اصول تجربه کاربری (UX) برای مبتدیان | 15 اصل پرکاربرد

طراحی تجربه کاربری یا UX زمینه ای خلاق و همواره در حال تغییر است که از ایده های جدید استقبال می کند ، بهتر است قبل از ورود به هر حوزه ای ابتدا با اصول آن آشنا شوید. در این مقاله از سری مقالات آموزش تجربه کاربری از مرجع آموزش طراحی UI و آموزش UX ما 15 مورد از اصول تجربه کاربری (UX) برای طراحان را برایتان آماده کرده ایم که با تسلط بر آن ها و اجرایشان در پروژه های خود به صورت حرفه ای تر وارد دنیای طراحی تجربه کاربری (UX) شوید.
1-نیازهای کاربران را برآورده کنید.
مهمترین اصل از اصول تجربه کاربری توجه به کاربران در طی فرایند طراحی است. اصطلاح تجربه کاربری به خودی خود روشن می کند که کار شما باید در بهبود تجربه کاربران شما با محصول یا خدمات متمرکز شود.
بنابراین ، باید یاد بگیرید که کاربران به دنبال چه طرحی هستند (از طریق آزمایش کاربر و سایر روشها). ممکن است یک طرح برای شما درخشان به نظر برسد ، اما به یاد داشته باشید که شما کاربر نیستید.
بارها گفته ایم مهمترین دامی که طراحان UI(رابط کاربری) و UX(تجربه کاربری) در آن می افتند، طراحی برای خودشان یا کارفرما است! طراحان عموما برای طراحی یک محصول صرفا تجربیات خود را درگیر می کنند و بیشتر به دنبال طراحی یک محصول ظاهرا زیبا و جذاب هستند تا نظر کارفرما را جلب کنند. در حالیکه کارفرمایان یا طراحان قرار نیست بابت استفاده از خدمات موجود در یک محصول پول بپردازند بلکه این کاربران هستند که نهایتا مهم هستند.
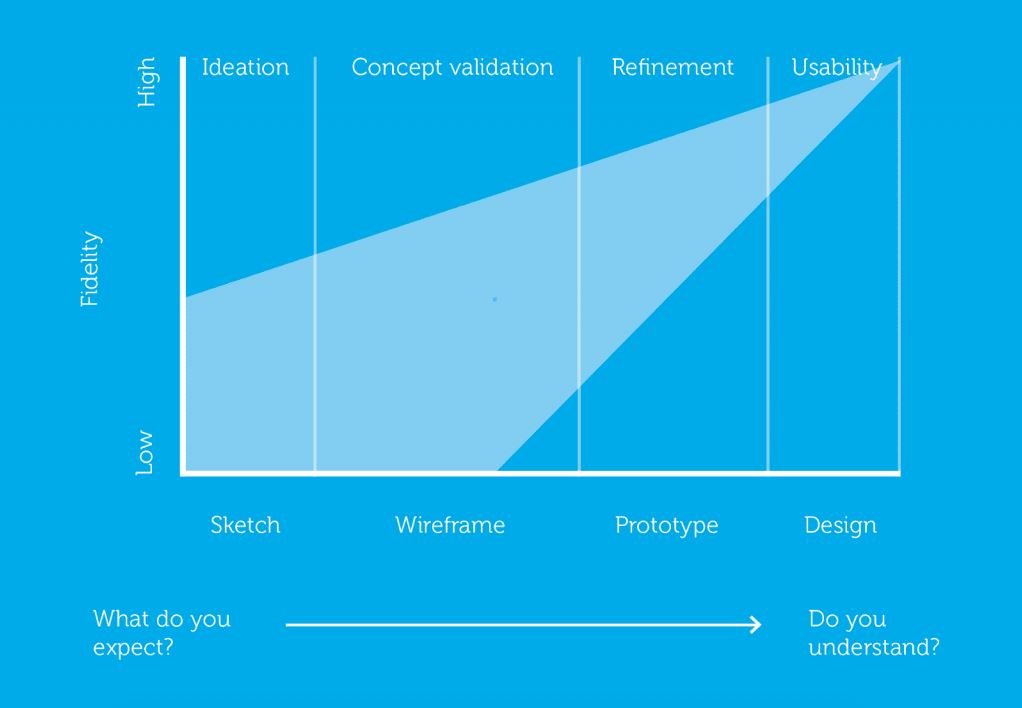
2-بدانید که در چه مرحله ای از طراحی قرار دارید.
برای طراحان مبتدی تجربه کاربری (UX) یا افرادی که در حال طی کردن مراحل کارآموزی هستند روند طراحی می تواند بسیار طولانی باشد بنابراین اگر از این دسته از افراد هستید، حتما به این نکته توجه کنید که در چه مرحله ای از طراحی هستید. دانستن این موضوع به شما کمک می کند که برنامه ریزی بهتری برای انجام پروژه داشته باشید.
اینکه بدانید در چه مرحله ای از طراحی قرار دارید به شما کمک می کند که از ابزارهای مناسب آن مرحله استفاده کنید یا سوالات مناسبی را برای تحقیقات کاربری طرح کنید.

3-برای پروژه ها سلسله مراتب ترسیم کنید.
سومین اصل از اصول تجربه کاربری سلسله مراتب است. دو نوع سلسله مراتب برای پروژه هایتان می توانید در نظر بگیرید.
الف-سلسله مراتب اطلاعات و نویگیشن
ب-سلسله مراتب بصری
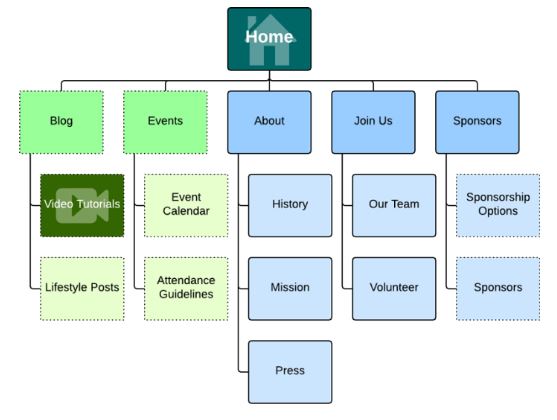
منظور از سلسله مراتب اطلاعاتی سازماندهی اطلاعات و ترسیم یک نقشه کاملا واضح برای محتوا وبسایت یا محصول می باشد. مثلا در شکل زیر مشاهده می کنید که دسته بندی های اصلی وبسایت و دسته بندی های فرعی آن مشخص شده اند و محتوای وبسایت به صورت نقشه ای کاملا واضح سازماندهی شده است. حالا فرض کنید که تمام دسته بندی های اصلی و فرعی به عنوان دسته بندی اصلی در یک وبسایت تعریف شوند و کاربر با آنها مواجه شود، چه فاجعه ای به بار می آید!

سلسله مراتب بصری هم که قبلا مفصلا درباره آن در مقاله سلسله مراتب بصری چیست صحبت کرده ایم، به ایجاد تمایز بین انواع مختلف محتوا در یک صفحه برای نشان دادن میزان اهمیت یا ارتباط آن ها می پردازد. مثلا صفحه مقاله ای را در نظر بگیرید که تمامی متون، عناوین و لینک های موجود در آن به یک رنگ، با یک فونت و با یک سایز نوشته شده اند و آن را با صفحه مقاله ای مقایسه کنید که عناوین اصلی با فونت کاملا درشت، عناوین فرعی با فونت درشت و بدنه متن با فونت معمولی نوشته شده اند. حالا می توانید اهمیت سلسله مراتب بصری را درک کنید.
4-الگوهای ثابت را بر هم نزنید.
یکی از مهمترین اصول تجربه کاربری(UX) این است مدت زمان یادگیری کاربران را کاهش دهید. کاربران از محصولات انتظار دارند برخی از شباهت ها را با سایر کالاهایی که مرتباً از آنها استفاده می کنند به اشتراک بگذارند. این باعث می شود بدون هیچ گونه هزینه اضافی برای یادگیری ، آنها را با محصول جدید آشنا کنیم. ممکن است کمی ضد کارآیی به نظر برسد ، اما هرچه طراحی شما برای دیگران آشناتر باشد ، کاربران سریعتر می توانند یاد بگیرند که از آن استفاده کنند و این باعث افزایش تجربه آنها می شود.
چنین سازگاری همچنین روند طراحی را برای طراحان آسانتر می کند ، زیرا لازم نیست هر بار که یک پروژه جدید را بدست می آورند چرخ را دوباره اختراع کنند. مثلا عموم کاربران با ساختار باکس جستجو آشنایی دارند بنابراین تا حد ممکن آن را طوری طراحی کنید که کاربران آن را می شناسند. سعی نکنید خلاقیت خود را خرج طراحی انواع خلاقانه و عجیب و غریب باکس جتسجو کنید!

5- محصولی قابل دسترس برای عموم افراد طراحی کنید.
یک قانون بسیار مهم در میان اصول طراحی UX(تجربه کاربری) ، طراحی با قابلیت دسترسی است. به عبارت ساده ، وظیفه یک طراح این است که اطمینان حاصل کند که طراحی وی برای هرچه بیشتر افراد قابل استفاده است. این بدان معنی است که طراحی شما باید برای افراد معلول نیز قابل دسترسی باشد.
به عنوان مثال ، می توانید برای نشان دادن بهتر متن ها آنها را روی پس زمینه از رنگ های متضاد با رنگ متن قرار دهید. این مورد به کاربران کم بینا (و همچنین کاربرانی که در حال مشاهده محصول در حالت نور کم صفحه هستند) کمک می کند تا مطالب روی صفحه را راحت تر بخوانند.

6-زمینه را در نظر بگیرید.
هنگام طراحی ، باید زمینه کاربر را در نظر بگیرید. منظور از زمینه شرایطی است که کاربر در آن قرار دارد. هنگام طراحی یک محصول کاربر در چه وضعیتی قرار دارد. زمینه های مختلفی را برای یک کاربر می توان در نظر گرفت. موقعیت مکانی یک عامل زمینه ای مهم است که معمولاً درک می شود – شما محصولی را طراحی می کنید برای کسی که در حال حرکت است یا برای کسی که در یک میز نشسته است؟ اما موارد دیگری نیز باید در نظر بگیرید ، از جمله زمان، وضعیت احساسی کاربر ، نوع دستگاهی که او استفاده می کند ، افرادی که بر او تأثیر می گذارند و …
همه این عوامل در درک رفتار کاربر به شما کمک می کنند. پس از درک آن ، می توانید طرحی را تهیه کنید که تجربه کاربری را به حداکثر برساند.
7-قابلیت استفاده از محصول شرط موفقیت شماست.
طراحی UX(تجربه کاربری) کاملاً بر حل مشکلات کاربران متمرکز است و این باعث می شود قابلیت استفاده محصول به یکی از مهمترین اصول تجربه کاربری تبدیل شود. مهم نیست که کار شما تا چه اندازه از نظر زیبایی شناختی جذاب باشد ، شاید در اولین برخورد کاربر باعث جلب توجه شود اما نهایتا کارایی و قابلیت استفاده محصول تعیین کننده است.
هر سایت شلخته ای بازدید کنندگان خود را از دست خواهد داد. به عنوان یک طراح، وظیفه شما این است که مطمئن شوید هر نماد، دکمه و داده ای که در طرح شما قرار گرفته، دارای هدف خاصی باشد. با جلب توجه کاربر به ویژگی های مفید، بر روی ایجاد وضوح تمرکز کنید.
یکی از دلایلی که طرح های مینیمال با وجود سادگی فراوان عملکرد خیلی خوبی در پارامترهای مالی یک محصول دارند، به همین دلیل قابلیت استفاده و کارایی خیلی خوبی دارند.
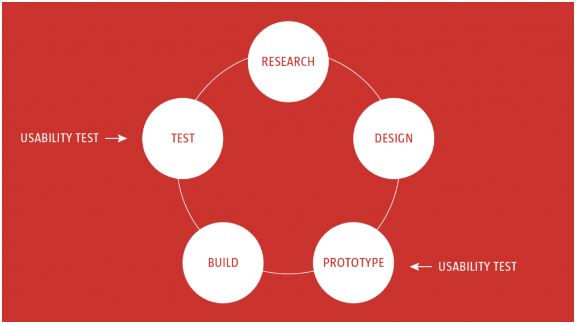
آزمون کاربردپذیری یا Usability Testing که برای سنجش قابلیت های استفاده یک محصول کاربرد دارد، از کاربران می خواهد تا با طرح در تعامل باشند. در همین حال، باید بررسی کنید که آیا در حین این عمل با مشکلی روبرو می شوند یا خیر.
اگر افراد زیادی مشکلات مشابهی را تجربه می کنند، برای رفع این مشکلات باید در طراحی خود تغییراتی ایجاد کنید. به خاطر داشته باشید که طراحی یک فرایند تکرار شونده است و در تمام مراحل نیاز به پیشرفت دارد.
از این رو، شما باید در طی مراحل طراحی تجربه کاربری (UX) ، از جمله قبل از شروع طراحی اولیه، در مراحل ایجاد پروتوتایپ و در پایان مراحل، آزمون های قابلیت استفاده را انجام دهید.

8-فراموش نکنید کمتر بیشتر است.
اصل طراحی کمتر بیشتر است، در ابتدا توسط معماری به نام Rohe مطرح شد. در مورد تجربه کاربری (UX)، هدف اصلی این مورد ساده است: کاهش هزینه های عملیاتی و شناختی کاربران. با ارزش گذاشتن بر این هدف، قابلیت استفاده و انسجام طرح بهبود می یابد.
رویکرد کمتر بیشتر است، بر خلاف آشفتگی یا تزئینات بیش از حد، بر سادگی در طراحی تأکید دارد. چندین طرح مشهور در نتیجه این اصل مهم در طراحی تجربه کاربری (UX) ایجاد شده اند، از جمله iPhone و iPod. در سال 2007، اپل برای دنبال کردن فلسفه کم تر بیشتر است، صفحه کلید گوشی های خود را ساده تر کرد و آیفون متولد شد. وب سایت اپل نیز از همین اصل طراحی پیروی می کند.

9-از زبان ساده در طراحی استفاده کنید.
یکی دیگر از اصول تجربه کاربری استفاده از زبان ساده و متناسب با کاربران است. درست همانطور که سادگی به بهترین روش در طراحی بصری تبدیل شده است، در نگارش با محوریت UX نیز باید استفاده از اصطلاحات فنی را کنار گذاشته و از زبان ساده استفاده کنید. کاربران پر مشغله هستند، آنها در حال حرکت هستند، آنها چندین کار را با هم انجام می دهند، بنابراین در طراحی خود از کلماتی استفاده کنید که به افکار کاربر نزدیک باشند.
فهم زبان ساده آسان است و باعث کاربر پسند شدن هرچه بیشتر طراحی شما می شود.
هنگام انتخاب کلمات ساده برای طراحی خود، باید پنج نکته را در نظر بگیرید:
- مخاطبان و هدف طراحی: از خود سؤال کنید که مخاطبان شما چه کسانی هستند، چه اطلاعاتی در اختیار دارند، به چه چیزی احتیاج دارند و از ارتباطات با شما چه هدفی دارند.
- ساختار: از خود در مورد ساختار ارتباطات خود سؤال کنید، خوانندگان شما با چه ساختارهایی آشنا هستند و مطالعه کدام دنباله ها آسان است.
- طراحی: روی تایپوگرافی، چیدمان و گرافیک متون تمرکز کنید.
- بیان: لحن، افعال، طول جمله، اصطلاحات و نوع کلمات انتخابی برای برقراری ارتباط را در نظر بگیرید.
- ارزیابی: از کسی بخواهید تا متن نهایی شما را بررسی کرده و یک تست قابلیت استفاده انجام دهد.
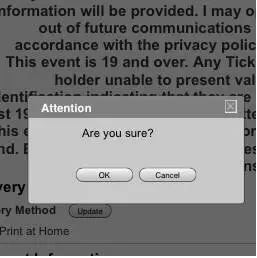
به عبارت ساده: برای کاهش ابهام در طراحی خود از کلمات واضح و منسجم استفاده کنید. در مثال مقابل، OK”” نا مفهوم است. “بله” انتخاب منطقی تری است. متوجه شدی؟

10-تایپوگرافی را قدرتمند به کار ببرید.
تایپوگرافی به همان اندازه انتخاب کلمات در طراحی اهمیت دارد. Robert Bringhurst ، نویسنده کتاب “عناصر سبک تایپوگرافی” ، نقش این اصل طراحی UX را به خوبی مطرح می کند. وی می نویسد: “تایپوگرافی مهارت ارائه ادبیات انسانی با یک فرم بصری ماندگار است.”
نوع تایپوگرافی می تواند به طرز چشمگیری در برداشت کاربران از زبان مورد استفاده توسط شما تاثیر گذاشته، و به تقویت یا سرکوب پیام شما کمک کند. علاوه بر این، تایپوگرافی از طرق مختلفی به بهبود تجربه کاربری (UX) کمک می کند. به عنوان مثال، می تواند قابلیت دسترسی را بهبود بخشیده و با در نظر گرفتن یک سلسله مراتب تایپوگرافی، طراحی را کاربر پسند تر کند.
11- بازخورد را در طراحی جدی بگیرید.
طراحی باید ماهیتی تعاملی داشته باشد. بنابراین، هنگامی که کاربر روی چیزی کلیک می کند، نیاز به ایجاد پاسخی در محصول دارد تا بداند دستور وی دریافت شده است. بازخورد روشی اساسی برای تشویق ارتباط بین انسان و ماشین است.
پاسخ طرح شما ممکن است به طرق مختلفی ایجاد شود. آیکونی که بر روی آن کلیک شده ممکن است تغییر شکل یا رنگ داده، بلرزد، بدرخشد و…
12-قبل از انجام عملیات از کاربر تاییدیه بگیرید.
حوادث همیشه اتفاق می افتند. یک مثال دیجیتال متداول: فردی ممکن است ناخواسته سفارشی را وبسایت شما ثبت کند. اگر تمایل ندارید که تجربه ای ضعیف به کاربر ارائه بدهید، طراحی شما باید به اصلاح این اتفاقات کمک کند. این امر تأییدی بر یکی دیگر از اصول طراحی UX(تجربه کاربری) است.
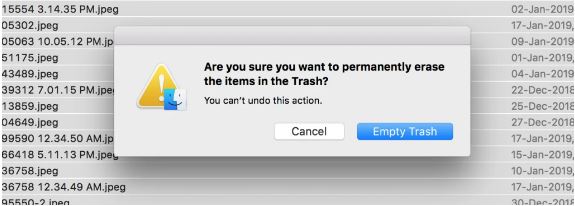
درخواست تأیید هنگام خالی کردن سطل زباله ویندوز، یکی از مهمترین مثال های استفاده از این اصل است.

13-به کاربران قدرت کنترل بدهید.
توانایی کنترل قابلیت های مختلف محصول توسط کاربر از جمله اصول طراحی UX است که باعث انعطاف محصول شما و کارایی بیشتر آن برای کاربران و در نتیجه بهبود تجربه کاربری(UX)خواهد شد. علاوه بر این، به کاربران امکان می دهد تا خطاها را جبران کرده و به عقب بازگردند.
نماد “رو به بالا” در یک صفحه وب، که به شما امکان می دهد تا به بالای صفحه بروید، مثال خوبی در این رابطه است. به طور مشابه، دکمه “لغو” که به کاربران امکان می دهد تا کارهایی را که در حال انجام آن بودند را کنسل کنند نیز به آنها قدرت کنترل می دهد. دکمه “باطل کردن” که باعث می شود کاربر از انجام عملی ناخواسته نجات یابد نیز مثال دیگری در این زمینه است.

14-طراحی با کمک پرسونا
اگر طراحی شما منعکس کننده شخصیت یا پرسونای کاربرانی باشد که برای آنها طراحی می کنید، طراحی شما کاربران بیشتری را به سمت خود جلب خواهد کرد. برقراری ارتباط با یک طراحی، دستگاه یا برنامه بی روح مشکل است.
اضافه کردن شخصیت به طراحی، در آن نوعی حس انسانی ایجاد می کند که منجر به افزایش جذابیت و قابلیت استفاده آن می شود.
15-طراحی روایتی انجام دهید.
یکی دیگر از مهمترین اصول تجربه کاربری، طراحی روایتی یا گفتن یک داستان با کمک طراحی است.
اگر مایلید در خصوص داستان سرایی در تجربه کاربری (UX) اطلاعات بیشتری داشته باشید مقاله Storytelling در UX را مطالعه کنید.
همانطور که در مسیر طراحی حرفه ای تجربه کاربری (UX) قدم می گذارید، تمایل خواهید داشت با اصطلاحات رایج و اصول طراحی UX(تجربه کاربری) آشنا شوید. هماهنگ کردن کارتان با این اصول طراحی UX باعث بهبود نتایج شده و شما را به سمت موفقیت به عنوان یک طراح UX هدایت می کند.
به شما پیشنهاد می کنیم در صورتی که تازه کار هستید مقاله اصطلاحات رایج UX را نیز مطالعه کنید.
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسی







دیدگاهتان را بنویسید