نقشه سفر کاربر و جریان کاربر چیست؟

طراحی تجربه کاربری (UX) یک فرایند پیچیده است و در این فرایند دست آورد ها و ابزارهای مفید بسیار زیادی برای کمک به ایجاد یک راه حل مفید و مسرت بخش برای مشتریان وجود دارند که قبلا در مقاله فرایند انجام پروژه های UX در مورد کلیات آن صحبت کرده ایم. این مقاله بر روی دو مورد تمرکز دارد که مسیر طی شده توسط کاربر برای انجام وظایفشان در محصولات طراحی شده را مجسم می کنند. نقشه سفر کاربر (User Journey Map)و جریان کاربر (User Flow).
در این مقاله سعی داریم به سوالات زیر پاسخ دهیم.
تفاوت بین نقشه سفر کاربر و جریان کاربر چیست؟ هدف آنها چیست؟ چگونه یکدیگر را تکمیل می کنند؟ و در نهایت، در هنگام طراحی یک محصول ابتدا باید بر کدام یک تمرکز کنیم؟
اصولی یاد بگیرید، حرفه ای شوید و وارد بازار کار شوید:
ابتدا اصطلاحات اساسی به کار رفته در این مقاله را توضیح خواهم داد.
نقشه سفر کاربر (User Journey Map)چیست؟
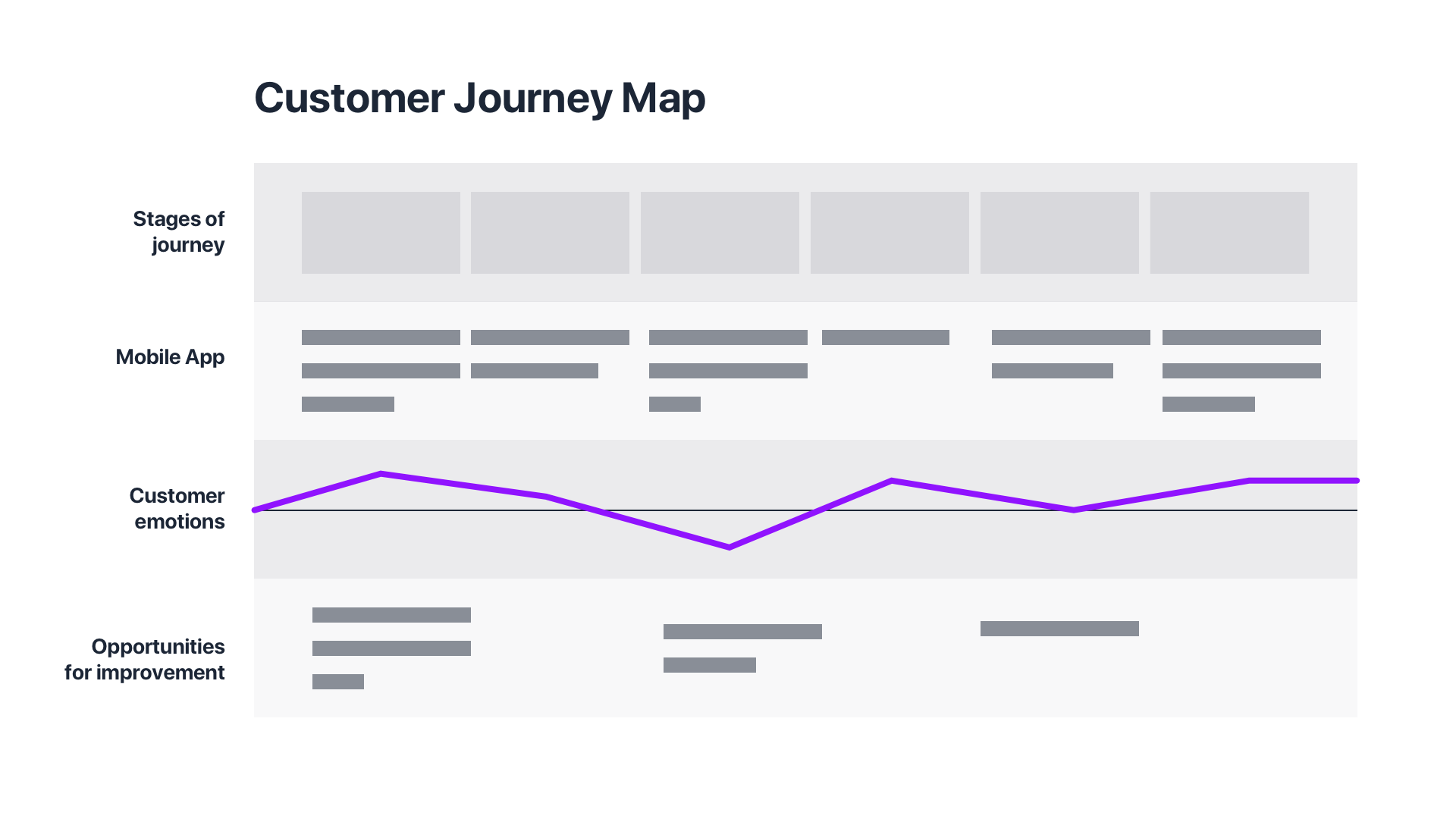
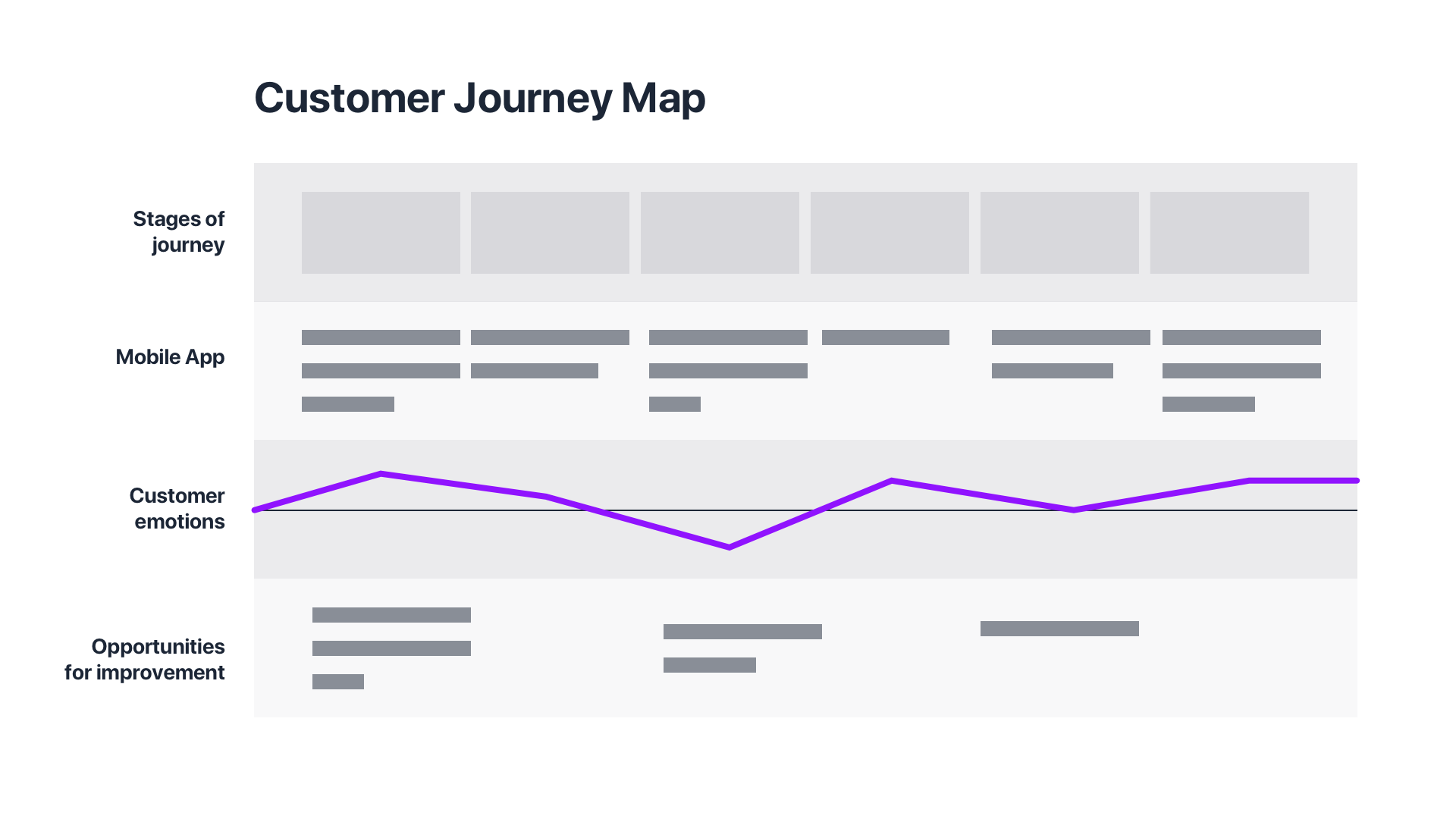
نقشه های راه سعی در ثبت تجربه ی یک کاربر در هنگام تعامل با محصولات را دارند. آنها نمایش بصری سفر کاربر در طول یک راه حل هستند. نقشه های سفر نوعی دفترچه هستند که کاربران احساسات، نقاط درد و لحظات شادی خود در مواجهه با قسمت های مختلف محصول را در آن یادداشت می کنند.
نقشه سفر کاربر می تواند دارای چندین سطح باشد، آنها تنها بر روی یک عنصر خاص که موجب تحریک عملکرد می شود متمرکز نیستند. بلکه حتی می توانند آنچه را که بک اند(back-end) برای ارائه اطلاعات مورد نیاز به کاربر انجام می دهد را توصیف کنند. از سوی دیگر، ممکن است بیشتر بر کاربر تمرکز داشته و احساس و اندیشه آنها در هنگام تعامل با محصول را توصیف کنند.
نقشه های سفر معمولا خطی هستند، چرا که جنبه های مختلف انجام وظایف خاص توسط کاربر را توصیف می کنند.


جریان کاربر (User Flow)چیست؟
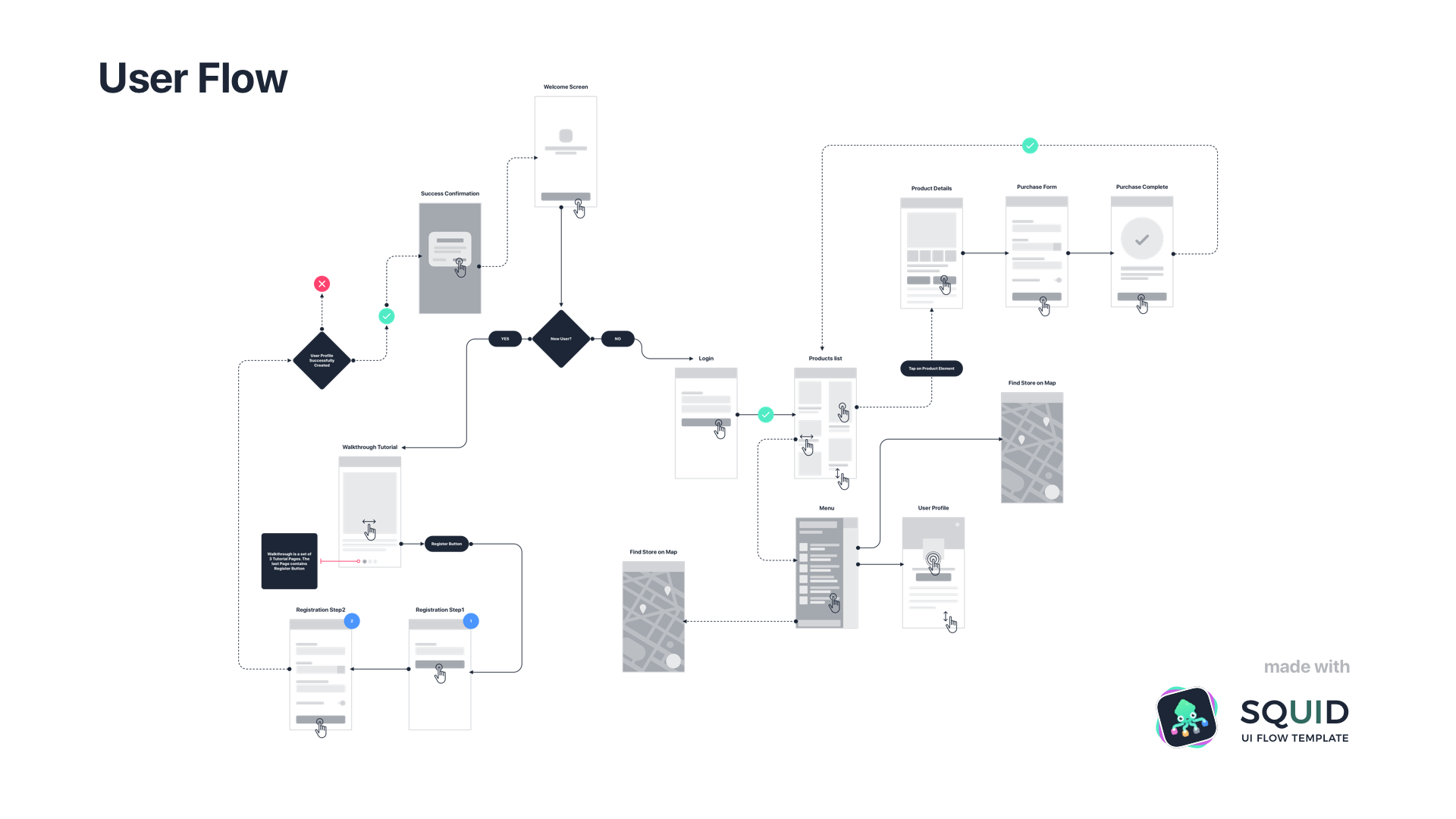
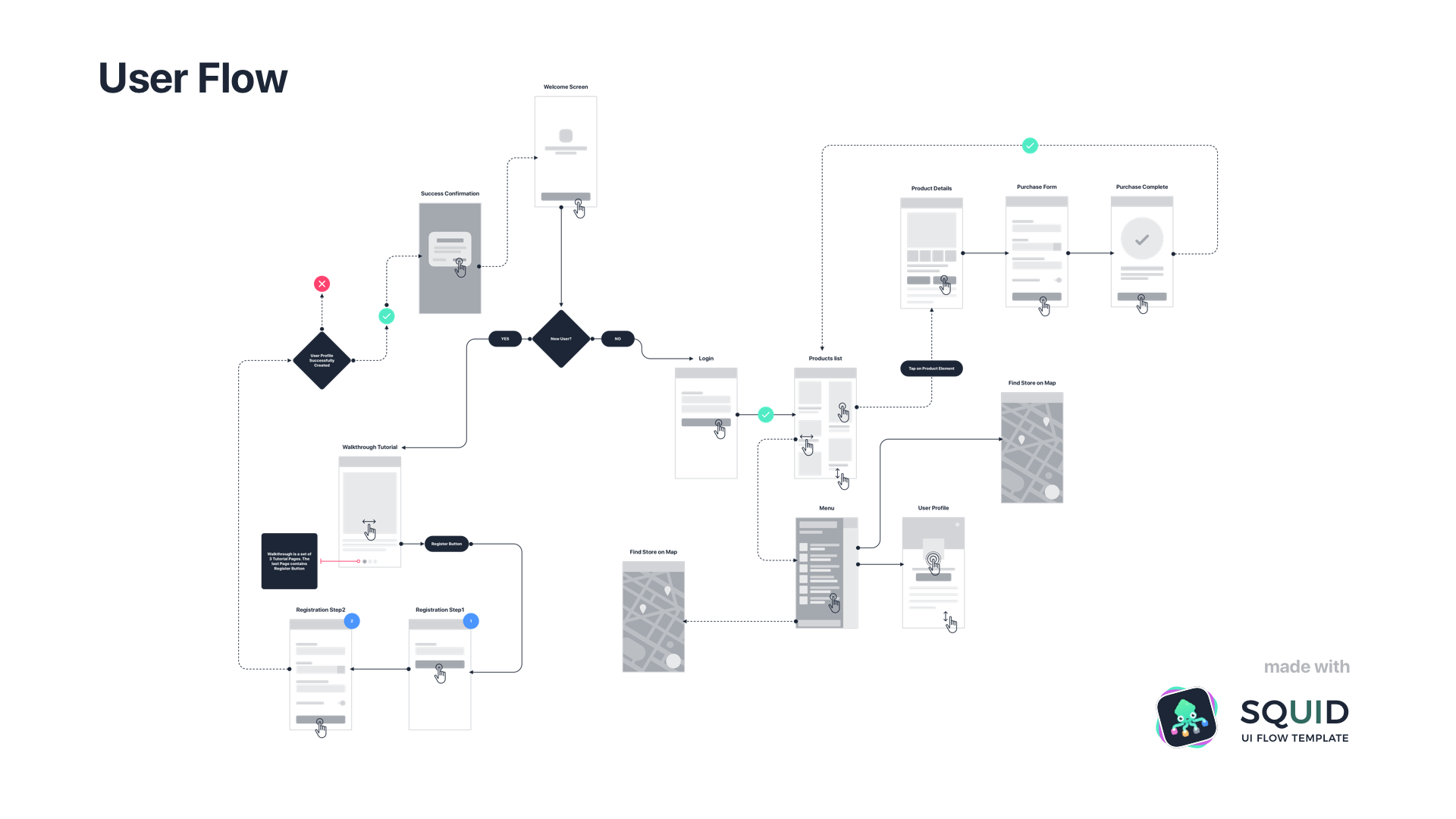
جریانهای کاربر، یا همان جریان های UX، دست آورد هایی هستند که کل مسیری که کاربران در راه حل ها طی می کنند را مجسم می کنند.
جریان های کاربری ریشه در فلوچارت دارند، اما در طول سال ها با عناصر بصری بیشتری از قبیل وایرفریم ها / ماکاپ ها و یا Gesture ها غنی شده اند.
جریان UX ترکیبی از فلوچارت های سنتی و برخی از عناصر بصری رابط کاربری هستند. آنها بر روی انجام یک وظیفه توسط کاربر و متعاقبا مسیرهای جایگزین آن متمرکز هستند.


تفاوت نقشه سفر کاربر و جریان کاربر در چیست؟
جریان های کاربری (User Flows)اغلب بر روی مسیر انجام اقدامات کاربر متمرکز بوده و در صورت تکمیل فرآیند راه حل ها به آسانی قابل تایید هستند. جریان های کاربری تقریبا بلافاصله باعث درک راحت راه حل ها توسط اعضای تیم می شوند.
امکان دارد جریان کاربر خطی نباشد؛ بلکه شامل گره ها، مسیرها، حالات و حلقه های تصمیم باشد که تمام تعاملات ممکن با محصول را نشان می دهد.
جریان ها معمولا بر احساسات کاربران یا سطوح چندگانه راه حل ها تمرکز نمی کنند. هدف اصلی آنها تجسم جریان در راه حل است.
نقشه های سفر (User Journey Map)بیشتر بر روی تجربه کاربر متمرکز بوده و سعی در تشخیص نقاط درد و یا لحظات لذت بخش آنها دارند. آنها ممکن است بر روی جنبه های مختلف یک راه حل، به عنوان مثال نه تنها اپلیکیشن تلفن همراه، بلکه همچنین روی بک اند، متمرکز باشند.
در حالی که جریان های کاربری(User Flows) به دلیل ریشه داشتن در فلوچارت قوانین رسمی بیشتری دارند، نقشه های راه کاربر بسیار متنوع هستند. نمونه هایی از نقشه های کاربری در سراسر وب وجود دارد که با یکدیگر بسیار متفاوت هستند.
چگونه از نقشه سفر کاربر و جریانات کاربری در فرآیند طراحی استفاده کنیم؟
ممکن است که این سوال پیش بیاید که اول باید چه کاری انجام دهیم؟ تهیه جریان های کاربری یا نقشه سفر کاربر؟ خب، پاسخ این است: بستگی دارد!
اگر راه حل شما مشخص است، ابتدا باید با کمک ایجاد جریان های کاربری مسیر ها را مشخص کنید. این جریان ها برای ساخت نقشه های راه کاربر مفید هستند. و این نقشه ایجاد شده در تشخیص نقطه درد و حذف آن به شما کمک می کند. همچنین به یاد داشته باشید که لحظاتی را که کاربر دوست داشته را شناسایی کرده و آنها را حفظ و یا حتی بهتر کنید.
هنگامی که شروع به ایجاد یک راه حل جدید می کنید، الزامات و نیاز کاربران را جمع آوری کرده و داستان کاربران را بنویسید. ابتدا فکر کنید که کاربر برای انجام این کار چه کارهایی باید انجام دهد. سپس می توانید نقشه سفر (User Journey Map) را تهیه کنید. هنوز نیازی نیست که این نقشه شامل وایرفریم ها باشد، چرا که طرحی است که برای ساختن مرحله بعدی کمک کننده است. پس از ایجاد وایرفریم ها یا ماکاپ ها، جریان های UX به شما کمک خواهد کرد که تشخیص دهید آیا این مسیر درست بوده یا اینکه هنوز فرصتی برای بهبود آن وجود دارد.
به شکل خلاصه:
اگر راه حل از قبل موجود است پیشنهاد می شود ابتدا جریان های کاربری را ایجاد کنید. اگر پروژه تازه ای را شروع کرده اید و هنوز راه حل مشخصی وجود ندارد، ابتدا سعی کنید نقشه ی راه کاربر را تهیه کنید. سپس می توان توسط جریان های کاربری این نقشه ها را تایید کرد.
جریان های کاربری در هنگام برقراری ارتباط با مشتری بسیار موثر هستند. این فلوچارت توسط افرادی که با صنعت طراحی ارتباطی ندارند به خوبی درک می شود. با این حال، گاها درک نقشه های راه کاربر توسط مراجعین سخت بوده، بنابراین گاهی اوقات ارائه آنها بدون انجام توضیحات اولیه، ریسک است.
نحوه ایجاد نقشه های سفر کاربری و جریان های کاربری
اگر در طی جلسات طوفان فکری و یا تحلیلی نیازی به ایجاد نقشه راه کاربر باشد، می توانید از کاغذ های یادداشت استفاده کنید. چرا که امکان تغییر ترتیب آنها آسان تر بوده و راحت تر می توان ایده های دقیق تر و بهتر را جایگزین یکدیگر کرد.
اگر لزومی به ایجاد آنها به شکل دیجیتال باشد، می توان به راحتی از ابزارهای مربوط به این کار استفاده کرد.
البته جریان های کاربری(User Flows) ایجاد شده در طول این جلسات، تنها طرح های اولیه کشیده شده بر روی وایت بورد هستند. با این حال، این دستاورد ها قطعا ارزش ایجاد در یک ابزار دیجیتال را دارند. برای این منظور، می توانید از برنامه هایی مانند Sketch و XD استفاده کرد.
نتیجه گیری
جریان های کاربری (User Flows) و نقشه های سفر کاربر (User Journey Map)، دست آورد های مشابهی به نظر می رسند. آنها هر دو سعی می کنند چگونگی تعامل کاربر با راه حل ها را درک کننند. با این حال، هر کدام از آنها بر جنبه های متفاوتی از یک محصول ایجاد شده تمرکز می کنند.
تهیه هر دو در طول فرایند طراحی ارزشمند است. با این حال، هیچ پاسخ ساده ای برای اینکه کدام یک را ابتدا ایجاد کنیم، وجود ندارد. ایجاد نقشه های سفر و جریان های کاربری ممکن است فرآیند های وقت گیری باشند.
زمان دارایی بسیار ارزشمندی برای ما طراحان است. به همین دلیل است که علاوه بر انتشار مقالات مربوط به UX، ابزار های طراحی UX را هم در مرجع آموزش UI و UX فارسی در اختیار شما قرار می دهیم. هم اکنون می توانید ابزار تولید نقشه سفر کاربر و جریان کاربری را دانلود کنید.
اصولی یاد بگیرید، حرفه ای شوید و وارد بازار کار شوید:
درباره مرجع UIوUX فارسی
هدف ما از راه اندازی مرجع UI و UX فارسی اینه که بتونیم باهم و کنارهم بیشتر و آسونتر یاد بگیریم و وب ایران رو زیباتر بسازیم.
نوشته های بیشتر از مرجع UIوUX فارسیمطالب زیر را حتما مطالعه کنید
وایرفریم (Wireframe) چیست؟ همه چیز در مورد وایرفریم ها
پرکاربرد ترین تست های UX (تجربه کاربری) و کاربرد آن ها
چگونه UI/UX کار شویم؟ نقشه راه شروع طراحی UI و UX برای مبتدیان
بزرگترین آفت یادگیری UI و UX، طراحی ابزار محور!
10 مورد از عادات بد طراحان که باید از آن ها دوری کنید
بازی هایی برای یادگیری UI و UX
4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.












یه نرم افزار معرفی میکنید که باهاش راحت تر بشه یوزر فلو بزنیم
یجورایی محتوا اماده باشه فقط طبق نیازمون بچینیم
سلام، پیشنهاد ما استفاده از UI Kit هاییه که برای این منظور طراحی شدن.
عالی هستید
سلامت باشید مارال عزیز