی را نشان می کند. (البته دقت درانتخاب نوع واکنش مهارت می خواهد.)
تجزیه و تحلیل (Analytics)
آنالیتیکس یا تجزیه و تحلیل، اطلاعات ارزشمندی را در مورد ترافیک وب سایت و برنامه شما فراهم می کند. و به شما نشان می دهد که ترافیک شما از کجا آمده و در کجا در حرکت است. همچنین بینش خوبی نسبت به نقاط قوت و ضعف برنامه/سایت شما ارائه می دهد. یکی از بهترین ابزارها برای تجریه و تحلیل بازدیدهای وبسایت ها Google Analytics می باشد.
مرتب سازی کارت ها (Card Sorting)
کارت سورتینگ روشی برای کمک به طراحی یا ارزیابی معماری اطلاعات در یک سایت است. در یک جلسه کارت سورتینگ، شرکت کنندگان موضوعات را در دسته های قابل درک برای خودشان قرار می دهند. همچنین ممکن است از آنها خواسته شود تا این گروه ها را برچسب گذاری کنند. برای این عمل، می توانید از کارت، تکه های کاغذ یا یک ابزار آنلاین استفاده کنید.
با استفاده از مرتب سازی کارت ها می توانید دید بهتری در خصوص نحوه رفتار کاربران با محتوای محصول به دست آورید. مثلا می توانید از کاربران بخواهید تا ترتیب دسته بندی های مختلف موجود در یک فروشگاه اینترنتی را هر طور که مدنظرشان است، برایتان مشخص کنند و می توانید بررسی کنید که هر کدام از آن ها با چه منطقی این مرتب سازی را انجام داده اند.
بحث و عمیق شدن در خصوص اصطلاحات تخصصی UX خیلی جذاب است. این طور نیست؟
تجزیه و تحلیل کلیک استریم (Clickstream Analysis)
در یک وب سایت یا اپلیکیشن، تجزیه و تحلیل کلیک استریم فرایند جمع آوری و تجزیه و تحلیل اطلاعات مربوط به صفحات مورد بازدید توسط کاربران وب سایت و ترتیب آن است. مسیر مورد استفاده توسط هر بازدید کننده clickstream نامیده می شود.
تحلیل رقبا (Competitor Analysis)
تحلیل رقبا به معنی ارزیابی نقاط قوت و ضعف رقبای فعلی و بالقوه و استفاده از این اطلاعات برا بهبود تجربه کاربری(UX) است.
تحلیل شرایط (Context of Use Analysis)
شامل جمع آوری و تجزیه و تحلیل اطلاعات در مورد کاربران جامعه هدف، کار و علایق آنها، اهداف آنها، محیط فیزیکی که محصول در آن استفاده خواهد شد، محدودیت های فنی و عوامل دیگری که تجربه کاربر را تحت تاثیر قرار خواهند داد، می باشد.
این داده ها را می توان از طریق مصاحبه ها، کارگاه ها، نظرسنجی ها، تحلیل بازدید از وبسایت، گروه های تمرکز، مطالعات میدانی جمع آوری کرد.
نرخ تبدیل (Conversion Rate)
نرخ تبدیل از مهمترین اصطلاحات UX(تجربه کاربری) است که معرف درصد بازدید کنندگانی است که یک عمل آنلاین که مورد نظر ماست را به پایان می رسانند. در واقع در میان طیف وسیع بازدیدکنندگان تنها تعدادی از آنها عمل مورد نظر ما را انجام خواهند داد که نسبت این افراد به کل بازدیدکنندگان را نرخ تبدیل می گویند.
بازاریابی تبدیل در تجارت الکترونیک، عمل تبدیل بازدیدکنندگان سایت به خریداران می باشد. روند بهبود نرخ تبدیل، بهینه سازی نرخ تبدیل(Conversion rate optimisation) نامیده می شود.
مطالعه خاطرات/ یادداشت های روزانه (Diary Study)
مطالعه خاطرات یک روش تحقیقی مورد استفاده برای جمع آوری اطلاعات کیفی درباره رفتار، فعالیت ها و تجربیات کاربر در طول زمان است. به طور معمول، کاربران برای ایجاد گزارشی از فعالیت های شخصی، در فواصل منظم فعالیت هایشان را گزارش می دهند. مدت زمان انجام مطالعه خاطرات ممکن است از چند روز تا بیش از یک ماه متغیر باشد.
کاربران نهایی (End Users)
به افرادی که از یک وب سایت یا اپلیکیشن استفاده کرده یا افراد شرکت کننده در تحقیقات، کاربر نهایی گفته می شود.
مشارکت/تعامل کاربر (User Engagement)
انگیجمنت از مهمترین اصطلاحات UX است که نشان دهنده میزان مشارکت کاربر و درگیر شدن او با پلتفرم یا محصول است. در فرایند طراحی یا بهبود تجربه کاربری(UX)، توجه به هر چیزی که منجر به تمرکز و درگیر شدن کاربر در یک صفحه از وبسایت یا اپلیکیشن شود(مانند یک دکمه یا یک منو) بسیار مهم است. هر تغییری که باعث بیشتر درگیر شدن کاربر با محصول شود در واقع باعث بهبود User Engagement شده است.
فیلد ورودی (Entry Field)
فیلد ورودی (یا فیلد ورودی داده یا متنی) به المان هایی از رابط کاربری سایت یا اپلیکیشن گفته می شود که کاربران می توانند در آن اطلاعاتی از قبیل متن، فایل، تاریخ یا … را وارد کنند.
تجزیه و تحلیل خطا (Error Analysis)
بخشی از تحلیل عملیات است که میزان تکرار و نوع خطاهای ایجاد شده در هر مجموعه مشخص از جریان های کاری را نشان می دهد. (جریان کاری از اصطلاحات UX است که در همین مقاله توضیح داده شده است)
نرخ خطا (Error Rate)
همان تعداد خطاهای رخ داده در یک دوره زمانی مشخص می باشد.
قوم نگاری (Ethnography) / تحقیقات قوم نگاری(Ethnographic Research)
اصطلاح قوم نگاری، مردم نگاری و اتنوگرافی معادل هم می باشند. مطالعه مردم در محیط اطراف خودشان با استفاده از روش هایی نظیر مشاهده و مصاحبه چهره به چهره را قوم نگاری می نامند.
ردیابی چشم (Eye Tracking)
![]()
این مورد از اصطلاحات UX(تجربه کاربری) است که معرف اندازه گیری فعالیت چشم در یک صفحه یا محیط است. نرم افزار ردیابی چشم حرکات چشم کاربران را بر روی یک صفحه ردیابی می کند. در نتیجه چیزی را که کاربران بیش از همه دیده و ترتیب آن مشخص می شود.
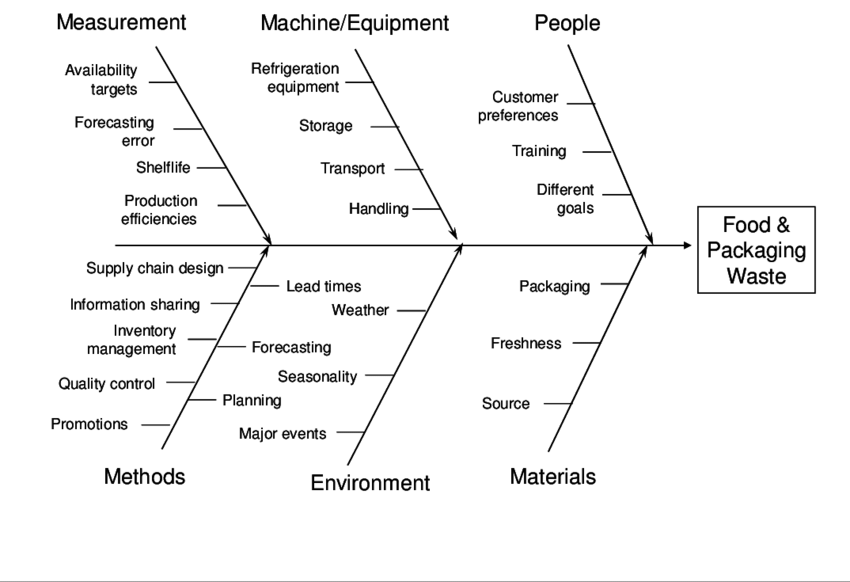
نمودار استخوان ماهی (Fishbone Diagram)

فیشبون، نمودار طراحی شده برای شناسایی دلیل و تاثیر ارتباطات بین عوامل، در یک وضعیت خاص است. این نمودار از یک “سر” حاویِ مشکلات و استخوان های موجود در امتداد ستون فقرات که نشان دهنده عوامل مشکلات و گروه بندی این عوامل است، تشکیل شده است.
نمودار استخوان ماهی کمک می کند تا به صورت بصری علل بالقوه برای یک مشکل خاص را نشان دهیم.
قانون فیت (Fitt’s Law)
قانون فیت یک مدل ریاضی است که پیشبینی میکند با توجه به اندازه یا مکان قرار گیری یک هدف، چه میزان طول میکشد تا به آن هدف برسیم. هر چه هدف دورتر و کوچکتر باشد، تعامل کاربران با آن زمان بیشتری می برد. و برعکس هر چه اهداف بزرگ تر باشند دسترسی به آن ها ساده تر است و زمان کمتری می برد.
گروه تمرکز (Focus Group)
یک جلسه گفت و گو با گروهی از شرکت کنندگان است که توسط یک ناظر از طریق مجموعه ای از سوالات در رابطه با موضوعی خاص هدایت می شود. هدف از این جلسات به دست آوردن بازخورد در مورد کاربران، محصولات، مفاهیم، نمونه های اولیه، وظایف، استراتژی ها و… است.
Free Listing
یک روش جمع آوری اطلاعات برای به دست آوردن بینش کاربر برای یک موضوع خاص است. این کار با درخواست از افراد برای لیست کردن تمام مواردی که فکر می کنند به موضوع مربوط است، انجام می شود.
اصول گِشتالت (Gestalt Principles)
قوانین یا اصول گشتالت از مهمترین اصول و قوانین تجربه کاربری می باشد. این قانون بیان می کند که هر محرک در ساده ترین شکل خود توسط مغز درک می شود. افراد معمولا آیتم ها را به صورت جداگانه مشاهده نمی کنند، بلکه هر چیز به عنوان بخشی از یک کل درک می شود.
اصول گشتالت به عنوان یکی از پرکاربردترین مواردی که یک طراح می بایست در طرح خود از آن ها استفاده کند شناخته می شوند و چیزی بسیار فراتر از این تعریف ساده هستند.
در مقاله زیر می توانید مفصلا در خصوص قوانین مختلف گشتالت بخوانید.
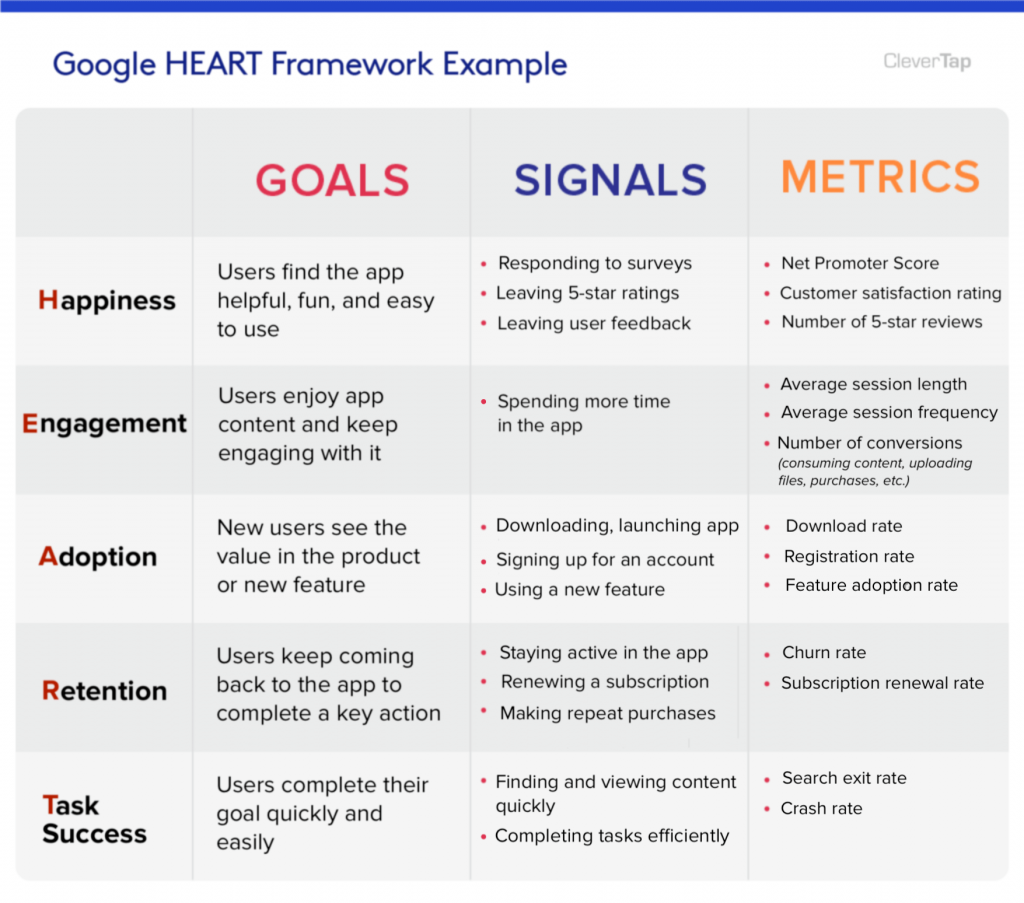
Heart Framework

چارچوب Heart که از محصولات Google الهام گرفته شده است، به شما امکان می دهد که تجربه کاربری(UX) را در مقیاس وسیع اندازه گیری کنید. سنجه های اندازه گیری شده توسط این فریمورک عبارتند از: میزان خوشحالی (Happiness)، درگیری کاربر (Engagement)، پذیرش (Adoption)، نگهداری کاربر (Retention) و تحلیل وظیفه (Task Analysis). این مورد از اصطلاحات UX مخفف حرف اول سنجه های فوق می باشد.
قانون هیک (Hick’s Law)
قانون هیک از پرکاربردترین اصطلاحات UX(تجربه کاربری) است که مدت زمانی که طول می کشد تا یک فرد با توجه به انتخاب های موجود یک تصمیم را بگیرد را مشخص می کند. طبق قانون هیک، افزایش تعداد انتخاب ها مدت زمان تصمیم گیری را افزایش می دهد و در واقع تصمیم گیری برای کاربر سخت تر می شود.
عوامل انسانی (Human Factors)
عوامل انسانی یا Human factors، عمل طراحی محصولات، سیستم ها و یا فرآیندها، با در نظر گرفتن تعامل مناسب بین آنها و افرادی است که از آنها استفاده می کنند.
مطالعات انتقالی (Intercept Studies)
مطالعات Intercept ، مطالعاتی است که شخصا و معمولا در یک مکان عمومی یا محل کار انجام می شود. به عنوان مثال، مصاحبه دهندگان ممکن است درباره تجربه افرادی که از یک مغازه بیرون می ایند، مصاحبه کنند.
KISS
این قانون طراحی توسط نیروی دریایی ایالات متحده در سال 1960 ایجاد شد و مخفف (Keep it Simple Stupid) است. این قانون بیان می کند که اکثر سیستم ها در صورت سادگی بهتر عمل می کنند. سادگی یک هدف کلیدی در طراحی است.
قابلیت یادگیری (Learnability)
قابلیت یادگیری میزان سادگی یا دشواری استفاده درست از یک سیستم یا رابط کاربری(UI) را مشخص می کند.
مقیاس لیکِرت (Likert Scale)
یک روش نظرسنجی که در آن از فرد خواسته می شود تا پاسخ خود را در یک مقیاس رتبه بندی کند. این مقیاس می تواند از مثبت تا منفی و حاوی یک عدد خنثی در میانه باشد.
Minesweeping
اقدامی برای شناسایی مکان قرار دادن لینک ها در صفحات است. Minesweeping شامل حرکت سریع مکان نما در صفحه توسط کاربر و جست و جو برای مکان تغییر این مکان نما و محل وجود لینک است.
طراحی مشارکتی (Participatory Design)
طراحی مشارکتی(در ابتدا به نام Co-operative Design شناخته می شد ، ولی در حال حاضر اغلب Co-design نامیده می شود) رویکردی در طراحی با سعی در مشارکت فعالانه تمام سهامداران (مثلا کارکنان، شرکا، مشتریان، کاربران نهایی) در فرآیند طراحی است. هدف اطمینان از هماهنگی نتایج و نیاز ها است.
مسیر (Path)

مسیری که یک کاربر در یک وبسایت از آن عبور می کند. این مسیر را می توان با Breadcrumb ها نشان داد.
پرسونا (Persona)
پرسونا از پرکاربردترین اصطلاحات UX(تجربه کاربری) است که معرف ایجاد یک کاربر خیالی بر اساس داده های موجود و مصاحبه های کاربری است. اگرچه اطلاعات شخصی پرسونا ممکن است تخیلی باشد، اطلاعات به کار رفته برای ایجاد نوع کاربر تخیلی نیست.
پرسوناها نماینده کاربران هدف محصول هستند.
تحقیقات کیفی (Qualitative Research)
مطالعه رفتار انسانی که به جای داده های عددی یا آماری، بر محتوا و مشاهدات متمرکز است.
تحقیقات کمی (Quantitative Research)
مطالعه رفتار انسان که بر داده های عددی و آماری متمرکز است. و می توان آن را از طریق رای گیری، پرسش نامه و نظرسنجی انجام داد.
مطالعات کاربرد پذیری از راه دور (Remote Usability Studies)
این بررسی به شما امکان می دهد تا با استفاده از نرم افزار به اشتراک گذاری صفحه نمایش، از شرکت کنندگان در محیط زندگی خودشان تحقیق کنید. و به شما اجازه می دهد تا بتوانید چهره و صدای شرکت کنندگان را ضبط کنید.
مزیت این نوع تحقیقات این است که حجم شرکت کنندگان می تواند بسیار بیش تر از مکان شما باشد. در نتیجه می توانید جلسات تحقیقاتی بیشتری را در یک مدت زمان کوتاه تر برگزار کنید.
در این نوع تست، کاربران محصول مورد طراحی شما را تست می کنند و شما می توانید به عنوان طراح از نحوه تعامل کاربر با محصول با خبر شوید و در صورت نیاز، بهبودهای لازم را اعمال نمایید.
نمونه گیری نمایان گر (Representative Sampling)
انتخاب یک گروه از شرکت کنندگان که نماینده مخاطبان هدف شما هستند را نمونه گیری نمایانگر می گویند. در واقع زمانی که از یک جامعه آماری بزرگ، تعداد محدودی از افراد را به عنوان نماینده انتخاب کنیم، نمونه گیری انجام داده ایم.
نظر سنجی (Survey)
یک نظرسنجی، فهرستی از سوالات است که برای استخراج اطلاعات خاص از یک گروه خاص از افراد تهیه شده است. نظرسنجی را می توان توسط تلفن، اینترنت، چهره به چهره و سایر روش های دیگر انجام داد.
بازار هدف (Target Market)
این اصطلاح از مجموعه اصطلاحات UX(تجربه کاربری) نیست بلکه هرجا حرف از محصول یا ارایه آن می شود یا هرجایی که مشتری یا مخاطب حضور دارد، این اصطلاح هم کاربرد دارد و به مجموعه ای از کاربران که محصول برای آنها طراحی شده است، اشاره دارد.
تجزیه و تحلیل وظیفه (Task Analysis)
روش مورد استفاده برای شناسایی و درک فعالیت هایی که کاربران در هنگام تعامل با یک وب سایت یا اپلیکیشن انجام می دهند، می باشد.
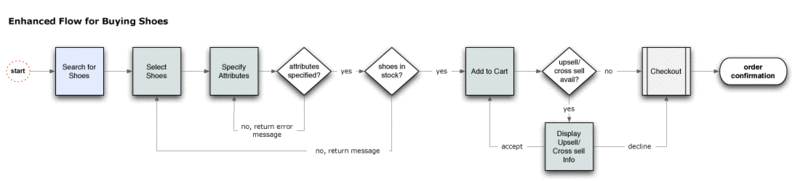
نمودار های جریان کار (Task Flow Diagrams)

نمودارهای جریان کار یک نمایش بصری از وظایف، عملکردها و ارتباط آن ها در یک سایت یا اپلیکیشن است.
بلند فکر کردن (Think-aloud)
بلند فکر کردن یک روش جمع آوری داده در تست کاربرد پذیری است. در طول آزمون کاربردپذیری، از کاربر بخواهید در باره آنچه می بینند یا انجام می دهند، با صدای بلند فکر کنند. این روش به جمع آوری اطلاعات ارزشمند در خصوص تعامل کاربر با محصول کمک می کند.
مطالعات مفهوم واقعی (True Intent Studies)
این مطالعات، تجربه کاربران در یک وب سایت را بررسی کرده و با پاسخ دادن به سوالات زیر، بینشی را برای بهبود طراحی ارائه می دهد:
- چه کسانی از وب سایت بازدید می کنند؟
- چرا به وب سایت می آیند؟
- چه چیز را دوست داشته یا دوست ندارند؟
- در رسیدن به هدف چقدر موفق شدند؟
پاسخ به این سؤالات به ما در همدلی با کاربران کمک کرده و می فهمیم که چگونه نیازهای آنها را برآورده کنیم و محصول بهتری را برای رفع نیاز های آن ها طراحی کنیم.
کاربرد پذیری (Usability)
این اصطلاح تخصصی UX به نحوه ارتباط کاربر با رابط کاربری(UI) و اینکه این ارتباط و تعامل تا چه میزان موثر، کارآمد و رضایت بخش بوده است، می پردازد. این که هر کدام از المان و ها و فرایند ها چه ساختاری داشته باشد که کار کردن با محصول برای کاربر، ساده تر باشد در حوزه کاربرد پذیری می گنجد.
هر چه تعامل کاربر با رابط کاربری محصول ساده تر و رضایت بهش تر باشد، آن محصول کاربرد پذیری بهتری دارد.
ارزیابی مقایسه ای کاربردپذیری (Usability Benchmarking)
این امر میزان کاربردپذیری فعلی سیستم را سنجیده و در نتیجه یک مقدار پایه به عنوان مرجع ایجاد میشود تا در آینده بتوان بر اساس آن کاربردپذیری را سنجید.
آزمایشگاه کاربرد پذیری (Usability Lab)
فضای تعیین شده برای انجام آزمایش های کاربردپذیری با مشاهده تعاملات کاربران با یک سیستم و ضبط فعالیت های آنها آزمایشگاه کاربرد پذیری نامیده می شود. در این آزمایشگاه ناظران دیگری نیز ممکن است حضور داشته و یا ممکن است این عمل از طریق آینه های دو طرفه یا دوربین در یک اتاق دیگر مشاهده شود.
جریان کاربر (User Flow)

جریان کاربر مراحلی است که کاربر برای تکمیل یک کار انجام می دهد.
تحقیقات کاربری (User Research)
جمع آوری اطلاعات از کاربران با هدف طراحی محصولات مختلف بر اساس نیازها و اهداف واقعی کاربران، از مهمترین مراحل طراحی تجربه کاربری می باشد. تحقیقات کاربری بر روی درک نیازها، رفتار و انگیزه های کاربر از طریق تکنیک های مشاهده، تحلیل وظایف و بسیاری از روش های دیگر متمرکز است و طی این فرایند سعی می شود که با جمع آوری اطلاعات دقیق تر و موثر تر، محصولاتی بهتر و کارامد تر و مطابق نیازهای کاربران طراحی کنیم.
طی این مقاله از مرجع آموزش طراحی رابط کاربری و آموزش تجربه کاربری بیش از 50 مورد از کاربردی ترین اصطلاحات UX(تجربه کاربری) را بررسی کردیم اما این پایان ماجرا نیست. دنیای تجربه کاربری(UX) بسیار گسترده تر از این چند اصطلاح است. شما می توانید با مطالعه بیشتر در خصوص این اصطلاحات تخصصی حوزه تحربه کاربری و یا مطالعه سایر مقالات مرجع آموزش طراحی UI و UX فارسی، اطلاعات بیشتری را در خصوص حوزه طراحی UI و UX بدست آورید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها
پرکاربرد ترین تست های UX (تجربه کاربری) و کاربرد آن ها
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
10 مورد از عادات بد طراحان که باید از آن ها دوری کنید
بازی هایی برای یادگیری UI و UX
9 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








واقعا خسته نباشید و خدا قوت و تشکر از شما برای ارائه اینهمه مطلب دقیقو جامع،رو دس ندارید
خیلی ممنون امیرجان لطف داری.
واقعا عالی و کاربردی،ممنون از سایت خوبتون
ممنون رژان عزیز.
خیلی پست خوبی بود ، تقریبا اکثر اصطلاحات خلاصه بیان شده بود ، یه پیشنهاد هم برای سایت دارم ، با توجه به اینکه حجم مقاله هاتون کم نیست و خیلی هاشونم نیاز به دوباره دیدن دارن به نظرم خیلی خوب میشد اگه گزینه ی اضافه کردن به علاقه مندی ها بجز محصولات برای مقاله ها هم لحاظ میشد .
ممنون از توجهتون. حتما پیشنهاد شما رو در نظر میگیریم.
بسیار عالی، واقعاً ممنونم.
منتظر قسمت دوم این مقاله هستیم!
سلام قسمت دوم این مقاله آیا منتشر شده یا نه ؟
ممنون میشم اطلاع رسانی کنید
سلام رسول عزیز
در خصوص مقالات میتونید موارد مختلف رو جستجو کنید.
اما قسمت دوم این مقاله منتشر نشده ولی توی تقویم محتوایی قرار داره و منتشر خواهد شد.